Call to action (CTA) – jak stworzyć skuteczne wezwanie do działania?
Każda strona internetowa ma swój konkretny cel biznesowy: zachęcić potencjalnego klienta do kontaktu, zapisu do newslettera czy zakupu. Bardzo często to właśnie dobre call to action decyduje, czy użytkownik wykona kolejny krok. W tym artykule pokażemy, jak stworzyć skuteczne CTA, jakie błędy pojawiają się na stronach sprzedażowych najczęściej i jak ich uniknąć.

Co to jest call to action?
Co to jest call to action?
Call to action to krótki komunikat – najczęściej w formie przycisku – który zachęca użytkownika do wykonania konkretnej czynności. Niekoniecznie musi to być zakup; buttony CTA mogą prowadzić do formularzy kontaktowych, do newslettera albo… do lektury innego wpisu na blogu.
Dobrze zaprojektowane CTA powinno działać jak drogowskaz i prowadzić użytkownika przez kolejne etapy ścieżki zakupowej. W klasycznym lejku marketingowym (świadomość → zainteresowanie → decyzja → akcja) call to action odgrywa główną rolę na tym ostatnim etapie… ale na wcześniejszych też można je wykorzystać. Dowiedz się więcej na końcu artykułu blogowego lub posta w SM pomoże utrzymać użytkownika w lejku i zwiększyć zainteresowanie marką. Sprawdź opinie naszych klientów na sprzedażowym landing page’u da mu argumenty przed podjęciem decyzji zakupowej.
W praktyce różne call to action można podzielić według tego, jaki cel biznesowy realizują, czyli:

- generowanie leadów – np. Pobierz darmowy e-book, Umów konsultację;
- sprzedaż w e-commerce – np. Dodaj do koszyka, Kup teraz;
- budowanie zaangażowania – np. Skomentuj artykuł, Udostępnij w social mediach;
- odkrywanie treści – np. Czytaj dalej, Zobacz nasze case study;
- zapis na wydarzenie – np. Zarejestruj się na webinar, Dołącz do szkolenia.
Jak stworzyć call to action?
Jak stworzyć call to action?
CTA powinno przyciągać uwagę, mieć chwytliwą treść i znajdować się w odpowiednim miejscu na stronie. Dzięki temu może znacznie podnieść współczynnik konwersji o nawet kilkadziesiąt procent. Poznaj najlepsze praktyki projektowania call to action.
Pisz precyzyjnie
Dobre wezwanie do działania musi odpowiadać na pytanie użytkownika: „Co ja będę z tego miał?”. Raczej odchodzi się od neutralnych komunikatów w stylu Kliknij tutaj, Sprawdź albo Pobierz. O wiele lepiej działają konkretne wezwania. Zamiast Zapisz się lepsze jest Zapisz się na darmowy webinar; zamiast Wyślij – Wyślij zapytanie o ofertę, a w miejscu Pobierz – Pobierz darmowy e-book w PDF. Każde z tych CTA jasno komunikuje zarówno akcję, jak i korzyść dla klienta.
Skup się na wartości
W wielu sytuacjach można (i warto) nadać CTA większą wartość, wzmacniając ładunek emocjonalny. Zyskaj dostęp w 30 sekund stanowi obietnicę natychmiastowej gratyfikacji, a Oferta ważna tylko dziś nakłada ograniczenie czasowe. CTA Zdobądź 20% rabatu na start nie dość, że pokazuje konkretną korzyść finansową, to jeszcze zwiększa motywację do działania poprzez bardzo bezpośredni zwrot „zdobądź”.
Postaw na przejrzystość
Podczas projektowania CTA zadbaj, by klient miał pewność, co wydarzy się po kliknięciu przycisku. Jeśli treść nie wyjaśnia dokładnie, co kryje się za buttonem, dodaj pod spodem jedno lub dwa zdania uzupełniające. Przykładowo, pod Rozpocznij darmowy okres próbny możesz dopisać Bez podawania karty kredytowej, a pod Kup teraz – Zwrot w ciągu 30 dni. W ten prosty sposób użytkownik ma dodatkowy argument „za”, żeby wykonać akcję.
Pamiętaj o grupie docelowej
Treść CTA powinna być dopasowana do odbiorcy. Wezwanie do działania na stronie kancelarii prawnej będzie bardziej formalne, skupione na budowaniu autorytetu oraz wartości merytorycznej (Powierz sprawę naszym prawnikom). W sklepie ze streetwearem dopuszczalne jest bardziej swobodne CTA, które gra na podstawowych potrzebach zakupowych, np. Dodaj do koszyka i zgarnij 20% zniżki.
Jeśli masz wystarczająco dużo danych o klientach, pomyśl też o personalizacji. Wówczas powracający klient i nowy użytkownik otrzymają dwa różne komunikaty. Ciekawostka: według raportu HubSpot State of Marketing, personalizowane CTA konwertują nawet o… 202% lepiej niż zwykłe.
Stwórz spis CTA na stronie
Spisz wszystkie wezwania do działania, które mają wystąpić na stronie, pogrupuj je pod względem celów i nadaj odpowiednie priorytety. Być może okaże się, że z niektórych lepiej całkowicie zrezygnować, bo niewiele wniosą lub będą się powielać, np. w sidebarze i treści. Na każdej podstronie powinno być jedno główne CTA, które prowadzi użytkownika bezpośrednio do konwersji (Kup teraz, Umów demo, Zarejestruj się za darmo itd.). Pozostałe wezwania do działania mają drugorzędne znaczenie i powinny być bardziej subtelne. Ważne, aby główne CTA dominowało wizualnie nad pozostałymi.
Wybierz odpowiednie miejsce
Znajdź miejsce, na którym naturalnie skupi się uwaga odbiorcy po wejściu na stronę i w którym użytkownik faktycznie spodziewa się przycisku.
Dwa najczęstsze miejsca dla CTA to:
- above the fold, czyli na pierwszym widoku strony, widocznym od razu po wejściu;
- sam koniec treści, np. w podsumowaniu artykułu albo na dole strony ofertowej.
Wiele stron umieszcza też CTA w sticky menu – pasku przyklejonym do krawędzi ekranu, widocznym cały czas podczas przewijania. Warto pamiętać przy tym o typowych schematach skanowania treści wzrokiem – niekoniecznie musi to być słynny F-pattern, co dobrze wyjaśniają analitycy z Nielsen Norman Group.
Przygotuj przestrzeń
CTA potrzebuje przestrzeni, jeśli klient ma skupić na nim swoją uwagę. Dlatego dobrze jest pozostawić wokół niego trochę pustego tła, czyli tzw. white space. Taki zabieg skutecznie izoluje CTA od całego szumu informacyjnego i jasno komunikuje: “to jest najważniejszy punkt na ekranie, zwróć na niego uwagę!”.
Pamiętaj o mobile’u
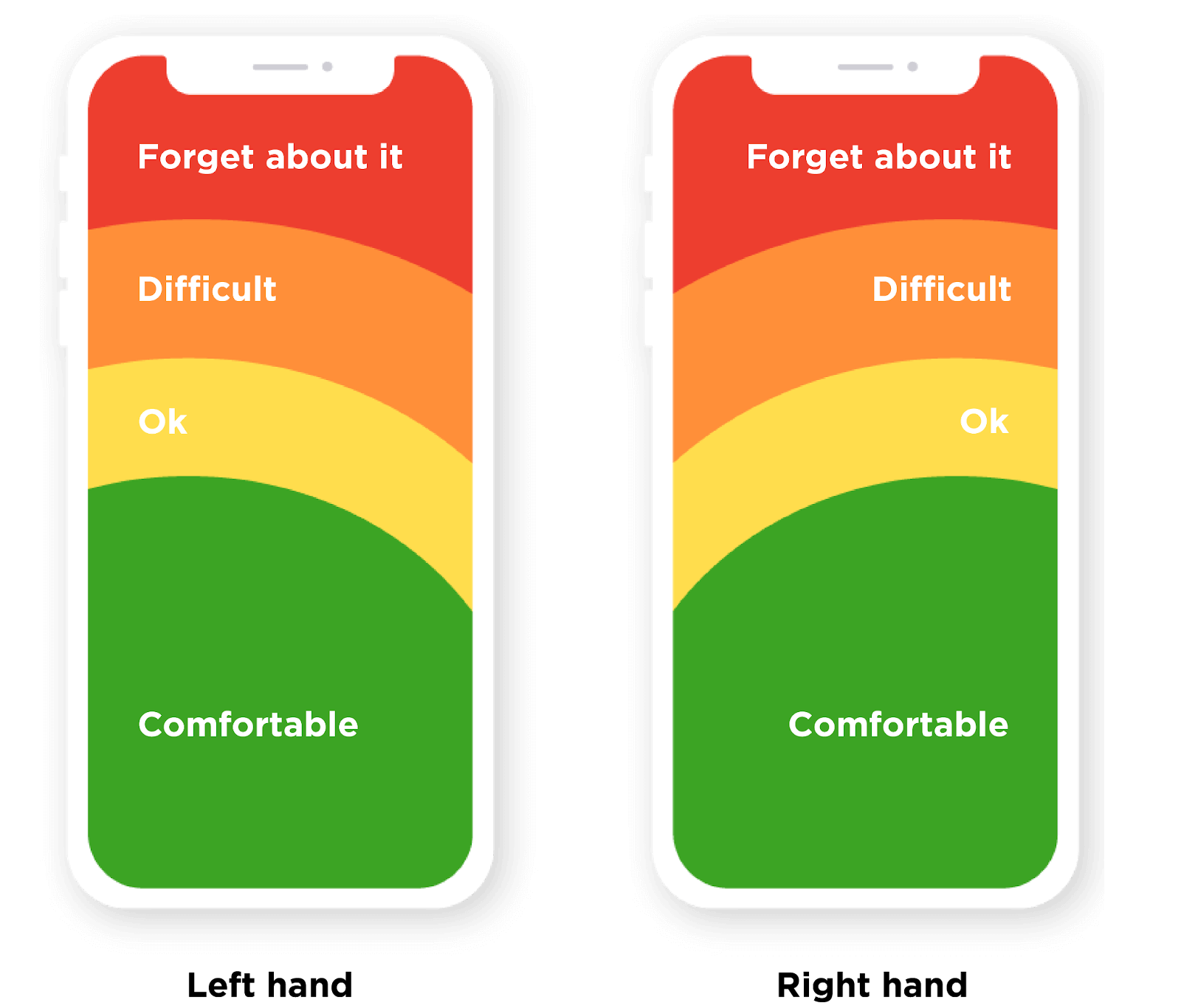
Większość odwiedzających strony internetowe czy sklepy online korzysta z urządzeń mobilnych, najczęściej ze smartfona. Nie możesz dopuścić do sytuacji, w której CTA na ekranie o mniejszej rozdzielczości będzie słabo widoczne lub po prostu nieklikalne. Jeśli o to nie zadbasz, użytkownik prawdopodobnie opuści stronę bez wykonania działania, a to oznacza straty. Musisz pamiętać o dwóch kwestiach. Po pierwsze, najważniejsze buttony muszą znaleźć się w tzw. thumb zone – obszarze ekranu, po którym użytkownik może swobodnie się poruszać trzymając smartfon w jednej dłoni.
Druga kwestia to wymiary buttonów. Naukowcy z MIT przeprowadzili w tej kwestii ciekawe badanie, w którym wyliczyli, że obszar styku palca z ekranem ma średnio aż… 1,6 cm szerokości. Idealne CTA powinno być albo takiej wielkości, albo nawet większe. To więcej, niż wskazują np. wytyczne Material Design od Google, wg których minimalne wymiary dla przycisków dotykowych to 48x48px (co odpowiada mniej więcej 1,3x1,3 cm).
Zadbaj o właściwy rozmiar
Przeanalizuj hierarchię na stronie. Wielkość CTA musi być adekwatna do pozycji w strukturze na stronie. Główne wezwanie do działania powinno być większe od pozostałych buttonów. W przypadku mniej istotnych CTA lepiej być ostrożnym, aby nie przytłaczały treści i nie odciągały uwagi od nadrzędnej ścieżki użytkownika.
Przycisk musi wyglądać na klikalny
Klient musi wiedzieć, że dany button jest interaktywny. Najprościej jest wykorzystać do tego kształt i głębię – prostokątny lub zaokrąglony przycisk z subtelnym cieniem, który tworzy iluzję wypukłości, od razu wybija się na tle witryny. Dobrym, często stosowanym pomysłem jest efekt hover, czyli drobne zmiany wizualne po najechaniu kursorem na button. Może to być np. zmiana odcienia koloru, lekkie powiększenie albo podświetlenie. W UX takie zastosowanie „fizycznych” cech elementów do zasygnalizowania ich funkcji nazywa się afordancjami – dobrze na przykładach pokazuje to UXPin.
Sięgaj po najnowsze trendy
Przy projektowaniu CTA warto mieć na uwadze trendy, bo po doświadczeniach z innych stron Twoi klienci mogą ich po prostu oczekiwać. Tak jest np. z mikrointerakcjami. Takie zabiegi jak delikatne „wciśnięcie” przycisku po kliknięciu, pulsowanie przy przewinięciu strony czy loader zmieniający się w potwierdzenie przyciągają uwagę i dają użytkownikowi cenną informację o działaniu buttonu. Warto je stosować.
Coraz częściej spotyka się też dynamiczne CTA, których treść zmienia się w zależności od zachowania użytkownika na stronie. Przykładem może być przycisk Dowiedz się więcej, który po minucie zmienia się w Zobacz demo produktu.
Wykorzystaj psychologię
CTA wzmocnione zwrotem w stylu Oferta kończy się dziś! albo Zostały już tylko 3 miejsca! wzbudza strach przed utratą okazji (FOMO)… który jest jednym z najmocniejszych motorów do działania. Z kolei button z komunikatem Ponad 500 firm korzysta z naszej platformy stosuje społeczny dowód słuszności – zasadę, według której chętniej podejmujemy działania, gdy widzimy, że inni zrobili to samo. Do tego dochodzi psychologia kolorów.
Najważniejszy jest sam kontrast przycisku CTA względem tła i innych elementów na stronie – polecamy obszerną analizę przeprowadzoną przez ekspertów z CXL. Niektóre kolory niosą ze sobą konkretne komunikaty. Przykładowo, czerwony i pomarańczowy wzmacniają poczucie pilności… co potrafi realnie przełożyć się na kliknięcia. W testach A/B przeprowadzonych przez HubSpot CTA w takich energicznych kolorach zdobywały aż o 21% więcej kliknięć niż inne.
Monitoruj skuteczność CTA…
CTA nie jest wieczne. To, że dzisiaj daje efekty, nie oznacza, że tak samo będzie za rok. Dlatego należy cały czas monitorować klikalność przycisku.
Najważniejsze są dwa wskaźniki:
- CTR (Click-Through Rate), który pokazuje, jaki procent osób odwiedzających stronę kliknęło CTA;
- współczynnik konwersji, który mierzy, jaki odsetek użytkowników faktycznie kupił produkt lub wypełnił formularz.
Oba możesz śledzić w Google Analytics 4.
…i testuj różne warianty
Najlepszą metodą testowania skuteczności CTA są testy A/B, czyli porównanie dwóch wersji tej samej strony, różniących się jednym elementem, np. kolorem przycisku albo jego treścią. Część użytkowników widzi wersję A, część wersję B, a następnie porównuje się wyniki. Narzędzi do takich badań jest sporo, np. Optimizely oraz VWO, które poza prostymi testami A/B pozwalają przeprowadzać też badania wielowariantowe i pomagają w personalizacji CTA.
Najczęstsze błędy przy tworzeniu CTA (i jak ich unikać)
Najczęstsze błędy przy tworzeniu CTA (i jak ich unikać)
Podsumujmy najczęściej pojawiające się błędy na stronach sprzedażowych.
- Zbyt wiele CTA naraz – jeśli użytkownik widzi kilka równorzędnych przycisków, łatwo się gubi i… nie klika żadnego. To tzw. paradoks wyboru. Dlatego zawsze na stronie powinno być jedno główne CTA – wyróżniające się na tle reszty – i ewentualnie kilka wezwań drugorzędnych.
- Niejasna, bardzo ogólna treść – przyciski w stylu Kliknij tutaj czy Wyślij nie mówią użytkownikowi, co wydarzy się po kliknięciu. W efekcie nie budują ani zaufania, ani motywacji. Zamiast tego pisz precyzyjnie: Pobierz darmowy e-book w PDF, Zapisz się na webinar, Kup z darmową dostawą.
- CTA niewidoczne na stronie – przycisk ukryty na samym dole strony albo w kolorze zlewającym się z tłem, nie zwróci uwagi użytkownika. Koniecznie zadbaj o kontrast i wolną przestrzeń wokół CTA, która będzie skupiała wzrok tylko na przycisku.
- Pomijanie etapu testów A/B – nie możesz z góry zakładać, że projektowany przycisk na pewno będzie skuteczny. Zawsze miej w gotowości kilka wariantów kolorów, treści, nawet kształtu przycisku – i testuj je.
Call to action – przykłady
Call to action – przykłady
Jak wyglądają wezwania do działania na stronach znanych polskich marek? I co sprawia, że faktycznie działają?
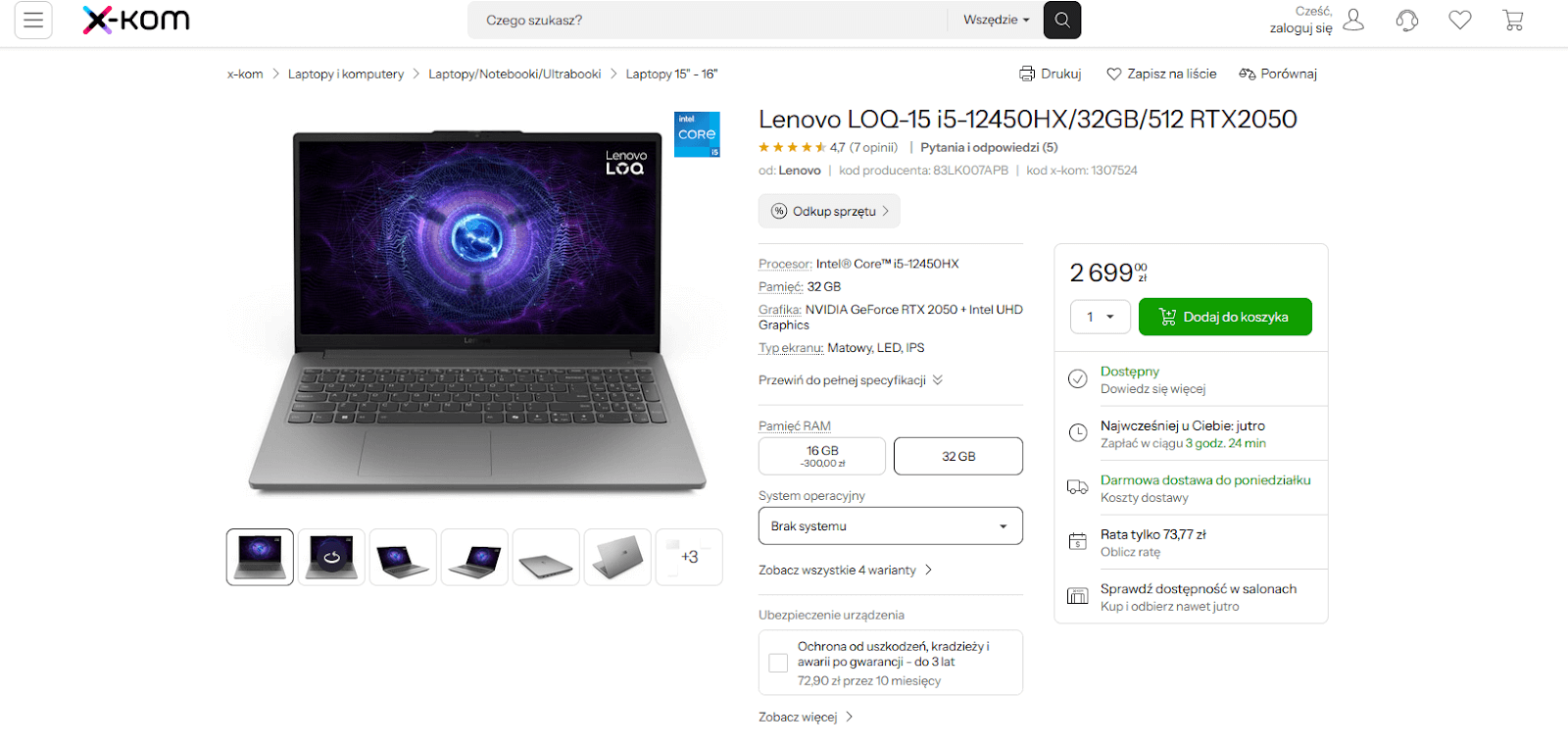
Naszym zdaniem do CTA w e-commerce bardzo dobrze podchodzi x-kom. Cała witryna sklepu opiera się na bieli, a także odcieniach szarości oraz koloru niebieskiego. Główny button na karcie produktu – Dodaj do koszyka – wyróżnia się jednak mocną zielenią. Miejsce na ekranie jest naturalne. Obok samego CTA klient widzi ważne informacje dodatkowe, które mogą zachęcić go do zakupu (darmowa dostawa i zegar odliczający czas do wysyłki tego samego dnia).

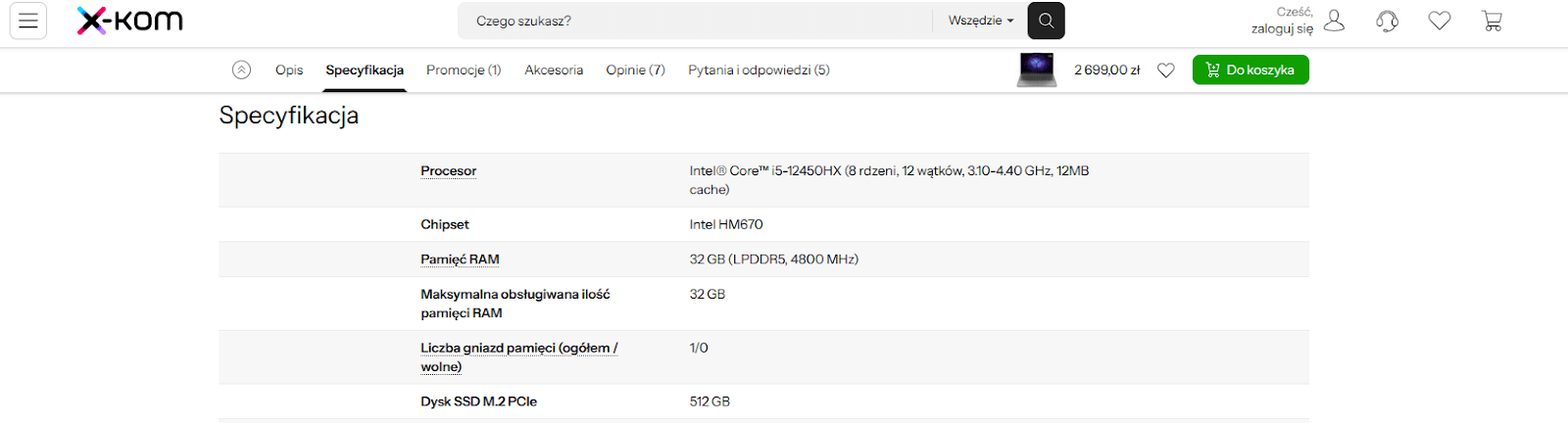
Gdy użytkownik przescrolluje stronę do specyfikacji produktu, CTA pojawi się… na sticky barze. To kolejny dobry pomysł.

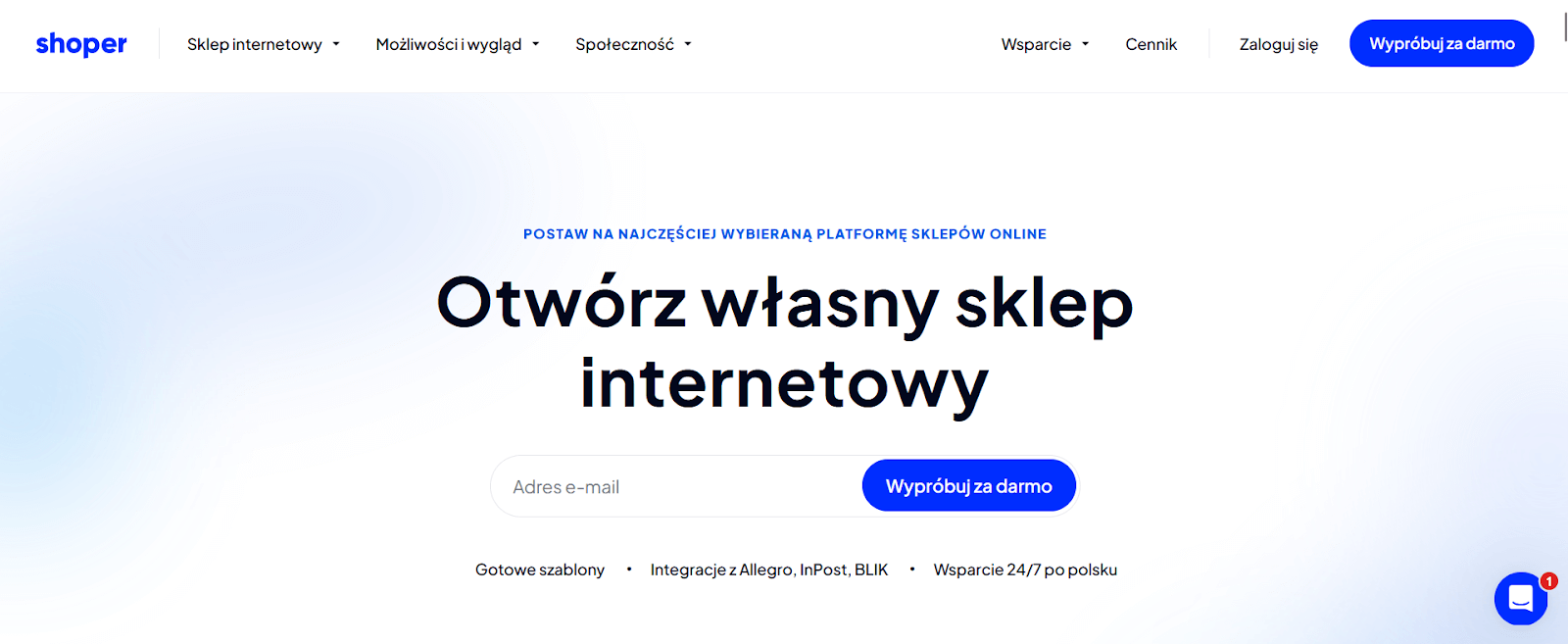
Jak to może wyglądać w B2B? Świetnym przykładem będzie Shoper ze swoją platformą dla początkujących sprzedawców. Po wejściu na stronę od razu widać dwa przyciski CTA – jedno w hero section, drugie w sticky menu. Oba prowadzą do tego samego formularza kontaktowego, ale co najważniejsze, natychmiast składają obietnicę wartości: możesz za darmo (!) wypróbować możliwości platformy. Trzy najważniejsze dla początkujących przedsiębiorców korzyści (szablony, integracje, wsparcie) pojawiają się tuż pod CTA głównym. Sam przycisk dobrze wyróżnia się na biało-błękitnym tle, a wykorzystanie wiodącego koloru marki zapewnia spójny wizerunek.

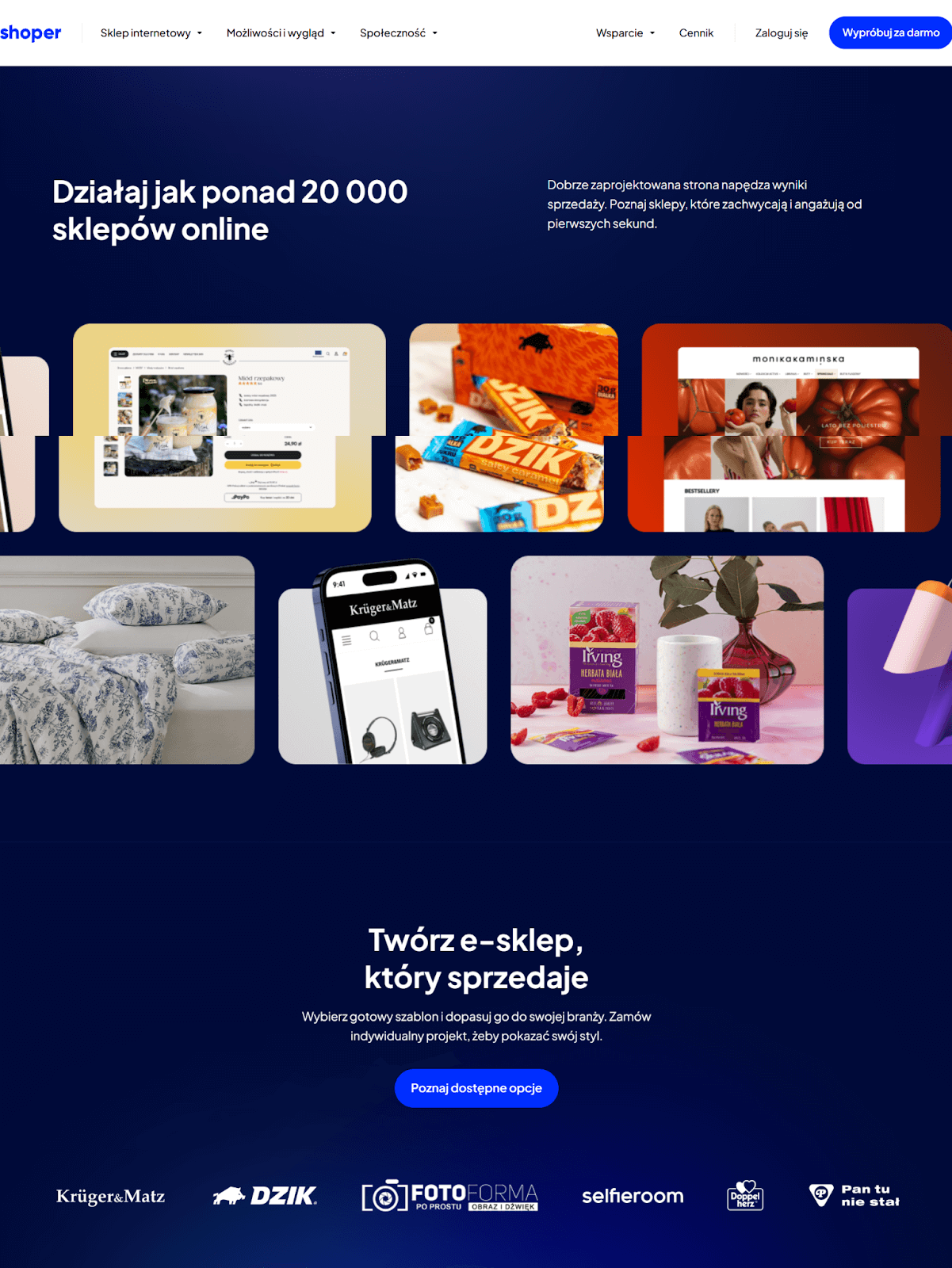
Gdy zescrollujesz stronę główną, napotkasz kolejne CTA, ale tym razem drugorzędne. Nie prowadzą bezpośrednio do konwersji, ale pozwalają lepiej poznać ofertę Shopera, np. zobaczyć dostępną bibliotekę szablonów. Zdecydowanie słabiej kontrastują z tłem, co ma sens ze względu na hierarchię przycisków na stronie. Główne wezwanie do działania cały czas jest widoczne w sticky menu.

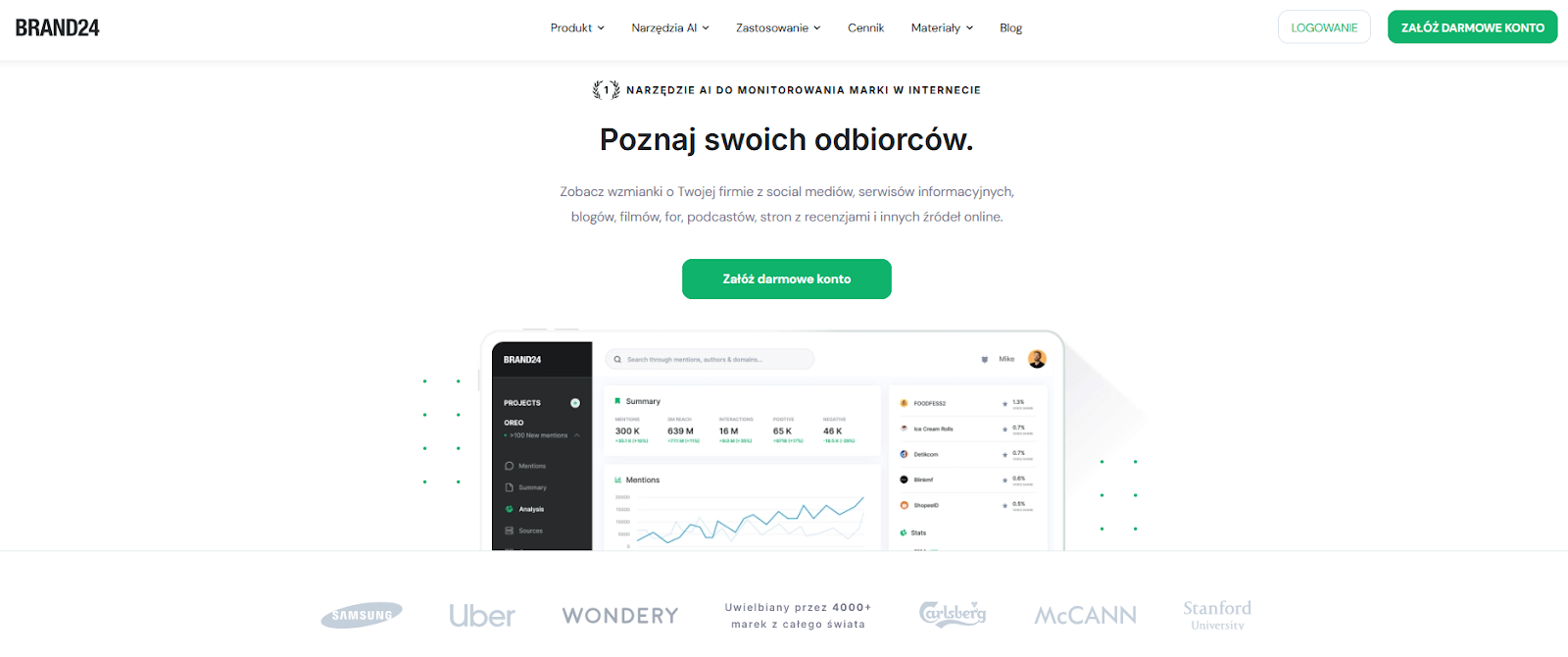
W niemal identyczny sposób działa CTA na stronie kolejnego polskiego SaaS z dużymi sukcesami – Brand24. Zwróć szczególną uwagę na bardzo mocny social proof w postaci logotypów globalnych marek pod przyciskiem oraz na kontrast między buttonami na pasku menu w prawym górnym rogu.