Jak dobrać kolory na stronę internetową? Psychologia kolorów w pigułce
Badania pokazują, że kolor może zwiększyć rozpoznawalność marki nawet o 80%. Klienci bardzo często podejmują decyzję o zakupie, w dużej mierze kierując się wyglądem produktu. Dowiedz się, jak działa psychologia kolorów, poznaj zasady ich doboru i sprawdź, z jakich narzędzi warto korzystać.

Psychologia kolorów w biznesie
Psychologia kolorów w biznesie
Projektując stronę internetową, warto wiedzieć, w jaki sposób kolor działa na człowieka. To nie przypadek, że Facebook czy LinkedIn mają niebieskie logotypy, a kluczowe przyciski w znanych sklepach internetowych, jak Amazon czy Allegro, są pomarańczowe.

Źródło: allegro.pl
Psychologia kolorów opisuje dokładny wpływ barw na ludzkie zachowania we wszystkich dziedzinach życia. Według kluczowych badań, kolor bezpośrednio oddziałuje na konsumentów, określa ich nastrój, a nawet kształtuje reakcje.
Dobór barw jest ważny podczas procesu tworzenia strony internetowej, szczególnie przy wyborze schematu kolorystycznego. Przykładowo, jest wyraźna różnica między wyglądem stron skierowanych do kobiet, a tych przeznaczonych dla mężczyzn. Płeć, narodowość oraz wiek to czynniki, które warto wziąć pod uwagę podczas projektowania strony, ale pamiętaj – ich wpływ może ewoluować.

Źródło: drirenaeris.com
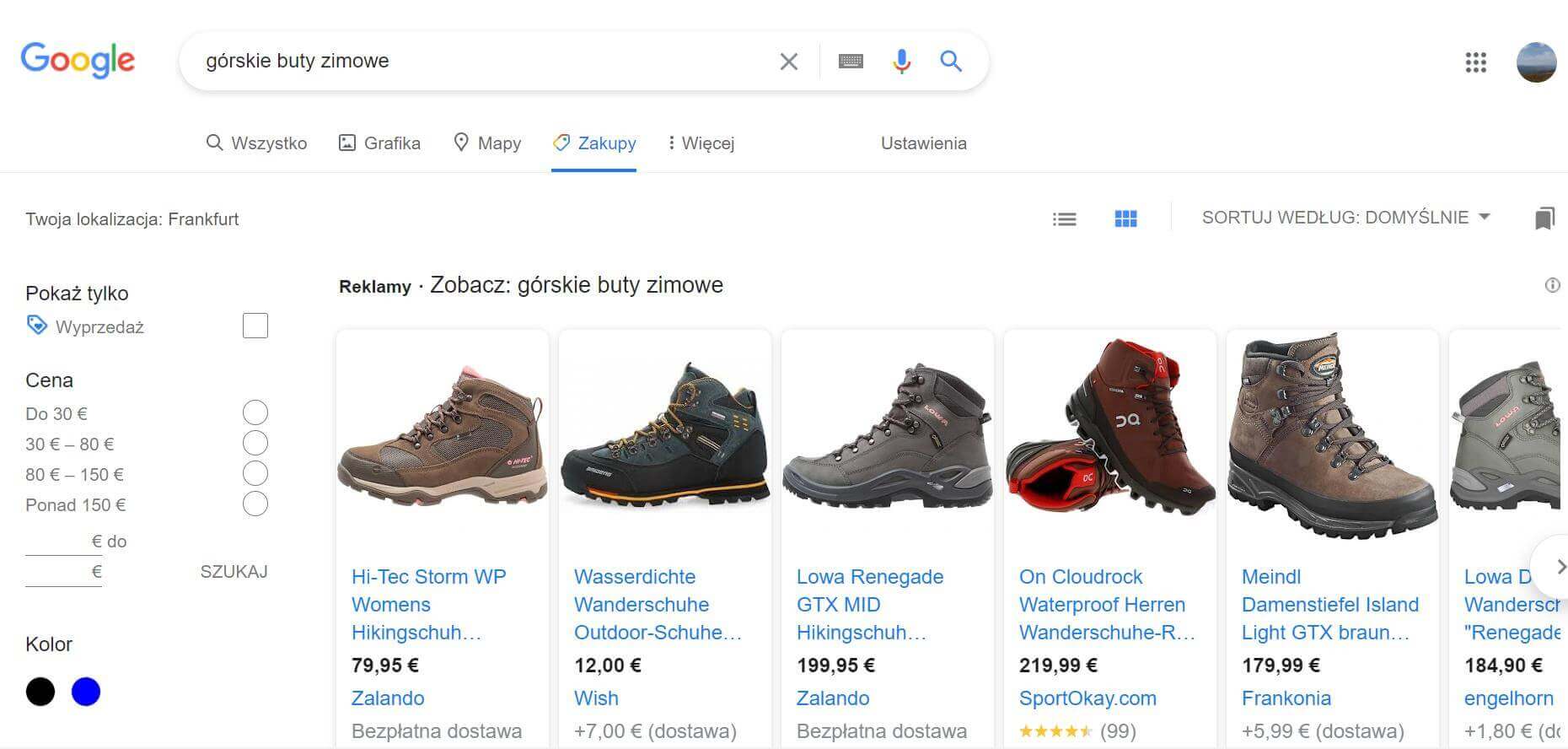
Google jest świetnym przykładem tego, jak ważna jest psychologia kolorów w biznesie. W 2012 roku firma przeprowadziła analizę reakcji użytkowników na pięćdziesiąt odcieni niebieskiego. Następnie policzyła liczbę kliknięć linków komercyjnych, zestawiając ją z kolorem. Dzięki temu udało się wybrać taki odcień błękitu, który najlepiej wpływał na użytkowników i skłaniał internautów na całym świecie do klikania w odsyłacz. Według oficjalnych danych zastosowanie tego konkretnego odcienia koloru niebieskiego zwiększyło zyski firmy o 200 mln dolarów tylko w 2013 roku. Nie ma wątpliwości – warto zastosować psychologię kolorów na swojej stronie. Ale jakie barwy wybrać? Przyjrzyjmy się ich znaczeniu.

Źródło: google.pl
Znaczenie kolorów przy projektowaniu stron – przykłady
Znaczenie kolorów przy projektowaniu stron – przykłady
Ustalając gamę kolorystyczną strony internetowej, należy wziąć pod uwagę grupę docelową oraz jej potencjalne doświadczenia. Znaczenie kolorów zależy od wielu czynników i należy być ostrożnym – w jednej kulturze dany kolor może oznaczać żałobę, a w drugiej kojarzyć się ze szczęściem.
Znaczenie koloru białego
Biel na całym świecie oznacza czystość i pokój. Na Zachodzie kojarzy się z małżeństwem, narodzinami, a także ciszą, radością, nadzieją czy blaskiem. Na Wschodzie i w niektórych regionach Afryki oznacza nieszczęście i śmierć, w Chinach natomiast – nieobecność i oczekiwanie.
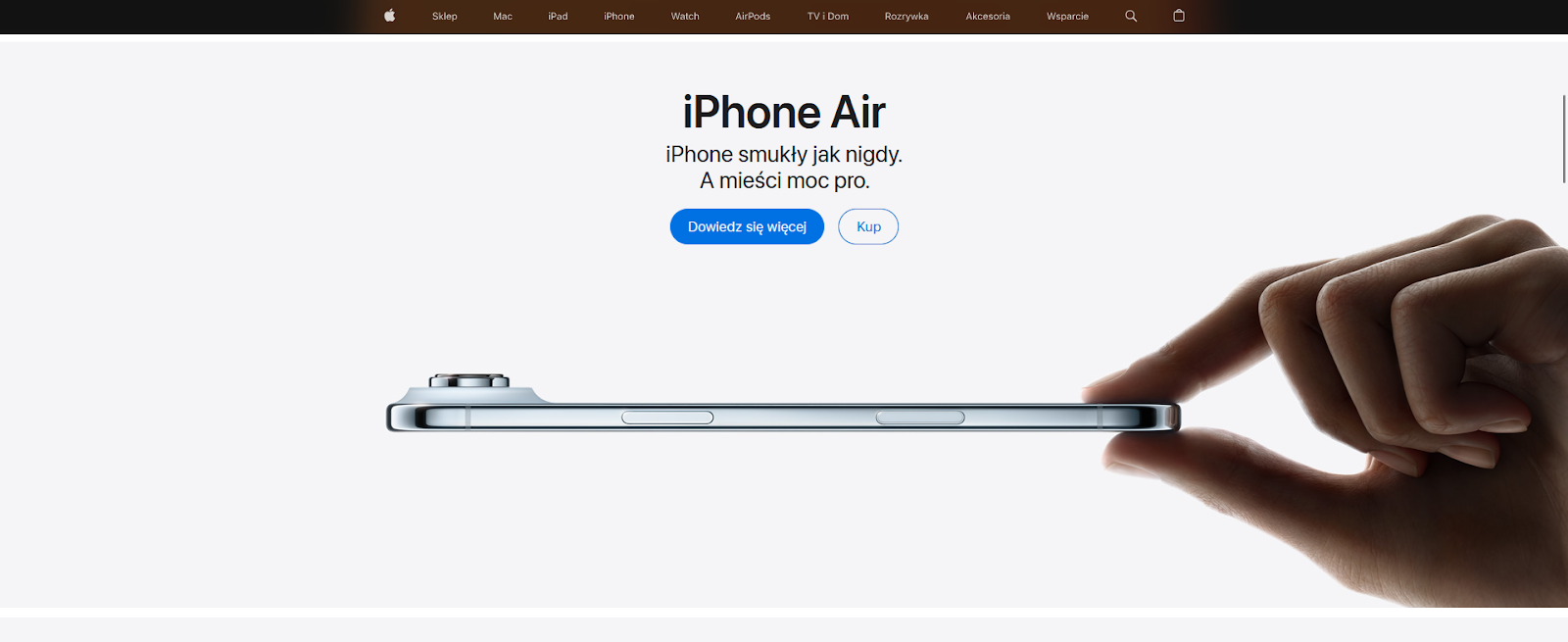
We współczesnym web designie jest prawdopodobnie najważniejszym kolorem, bo idealnie tworzy przestrzeń między elementami interfejsu (stąd mówi się o white space). Najlepiej kontrastuje z innymi barwami – głównie z czarnym, ale może też dobrze wyeksponować kolor niebieski. Świetnym przykładem jest strona Apple: minimalistyczna, nowoczesna i z wyrazistymi buttonami, właśnie dzięki palecie biały-czarny-niebieski.

Źródło: apple.com
Na białym tle nawet subtelne pastele nabierają energii i potrafią się wyróżnić. Nic dziwnego, że według badań (np. Infolinks), biel jest zdecydowanie najczęściej wybierana jako baza kolorystyczna.
Znaczenie koloru czarnego
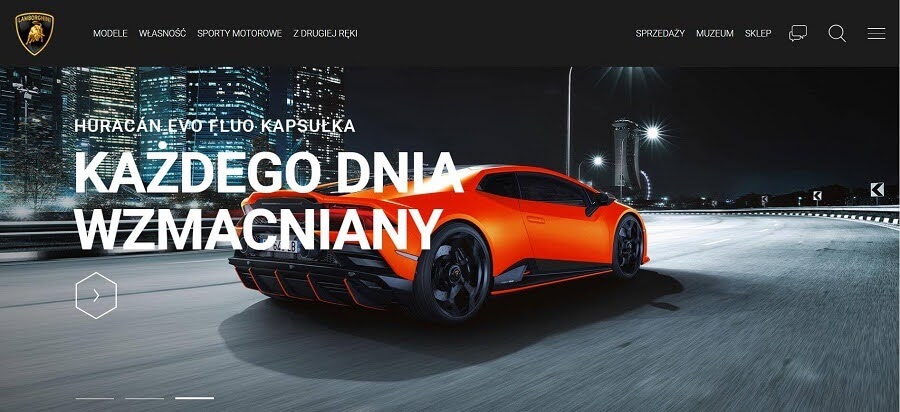
Na Zachodzie czerń oznacza nie tylko ból, rozpacz i smutek, ale też elegancję. Na Wschodzie symbolizuje szlachetność, tajemnicę, skrytość i zło. W e-commerce czerń kojarzy się jednak z luksusem – to nie przypadek, że strona Lamborghini jest przygotowana przede wszystkim w tej tonacji.

Źródło: lamborghini.com
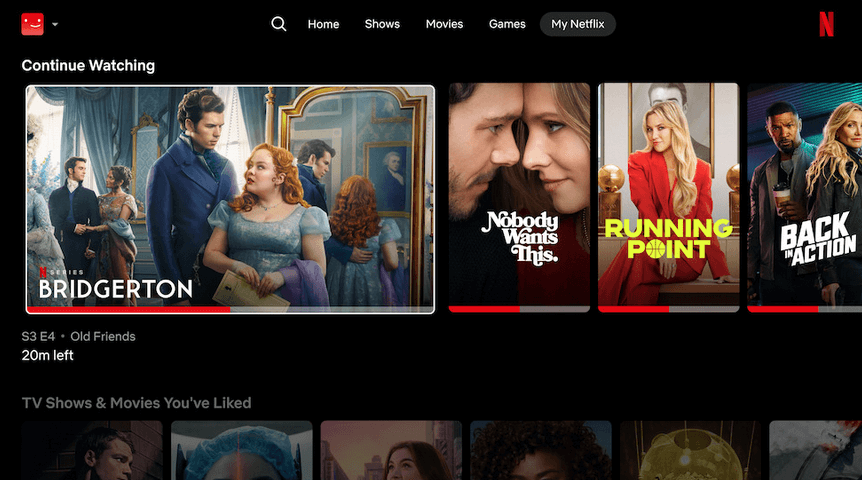
Odchodząc od symboliki, kolor czarny i ciemniejsze odcienie szarości są najmniej męczące dla wzroku przyzwyczajonego do długich godzin przed ekranem, zwłaszcza przy słabszym oświetleniu. Dlatego coraz więcej interfejsów albo pozwala włączyć dark mode, albo już domyślnie jest projektowanych w odwróconej palecie kolorów (biały tekst, ciemne tło). Wzorowym przykładem jest Netflix.

Źródło: netflix.com
Znaczenie koloru czerwonego
Czerwień jest jedną z najsilniej oddziałujących na zmysły barw. Na co dzień jest kolorem alarmów, sygnałów ostrzegawczych i nagłówków „Pilne” na portalach newsowych. Dlaczego? Bo od razu przykuwa uwagę odbiorcy, co można wykorzystać np. na przyciskach CTA. Czerwone buttony mogą podbić współczynnik konwersji nawet o kilkadziesiąt procent (wg analizy przeprowadzonej przez CXL, CTA w tym kolorze wygrywają średnio o 34% z zielonymi).
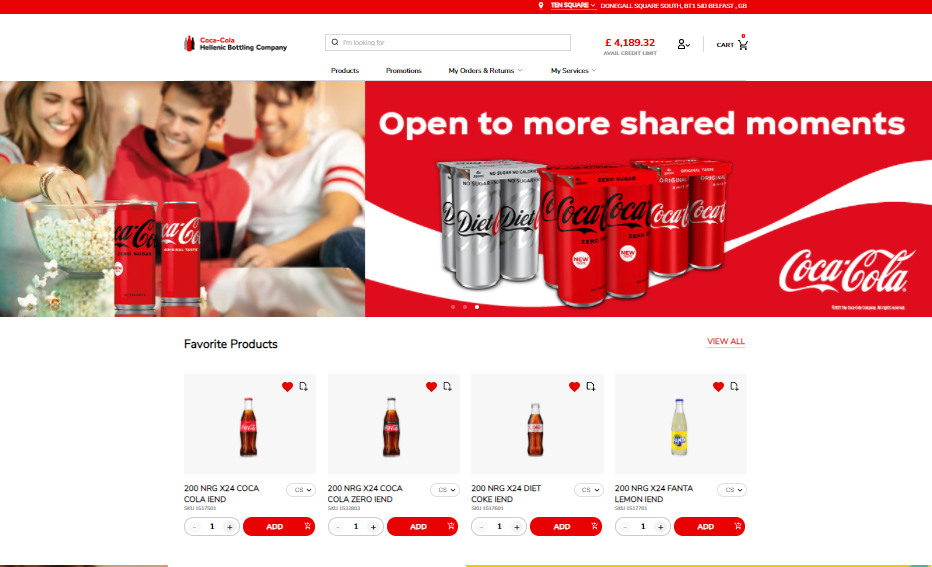
Z drugiej strony, z czerwienią łatwo przesadzić. Jej nadmiar męczy i budzi niepokój, dlatego najlepiej traktować ją jako akcent. Dobrze sprawdzi się w minimalistycznych projektach, gdzie dominuje biel lub czerń; wtedy czerwony dodaje dynamiki i charakteru. Przykładem może być znów Netflix, ale też i YouTube, który na lata przed wybuchem popularności streamingowego giganta oparł swoją identyfikację właśnie na kontraście czerwieni z bielą lub czernią (w dark mode). W podobny sposób robi to też Coca-Cola.

Źródło: cchbcshop.com
Znaczenie koloru niebieskiego
Na całym świecie odcienie niebieskiego kojarzone są z zimnem, spokojem oraz smutkiem. Na Zachodzie niebieski to introwersja, nostalgia, wiara, pokój, ale też pożądanie. Na Wschodzie przywołuje na myśl czystość, świeżość, melancholię. W Egipcie w czasach faraonów błękit przynosił szczęście. W Japonii kojarzony jest z agresją, a w Chinach z mądrością. Niebieski uspokaja i jest jednym z najbardziej lubianych kolorów, niezależnie od narodowości. Używając go na stronie, subtelnie informujesz klienta o wiarygodności marki. To dlatego Facebook, PayPal i wiele banków używa właśnie niebieskiego.

Źródło: linkedin.com
Znaczenie koloru zielonego
Kolor zielony na całym świecie kojarzy się z życiem, energią i przyrodą. Na Zachodzie oznacza odpoczynek, satysfakcję, ale i oczekiwanie lub melancholię. W USA zieleń symbolizuje pomyślność i pieniądze, a we Włoszech… pecha.
Zielony jest dobry dla marek związanych z naturą, outdoorem i ekologią, chociaż w odpowiednim kontekście może budzić też inne skojarzenia. Ciemna, głęboka zieleń w połączeniu z bielą, złotem lub beżem podkreśla prestiż – dobrym przykładem jest strona marki Rolex.

Źródło: rolex.com
Z kolei jaśniejsze odcienie sugerują młodzieńczą energię i „świeżość”, co słusznie wykorzystuje Spotify.

Źródło: aplikacja Spotify
Zieleń świetnie sprawdzi się w przypadku buttonów – jest intuicyjnie traktowana jako kolor „zgody”, więc najlepiej łączyć ją z przyciskami potwierdzającymi akcje („Zapisz”, „Wyślij”) oraz komunikatami pozytywnymi (np. o powodzeniu interakcji na stronie).
Znaczenie koloru pomarańczowego
Kolejnym kolorem pełnym energii jest pomarańczowy. Na Zachodzie kojarzy się ze słońcem, ciepłem i aktywnością, a w Japonii – z miłością.
W kontekście UX najważniejsze jest jednak to, że pomarańcz sugeruje pilność… ale bez „agresji” typowej dla czerwieni. Z tego powodu bardzo dobrze sprawdza się na CTA, ale też do wyróżniania promocji czy ofert specjalnych. Jako tło można wykorzystać zarówno biel, jak i ciemne kolory. To nie przypadek, że tym kolorem posługują się giganci e-commerce: Amazon (gdzie pomarańczowe są przyciski „Kup teraz”), Allegro czy Ceneo.

Źródło: ceneo.pl
Znaczenie koloru żółtego
Żółć na całym świecie symbolizuje intelekt, wiedzę i światło. Na Zachodzie oznacza nie tylko oświecenie, mądrość oraz prawdę, ale też szaleństwo i siłę. Na Wschodzie z kolei przywodzi na myśl autorytet, władzę i bogactwo.
Co ciekawe, z badań wynika, że widok koloru żółtego stymuluje w mózgu ośrodki odpowiedzialne za aktywność umysłową. Idąc tym tropem, można go wykorzystywać w tej samej roli, co czerwień i pomarańcz – do wyróżniania najważniejszych komunikatów, np. banera z informacją o darmowej dostawie.
Z drugiej strony żółty jest też kolorem „słonecznym”, który wnosi pozytywną energię – z tego powodu jest tak ważną częścią brandingu McDonald’s oraz IKEA. Kojarzy się też z przystępnością cenową, z czego w Polsce korzysta np. MediaExpert.

Źródło: mcdonalds.com
Kolory na stronę internetową – zasady doboru
Kolory na stronę internetową – zasady doboru
Barwy zbyt silnie wpływają na zachowania konsumentów – ich wybór nie może być przypadkowy. Jak dobrać kolorystykę strony internetowej, aby oddziaływała pozytywnie m.in. na konwersję?
Pomyśl o grupie docelowej
Zastanów się, do kogo się zwracasz oraz jakie uczucia chcesz wzbudzić. Weź pod uwagę symbolikę kolorów zależną od położenia geograficznego. Pamiętaj też o preferencjach wynikających z płci i wieku użytkowników. Upodobania klientów są kluczowe. Dobierając kolor do grupy docelowej, warto zwrócić uwagę na kilka informacji.

- Postrzeganie kolorów a płeć – kobiety zdecydowanie łatwiej odróżniają poszczególne odcienie kolorów i wszelkie niuanse z tym związane. Mężczyźni mają z tym większy problem. Co więcej, kobiety, w przeciwieństwie do mężczyzn, wolą jaśniejsze barwy.
- Wybór kolorów a szerokość geograficzna – kolorem żałoby na Zachodzie jest czerń, a w Chinach biel. Symbolika kolorów zmieniała się w zależności od epoki i cywilizacji, głównie ze względu na wydarzenia historyczne. W Europie kobiety noszą wszystkie kolory ubrań i z reguły nie zwracają uwagi na ich symbolikę. W Indiach natomiast każdy kolor ma swój sens, podobnie w Chinach.
- Preferencja kolorów a wiek – im starsi jesteśmy, tym mniejszą wagę przywiązujemy do koloru kupowanych produktów (np. telefonu czy słuchawek). Dla nich ważniejsza jest funkcjonalność. Młodzi ludzie lubią jaskrawe i odważne barwy, są też bardziej podatni na psychologię kolorów.
Zdecyduj, ile kolorów użyjesz
W wyborze kolorów warto kierować się zasadą 60-30-10. 60% schematu kolorystycznego strony powinien zajmować kolor główny, 30% – kolor dodatkowy, a 10% – kolor akcentujący. Najlepiej, aby składał się z 3-5 odcieni.
Wybierz swój zestaw kolorystyczny
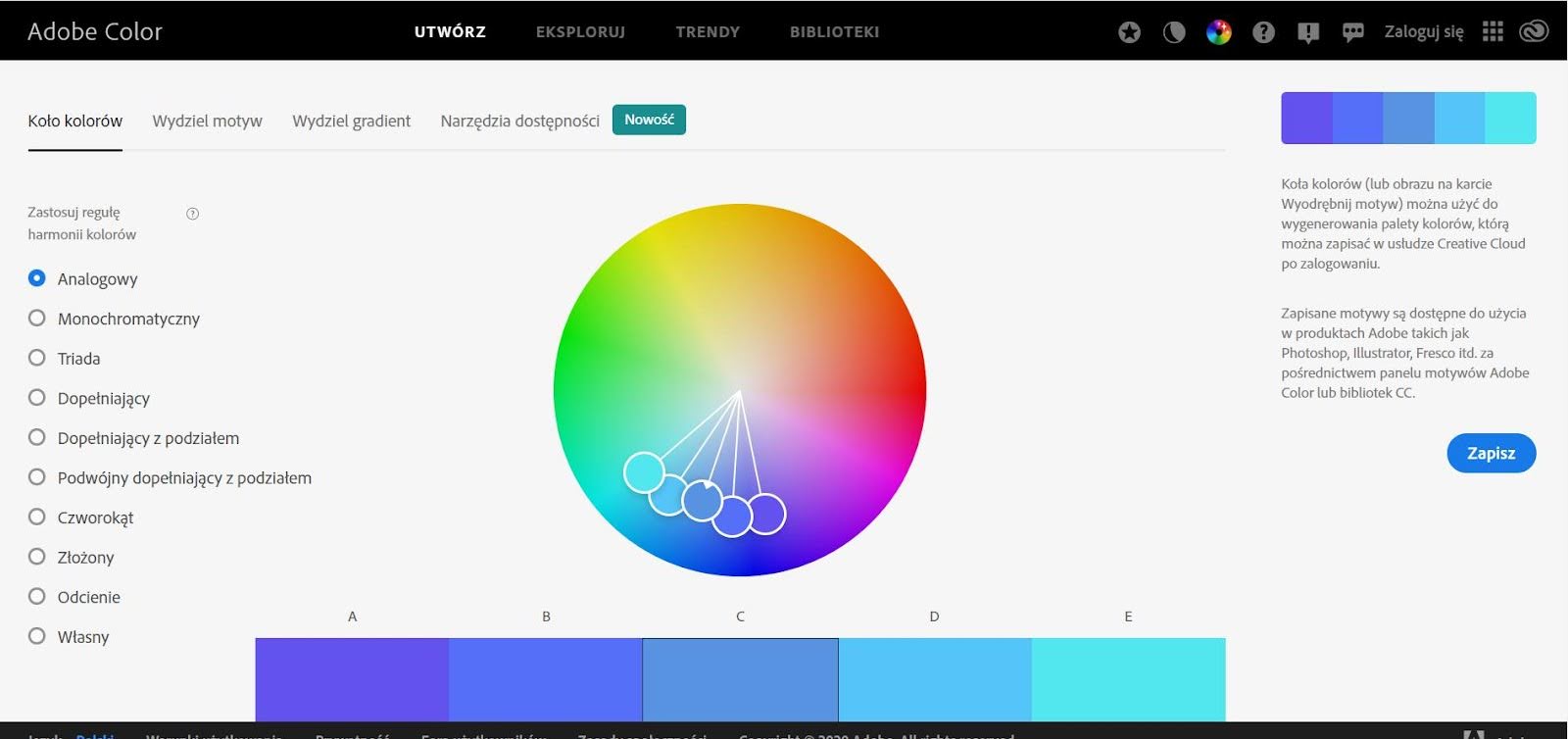
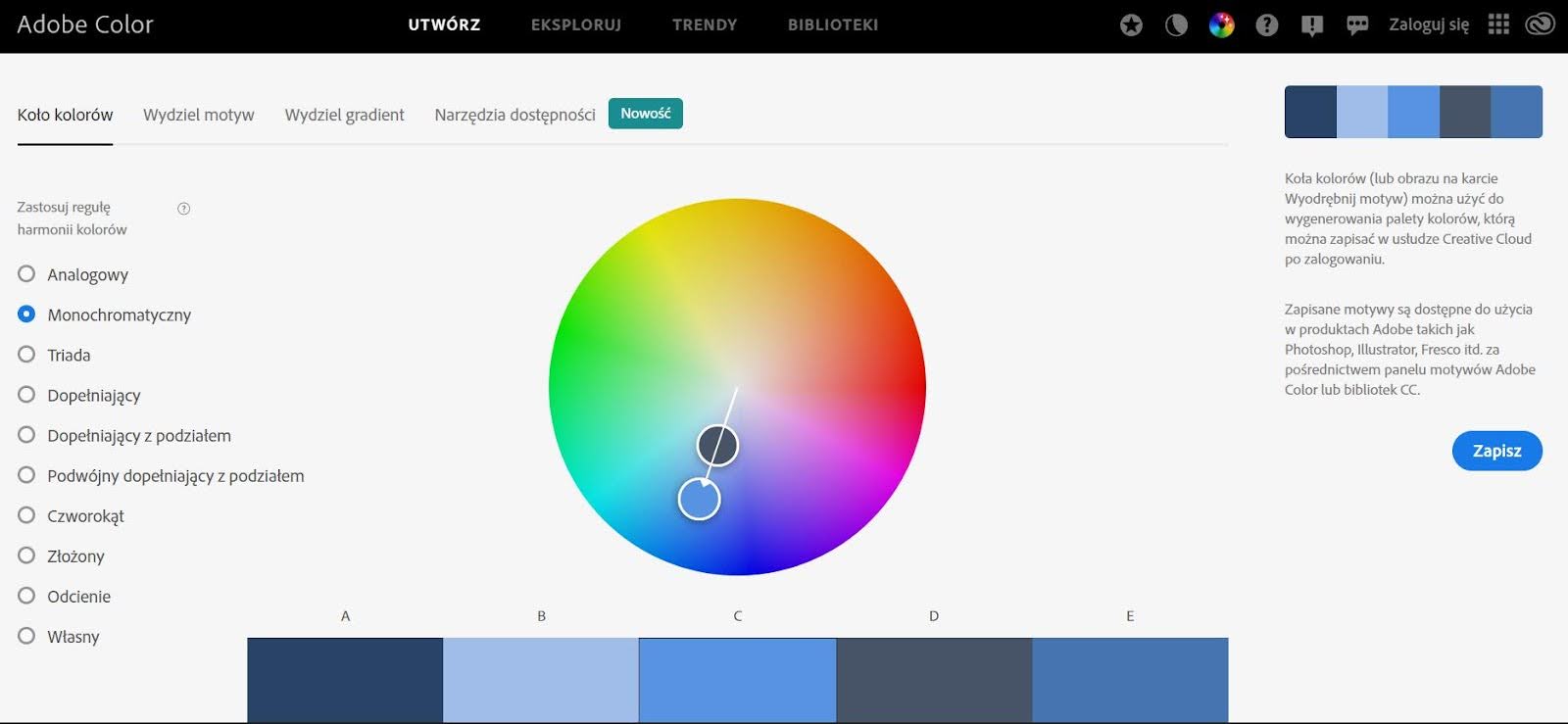
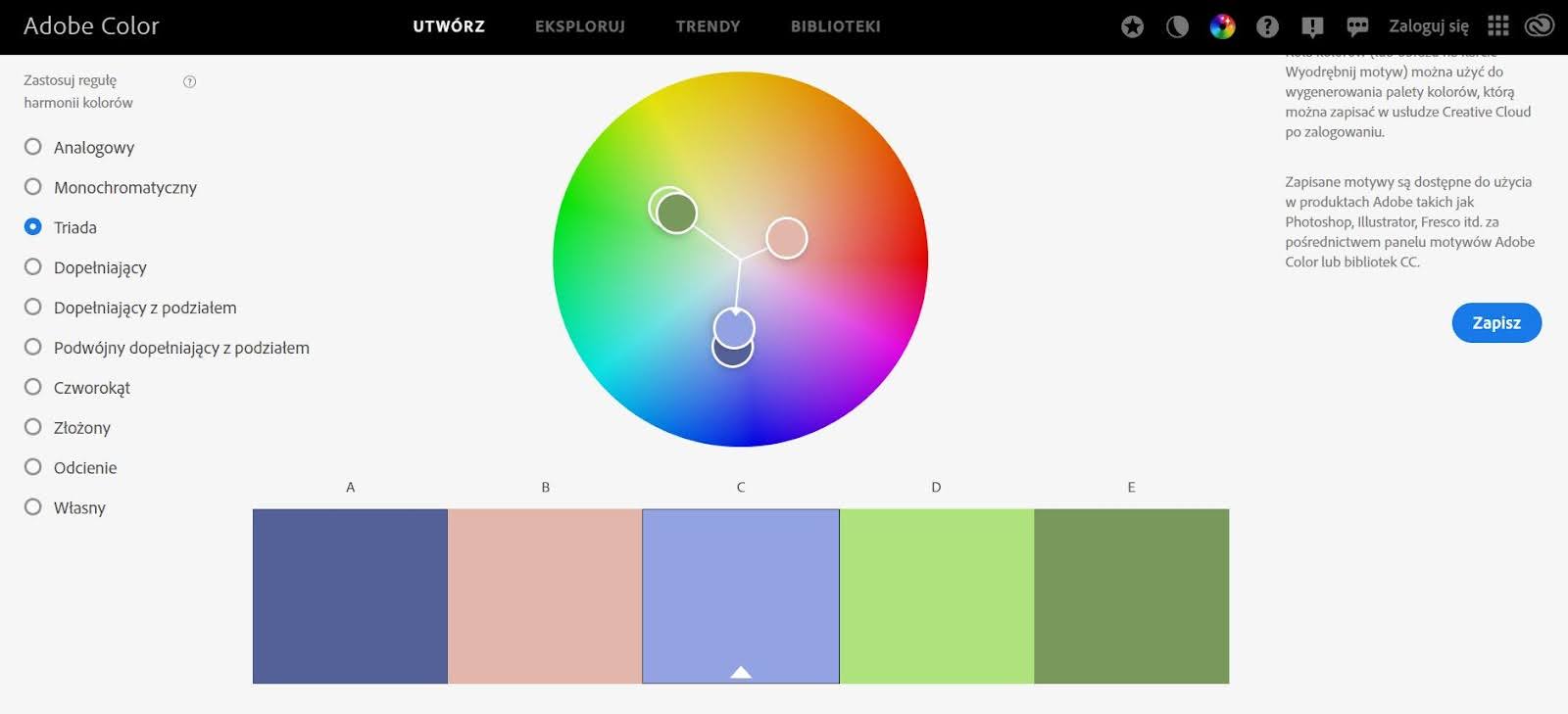
Warto wykorzystać koło kolorów, dzięki któremu wybierzesz odpowiednie, pasujące do siebie barwy i odcienie. Popularne metody doboru to:
- analogowa – barwy leżące obok siebie, które budują poczucie harmonii;

- monochromatyczna – odcienie jednego koloru leżą na jednej linii;

- triada – trzy kolory oddalone od siebie o 120 stopni.

Pamiętaj o dostępności (WCAG)
Wybierając kolory musisz też wziąć pod uwagę to, że osoby z wadami wzroku – od daltonizmu po problemy z ostrością widzenia – widzą barwy inaczej. Połączenie barw, które Twoim zdaniem jest atrakcyjne, może być dla nich kompletnie nieczytelne.
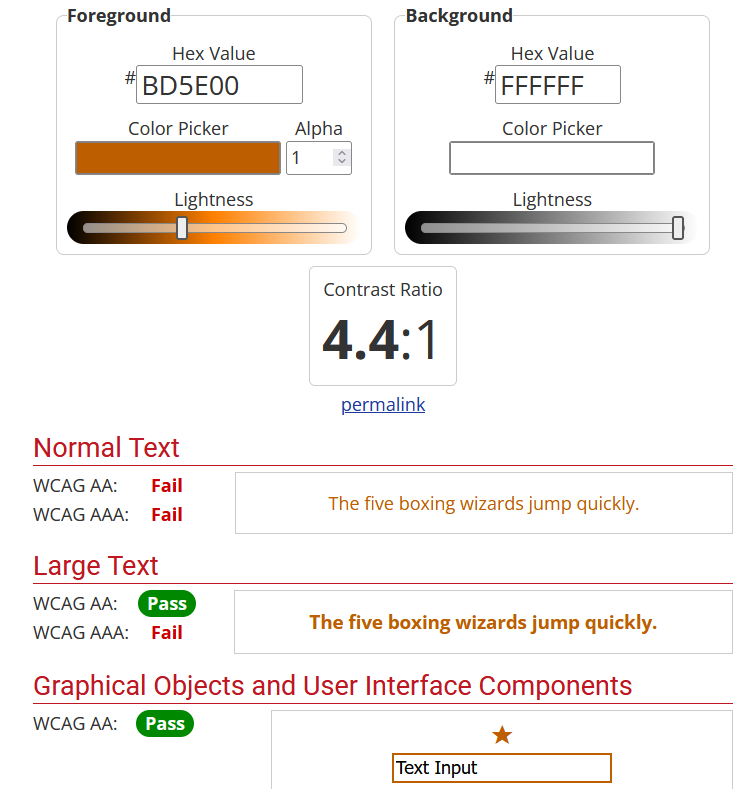
Najczęstszym problemem jest zbyt mała różnica między kolorem treści a tła. Zgodnie ze standardami WCAG 2.2, minimalny kontrast dla tekstu powinien wynosić 4.5:1; ideał to 7:1. Mowa tu o zwykłym tekście; jeśli czcionka jest większa lub wyboldowana, kontrast może być nieco mniejszy.
Narzędzie Contrast Checker od WebAIM świetnie to pokazuje – nawet dosyć ciemny, nasycony odcień pomarańczowego nie zdaje testu na białym tle w 100%.

Źródło: https://webaim.org/resources/contrastchecker
Kolory na stronę – przydatne narzędzia
Kolory na stronę – przydatne narzędzia
Kolorystyka strony internetowej będzie lepiej dopasowana, jeżeli wykorzystasz specjalne narzędzia. Oto te najpopularniejsze:
- Adobe Color – pozwala w prosty sposób dobrać kolory lub cały zestaw. Głównym narzędziem jest koło barw, które umożliwia zastosowanie takich metod jak triada, kolory analogowe, komplementarne czy monochromatyczne. Adobe jest bezpłatny;
- Paletton – program podobny do Adobe Color. Zapewnia funkcję prezentowania konkretnej palety kolorów na przykładach;
- Coolors.co – jedno z narzędzi najchętniej używanych przez designerów, dostępne m.in. jako wtyczka do Figmy oraz programów Adobe. Wygeneruje jednym kliknięciem piękną paletę pasujących do siebie barw… i od razu pozwoli ją sprawdzić na jednym z kilkudziesięciu dostępnych szablonów stron WWW, dashboardów, prezentacji czy infografik. Poza tym oferuje jedną z największych bibliotek gotowych palet, stworzonych i ocenianych przez innych projektantów;
- Huemint – narzędzie bardzo podobne do poprzednich, tyle że oparte na AI. Od razu nakłada paletę kolorów na gotowe przykłady interfejsów (nie trzeba w ogóle pracować z kołem barw);
- Canva Color Palette – prosty, ale bardzo przydatny generator palet w popularnej Canvie. Wystarczy wstawić dowolną grafikę, a narzędzie dobierze kolory na podstawie tych, które znajdują się na zdjęciu;
- HTML Color Codes – narzędzie, które prezentuje propozycje dodatkowych kolorów pasujących do jednego wybranego przez nas;
- Colorpalettes – strona, której warto użyć jako inspiracji. Oferuje gotowe palety kolorystyczne ze zdjęciami;
- Colorzilla – wtyczka do Chrome i Mozilla, która pozwala na sprawdzenie koloru na dowolnej stronie www za pomocą próbnika;
- Color Grab – aplikacja do rozpoznawania kolorów w czasie rzeczywistym. Wykorzystuje funkcje kamery w telefonie i określa kolor konkretnego przedmiotu;
- Convertacolor – pomaga w zmianie nazwy koloru, np. z RGB na CMYK.
Wszystkie wymienione programy są dostępne online.
Podsumowanie: kolor to strategiczne narzędzie
Podsumowanie: kolor to strategiczne narzędzie
Paleta kolorów na stronie ma ogromne znaczenie. Nie tylko jest jedną z podstaw brandingu, ale też potrafi wywołać w odbiorcy konkretne emocje. Zwróci jego uwagę na to, co się liczy – na przykład na Twoje CTA – i podpowie mu, jak poruszać się po stronie.
Jeśli będziesz projektować swoją witrynę, korzystaj z kolorów świadomie. Ich symbolika i sposób, w jaki działają na zmysły są o wiele ważniejsze, niż może się wydawać.