Błędy popełniane podczas tworzenia stron lub sklepów internetowych
Projektowanie strony lub sklepu internetowego nie jest prostym zadaniem. Strona może być efektowna wizualnie i zachęcać do odwiedzin, a mimo to nie generować zysków. Skuteczność strony czy sklepu internetowego rozlicza się przecież nie z tego, jak wyglądają, ale przede wszystkim z tego, ile przynoszą konwersji. Jakie są najczęstsze błędy na stronach i sklepach internetowych, które obniżają potencjał sprzedażowy? O tym w artykule.

Błędy na stronach internetowych i ich konsekwencje
Osoba, która wejdzie na Twoją stronę, potrzebuje zaledwie ułamka sekundy na to, by zadecydować, czy zostanie na dłużej, czy też od razu wyjdzie i pójdzie do konkurencji. Kluczowe jest więc to, by potencjalnego użytkownika przyciągnąć, zachęcić oraz nakłonić do interakcji od razu po wejściu na stronę.
Tworząc własną stronę internetową, niezależnie od tego, czy jest to prosty serwis, czy też rozbudowany sklep, musisz pamiętać o tym, by nie popełnić żadnych błędów już na etapie projektowania graficznego. W konkurencyjnych branżach każdy, kto nie dostarcza użytkownikowi odpowiedniej wartości w przyjazny sposób, prędzej czy później przestanie liczyć się na rynku. Dlatego ważne jest, aby tworząc stronę lub sklep online, pamiętać o kilku zasadach, które przyczynią się do rozwoju serwisu i zwiększonego zainteresowania ofertą.
Najczęstsze błędy w tworzeniu stron internetowych
Projektując stronę, należy pamiętać o kilku istotnych elementach, które należy wdrożyć. Dzięki temu użytkownicy chętniej będą do Ciebie przychodzić, a czas ich wizyty znacznie się wydłuży. Oto najczęściej pojawiające się błędy w trakcie tworzenia stron.
Zapominanie o dostępności
Dostępność stron internetowych to projektowanie witryn w taki sposób, aby były przystępne dla wszystkich użytkowników (w tym dla osób z niepełnosprawnościami).
Uwzględnianie tych kwestii obejmuje optymalizację różnych czynników związanych z user experience. Jeśli nie poświęcisz dostępności odpowiedniej uwagi, może to spowodować liczne problemy, takie jak:
- obniżenie poziomu satysfakcji użytkowników – elementy takie jak migoczące obrazy, szybko zmieniające się filmy, nachalne pop-upy czy myląca nawigacja mogą zniechęcić użytkowników do korzystania ze strony,
- negatywny wpływ na pozycjonowanie – Google docenia strony, z których da się łatwo korzystać. Od jakiegoś czasu szczególną wagę przykłada do tzw. Core Web Vitals, czyli kluczowych wskaźników dotyczących jakości strony, takich jak szybkość ładowania, interaktywność i stabilność wizualna,
- wykluczenie osób korzystających z technologii wspomagających – brak tekstów alternatywnych obrazów, napisów do filmów (jeśli z takich korzystasz np. na podstronach sprzedażowych) czy niewłaściwe struktury nagłówków utrudniają korzystanie ze strony osobom niepełnosprawnym.
Wolny czas ładowania
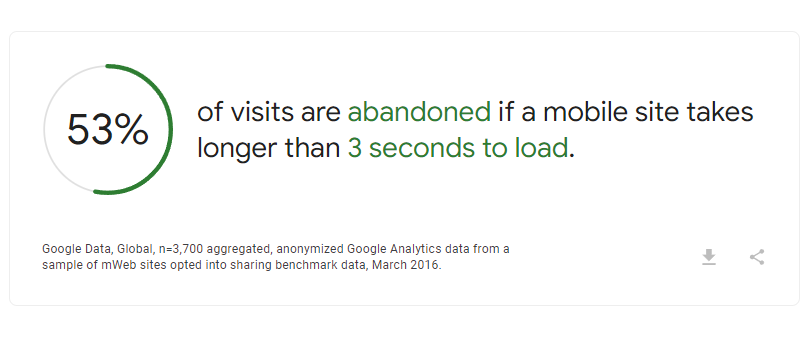
Wolny czas ładowania strony to jeden z najczęstszych powodów, dla których użytkownicy rezygnują z dalszego przeglądania witryny. Jest to szczególnie ważny czynnik na urządzeniach mobilnych. Jak podaje Google, 53% wizyt jest przerywanych, jeśli ładowanie strony zajmuje więcej niż 3 sekundy.

Optymalizacja tego czynnika powinna być priorytetowa. Możesz mieć świetną ofertę, ale jeśli Twoja strona ładuje się zbyt wolno, większość użytkowników nigdy jej nie zobaczy.
Brak responsywności
Jednym z najczęściej popełnianych błędów na stronach jest brak responsywności. RWD, czyli Responsive Web Design, oznacza projekt strony, który poprawnie wyświetli użytkownikowi zawartość niezależnie od urządzenia. Znaczy to, że strona powinna wyglądać dobrze zarówno na komputerach, jak i na smartfonach czy tabletach. Kluczem jest projektowanie osobnych widoków stron www przeznaczonych tylko dla smartfonów oraz tabletów.
Procentowy udział urządzeń mobilnych w ruchu internetowym jest coraz większy, dlatego mobile first to już nie tylko przyszłościowy trend, ale obowiązek. Użytkownik, widząc obciętą i niepoprawnie wyświetlającą się treść, wyjdzie ze strony internetowej równie szybko, jak na nią wszedł. Czasami warto odpuścić niektóre funkcje dostosowane pod projektowanie stron www na desktop, a skupić się na optymalizacji działania witryny na urządzeniach mobilnych. To ważne, by użytkownik, który przegląda stronę poprzez swojego smartfona, miał dostęp do wszystkich elementów i mógł wygodnie zrealizować założony cel, czyli np. kupno produktu lub wypełnienie formularza kontaktowego.
Ważne jest również to, że Google zwraca coraz większą uwagę na strony mobilne i ich zawartość przy tworzeniu rankingu, ponieważ zależy mu na tym, by użytkownicy mieli zapewniony jak największy komfort przeglądania niezależnie od urządzenia, z którego korzystają. Z tego powodu responsywne strony mają szansę na wyższe pozycje w wynikach wyszukiwania.
Niedopasowana kolorystyka
Kolorystyka jest jedną z pierwszych rzeczy, na którą użytkownik zwraca uwagę zaraz po wejściu na stronę. Barwy witryny są równie ważne, jak jej treść. Zbyt jasne lub zbyt ciemne kolory odstraszą osobę odwiedzającą Twoją stronę www. Najczęściej popełnianym błędem na etapie projektowania jest używanie zbyt dużej liczby kolorów oraz ich nieodpowiednie dopasowanie. Warto skupić się maksymalnie na trzech barwach, które ze sobą współgrają.
Nieintuicyjne menu
Nawigacja na stronie powinna być prosta oraz intuicyjna. Użytkownik nie ma czasu na to, by zbyt długo szukać w menu interesującej go opcji. Często popełnianym błędem na stronach internetowych jest przesycenie menu strony internetowej treścią. Warto odpowiednio posegregować kategorie, tak by nawigacja była łatwa w obsłudze i czytelna.
Niespójne grafiki
Publikując treści, większość właścicieli stron decyduje się na dołączenie do nich grafiki, tak by całość wyglądała ładnie oraz by dany artykuł lub wpis był urozmaicony. Mało kto ma czas na robienie zdjęć samemu, dlatego popularnym rozwiązaniem jest korzystanie z gotowych grafik, tzw. stockowych. Niestety często wybór pada na zdjęcia, które wyglądają w miarę dobrze, ale nijak odnoszą się do treści, co jest dużym błędem. Użytkownik w pierwszej kolejności zwróci uwagę na grafikę oraz pierwsze zdanie tekstu, dlatego tak ważne jest, aby oba elementy – treść i grafiki – współgrały ze sobą.
Brak unikalnych treści
We wcześniejszej części artykułu omawialiśmy przede wszystkim kwestie wizualne związane z projektowaniem stron internetowych. Nie można jednak zapomnieć o tym, że błędy w tworzeniu stron internetowych dotyczą również contentu. Częstym błędem jest kopiowanie treści 1:1 z innych portali. W ten sposób strona staje się duplikatem – Google prędzej czy później to zauważy i nałoży na Ciebie karę. Pamiętaj o tym, że unikalna treść jest istotna nie tylko dla wyszukiwarek, ale również dla użytkowników, którzy nie chcą na każdej stronie widzieć tego samego opisu z drobnymi poprawkami. Unikalność jest w modzie i warto na nią stawiać.
Za duża ilość contentu
Z contentem można też łatwo przesadzić. Czasami na stronach internetowych jest tyle informacji, że występuje przerost formy nad treścią. Użytkownik czyta kolejne sekcje i nawet jeśli z początku jest zainteresowany, to po pewnym czasie odczuwa przesyt. Gdy przez kilkanaście sekund scrollowania nie dotarł jeszcze do kluczowego obszaru, to nikogo nie powinno zdziwić zniechęcenie.
To podstawowy błąd przy projektowaniu stron www dla wielu firm, które uważają, że wszystkie informacje są ważne i niczego nie można ominąć. To zrozumiałe, że gdy ktoś prowadzi przedsiębiorstwo, to może mieć takie przeświadczenie, ale w tym też jest rola osoby odpowiedzialnej za graficzny projekt strony internetowej, by jasno zwrócić uwagę na cel strony. Jeśli mają to być leady, formularz można wstawić bez czytania historii o tym, co prywatnie interesuje lub inspiruje właściciela. Jeśli ktoś będzie dociekliwy, dotrze do tych informacji. Jeśli ktoś ma ochotę szybciej zostać potencjalnym klientem, pozwól mu na to!
Jak uniknąć takiej pułapki? Może to i prosta rada, ale wielu o niej zapomina. W skrócie – strona ma być tworzona z myślą o odbiorcy, a nie o właścicielu. Pamiętaj, że użytkownik odwiedzający witrynę najczęściej szuka konkretnej informacji, rozwiązania swojego problemu lub sposobu na zaspokojenie jakiejś potrzeby. Jeśli zamiast tego zostaje na głównej stronie zasypany historią o początkach firmy czy anegdotami z życia jej założyciela, istnieje ryzyko, że zniechęci się i opuści witrynę.
Nadmiar tekstu na stronie internetowej często wynika z niedostosowania języka do odbiorcy oraz zbyt częstego korzystania z branżowego żargonu. Kiedy tekst za bardzo skupia się na technicznych szczegółach, istnieje ryzyko, że użytkownicy poczują się przytłoczeni.
Oczywiście, działa to także w drugą stronę. Umiejętne korzystanie z żargonu branżowego może znacząco ułatwić przekazanie informacji w bardziej zwięzły i precyzyjniejszy sposób. Odpowiednio użyty, może nie tylko skrócić tekst, ale także podkreślić profesjonalizm oraz znajomość tematu.
Brak wezwań do działania
Bez względu na to, co jest dla Ciebie konwersją – czy to lead, czy też sprzedaż konkretnej usługi, a może po prostu telefon, należy ten krok odpowiednio wyróżnić. Użytkownik, który odwiedza witrynę, powinien już na pierwszy rzut oka wiedzieć, czego od niego oczekujesz. Szczególnie że można to zrobić w różnoraki sposób.
Najprostszym i najczęstszym sposobem jest graficzne wyróżnienie przycisku odpowiedzialnego za konwersję, czy też kierującego do kluczowej sekcji, czyli CTA (call to action). Możesz to osiągnąć za pomocą prostej animacji w CSS (np. pulsowanie czy zmiana kształtu) lub poprzez zmianę koloru. Efekt wcale nie musi być piorunujący i skomplikowany pod kątem wykonania. Ważne, by przyciągał uwagę użytkownika.
Jeszcze inne rozwiązanie to projektowanie stron www według tzw. odwróconej piramidy, gdzie kluczowa informacja przekazana jest już w pierwszej sekcji. Jak zrobić to w przypadku leadów? Warto przypiąć formularz np. po prawej stronie w sidebarze, by już po wejściu na stronę użytkownik miał możliwość przesłania formularza kontaktowego. Jak zrobić to w sklepie? Tuż pod menu można pokazać listę bestsellerów czy też aktualnych promocji z przyciskiem „kup teraz” lub „dodaj do koszyka”. Testowanie różnych rozwiązań powinno pomóc znaleźć te, które są najskuteczniejsze i najlepiej przekładają się na konwersje.
Powszechne błędy w sklepie internetowym
Wszystkie punkty wymienione we wcześniejszej części artykułu dotyczą także projektowania sklepu internetowego. Prowadząc handel online, należy pamiętać o użytkownikach mobilnych, kolorystyce, treści, intuicyjnym menu, odpowiednich grafikach czy wezwaniach do działania. Jednak w przypadku e-commerce bardzo często popełniane są też inne błędy w projektowaniu. Oto niektóre z nich.
Zbyt uproszczone opisy produktów
Zdarza się, że klient wchodzi na stronę sklepu, szukając czegoś konkretnego. Takiej osobie nie jest potrzebny szczegółowy opis produktu, ponieważ wie, co chce kupić. Należy jednak pamiętać o osobach, które nie są zdecydowane i chciałyby zapoznać się z dokładną specyfiką sprzedawanego przez Ciebie przedmiotu. Częstym błędem w sklepie internetowym jest umieszczenie na stronie zbyt krótkiego opisu produktu, który nie jest w stanie dokładnie przedstawić klientowi oferty lub nie daje wystarczających danych, by porównać ze sobą kilka opcji.
Nieintuicyjny proces zakupowy
Często spotykanym błędem jest zbyt skomplikowany proces zakupowy, co bezpośrednio wpływa na skuteczność sprzedaży. Klient podjął decyzję, że chce coś kupić i jedyne co musi zrobić, to w prosty sposób przejść przez etap potwierdzania zakupu oraz dokonania płatności. Należy unikać jakichkolwiek rozpraszaczy, które mogłyby odstraszyć klienta. Warto również umożliwić użytkownikowi zakupy bez konieczności rejestracji. W ten sposób uprościsz proces zakupowy, dzięki czemu klienci kupią to, co chcą w prosty i przyjemny sposób.
Brak wsparcia online
Błędy w sklepie internetowym często pojawiają się na etapie obsługi użytkownika. Klienci mają problemy z dokonaniem zakupu lub mają wątpliwości na temat danego produktu. Należy zatem umożliwić im łatwy kontakt z przedstawicielem. Osoba, która nie będzie miała możliwości porozmawiania z obsługą oraz uzyskania konkretnej pomocy, prawdopodobnie odpuści zakupy w Twoim sklepie i skorzysta z usług konkurencji. Rozwiązaniem tego problemu może być np. live chat. Klient w każdej chwili może napisać do Ciebie wiadomość, w której opisze swój problem, a ty szybko i wygodnie udzielisz mu porady.
Ograniczone metody wysyłki
Każdy użytkownik jest inny i należy pamiętać o tym, że każdy może preferować różne metody wysyłki produktu. Jeden klient będzie chciał skorzystać z kuriera, zaś drugi – z poczty, punktu odbioru czy paczkomatu. Wiele sklepów lekceważy potrzeby swoich użytkowników, oferując im tylko jedną lub dwie metody transportu paczki.
Brak certyfikatu SSL
Bezpieczeństwo użytkowników jest czymś, o co powinieneś zadbać priorytetowo. Klient, dokonując zakupu, podaje swoje dane kontaktowe oraz adres zamieszkania. Jeżeli nie masz certyfikatu SSL, to te informacje mogą być zagrożone, przez co użytkownik może nie czuć się bezpiecznie. Ważne jest więc to, by połączenie było szyfrowane, dzięki czemu klient nie ma wątpliwości co do bezpieczeństwa swoich danych.
Słaba jakość grafik
Używanie niskiej jakości grafik na stronie sklepu może negatywnie wpłynąć na odbiór Twojej marki. Użytkownicy szybko zauważają, gdy obrazy są rozmazane, źle skadrowane lub niedopasowane do reszty treści. Taka niedbałość może budzić wątpliwości co do profesjonalizmu firmy i skutecznie odstraszyć potencjalnych klientów.
W kontekście jakości grafiki warto jeszcze mieć na uwadze treści tworzone przez sztuczną inteligencję. Zdjęcie wygenerowane z prostego promptu zwykle wygląda w porządku, ale wystarczy tylko nieco bliżej się przyjrzeć, aby dostrzec np. niespójność logiczną.
Oczywiście za pomocą AI da się tworzyć dobre grafiki, ale zachowanie odpowiedniej jakości wymaga nieco więcej czasu i doświadczenia.
W kontekście zdjęć produktowych generowanych przez AI trzeba mieć na uwadze także uczciwość. Zdjęcia muszą wiernie oddawać rzeczywisty wygląd produktów, aby nie wprowadzić klienta w błąd. Sztuczna inteligencja może pomóc w np. tworzeniu tła, które jest estetyczne i spójne z identyfikacją wizualną marki. Jednak generowanie wyidealizowanych zdjęć samego produktu nie jest dobrym pomysłem.
Brak sygnałów zaufania
Użytkownicy oczekują, że sklep internetowy zapewni im bezpieczeństwo i pewność transakcji. Warto dlatego korzystać z różnych sygnałów zaufania na stronie:
- certyfikat SSL – jak wspomnieliśmy wcześniej, kluczowy element bezpieczeństwa,
- wyraźnie widoczne metody płatności – prezentowanie różnych, znanych i bezpiecznych opcji płatności jak PayPal, karta kredytowa czy szybkie przelewy, buduje zaufanie u klientów,
- recenzje i opinie klientów – recenzje produktów oraz oceny innych klientów pomagają budować wiarygodność i pewność co do jakości oferty,
- informacje o zwrotach i gwarancjach – jasne zasady dotyczące zwrotów oraz dostępność gwarancji zwiększają komfort zakupów i poczucie bezpieczeństwa.
Najczęstsze błędy na stronach internetowych i w e-commerce – podsumowanie
Praktycznie na każdym etapie tworzenia sklepu lub strony internetowej popełniane jest wiele błędów. Bardzo często wynikają one z braku przyłożenia odpowiedniej wagi do etapu planowania, makietowania, projektowania graficznego i testowania. Bez testów pod kątem użyteczności i intuicyjności dla użytkownika strona lub sklep mogą okazać się porażką. Dlatego szukanie błędów na stronie i ich poprawianie powinno mieć miejsce przed jej przekazaniem w ręce użytkowników.
Nie jest istotne, czy strona podoba się właścicielowi lub czy jej struktura jest jasna dla osób ją tworzących. Ważne jest to, czy użytkownik umie się w niej odnaleźć i łatwo wysłać formularz lub kupić produkt. Dlatego warto projektować profesjonalne strony internetowe zgodnie z zasadami UX, a cel witryny i wygodę usera stawiać na pierwszym miejscu. Finalnie to od ścieżki konsumenckiej uzależniony jest sukces firmy, a w tym też firmowej witryny.