Drupal 8 - jak rozpoznać czy Twój projekt jest dobrze zrobiony?
Drupal 8 to wymagający system. Niestety wiele firm/freelancerów nie zna Drupala, ale przyjmuje zlecenia na wykonanie stron w oparciu o ten CMS. Testowanie strony przez klienta polega najczęściej na sprawdzeniu frontu oraz funkcji – jeśli wszystko działa i w miarę dobrze wygląda, to projekt musi być zrobiony poprawnie...
W ten sposób nie sprawdzisz jednak, jak wykonany jest backend oraz jakiej jakości jest kod przygotowany przez programistów. W tym tekście przedstawiamy sposoby na sprawdzenie kodu strony stworzonej w Drupal 8.

UWAGA! Pamiętaj, że oficjalne wsparcie dla Drupal 8 skończyło się w listopadzie 2021 roku. Oznacza to, że od tego czasu nie wychodzą żadne aktualizacje i łatki bezpieczeństwa dla tej wersji systemu. Jeśli Twój projekt dalej wykorzystuje Drupala 8, zdecyduj się na jak najszybszy upgrade do Drupal 10.
Drupal 8 – rewolucja w ekosystemie CMS-a
Na sam początek kilka ważnych informacji dotyczących Drupala 8. Jest to przełomowa wersja dla całego ekosystemu CMS-a, gdyż zmieniła podejście do tworzenia rozwiązań w oparciu o Drupala. W Drupalu 8 wykorzystano m.in. komponenty Symfony czy silnik motywów Twig. Różnica między Drupal 7 a 8 jest kolosalna, dlatego jeżeli posiadasz doświadczenie w „siódemce”, nastaw się na duży przeskok i bardziej zwróć uwagę na pracę agencji.
GIT – system kontroli wersji
Z jego pomocą masz pełną kontrolę nad całym kodem projektu. Wszelkie zmiany, jakie są dokonywane w kodzie, będą rejestrowane i możliwe do wglądu. Cały proces dostarczania kodu powinien być oparty właśnie o GIT. Wysyłka plików ze środowiska lokalnego na serwer produkcyjny powinna odbywać się poprzez komendy GIT w wierszu poleceń. Aby sprawdzić, czy projekt jest wrzucony do tego systemu, w głównym katalogu projektu powinien znajdować się folder .git, a w nim plik config. W configu znajdziesz adres url do 'remote origin', gdzie jest dostępny aktualny kod projektu.
Composer – pomoc w zarządzaniu pakietami
Composer to system zarządzania pakietami dla języka PHP. Z jego pomocą możesz zainstalować Drupala 8 oraz wyższe wersje, wszystkie moduły i zależności. Dzięki temu aktualizacja całego kodu jest banalnie prosta i sprowadza się do polecenia composer update w wierszu poleceń.
Jeśli projekt został wykonany przy użyciu Composera, struktura katalogów w głównym folderze projektu powinna dzielić się na vendor i web/docroot. W vendor trzymane są wszystkie zależności, a w web/docroot instalacja Drupala. Kolejnym krokiem jest sprawdzenie pliku composer.json. W sekcji 'require' powinny być wszystkie moduły z katalogu web/modules/contrib. Jeśli w katalogu web/libraries są zamieszczone biblioteki, to powinny znajdować się w sekcji 'repositories'.
Moduły – klucz do sukcesu
Moduły są bardzo ważnym elementem projektów drupalowych. Wszystkie z nich wraz z rozszerzeniami znajdują się w katalogu web/modules. Katalog powinien być podzielony na:
- contrib - zawiera wszystkie moduły napisane przez społeczność dostępne na drupal.org,
- custom - znajdują się w nim moduły napisane przez programistów na potrzeby konkretnego projektu.
Drupal – katalog contrib
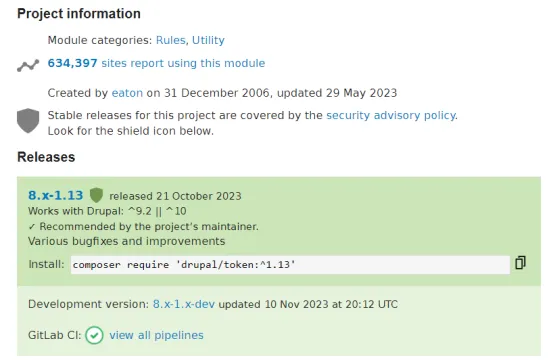
Najpierw zajmijmy się katalogiem contrib. Przede wszystkim należy sprawdzić jakość instalowanych modułów. Wiele z tych dostępnych na drupal.org jest przestarzałych, porzuconych, w wersjach dev czy beta i nie nadaje się do wrzucania w tej formie na witrynę. Jak sprawdzić jakość i wsparcie modułu? Najlepiej, jeśli na stronie drupal.org moduł na stronie drupal.org jest oznaczony kolorem zielonym – wtedy masz pewność, że wszystko z nim w porządku i można go uwzględnić w projekcie.
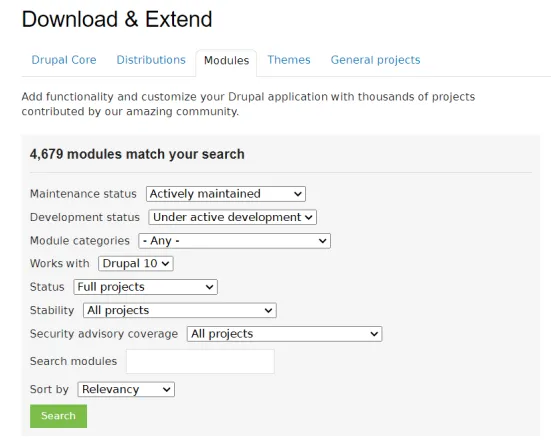
Zwróć również uwagę na kryteria wyszukiwania modułów na drupal.org. Najlepiej stosować kryteria:
- Maintenance status: Actively maintained,
- Development status: Under active development,
- Works with: tutaj należy wybrać wersję Drupala, którą używasz.

Na przykład, moduł Token jest wciąż aktywnie wspierany i aktualizowany, dlatego możesz bez obaw zainstalować go na swojej witrynie.

Natomiast moduł CookiePro by OneTrust nie jest już wspierany przez autorów i nie powinien być instalowany na stronach drupalowych.

Drupal – katalog custom
Jeśli chodzi o moduły w folderze custom, trzeba być szczególnie uważnym. Tutaj znajduje się cały kod napisany przez programistów. Moduły powinny być podzielone ze względu na funkcje. Oznacza to, że jeden moduł powinien odpowiadać za konkretna funkcję, np. do newslettera powinien być osobny moduł, a do integracji z innym systemem jeszcze inny. W pliku “nazwa_modułu.info.yml”możesz znaleźć takie informacje jak nazwa, opis, wersja czy zależności modułu. Złą praktyką jest tworzenie modułu o nic nie wnoszącej nazwie np. 'common' i wrzucanie tam wszystkiego.
Każdy moduł powinien mieć nazwę adekwatną do tego, czym się zajmuje. Na przykład moduł do wysyłki newslettera nazywa się 'newsletter', a moduł do integracji z Elasticsearch nazywa się 'elastic' lub 'elastic_integration' itp. Po wejściu w moduł powinieneś najpierw zobaczyć plik .module. Jeśli ma on setki czy tysiące linii, może być to błędem. Oczywiście nadal można pisać kod w ten sposób, ale jest on strukturalny i w przyszłości, podczas kolejnych aktualizacji (szczególnie Drupala 8 do Drupala 9 lub 10), może przestać działać. Większość funkcji powinno znajdować się w katalogu „src” modułu. Zawiera on kod źródłowy modułu, który jest organizowany zgodnie z konwencją nazewnictwa przestrzeni nazw PHP i może zawierać różne pliki PHP i foldery. Oto typowe elementy, które możesz znaleźć w folderze „src" modułu:
- kontrolery (controllers) – klasy PHP, które obsługują żądania HTTP i określają, jakie treści lub akcje mają być wyświetlane na stronie internetowej. Kontrolery są często przechowywane w podfolderze „controller" w folderze „src";
- encje (entities) – niestandardowe encje w module i klasy encji mogą znajdować się w folderze "src/Entity";
- formularze (forms) – formularze i pliki PHP odpowiedzialne za ich obsługę mogą być przechowywane w folderze „src/Form";
- pluginy – odpowiednie klasy pluginów mogą być przechowywane w folderze „src/Plugin";
- usługi (services) – klasy obsługujące niestandardowe usługi lub funkcje modułu mogą znajdować się w odpowiednich folderach w „src";
- inne klasy i pliki pomocnicze – w zależności od skomplikowania modułu, w folderze „src" mogą znajdować się inne klasy i pliki pomocnicze, które obsługują różne aspekty działania modułu.
W większych modułach, szczególnie tych odpowiadających za kluczowe funkcje strony, powinien również znajdować się katalog tests. Aby złożony kod dobrze działał, musi być przetestowany. Ważne jest również dokumentowanie kodu. Po wejściu w jakikolwiek plik z końcówką .php nad funkcjami powinny widnieć adnotacje zamieszczone w /** */. To właśnie tam zamieszczone są informacje, do czego dana funkcja/metoda służy, jakie argumenty przyjmuje i co zwraca.
Skórka – dobra realizacja graficzna
W katalogu web/themes, podobnie jak w przypadku modułów, znajdziesz dwa katalogi – custom i contrib. W contrib znajdują się skórki gotowe, pobrane z drupal.org, a w custom te stworzone przez developerów.
Gotowe skórki nie powinny przysparzać problemów, jeśli są dobrze zaimplementowane. Motywy customowe to już odrębny temat. W customowej skórce w pliku .info.yml powinny znaleźć się informacje na temat tego, czy skórka jest stworzona od podstaw przez dewelopera, czy dziedziczy funkcje z jakiejś gotowej (np. Bootstrap).
W tym pliku znajdziesz również spis wszystkich regionów strony. Jeśli jest ich dużo, a ich nazwy są podobne do: 'header1', 'header2', 'footer_bottom', 'footer_bottom_after' oznacza to, że programista nie miał najlepszego pomysłu na wdrożenie projektu graficznego. Nazwy regionów powinny być jasne i precyzyjne, a ich liczba powinna się mieścić w większości przypadków w max 10.
Kolejnym plikiem, którym warto się zainteresować, jest .theme. To właśnie tam programiści często dodają mnóstwo kodu, który nadpisuje zawartość na stronie. Jeśli jest go dużo, a dodatkowo jest słabo udokumentowany, może to oznaczać, że deweloper nadpisał sporą część Drupala/gotowych modułów, zamiast zaprojektować coś samemu. Takie nadpisywane funkcje ciężko się rozwija i aktualizuje.
Katalogi powinny składać się z wielu plików, które odpowiadają za różne elementy strony stworzonej w Drupal 8 lub wyższych wersjach. Jeśli jest tylko jeden plik style.css i jeden plik script.js i oba mają po kilka tysięcy linii, nie świadczy to za dobrze o programiście lub agencji, z którą pracujesz.
Przejście na nowszą wersję Drupala
W przeciwieństwie do Drupala 7, który wymagał sporego nakładu pracy przy przejściu na nowszą wersję, Drupal 8 został zaprojektowany z myślą o zapewnieniu łatwej migracji do kolejnych wersji. Oto kilka powodów, dla których warto przeprowadzić taką aktualizację:
- aktualizacje bezpieczeństwa – Drupal 8 osiągnął koniec cyklu wsparcia w 2021 roku, co oznacza, że nie są dostępne dla niego aktualizacje bezpieczeństwa. Przejście na Drupal 10 zapewnia ciągłość wsparcia i możliwość dostępu do aktualizacji zabezpieczeń;
- nowe funkcje i usprawnienia – Drupal 10 wprowadza nowe funkcje i poprawki błędów, które mogą ulepszyć wydajność, skalowalność i elastyczność Twojej witryny;
- utrzymanie aktualności – Drupal 10 umożliwia dostęp do najnowszych wersji modułów contribowych;
- nowsze wersje Drupala oferują pełną kompatybilność z najnowszą wersją PHP.
Ponieważ Drupal 8 i Drupal 9 nie są już wspierane, migracja do wersji 10 jest konieczna, by zadbać o bezpieczeństwo i nowe funkcje dla Twojej witryny. Jeśli posiadasz istniejący projekt, warto sprawdzić jego moduły pod względem kompatybilności z Drupalem 10. Możesz zlecić to ekspertom lub wykorzystać do tego moduł Upgrade Status.
Drupal 8 – podsumowanie
Dzięki przeprowadzeniu testów, które omówiliśmy w artykule, jesteś w stanie sprawdzić, czy deweloperzy starali się dostarczyć projekt dobrej jakości, czy chcieli go zrobić „byle jakoś działało”. Jeszcze przed startem projektu warto przedstawić swoje wymagania techniczne, np.:
- instalacja Drupala z użyciem Composera,
- wykorzystywanie jedynie aktywnie wspieranych modułów,
- odpowiednia dokumentacja kodu wrzucona do GIT.
Dzięki temu unikniesz niepotrzebnych rozczarowań.
Oprócz sprawdzenia projektu od strony backendu, warto również przetestować działanie witryny zewnętrznymi narzędziami. Toolsy takie jak Google Search Console, PageSpeed Insights czy GTmetrix pozwolą Ci zmierzyć wydajność Twojej strony i przekazać istotne uwagi do zespołu zajmującego się zarówno front, jak i backendem projektu.
W razie jakichkolwiek problemów z testami zawsze możesz zlecić audyt kodu doświadczonym programistom, którzy dokładnie sprawdzą i ocenią jakość prac innej agencji. Dzięki temu strona może działać dobrze przez wiele lat, a jej rozwój będzie szybki i bezproblemowy.