RWD - czym jest i dlaczego powinieneś o nim pomyśleć, tworząc stronę internetową?
Urządzenia mobilne podbijają świat. Smartfon, phablet, tablet, urządzenia hybrydowe, notebook, smart watch – to z pewnością tylko część urządzeń, które są przenośne i działają w oparciu o pewien system operacyjny, mogąc wyświetlać strony internetowe. Co ciekawe czym bardziej mobilny sprzęt, tym chętniej z niego korzystamy, o czym świadczą liczby. Ostatnie doniesienia potwierdziły, że pierwszy raz w historii, biorąc pod uwagę wszystkie urządzenia, najpopularniejszym systemem operacyjnym został Android, pokonując w ten sposób długowiecznego lidera – system Windows. Cóż wygrywa mobilność, zatem tworząc strony internetowe nie zapominajmy o RWD, czym ono jest i dlaczego warto o tym pomyśleć przy tworzeniu strony internetowej?

Czym jest RWD?
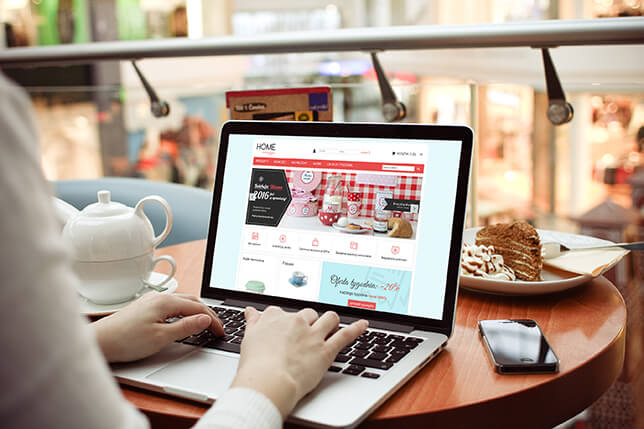
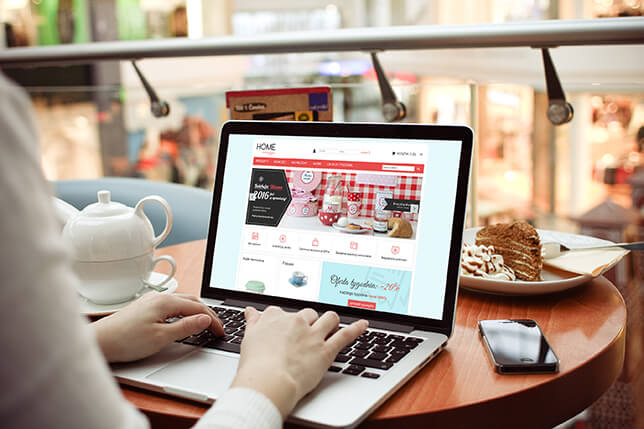
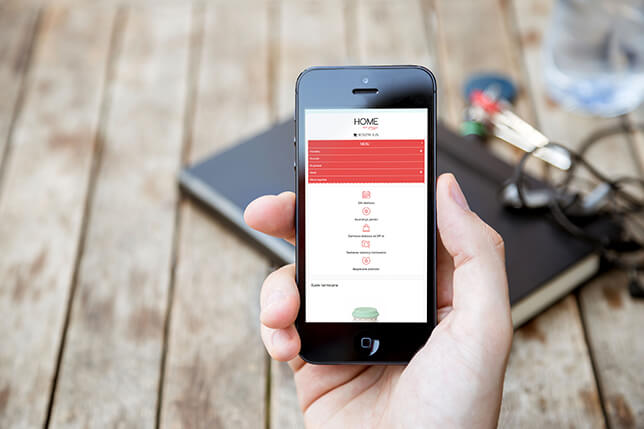
RWD to w rozwinięciu Responsive Web Design i jest techniką wykorzystywaną przy projektowaniu stron internetowych. Na czym dokładnie polega? Otóż urządzenia mobilne mają różne długości i szerokości wyświetlaczy, nawet smartfony znajdziemy w znacząco różniących się wielkościach, a zwykła strona internetowa nie będzie się na nich wyświetlać odpowiednio, dlatego też niezbędnym jest, aby strona internetowa była responsywna. RWD to technika projektowania stron, która sprawia, że strony internetowe poprawnie wyświetlają się na wielu urządzeniach. Oznacza to, że strona responsywna jest stroną uniwersalną.


Wielkie zmiany – Google faworyzuje strony RWD
Wiele z dzisiejszych stron internetowych jest już responsywna. Zastanówmy się jednak czy stało by się tak, gdyby nie przymus Google, który w 2015 roku wprowadził nowy algorytm i zaczął faworyzować strony RWD. Można powiedzieć, że z pewnością postęp w tej kwestii, bez algorytmu byłby o wiele bardziej powolny, a dzięki algorytmowi został on przyśpieszony, gdyż strony nieresponsywne zaczęły poważnie spadać w wynikach wyszukiwania. Oczywiście chodzi tu o wyniki wyszukiwania na urządzeniach mobilnych, na tradycyjnych PC nie zauważono zmian. Jednak należy pamiętać, że ruch w internecie dzisiaj, staje się coraz bardziej zdominowany przez urządzenia mobilne, a przede wszystkim przez smartfony. Sam fakt braku responywności na stronie internetowej może nie tylko powodować gorsze miejsce w wynikach wyszukiwania, ale też wyższy współczynnik odrzuceń.
Zależność między branżą, a pochodzeniem wyszukiwań
Dużą zależność przy wynikach wyszukiwania i tego czy z wyszukiwania korzystasz na komputerze stacjonarnym czy smartfonie, można zauważyć w zależności od branży. Jeśli branża trafia głównie do osób starszych wiekowo, to istnieje większe prawdopodobieństwo, że będą one wyszukiwały stron internetowych przez tradycyjnego PC’eta. Pamiętaj o tym, że jest to trend, który z czasem będzie zanikał. Osoby starsze mimo, że wolniej uczą się nowych technologii, to i tak powoli się do nich przekonują i zaczynają z nich korzystać.
W jaki sposób strony dopasowują się do wyświetlacza?
Strony internetowe mogą się dopasowywać do wyświetlacza na dwa sposoby:
- Pierwszym z nich jest dopasowanie statyczne, gdzie strona rozpoznaje szerokość ekranu urządzenia przy pomocy skryptów, a następnie ładuje szablon strony pasujący do tegoż urządzenia.
- Drugim jest dopasowanie płynne, gdzie przy zmianie szerokości wyświetlacza jedne elementy stają się widoczne, a inne ukrywane, szerokość strony zmienia się tutaj w sposób płynny.
Drugim jest dopasowanie płynne, gdzie przy zmianie szerokości wyświetlacza jedne elementy stają się widoczne, a inne ukrywane, szerokość strony zmienia się tutaj w sposób płynny.
