Headless CMS Drupal i jego zastosowanie
Drupal to bardzo popularny CMS, który już sam w sobie jest elastyczny, dzięki czemu można go skonfigurować do wielu zastosowań. Jeśli jednak jesteś gotów na technologiczne nowości, platformę możesz wzbogacić jeszcze bardziej. Jak to zrobić? W tym artykule dowiesz się, na czym polega headless CMS Drupal.

Czym jest headless CMS?
Czym jest headless CMS?
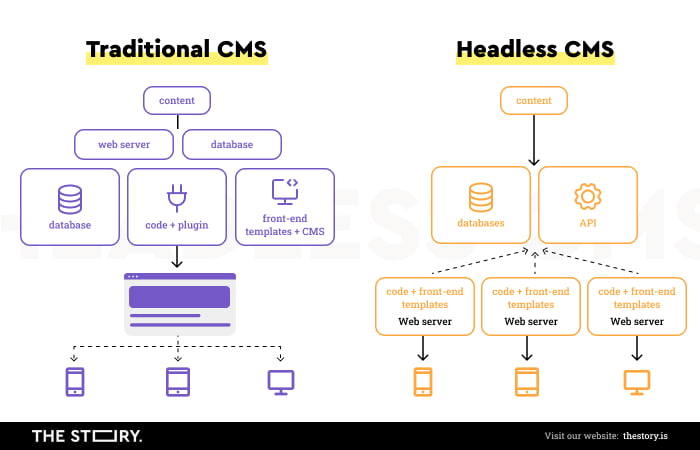
CMS (ang. content management system) to platforma, która umożliwia zarządzanie całą stroną w jednym miejscu. W systemach tego typu warstwy front-endowe i back-endowe są ze sobą ściśle powiązane i razem współdziałają, tworząc witrynę internetową. Front-end odpowiada za to, jak serwis prezentuje się dla użytkownika końcowego, a back-end zawiera bazy danych z kodem strony i wtyczki. Z rozwiązań tego typu korzysta z powodzeniem wiele blogów i stron internetowych.
Co jednak w przypadku, gdy obie warstwy działają niezależnie od siebie? Właśnie na tym polega architektura headless. W tej sytuacji back-end i front-end zostają rozdzielone, co daje niespotykane do niedawna możliwości prezentowania treści dla użytkowników końcowych. Content może być publikowany na dowolnym kanale, który ma dostęp do internetu: witrynie internetowej, aplikacji mobilnej itd. Takie rozwiązanie jest bezcenne w czasach stale rosnącej liczby touchpointów potencjalnego klienta z marką.
Czym jest headless Drupal?
Czym jest headless Drupal?
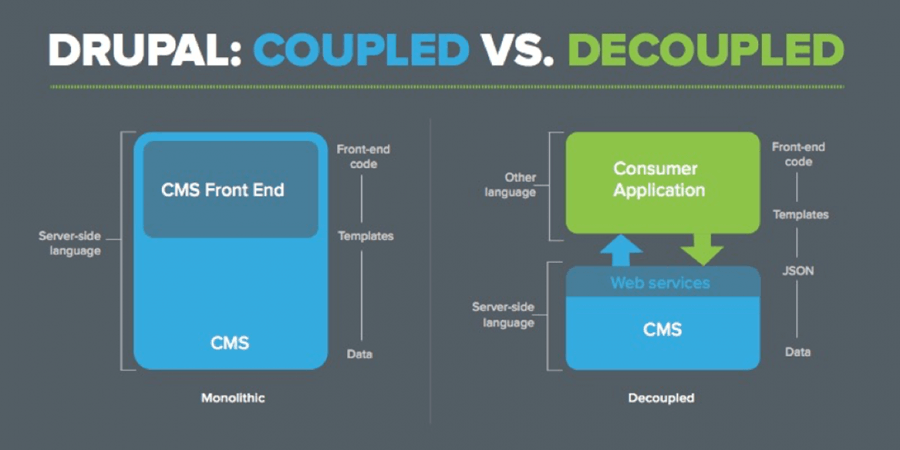
Drupal jako CMS również umożliwia wprowadzenie architektury headless i rozdzielenie back-endu od front-endu. W tej sytuacji obie warstwy komunikują się ze sobą za pomocą API (np. REST API, JSON:API lub GraphQL). Rozwiązanie pomaga zbudować atrakcyjną stronę przy użyciu frameworków takich jak np. Vue, React czy Angular. Daje zatem znacznie więcej możliwości prezentowania treści i jest nieocenione m.in. przy przyjęciu strategii omnichannel.
Różnice między tradycyjną formą Drupala a headless dobrze przedstawia poniższa grafika:
Kiedy warto skorzystać z Drupala w opcji headless?
Kiedy warto skorzystać z Drupala w opcji headless?
Architektura headless w Drupalu może okazać się bardzo pomocna, ale warto zastanowić się, czy na pewno jej potrzebujesz. W jakich sytuacjach powinieneś rozważyć tę opcję?
- Kiedy wyświetlasz treści na różnych platformach – jeśli zależy Ci na publikowaniu tego samego contentu np. w witrynie internetowej, aplikacji mobilnej lub innym kanale z dostępem do internetu,
- jeśli zależy Ci na zaawansowanej personalizacji front-endu – frameworki JavaScript mogą bardzo pomóc w stworzeniu nietuzinkowego i wpadającego w oko front-endu,
- kiedy zamierzasz rozszerzyć liczbę kanałów informacyjnych – jeśli prowadzisz stronę internetową, ale chcesz, aby Twoje treści trafiały w przyszłości na inne kanały, warto przemyśleć zastosowanie architektury headless.
Decyzja o przyjęciu takiej strategii powinna być podyktowana przede wszystkim potrzebami biznesowymi i długofalowymi celami.
Headless Drupal – jakie są jego zalety?
Headless Drupal – jakie są jego zalety?
Istnieje wiele powodów za tym, dlaczego warto zainwestować w headless Drupal CMS:
- zabezpieczenie na przyszłość – podejście headless bardzo ułatwia wprowadzanie redesignu strony bez dużego zamieszania związanego z modyfikowaniem back-endu,
- lepsze flow pracy – programiści odpowiedzialni za front-end mogą w pełni skupić się na swojej pracy, ponieważ ich działania nie są aż tak uzależnione od tego, czym zajmują się specjaliści od back-endu,
- szybsze działanie strony – w architekturze headless front-end pobiera dane bezpośrednio z API Drupala, co odciąża serwer i wpływa na szybsze ładowanie zasobów witryny,
- responsywność – strony internetowe wykorzystujące podejście headless można łatwiej dostosować pod urządzenia mobilne, co ma bardzo duże znaczenie z punktu widzenia SEO,
- elastyczność – headless Drupal pozwala stosować różne frameworki do tworzenia front-endu. Dzięki temu programiści mogą korzystać z technologii, którą znają najlepiej,
- skalowalność – ponieważ w architekturze headless front-end i back-end są rozdzielone, możesz rozszerzać zasoby w zależności od zapotrzebowania. Przydaje się to np. przy dużym ruchu na stronie,
- user experience – headless zapewnia świetne doświadczenie użytkownika bez znaczenia, z jakiego urządzenia i kanału korzysta.
Drupal to jedno z najlepszych rozwiązań do zastosowania headless. Oferuje wiele wbudowanych funkcji, których wymaga taka architektura, np. świetne API. Ma ono bardzo duże znaczenie, ponieważ umożliwia komunikację back-endu z wieloma technologiami wykorzystywanymi przy front-endzie. Warto zwrócić uwagę na to, że Drupal podjął inicjatywę API-First. Jej celem jest przyznanie rozwoju API wysokiego priorytetu, co ma umożliwić integrowanie go z różnymi technologiami. Takie podejście jest dokładnie tym, czego potrzeba, jeśli zależy Ci na headless CMS Drupal.
Headless Drupal – jakie są jego wady?
Headless Drupal – jakie są jego wady?
Headless Drupal CMS oferuje sporo zalet, ale ma też pewne ograniczenia:
- Większy stopień skomplikowania projektu – osobny frontend i backend mogą wymagać dodatkowych zasobów i umiejętności. Zatrudnienie nowych programistów może okazać się konieczne.
- Zwiększony koszt wdrożenia – nowi (lub wynajęci) programiści generują koszty. Ponadto implementacja sama w sobie może trwać dłużej.
- Ograniczenie wbudowanych funkcji Drupala – niektóre rozwiązania w tradycyjnej wersji Drupala są ze sobą ściśle powiązane, dlatego rozdzielenie back-endu od front-endu może spowodować kłopoty z ich prawidłowym działaniem.
- Trudniejsza edycja treści – CMS w tradycyjnej formie pozwala łatwiej edytować content na stronie. Natomiast architektura headless wymusza korzystanie z zewnętrznych interfejsów i narzędzi.
Headless Drupal – z jakimi technologiami front-end go połączyć?
Headless Drupal – z jakimi technologiami front-end go połączyć?
Podejście headless w Drupalu świetnie sprawdza się w przypadku frameworków JavaScript. Oto kilka z nich:
Vue
Vue to bardzo rozwojowy framework, który świetnie nadaje się do tworzenia interfejsów użytkownika. Jest także łatwy do nauki. Oferuje również dużą szybkość działania. Choć pod tym względem świetnymi osiągami może pochwalić się wiele frameworków JavaScript, to jednak Vue szczególnie wyróżnia się na tym polu. Oprócz tego dobrze integruje się z innymi frameworkami, np. z Laravel.
React
React to projekt utrzymywany przez Facebook, więc można mieć pewność co do jego przyszłości i sprawnego działania. Świetnie nadaje się do tworzenia aplikacji typu single-page oraz aplikacji mobilnych. Oprócz tego struktura Reacta pomaga dostosować witryny do wymagań SEO.
Angular
Angular pozwala tworzyć aplikacje typu single-page. Zapewnia renderowanie po stronie klienta. Zmniejsza tym samym obciążenie serwera i poprawia szybkość działania strony. Co więcej, obsługuje również lazy loading. Angular w parę lat zebrał dużą grupę entuzjastów. Dzięki temu ma dużą społeczność, która pomaga sobie nawzajem.
Gatsby
Gatsby.js to uniwersalny framework. Do jego zalet należy szybkość działania, która wynika z zastosowania statycznych plików strony. Oprócz tego umożliwia pobieranie danych z licznych źródeł w tym samym czasie, co jest bardzo ważne w przypadku headless Drupal. Zapewnia także wysoki poziom bezpieczeństwa, ponieważ podczas wczytywania statycznych zasobów witryny, po stronie użytkownika nie jest wykonywany kod. Zmniejsza to liczbę dróg, które może wykorzystać haker.
Konfiguracja Drupal headless
Konfiguracja Drupal headless
Konfiguracja Drupala headless obejmuje instalację, aktywację API oraz zarządzanie bezpieczeństwem i uprawnieniami.
Instalacja i konfiguracja Drupal CMS
Pierwszym krokiem jest poprawne zainstalowanie Drupala. Następnie warto skupić się na dodaniu kluczowych modułów wspierających architekturę headless:
- JSON:API – moduł zapewnia gotowe RESTful API umożliwiające dostęp do treści, użytkowników, taksonomii i innych zasobów w Drupalu. Więcej o module znajdziesz na jego oficjalnej stronie,
- RESTful Web Services – alternatywne API dla bardziej specyficznych wymagań integracyjnych.
Teraz należy upewnić się, że punkty końcowe API działają prawidłowo. Aby to zrobić, skorzystaj z narzędzi takich jak Postman lub cURL.
Konfiguracja API i punktów końcowych
Konfiguracja API i punktów końcowych
Kiedy już zainstalujesz Drupala, przejdź do konfiguracji API, które umożliwią komunikację między backendem a frontendem.
Moduł JSON:API dostarcza gotowe punkty końcowe dla zasobów Drupala, takich jak artykuły, użytkownicy czy tagi. Warto także doinstalować moduł JSON: API Extras, który pozwoli na ograniczenie zwracanych treści oraz umożliwi zmiany ścieżek endpointów. Możesz także wyłączyć niepotrzebne endpointy.

Widok dostarczanych domyślnie endpointów przez JSON:API z możliwością nadpisania i wyłączenia. Widok dostarczany jest przez moduł json_api_extras.
Uprawnienia i bezpieczeństwo
W architekturze headless kluczową rolę odgrywa ochrona danych. Rozdzielenie front-endu od back-endu wymaga dodatkowego skonfigurowania zabezpieczeń.
- Role i uprawnienia – Drupal pozwala definiować precyzyjne role i przypisane im uprawnienia. Dzięki temu można ograniczyć dostęp tylko do zasobów i funkcji niezbędnych dla konkretnego API,
- CORS (Cross-Origin Resource Sharing) – konfiguracja CORS jest istotna, jeśli front-end znajduje się na innej domenie niż backend Drupala. Ustawienie odpowiednich nagłówków pozwoli na bezpieczne i kontrolowane wykonywanie zapytań z zewnętrznych aplikacji.
Powyższe kroki to podstawy techniczne, które pozwalają przygotować Drupala do działania w architekturze headless. Dzięki odpowiedniej konfiguracji API, zabezpieczeniom i przemyślanym uprawnieniom możliwe jest stworzenie elastycznego systemu, który z łatwością integruje się z dowolnym front-endem.
Headless CMS Drupal – podsumowanie
Headless CMS Drupal – podsumowanie
Jeśli zależy Ci na rozwiązaniu w formule headless, Drupal jako CMS to z pewnością jeden z lepszych systemów na back-end projektu. Nie tylko pod kątem rozbudowanego API, ale też możliwości prostej integracji z front-endowymi technologiami np. JavaScript. Dzięki takiemu połączeniu możesz stworzyć praktycznie każdy projekt, a ogranicza Cię jedynie wyobraźnia.