Menu strony internetowej – jak je stworzyć?
Strona internetowa musi mieć intuicyjną nawigację. Menu strony WWW pomaga odnaleźć się użytkownikowi w przestrzeni i odpowiada na jego potrzeby. Co więcej, nakierowuje go na podstrony, usługi i produkty, które chcesz, by zobaczył. Dowiedz się, jak zaprojektować menu strony, poznaj jego niezbędne elementy oraz zobacz przykłady dobrze stworzonej nawigacji.

Rodzaje menu strony
Rodzaje menu strony
Menu powinno się wyróżniać, a jednocześnie być spójne z całym projektem strony internetowej. Zazwyczaj znajduje się u góry witryny lub zostaje umieszczone z boku. Służy do nawigacji, musi być widoczne i czytelne dla każdego odwiedzającego. Można wyodrębnić kilka rodzajów menu strony WWW.
Poziome menu
Poziome menu zazwyczaj stosuje się na prostych stronach. Nie powinno zawierać zbyt wielu elementów. Najlepiej, aby składało się z maksymalnie 7 zakładek i dwóch poziomów rozwijania. Do tego typu menu użytkownicy są najbardziej przyzwyczajeni.
Pionowe menu
Jeśli na Twojej stronie jest dużo treści, możesz wykorzystać pionowe menu, ponieważ pozwala umieścić więcej elementów bez utraty czytelności. Menu pionowe często sprawdza się przy filtrowaniu czy kategoryzacji treści. Pamiętaj jednak, że nawigacja przeładowana contentem nigdy nie będzie w 100% klarowna. Warto dopasować menu do wyglądu strony, ale przede wszystkim należy skupić się na jego przejrzystości.
Hamburger menu
Hamburger często stosuje się na mobilnych wersjach strony. Ikona, która składa się z trzech oddzielonych od siebie linii, pozwala na sprytne ukrycie menu głównego. Sprawdza się wtedy, gdy treść na stronie jest szczególnie istotna.
Hamburger nie jest widoczny na pierwszy rzut oka. Współczesny użytkownik jest do niego przyzwyczajony i raczej potrafi go znaleźć. Warto jednak przy ikonie dopisać tekst (np. MENU) dla tych kilku procent zdezorientowanych osób.
To menu jest najmniej polecane ze względu na jego ukrycie. Aby je rozwinąć, użytkownik musi kliknąć ikonę, co zwiększa liczbę czynności do wykonania na stronie. Mimo to hamburger jest często używany na nowych stronach WWW – głównie ze względu na responsywność.
Co ciekawe, badania pokazują, że nawet na mniejszych ekranach hamburger raczej utrudnia nawigację niż ułatwia. Według testów przeprowadzonych przez Nielsen Norman Group, średni czas wykonania zadania (np. dokonania zakupu) na stronie jest o 15% dłuższy, gdy na ekranie smartfona pojawia się hamburger menu, niż gdy strona korzysta ze „zwykłej” nawigacji. To może przekładać się na niższe zaangażowanie oraz mniejszą liczbę odwiedzonych podstron na sesję.
Mega menu
Mega menu to bardzo rozbudowana forma nawigacji rozwijana do dużego panelu, zwykle obejmującego całą szerokość strony. W przeciwieństwie do klasycznych menu rozwijanych, zamiast jednej listy kategorii na ekranie pokazuje się kilka kolumn z pogrupowanymi linkami.
Taka forma ma swoje zalety. Przy dużej liczbie kategorii w e-sklepach pozwala użytkownikowi bardzo szybko odnaleźć się w całej strukturze sklepu. Z kolei na mniejszych stronach daje przestrzeń na jedno-dwa zdania opisu albo ikonę do każdej zakładki, co również ułatwia orientację. Z drugiej strony mega menu może bardzo łatwo przytłoczyć użytkownika liczbą podstron.
Które menu strony wybrać?
Wybór menu zależy od ilości treści, które chcesz umieścić na stronie, poziomu jej skomplikowania oraz specyfiki użytkowników. Na niektórych witrynach www zastosowane są jednocześnie np. dwa rodzaje nawigacji. Ważne, by korzystanie ze strony było proste i przejrzyste. Zarówno strona, jak i menu nie mogą być przeładowane treścią.
Niezbędne elementy menu strony internetowej
Niezbędne elementy menu strony internetowej
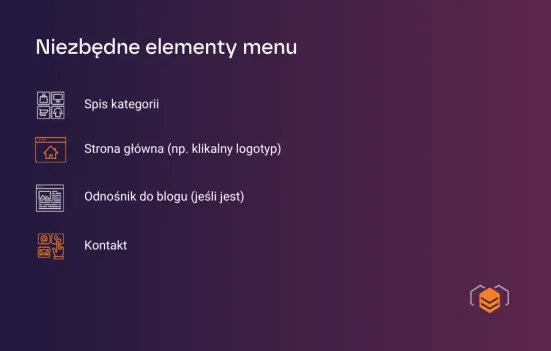
Menu główne powinno zawierać kilka niezbędnych elementów, które zapewniają porządek i ułatwiają poruszanie się po stronie. Oto one:

- spis kategorii – szczególnie w przypadku sklepu internetowego warto w menu zawrzeć kategorie oferowanych produktów;
- strona główna – nie zawsze musi znajdować się w menu, wystarczy zastosowanie klikalnego logotypu;
- blog – jeśli dana firma prowadzi blog, jego odnośnik powinien znaleźć się w głównym menu strony;
- kontakt – użytkownicy często go szukają i należy zapewnić im do niego łatwy dostęp.
Menu strony nie powinno zawierać wielu elementów, więc warto dążyć do jego uproszczenia (jak i całej struktury WWW). Taka strona jest przystępniejsza dla użytkowników.
W projektowaniu menu liczy się nie tylko wygląd, ale również funkcjonalność. Priorytetem jest umożliwienie użytkownikowi łatwego poruszania się po stronie niezależnie, czy odwiedza ją pierwszy, czy kolejny raz i na jakim urządzeniu ją przegląda. Warto kierować się przede wszystkim oczekiwaniami użytkowników i schematami, które już dobrze znają z innych stron. Jeśli nie masz pewności, jakie elementy powinny znaleźć się w Twoim menu – sprawdź, co zamieściła w nim konkurencja; to Ci podpowie, do czego Twoi potencjalni odbiorcy są przyzwyczajeni.
Od czego zacząć projektowanie menu strony internetowej?
Od czego zacząć projektowanie menu strony internetowej?
Projektowanie menu należy zacząć od przemyślenia całej nawigacji strony. Ustal hierarchię kluczowych elementów i funkcje, jakie oferuje dana witryna. Zdefiniuj, czego szuka użytkownik lub dokąd chcesz go zaprowadzić.
Responsywność jest obecnie standardem. W związku z tym wiele firm stara się dostosować swoje menu – Twoja konkurencja również. Jeśli chcesz zapewnić swoim użytkownikom UX najwyższej jakości, musisz wziąć pod uwagę wiele kwestii.
Na początkowym etapie projektowania nawigacji zastanów się, czy ma być przyklejone na stałe, czy znikać. Tak zwane lepkie menu (sticky menu) jest zablokowane i nie znika podczas przewijania strony. Jest funkcjonalne i sprawdza się w wielu przypadkach… pod warunkiem, że zostanie prawidłowo wdrożone. Sticky menu nie powinno powodować przesunięć layoutu podczas ładowania. To frustruje użytkownika, a do tego wpływa negatywnie na jeden z trzech głównych wskaźników Core Web Vitals – Cumulative Layout Shift, który mierzy właśnie stabilność układu strony.
Zwróć także uwagę na język. Powinien być uniwersalny i prosty. Menu musi być zrozumiałe dla użytkownika. Projektując nawigację, pomyśl o belce głównej – powinna być spójna z resztą strony. Użytkownik nie ma szukać menu – ma mieć je pod ręką.
Dobre praktyki tworzenia menu strony
Dobre praktyki tworzenia menu strony
Tworząc menu strony internetowej, warto korzystać ze sprawdzonych rozwiązań. Nawigacja musi być użyteczna. Dobrymi praktykami są:
- klikalne logo – powinno być umieszczone u góry w lewym rogu lub na środku i podlinkowane tak, by jednym kliknięciem można było wrócić na stronę główną;
- podświetlane menu – umożliwi klientowi orientację na stronie;
- linki dofollow – menu powinno zawierać przekierowania, które pozytywnie wpływają na SEO;
- krótkie nazwy – dobrze wyglądają graficznie oraz są czytelne;
- monitorowanie klikalności – warto zbierać informacje dotyczące liczby kliknięć w poszczególne elementy na stronie, w tym wybrane buttony w menu;
- projektowanie z myślą o dostępności – korzystanie z nawigacji musi być komfortowe również bez użycia myszki i na każdym ekranie, zgodnie ze standardami WCAG (o których więcej piszemy niżej).
Piotr Sztuka
Specjalista SEO
Już od dawna nie myślimy o SEO w kategoriach pojedynczych podstron. Obecnie walczymy o postrzeganie całej witryny jako eksperta w danej dziedzinie – menu ma być tego najważniejszym dowodem. Odradzamy linkowanie do przypadkowych usług w nawigacji. Odsyłaj do głównych filarów tematycznych, czyli tzw. hubów, które grupują całą Twoją wiedzę na dany temat. To jasny sygnał dla Google, że w tej konkretnej niszy jesteś autorytetem, a oto cała Twoja ustrukturyzowana baza wiedzy. Właśnie tak zdobywa się mocną pozycję w wynikach wyszukiwania.
Błędy w tworzeniu menu strony www
Błędy w tworzeniu menu strony www
Przygotowując menu na stronę, unikaj często powtarzających się błędów:
- nieaktualnych linków – nawigacja służy do przedstawienia najważniejszych miejsc na stronie, więc nie warto umieszczać w nim linków do tymczasowych podstron. Ważne, by menu było stałe i zawierało niezmienne elementy, ponieważ użytkownicy się do niego przyzwyczajają;
- braku responsywności – użytkownicy korzystają ze strony na różnych urządzeniach. Menu powinno dostosowywać się do wielkości ekranu;
- zbyt wielu poziomów – nieuzasadniona warstwowość nawigacji może przesadnie ją komplikować;
- jaskrawej kolorystyki – nie jest mile widziana, bo może być mało czytelna i rozpraszać użytkownika;
- umieszczania grafik – mogą spowodować nieprawidłowe wyświetlanie się menu oraz problemy z przejrzystością;
- niestandardowej lokalizacji – dezorientuje użytkownika i wywołuje negatywne odczucia zarówno wobec samej strony, jak i całej marki;
- ukrywania niektórych opcji wyłącznie pod ikonami, bez etykiet tekstowych – taki zabieg uniemożliwia korzystanie z nich przy pomocy czytnika ekranu.
Menu zgodne z WCAG
Menu zgodne z WCAG
Ostatni punkt to nie jedyna kwestia, która dotyczy dostępności. Projektując menu, musisz mieć na uwadze użytkowników z niepełnosprawnościami. Jeśli najważniejszy element całego interfejsu nie będzie dla nich przystępny, szybko ich stracisz; nie wspominając, że na mocy Europejskiego Aktu o Dostępności wiele stron (np. e-sklepów) ma obowiązek zapewnienia zgodności strony z wytycznymi WCAG. Co jest szczególnie istotne?
- Nawigacja za pomocą klawiatury – menu powinno dać się obsłużyć bez użycia myszy, a wyłącznie przy pomocy klawiatury. Najważniejsze jest zachowanie logicznej kolejności przechodzenia między elementami (tab order) oraz możliwość rozwijania i zwijania podmenu klawiszami, tak żeby każdy mógł swobodnie poruszać się po strukturze strony.
- Czytelny fokus – element menu, na którym w danym momencie znajduje się użytkownik, powinien być wyraźnie zaznaczony. Służy do tego tzw. focus ring i może być to albo widoczna ramka wokół linku, albo podświetlenie.
- Odpowiedni kontrast – tekst w menu musi być czytelny na każdym ekranie. WCAG rekomenduje stosunek kolorów na poziomie co najmniej 4.5:1 dla standardowej wielkości fontów; wtedy linki i przyciski powinny być czytelne zarówno dla osób słabowidzących, jak i np. na ekranie smartfona w pełnym słońcu.
Menu główne i dolne strony internetowej
Menu główne i dolne strony internetowej
Jeśli użytkownik nie może odnaleźć potrzebnych treści w menu głównym, oznacza to, że witryna jest nieprawidłowo zaprojektowana. W przypadku prostych stron dolna stopka nie powinna być rozbudowana, natomiast przy bardziej zaawansowanych serwisach warto umieścić w niej część informacji. W stopce mogą znaleźć się m.in.:
- dane kontaktowe firmy: adres, adres e-mail, telefon, formularz kontaktowy, mapka dojazdu;
- mapa strony, która ułatwia poruszanie się robotom Google;
- ikonki z odnośnikami do social media;
- zapisy do newslettera;
- call to action;
- regulamin i polityka prywatności;
- informacje o dostawie;
- informacje o autorze strony internetowej.
Stopka strony powinna być użyteczna i standardowa. Nie każdy użytkownik do niej dotrze, ale niektórzy szukają typowych informacji – danych teleadresowych, linków do social media czy regulaminu. Projektując stronę, warto myśleć o potrzebach i powszechnych przyzwyczajeniach użytkowników.
Menu stron internetowych w praktyce – wybrane przykłady
Menu stron internetowych w praktyce – wybrane przykłady
Nadrzędną zasadą jest prostota i przejrzystość nawigacji. Przykładów stron z różnymi rodzajami menu jest wiele. Niektóre są bardzo interaktywne, inne statyczne i minimalistyczne – najważniejsze, by były funkcjonalne, a użytkownik dzięki nim potrafił szybko odnaleźć się na nowej stronie.
Przykłady menu poziomego
Przykłady menu poziomego
Strona Politechniki Krakowskiej ma rozbudowane menu poziome. Użytkownik najpierw widzi belkę poziomą – dopiero po najechaniu na nią kursorem menu się rozszerza.

Przykłady menu pionowego
Przykłady menu pionowego
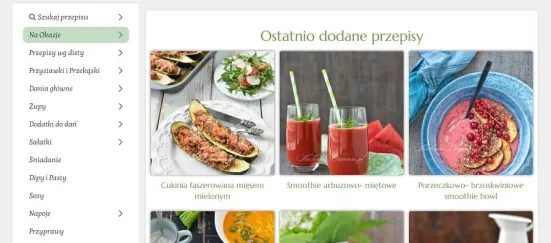
Pionowe menu można często spotkać na blogach, np. tych kulinarnych jak Kuchnia Domowa.

Przykłady hamburger menu
Przykłady hamburger menu
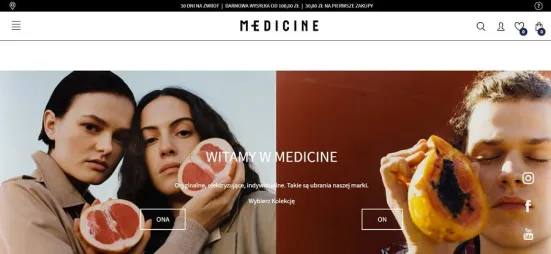
Mobilna wersja sklepu Medicine ma hamburger menu, które w tym przypadku jest uzasadnione. Ze strony korzystają młodzi klienci, którzy intuicyjnie klikną w menu, a sam hamburger nie zasłania głównej treści strony.

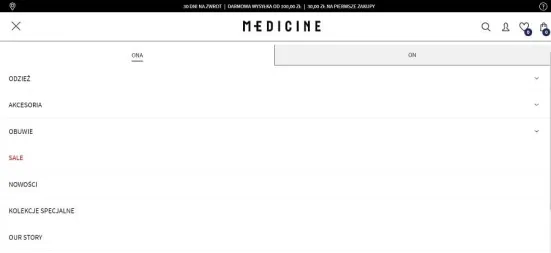
Strona po kliknięciu w hamburger menu:

Przykład menu hybrydowego
Przykład menu hybrydowego
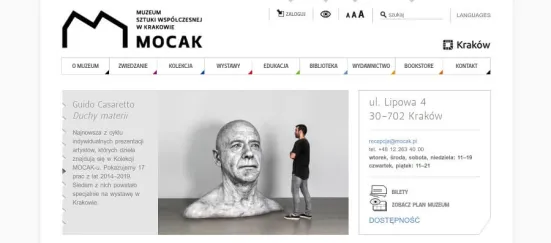
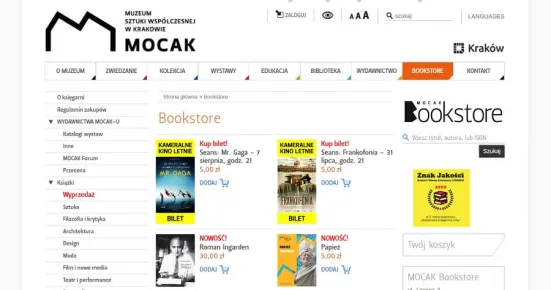
Strona Muzeum Sztuki Współczesnej w Krakowie to witryna, która zawiera dużo treści, ale jest bardzo czytelna. Zastosowano tutaj podwójne menu. Po wejściu na stronę użytkownik widzi poziome menu, a po kliknięciu wyświetla się menu pionowe boczne. Wie też, w jakiej zakładce się znajduje ze względu na jej podświetlenie.

Strona po kliknięciu w jedną z zakładek:

Przykłady mega menu
Przykłady mega menu
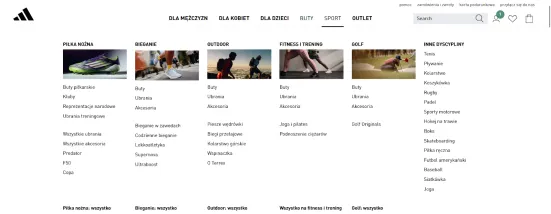
Mega menu najczęściej możesz spotkać na dwóch rodzajach witryn. Pierwszym są oczywiście e-commerce’y z bardzo rozbudowaną strukturą kategorii; poniżej przykład z oficjalnego sklepu marki Adidas.

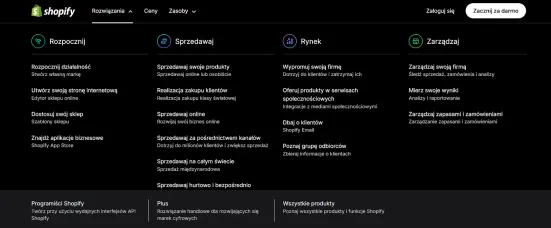
Z rozbudowanych menu chętnie korzystają też twórcy usług SaaS, aplikacji i platform webowych, którzy już z poziomu interfejsu mogą krótko przedstawić ofertę danego narzędzia. Tu przykład ze strony Shopify:

Przykłady oryginalnych projektów menu strony
Przykłady oryginalnych projektów menu strony
Dobrze znane schematy projektowe można wykorzystać na różne sposoby.
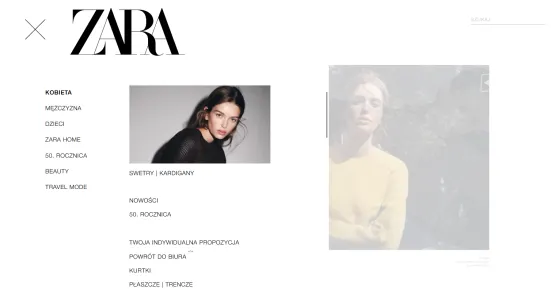
Na przykład strona internetowego sklepu Zara jest bardzo interaktywna. Hamburger menu zamienia się w boczne menu z minimalistycznie opisanymi kategoriami (wyróżnianymi tylko intensywnością koloru). Towarzyszą im dynamicznie zmieniające się grafiki, mocno przyciągające uwagę użytkownika.

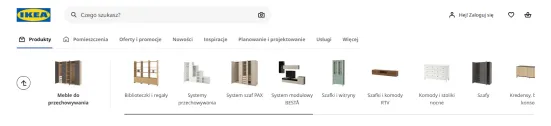
Sprytny pomysł na menu znalazła IKEA. Zamiast prezentować kategorie produktów w rozwijanym menu, pod klasyczną poziomą belką znajduje się przewijana „karuzela”, na której nazwom kategorii towarzyszą zdjęcia produktowe. Proste, intuicyjne i bardzo czytelne rozwiązanie.

Jednak jednym z najciekawszych projektów w Polsce może pochwalić się warszawski Teatr Lalka. To bardzo nietypowe menu hybrydowe. Mniej istotne z perspektywy zwykłego użytkownika zakładki znajdują się w klasycznym menu pionowym, podczas gdy te najważniejsze są przedstawione w centrum ekranu jako… interaktywne, ruchome marionetki. Świetny pomysł „w duchu” teatru lalek, choć może sprawiać problemy z wydajnością i wymaga przemyślanej optymalizacji pod urządzenia mobilne.

Jak stworzyć menu strony internetowej? Podsumowanie
Jak stworzyć menu strony internetowej? Podsumowanie
Podczas budowania menu strony internetowej warto korzystać z gotowych pomysłów. Niekonwencjonalna, oryginalna nawigacja sprawdzi się tylko w nielicznych i uzasadnionych sytuacjach. Niejednokrotnie wymaga testów A/B i pochłania dużo czasu przy wdrożeniu. Jedną z zalet powszechnie stosowanych formatów menu jest ich czytelność. Jeśli projekt działa u innych, jest przejrzysty i funkcjonalny – warto go wykorzystać na swojej stronie www. Plusem praktycznego menu jest intuicyjna nawigacja. Przecież menu właśnie po to jest: ma ułatwiać każdemu użytkownikowi poruszanie się po stronie.