Walidacja W3C (HTML, CSS) – podstawa dobrze funkcjonującej strony WWW
Chcesz mieć pewność, że Twoja strona internetowa została zaprojektowana zgodnie z wysokimi standardami? Jeśli tak, musisz sprawdzić, czy jest w stanie pomyślnie przejść walidację W3C. Z tego artykułu dowiesz się, czym jest zgodność z tymi standardami, na czym polega walidacja HTML i CSS oraz dlaczego warto zadbać o te elementy.

Standardy W3C – czym są?
Standardy W3C – czym są?
Standardy W3C to zbiór wytycznych, które określają wygląd kodu stron internetowych, aby te były przyjazne dla każdego i zgodne z możliwościami przeglądarek oraz wszelkich urządzeń z dostępem do sieci.
Najprościej mówiąc: jeśli tworzenie strony internetowej porównamy do pisania książki, to standardy W3C są jak zasady poprawnej interpunkcji i gramatyki.
Za ich opracowanie odpowiada World Wide Web Consortium (W3C) – organizacja założona przez sir Tima Bernersa-Lee, brytyjskiego programistę, fizyka i… twórcę systemu WWW. W3C skupia ekspertów z instytucji non-profit, uczelni i firm technologicznych (w tym z Google, Microsoftu czy Apple), którzy razem wypracowują zasady dotyczące działania najważniejszych technologii webowych.
To właśnie W3C wyznacza standardy m.in. dla protokołu HTTP, języków HTML, CSS i XML czy systemu DOM.
Walidacja W3C – co to jest?
Walidacja W3C – co to jest?
W tym kontekście walidacja strony to po prostu sprawdzenie, czy kod HTML i CSS jest zgodny z wytycznymi opracowanymi przez W3C.
Języki programowania mają swoją składnię i strukturę, niczym języki naturalne (choć gramatyka programowania jest oczywiście bardziej „zero-jedynkowa”). To oznacza, że da się obiektywnie stwierdzić, czy kod strony internetowej jest napisany prawidłowo, czy niezgodnie z regułami HTML i CSS, które obowiązują w najnowszej wersji standardów W3C.
Wynikiem walidacji jest szczegółowy raport błędów oraz ostrzeżeń, czyli nieprawidłowości w kodzie, które nie muszą całkowicie psuć działania witryny, ale mogą np. powodować problemy w starszych przeglądarkach albo na niektórych urządzeniach mobilnych.
Walidacja HTML i walidacja CSS – jak je wykonać?
Walidacja HTML i walidacja CSS – jak je wykonać?
Walidator HTML to specjalistyczny program lub aplikacja służąca do sprawdzania znaczników na stronie internetowej pod kątem ewentualnych błędów składniowych i leksykalnych. To bardzo potrzebne narzędzie, ponieważ język hipertekstowy ma duży margines błędu – nawet w przypadku licznych nieścisłości w kodzie, strona nadal może całkiem dobrze funkcjonować. Z tego powodu trudno je samodzielnie wykryć i dlatego lepiej zastosować osobny program.
Walidator HTML parsuje i tokenizuje każdą linię kodu w celu sprawdzenia błędów składni. Wliczają się w nie otwarte tagi, niepoprawna pisownia, brakujące cudzysłowy, dwukropki czy znaki równości. Obecność takich błędów dalej pozwala na wyrenderowanie strony internetowej, jednak jej funkcjonowanie może nie być zgodne z pierwotnym zamierzeniem. Walidator sprawdza, czy kody HTML i CSS na stronie internetowej są zgodne ze standardami ustalonymi przez World Wide Web Consortium. Oficjalne narzędzie od W3C znajdziesz tutaj, zaś aktualną specyfikację – na stronie HTML Living Standard.
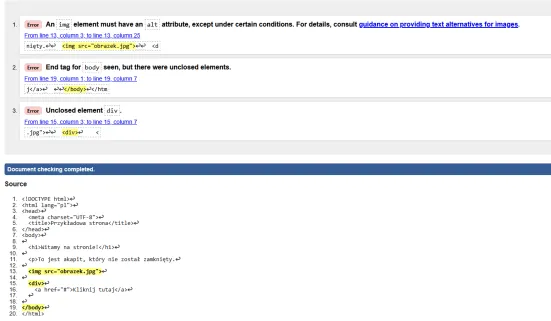
Tak wygląda przykładowy raport z walidacji:

Przygotowaliśmy krótki fragment kodu HTML, celowo z dwoma błędami: brakującym atrybutem alt przy osadzonym na stronie zdjęciu oraz niedomkniętym div.
Walidator wychwycił oba błędy (plus zwrócił uwagę na nieprawidłową strukturę całego body), wskazał, gdzie konkretnie się znajdują, a w przypadku zdjęcia – dodał nawet link do tutoriala, jak przygotować opis alternatywny, żeby spełniał również wytyczne WCAG.
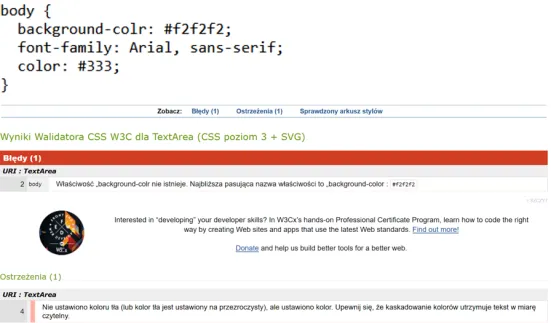
Walidacja CSS przebiega na podobnej zasadzie – odpowiednie narzędzie sprawdza, czy kod CSS przestrzega zasad ustalonych przez W3C. Oficjalny walidator, znany jako Jigsaw, możesz znaleźć tutaj.
Podobnie jak wcześniej, poddaliśmy walidacji krótki fragment kodu CSS, tym razem z błędem we właściwości background-color.

W raporcie otrzymujemy informację, że taka właściwość jak background-colr nie istnieje i sugestię, że prawdopodobnie jest to literówka. Oprócz tego walidator ostrzega też, że przez błąd w zapisie strona nie ma ustawionego koloru tła, co może powodować problemy z czytelnością.
Przeprowadzenie walidacji kodu W3C jest bardzo proste – po prostu wklej adres swojej strony internetowej do wspomnianych wcześniej narzędzi lub wstaw plik HTML/CSS, a otrzymasz zestawienie problemów, nad którymi powinieneś popracować.
Walidacja kodu W3C – dlaczego warto?
Walidacja kodu W3C – dlaczego warto?
Istnieje wiele powodów, dla których warto zadbać o zgodność kodu strony ze standardami W3C.

Lepsze SEO
Czysty, przejrzyście napisany kod HTML jest dużym plusem z punktu widzenia Google oraz Core Web Vitals. Po pierwsze, robotom indeksującym łatwiej będzie zinterpretować tak napisaną stronę. Po drugie – nieprawidłowo zagnieżdżone elementy HTML albo grafiki bez ściśle określonych wymiarów często skutkują tym, że layout się przesuwa podczas ładowania strony, a to pogarsza wskaźnik Cumulative Layout Shift (CLS). A po trzecie – źle zoptymalizowany kod może tylko wydłużyć renderowanie strony, co z kolei odbije się negatywnie na Largest Contentful Paint (LCP).
Przystępniejsze user experience
Strony WWW zgodne ze standardami W3C są łatwiej dostępne dla użytkowników, użyteczniejsze i pozbawione frustrujących błędów. Sama walidacja nie przeszkadza też w stosowaniu bardziej złożonych skryptów czy umieszczaniu na stronie interaktywnego contentu. Wręcz przeciwnie – pomoże wyciągnąć z nich jak najwięcej, korygując błędy w formatowaniu, które mają wpływ na ich wydajność, oraz zmniejszając rozmiar samego kodu.
Do tego dochodzi jeszcze kwestia cross-browser compatibility, czyli spójności strony w różnych przeglądarkach; ewentualne błędy w kodzie mogą sprawić, że ta sama witryna będzie działała zupełnie inaczej na desktopowym Chrome’ie i na Safari na iPhonie. Walidacja strony internetowej pozwala uniknąć tego problemu – i tym samym frustracji potencjalnych klientów, co jest naprawdę istotne. Według Google użytkownicy, którzy mieli raz złe doświadczenie ze stroną mobilną firmy, są aż o 62% mniej skłonni skorzystać z jej usług.
Ogólne wykrywanie błędów
Narzędzia do walidacji HTML i CSS można traktować także jako oprogramowanie do debuggingu. Jeśli strona nie funkcjonuje zgodnie z oczekiwaniami, walidatory będą w stanie wskazać, w czym tkwi problem.
Fundament dostępności cyfrowej (WCAG)
Według raportu WebAIM na początku 2025 roku aż 94,8% spośród miliona najpopularniejszych witryn WWW miało na swoich stronach głównych błędy naruszające wytyczne dostępności WCAG 2.
Najczęstszymi barierami dla osób z niepełnosprawnościami były: niski kontrast tekstu oraz brak opisów alt dla obrazów… czyli dwa błędy, które da się rozwiązać odpowiednio w CSSie oraz w kodzie HTML strony. Walidatory od W3C powinny takie błędy wyłapać, podobnie jak problemy ze strukturą nagłówków albo użyciem atrybutów ARIA, niezbędnych dla czytników ekranu.
Obecnie SEO to walka o każdy piksel w wynikach wyszukiwania. Naszą najskuteczniejszą bronią są dane strukturalne – oceny, gwiazdki, FAQ. Klienci często wdrażają idealne znaczniki schema.org, a jednak Google ich nie zauważa. Po przeanalizowaniu problemu prawie zawsze dochodzę do tego samego wniosku: winowajcą jest błąd walidacji HTML na stronie. Jeden źle zamknięty tag może całkowicie uniemożliwić robotowi odczytanie skryptu. Dlatego dla mnie poprawna walidacja to po prostu higiena pracy i absolutna podstawa pod jakiekolwiek zaawansowane działania SEO.
Walidacja W3C – podsumowanie
Walidacja W3C – podsumowanie
Strona internetowa zgodna z W3C nadal może przysparzać problemów, które w zasadzie powinno się wyeliminować. Możliwe, że zawarłeś na niej kluczowe funkcje związane z marketingiem – raczej nie warto się ich pozbywać, byleby tylko osiągnąć 100% wskaźnika walidacji. Najważniejsze, aby tak korzystać z narzędzi W3C, aby wyeliminować poważne błędy w kodowaniu, które mogą negatywnie wpłynąć na szybkość ładowania strony, user experience itp. Pamiętaj o tym aspekcie, jeśli chcesz, aby Twoja witryna funkcjonowała na najwyższym poziomie.