Drupal 10 – wszystko, co musisz o nim wiedzieć
Minęło już sporo czasu od kluczowej zmiany w ekosystemie Drupala - wydania 10. wersji CMS-a. Opisaliśmy jedenaście zmian, które się z tym wiązały i kilka ciekawostek o najnowszej wersji. Dodatkowo, jeśli wciąż tego nie zrobiłeś, doradzamy, jak najszybciej przejść na Drupal 10.

Data wydania Drupal 10
Data wydania Drupal 10
14 grudnia 2022 - to data wprowadzenia najnowszej wersji Drupala 10. Było to ostatnie z trzech okienek wydania, jakie pierwotnie zaplanowano. Poprzedni termin został ustalony na sierpień 2022 roku, jednak developerzy nie byli w stanie do 13 maja 2022 roku dokończyć kilku ważnych funkcji. Dotyczyły one głównie integracji CKEditora 5. Podczas wstępnych testów okazało się, że zoptymalizowanie narzędzia wymaga znacznie więcej czasu. Zadanie to było szczególnie ważne, gdyż pod koniec 2023 roku CKEditor 4 zostanie całkowicie wycofany.
Drupal 10 – ewolucja czy rewolucja?
Drupal 10 – ewolucja czy rewolucja?
Ostatnią większą rewolucją Drupala była wersja 8 wydana w 2015 roku. „Dziewiątka” została zbudowana na fundamentach przez nią położonych i podobnie zrobiono to w przypadku Drupala 10. Można więc powiedzieć, że w porównaniu do największego upgrade’u z Drupal 7 na Drupala 8, przejście na 10 było tylko kosmetyczną zmianą. Świadczą o tym zarówno wprowadzone zmiany w stosunku do D9, jak i sam proces aktualizacji, o którym jeszcze wspomnimy.
Zobacz, z jakimi nowościami mierzymy się w Drupalu 10.
Zaktualizowana wersja PHP
Od wersji Drupal 9.1 wykorzystywany jest PHP 8.0. Developerzy zdecydowali, że Drupal 10 będzie wymagał PHP 8.1. Dlaczego? Wynika to z konieczności dostosowania do wymogów Symfony 6.2, o którym piszemy niżej.
Zaktualizowana wersja Symfony
Drupal w dużej mierze opiera się na frameworku Symfony. Od wersji 8 stanowi główny fundament platformy. Drupal 9 używa Symfony w wersji 4, której wsparcie pod kątem bezpieczeństwa skończy się w listopadzie 2023 roku.
Aktualizacja Drupala 9 do Drupala 10 pomija wersję Symfony 5. Symfony 6.2 zostało wydane na krótko przed premierą Drupala 10, a połączenie tych dwóch rozwiązań daje o wiele większe możliwości w zakresie skalowalności, wydajności i tworzenia customowych rozwiązań w projektach drupalowych.
CKEditor 5
Jak już wspomnieliśmy wcześniej, Drupal 10 jest wyposażony w nowy edytor WYSIWYG – CKEditor 5, na stałe zastępując CKEditor 4. Piąta wersja była już dostępna w Drupalu 9.3, jednak funkcjonowała jako moduł eksperymentalny, który nie był stabilny. Rewolucja jest więc spora, gdyż kod CKEdiotra 5 był pisany od zera. Co daje ta zmiana? Przede wszystkim większe możliwości integracji oraz jeszcze bardziej intuicyjny proces zarządzania contentem.
CKEditor to świetne narzędzie dla osób, które zarządzają treściami w ramach witryny. Przede wszystkim jest łatwy w obsłudze i oferuje świetny UX. Stanowi także solidny szkielet dla developerów - mogą go swobodnie dostosowywać i traktować jako fundament do budowy innych funkcji.
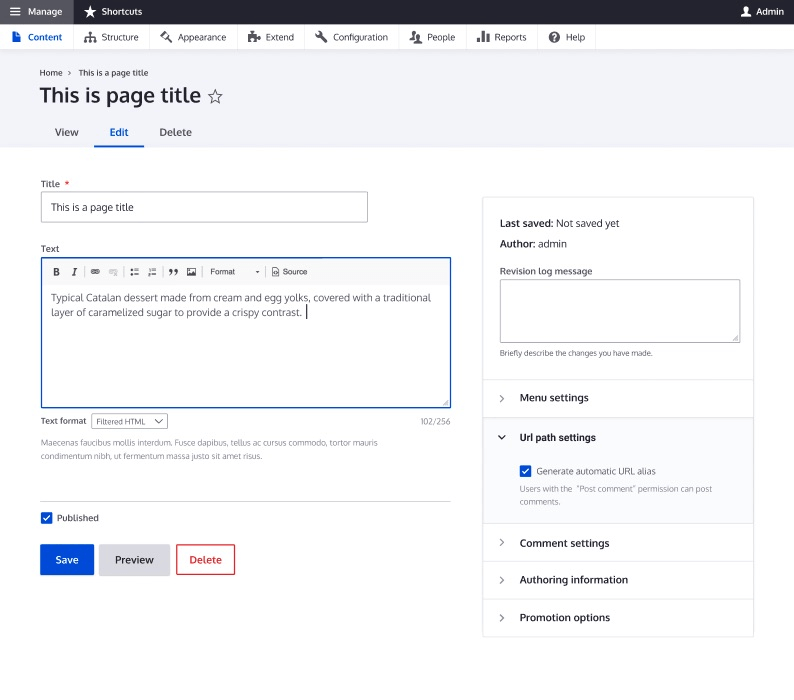
Nowa skórka panelu administracyjnego
Skórka „Seven” została wprowadzona w 2009 roku dla Drupala 7 i nie ma co ukrywać – najlepsze lata ma już za sobą :) W Drupal 10 zastąpiła ją nowa skórka administracyjna „Claro”, która prezentuje się znacznie lepiej. Zaprojektowano ją z myślą o najnowszych standardach. Claro sprawia lepsze wrażenie na nowych użytkownikach i zachęca do zapoznania się z panelem CMS-a.

Źródło: drupal.org
Nowa domyślna skórka na froncie
Zmiany skórki dotyczą również warstwy frontendowej. Domyślna skórka „Bartik” w poprzednich wersjach Drupala została zastąpiona przez idącą z duchem czasu skórkę „Olivero”.
Oliviero została tak zaprojektowana, aby przede wszystkim robić wrażenie na użytkownikach. Świadczy o tym chociażby dostosowanie do standardów WCAG AA. Łatwo po niej nawigować; usprawniono także projekt formularzy. Wszystko zachowuje wysoką jakość, nawet gdy zmieniane są ostrość, kontrast oraz skalowanie. Nowa skórka uwzględnia również funkcje takie jak nawigacja drugiego rzędu czy layout builder.
Automatyczne aktualizacje
W Drupalu 10 developerzy mogą w końcu automatycznie przeprowadzać aktualizacje. Funkcja ta została dodana do rdzenia dziesiątki i umożliwia automatyczne aktualizacje łatek bezpieczeństwa oraz wersji rdzenia Drupala. Wszystko za sprawą Inicjatywy Automatycznych Aktualizacji (Automatic Updates Initiative). Członkowie tej grupy wykonali mnóstwo pracy w takich obszarach jak UX, bezpieczeństwo i hosting, aby dodać tę jakże przydatną funkcję do D10.
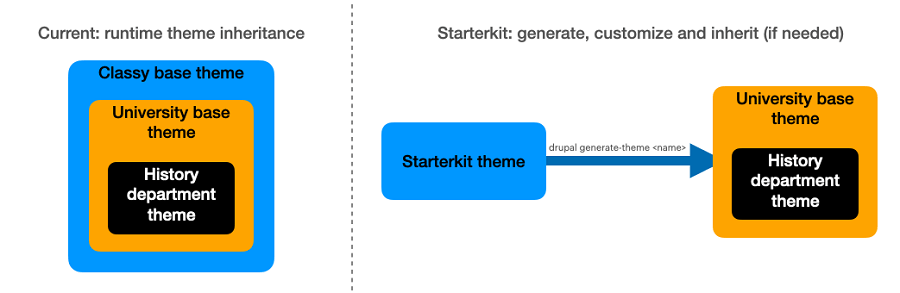
Zmiany w starterkit
Nowy starterkit nie jest już po prostu podstawowym motywem lub podmotywem. Służy raczej kopiowaniu i używaniu jako fundament przy dalszych pracach. Twórcy Drupala zdecydowali się na taką zmianę, bo pozwala to w przyszłości publikować częstsze aktualizacje CSS-u i domyślnych znaczników w formie kolejnych części rdzenia Drupala. Znacznie ułatwi to pracę developerom front-endu.
Możliwość tworzenia podmotywów zostaje jednak dalej zachowana. Jest ona szczególnie cenna, gdy motywy dziedziczą projekt i pomysły z motywu podstawowego. Przykładowo, duży portal z newsami z różnych branż może korzystać z motywu bazowego, który funkcjonuje jako fundament lekko zmodyfikowanych układów dla wszystkich podkategorii tematycznych.

Źródło: drupal.org
Zastąpienie niektórych skryptów jQuery przez JavaScript
Drupal od swoich wcześniejszych wersji był mocno zintegrowany z jQuery. Od D10zaczęło się to powoli zmieniać. Społeczność Drupala postanowiła przestarzałe rozwiązania zastąpić nowymi skryptami pisanymi w natywnym JavaScripcie. Jednak należy zwrócić uwagę, że to dopiero początek procesu odchodzenia od starszych rozwiązań. Cały proces z pewnością będzie długotrwały. Natomiast benefity wynikające z nowocześniejszych i świeższych rozwiązań rekompensują wysiłek setek developerów Drupala.
Decoupled menus
Decoupled menus to nowa funkcja w wersji 10. Pozwala w prosty sposób aktualizować menu z panelu administratora. Zapewnia to łatwiejszą obsługę – wprowadzanie małych zmian na stronie nie wymaga zaangażowania front-end developera. Ta funkcja to kolejny krok w procesie ulepszania Drupala jako headless CMS.
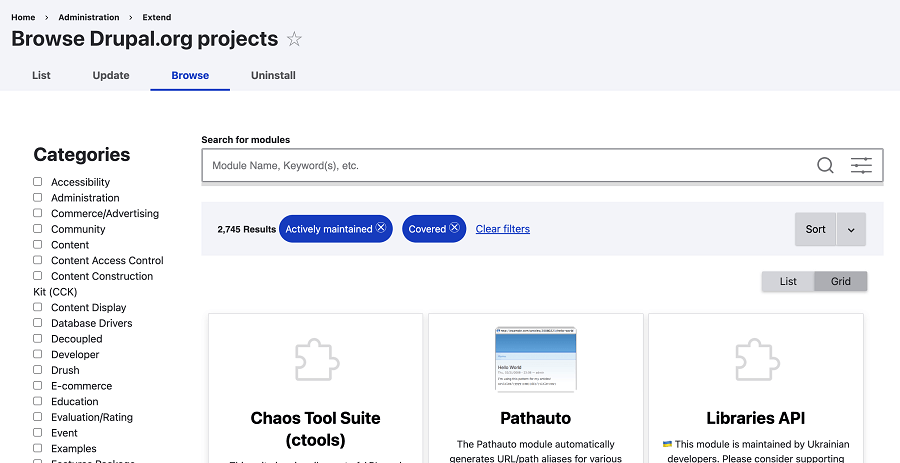
Przeglądarka modułów
Moduły pozwalają w znaczny sposób poszerzyć funkcje strony zbudowanej na Drupalu. Wcześniej wyszukiwarka dostępnych rozszerzeń była dostępna jedynie na oficjalnej stronie drupal.org, a sama instalacja modułów obejmowała liczne kroki oraz wymagała nieco zaawansowanych umiejętności technicznych (np. obsługi Composera). W Drupalu 10 wprowadzono wbudowaną przeglądarkę modułów. Dzięki niej moduły można wygodnie przeglądać z poziomu panelu administracyjnego przy użyciu przystępnych funkcji filtrowania i wyszukiwania. Po wybraniu interesującego modułu masz dostęp do instrukcji, w jaki sposób zainstalować go na swojej stronie.

Źródło: drupal.org
Usunięcie rdzennych modułów
Z racji tego, że niektóre rdzenne moduły nie były często używane lub stały się niepotrzebne, zostały usunięte w najnowszej wersji. Oto niektóre z nich:
- Aggregator,
- QuickEdit,
- HAL,
- Activity Tracker,
- RDF,
- Forum.
Drupal 10 update – jak przejść na nową wersję systemu?
Drupal 10 update – jak przejść na nową wersję systemu?
Działania, jakich będziesz musiał się podjąć, migrując na Drupal 10, zależą od tego, z jakiej aktualnie wersji korzystasz:
Drupal 9
Aktualizacja Drupala 9 do 10 wygląda podobnie jak pomniejsze update’y 9.x, które można przeprowadzić za pomocą Composera lub manualnie. Aby na bieżąco monitorować kompatybilność modułów, możesz skorzystać z takich narzędzi jak Rector oraz Upgrade Status.
Drupal 8
Wsparcie Drupala 8 zostało zakończone w listopadzie 2021 roku. Z tego powodu na początek musisz dokonać aktualizacji do Drupala 9 i dopiero potem przejść na Drupala 10. Za pomocą Upgrade Status monitoruj swoją witrynę. Współpracuj z opiekunami, aby zaktualizować wszystkie potrzebne projekty, które nie są jeszcze gotowe. Większość aktualizacji kodu może być automatycznie wykonana przy użyciu Rectora.
Drupal 7
Wsparcie Drupala 7 zostanie zakończone w styczniu 2025 roku. Jest to kolejna zmiana planowanej daty końca supportu (poprzednia została ustalona na listopad 2023 roku). Jeśli chodzi o aktualizację, powinieneś w pierwszej kolejności dokonać migracji na Drupala 9 (gdyż Drupal 8 nie jest już wspierany), a następnie zrobić upgarde „dziewiątki” do Drupala 10.
Pamiętaj, aby zrealizować te zadania zawczasu, gdyż proces migracji z 7 na 9 na pewno będzie czasochłonny.
Drupal 10 – podsumowanie
Drupal 10 – podsumowanie
Nowa wersja Drupala przyniosła wiele przydatnych zmian, dzięki którym budowanie na nim funkcjonalnych i zaawansowanych projektów jest jeszcze lepsze, a zarządzanie stronami prostsze i przyjemniejsze dla edytorów. Nie są to może rewolucyjne zmiany, jednak wyraźnie widać powiew nowoczesności. Nie da się ukryć, że Drupal 10 stawia doświadczenia użytkowników na pierwszym miejscu, dlatego jeśli chcesz być na bieżąco, powinieneś przejść na nową wersję.