Test prędkości strony - 9 narzędzi, które Ci go umożliwią
Szybkość ładowania strony jest obecnie jednym z najważniejszych czynników SEO. Wpływa na odbiór strony przez użytkownika, a także na pozycje w wynikach wyszukiwania. W dzisiejszym artykule poznasz 9 narzędzi, które umożliwiają wykonanie testu prędkości strony, a także dowiesz się, dlaczego jest to tak istotne.

Dlaczego szybkość ładowania strony jest ważna?
Dlaczego szybkość ładowania strony jest ważna?
Prędkość ładowania strony internetowej jest ważna z 3 powodów. Pierwszym z nich jest doświadczenie użytkownika, drugim wpływ na pozycjonowanie strony w wyszukiwarkach, a trzecim poprawa konwersji i sprzedaży. Poniżej zagłębiamy się dokładniej w te elementy.
Doświadczenie użytkowników
Użytkownicy odwiedzający stronę lub sklep internetowy podejmują decyzje szybko. Chcą, by treść wyświetlała się błyskawicznie, a przełączanie między podstronami czy kategoriami nie trwało długo. Każdy, kto musi czekać nawet 1-2 sekundy na załadowanie strony, staje się powoli sfrustrowany. W efekcie może opuścić witrynę i przejść do strony konkurencji.
Wpływ na pozycjonowanie
To, że szybkość ładowania strony ma wpływ na pozycje w wynikach wyszukiwania, Google oświadczyło już w 2010 roku na swoim oficjalnym blogu. Z początku czynnik nie był brany na poważnie przez webmasterów, jednak ostatnio prędkość strony jeszcze bardziej zyskała na znaczeniu. Google chce, by serwowane przez nich wyniki były jak najlepsze dla użytkownika, dlatego na najwyższych pozycjach umieszcza strony, które ładują się szybko (oczywiście nie jest to jedyny czynnik wpływający na ranking).
Konwersja i sprzedaż
Prędkość strony ma także ogromne znaczenie z punktu widzenia konwersji i sprzedaży, co jest szczególnie godne uwagi w przypadku sklepów internetowych. Jak podaje Google:
Niedawne badanie przeprowadzone przez SOASTA ilustruje wpływ szybkości ładowania strony: strony mobilne, które ładowały się o jedną sekundę szybciej, odnotowały wzrost współczynnika konwersji wynoszący nawet 27%. Z kolei dłuższe czasy ładowania prowadziły do wyższych współczynników odrzuceń wynoszących średnio 13% w przypadku ładowania poniżej 3 sekund i ponad 60%, gdy wartość przekraczała 9 sekund.
9 narzędzi umożliwiających test prędkości strony
9 narzędzi umożliwiających test prędkości strony
Oto 9 popularnych narzędzi umożliwiających testowanie prędkości strony:
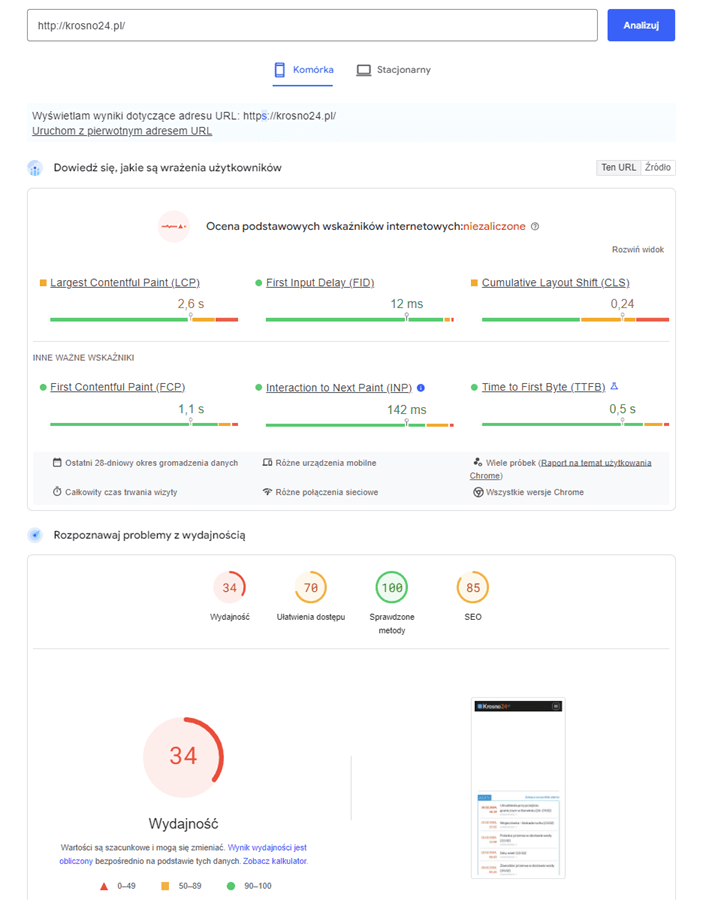
PageSpeed Insights
Pierwszym narzędziem, które pozwala sprawdzić szybkość ładowania strony, jest usługa od firmy Google.
Oto najważniejsze funkcje PageSpeed Insights:
- analiza wydajności w czasie rzeczywistym – narzędzie przedstawia bieżące wyniki dotyczące szybkości ładowania strony,
- system punktacji – test strony internetowej PSI przydziela wynik od 0 do 100 punktów w 4 ważnych kategoriach, co ułatwia ogólne zrozumienie wydajności,
- raporty dla urządzeń mobilnych i desktopowych – narzędzie ocenia szybkość działania strony w oddzielnych raportach dla desktop i urządzeń mobilnych,
- analiza Core Web Vitals – test wydajności strony Google Page Speed Insights ocenia witrynę pod kątem podstawowych wskaźników internetowych,
- rekomendacje – narzędzie podaje konkretne wskazówki, jak poprawić szybkość ładowania. Sugeruje np. niezbędne modyfikacje w kodzie źródłowym, zoptymalizowanie rozmiaru obrazów itp.
Test szybkości ładowania strony dostępny jest w całości za darmo.
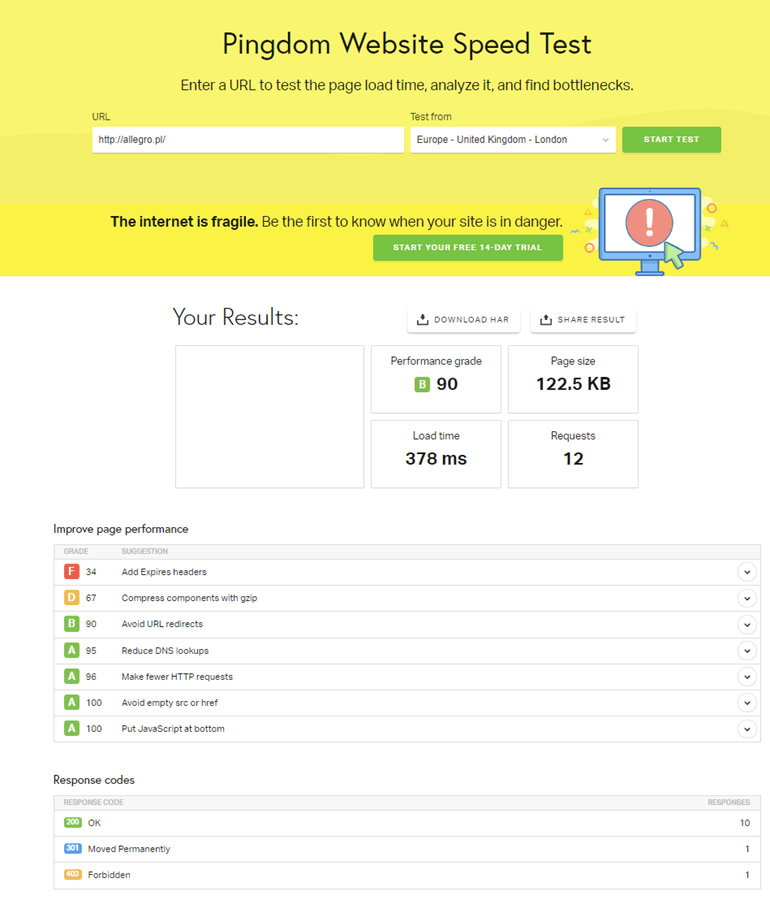
Pingdom Tools
Jak sprawdzić szybkość ładowania strony internetowej, biorąc przy tym pod uwagę różne lokalizacje geograficzne? Jeśli interesuje Cię taka analiza, skorzystaj z Pingdom Tools.
Oto najważniejsze funkcje, jakie zapewnia test ładowania Pingdom Tools:
- testy z różnych lokalizacji – ten test prędkości ładowania strony pozwala dokonać analizy z kilku kluczowych regionów geograficznych (jak Azja, Europa, Ameryka Północna, Ameryka Południowa, Australia),
- szczegółowa analiza rozmiaru – narzędzie rozbija content załadowywany przez stronę na 3 kategorie (obrazy, czcionki, zapis HTML). Oblicza ich rozmiar oraz podaje, jaki procent ogólnej wagi witryny stanowią,
- rekomendacje – narzędzie nie tylko ocenia wydajność strony, ale także wskazuje, które elementy wymagają poprawy,
- historia wydajności – sprawdzanie szybkości strony powinno odbywać się regularnie. W związku z tym narzędzie pozwala gromadzić historię pomiarów, co ułatwia śledzenie zmian i postępów w optymalizacji.
Narzędzie oferuje darmową wersję. Bardziej zaawansowane funkcje (jak monitoring szybkości) są płatne. Koszt zaczyna się od około $240 rocznie.
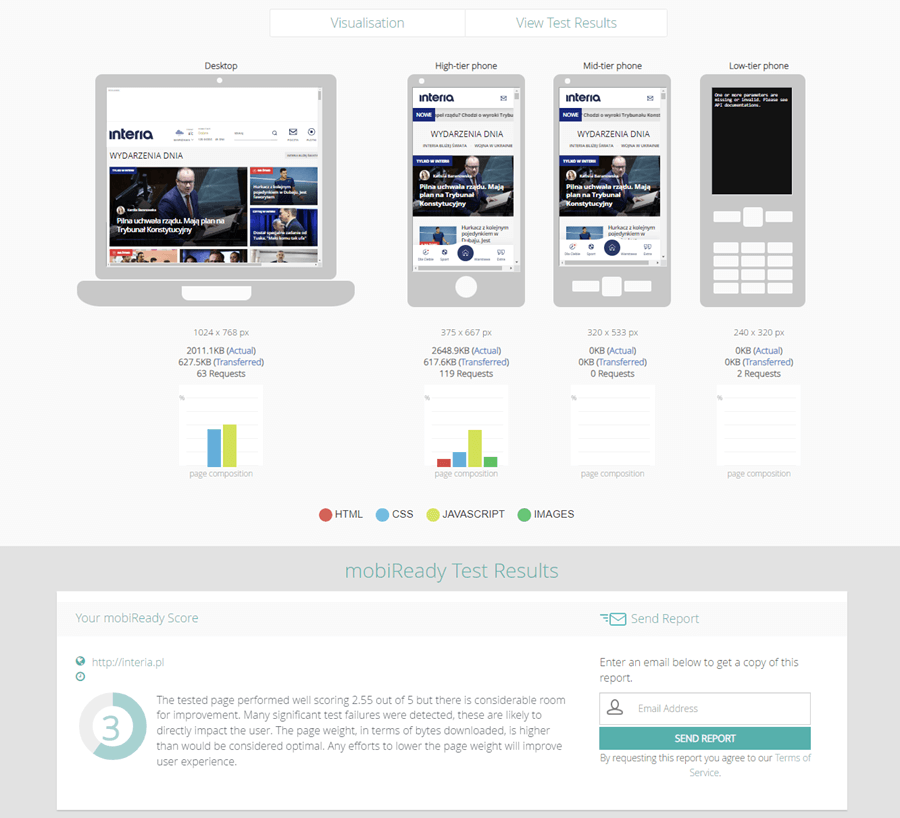
mobiReady
mobiReady to narzędzie służące do testu prędkości strony, które skupia się głównie na urządzeniach mobilnych. Przyda się w szczególności administratorom oraz webmasterom, których główną grupą docelową są użytkownicy korzystający z urządzeń przenośnych.
Najważniejsze funkcje narzędzia:
- szczegółowa analiza pod kątem różnych typów urządzeń – program sprawdza, jak wygląda witryna oraz jak szybko działa na komputerze i na telefonach wysokiej, średniej oraz niskiej klasy,
- benchmark – specjalny wykres porównuje wynik mobiReady z rozkładem wyników 1 000 najlepszych witryn z rankingu Alexa zmierzonych przez narzędzie,
- szczegółowe informacje zwrotne – omawiany test szybkości strony internetowej ocenia witrynę pod kątem różnych czynników jak zapisy CSS, pop-upy, tabele itp. oraz przydziela im ocenę (w porządku, pomniejszy błąd, poważny błąd). Opisuje także, na czym polega dane zagadnienie oraz zawiera link do szczegółowych wyjaśnień, jak dokonać optymalizacji.
mobiReady jest całkowicie darmowym narzędziem.
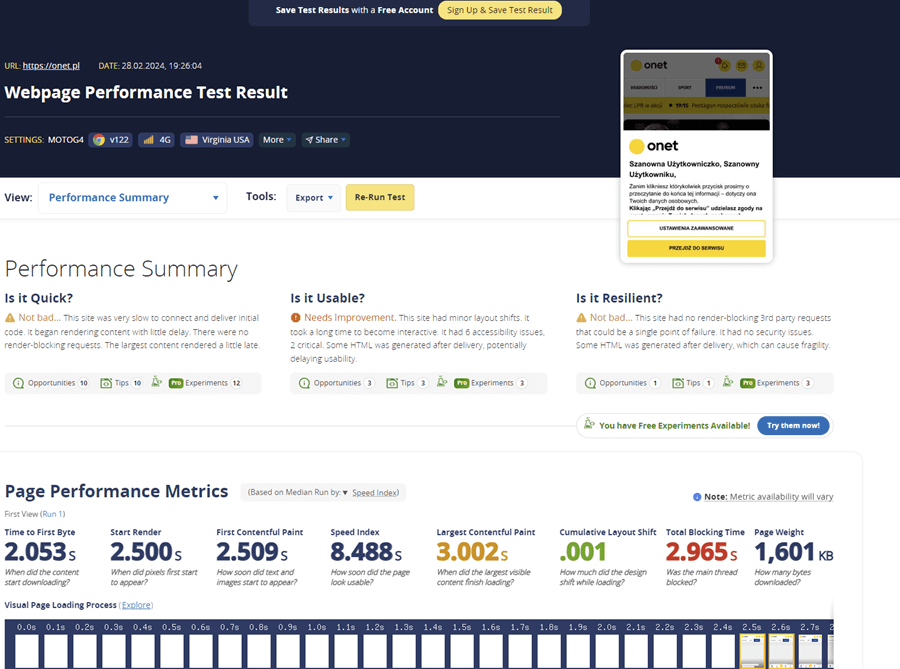
WebPageTest
Jak sprawdzić szybkość strony w bardziej kontrolowany sposób? Skorzystaj z WebPageTest. Wyniki generowane przez narzędzie nie są oparte na rzeczywistych doświadczeniach użytkowników. Zamiast tego analiza jest realizowana w kontrolowanym środowisku, w którym zachowywane są jednolitość i spójność, jeśli chodzi o rodzaje urządzeń, przeglądarek, lokalizacji oraz szybkości połączenia. Taki test szybkości strony pozwala skupić się na szczegółach i wpływie wprowadzonych zmian.
Oto pozostałe funkcje WebPageTest:
- szybkie podsumowanie – test strony www na samym początku szybko podsumowuje osiągnięte wyniki pod kątem szybkości, użyteczności oraz bezpieczeństwa/odporności na ewentualne problemy,
- analiza Core Web Vitals – podobnie jak Google PageSpeed Insights, WebPageTest także analizuje podstawowe wskaźniki wydajności,
- 3 szybkie analizy typu waterfall – WebPageTest przedstawia 3 diagramy wodospadowe, które pokazują, w jakiej kolejności przeglądarka ładuje poszczególne zasoby oraz jak długo trwa ładowanie każdego z nich.
Narzędzie jest dostępne za darmo. Płatne plany dają dostęp do wielu dodatkowych funkcji. Ich koszt zaczyna się od $180 rocznie.
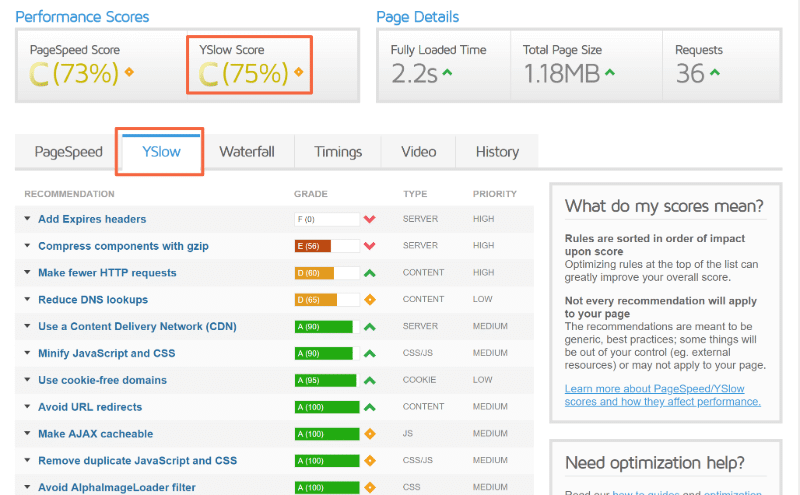
YSlow
YSlow to narzędzie, które należy zainstalować ręcznie, wykorzystując do tego np. serwer Node.js. Kod źródłowy jest publicznie dostępny, dlatego integracja możliwa jest także na inne sposoby.
Przy pomocy YSlow możesz sprawdzić, jak szybko działa Twoja strona internetowa. Program pokazuje wagę strony, wskazuje problemy oraz podpowiada, jak je naprawić.
Najważniejsze informacje na temat YSlow:
- unikatowy typ analizy – YSlow wykorzystuje zestaw reguł opracowanych przez Yahoo!. Analiza opiera się na przeglądzie DOM. W poszukiwaniu komponentów strony, zbiera informacje, a następnie generuje ocenę dla każdej zasady wydajności, co daje ogólny wynik dla strony,
- możliwość konfiguracji dla CDN – użytkownicy mogą dodać własne nazwy hostów CDN do YSlow, aby narzędzie było w stanie poprawnie ocenić wykorzystanie sieci dostarczania treści,
- integracja z panelem Net Firebug – YSlow wykorzystuje informacje z wtyczki Firebug do oceny reguł wydajności, co eliminuje potrzebę dodatkowych żądań HTTP dla komponentów, które zostały już załadowane.
Narzędzie jest w pełni darmowe
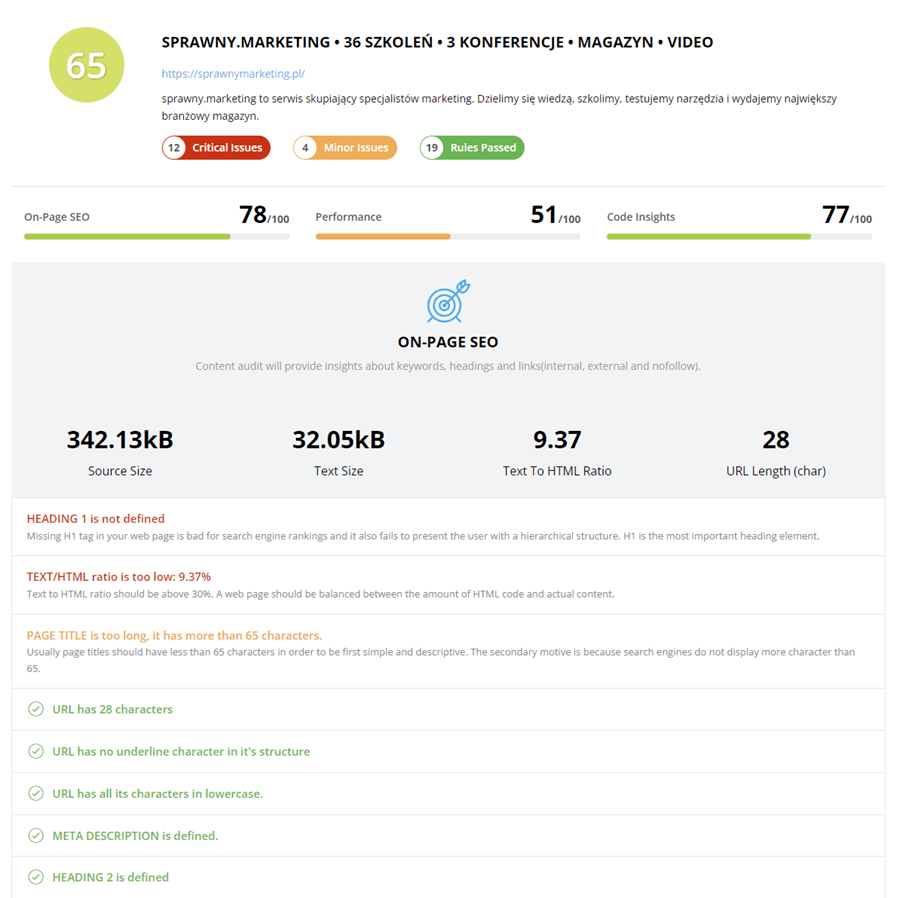
Pagelocity
Pagelocity oprócz testu prędkości strony analizuje witrynę także pod kątem SEO oraz pokazuje użytkownikowi błędy, które należy naprawić. W przypadku prędkości witryny podaje wagę obrazów, skryptów oraz CSS wraz z wynikiem Page Speed.
Inne kluczowe funkcje Pagelocity:
- narzędzie dostępne jako wtyczka – jeśli chcesz łatwo sprawdzić szybkość strony, na której się znajdujesz za pomocą narzędzia Pagelocity, zainstaluj je jako wtyczkę. Obecnie obsługiwana jest tylko przeglądarka Google Chrome,
- dokładna analiza – narzędzie ocenia stronę pod kątem 3 kategorii, czyli on-page SEO, wydajność oraz kod. Do każdego z nich przydzielana jest punktacja w skali od 0 do 100. Poszczególne kwestie dotyczące wydajności oceniane są w 3 kategoriach (w porządku, pomniejszy błąd, poważny błąd).
Narzędzie jest całkowicie darmowe.
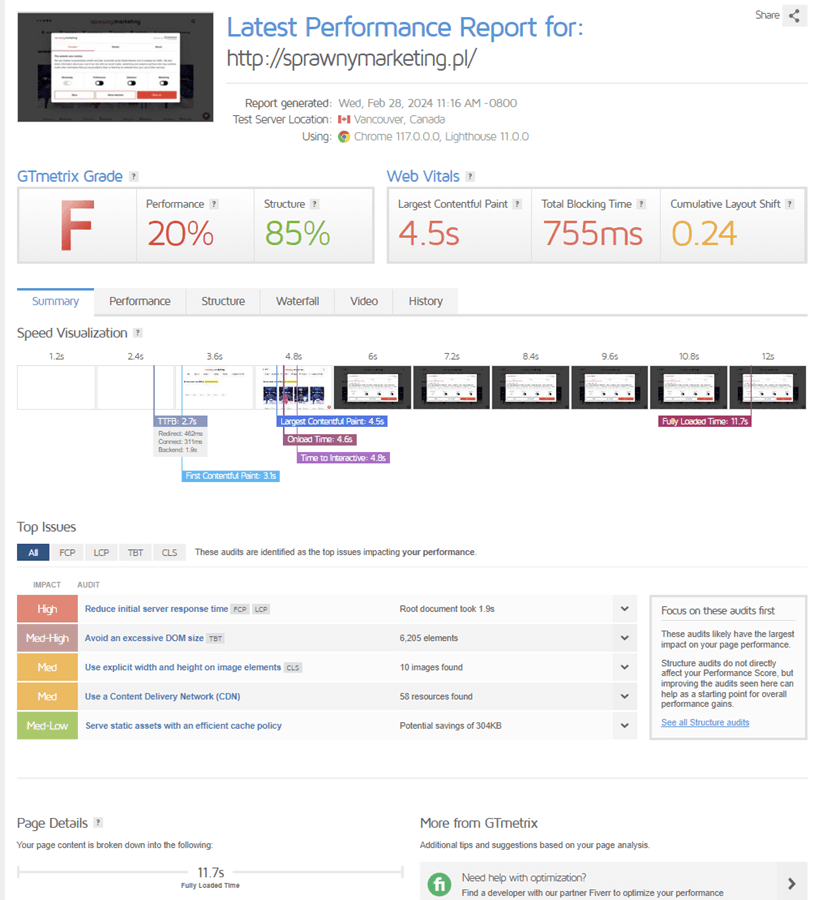
GTmetrix
Jak sprawdzić wydajność strony i wyciągnąć z analizy przydatne wnioski, jeśli jesteś początkującym użytkownikiem takich narzędzi? Dobrym rozwiązaniem jest GTmetrix. Platforma pokazuje czas załadowania witryny, jej wagę oraz listę błędów, które należy poprawić, by zwiększyć wynik.
Dodatkowe informacje na temat GTmetrix:
- historia testów – narzędzie przechowuje wyniki poprzednich testów, co pozwala na porównywanie zmian wydajności strony w czasie,
- testowanie z różnych lokalizacji – szybkość strony może różnić się w zależności od tego, skąd pochodzi odwiedzający. GTmetrix pozwala przeprowadzać testy z różnych lokalizacji na świecie,
- wykres wodospadowy – narzędzie generuje diagram ilustrujący to, jak w perspektywie czasu załadowywane są kolejne zasoby.
GTmetrix oferuje płatne plany premium. Najtańszy zaczyna się od $4,25 miesięcznie. Do wstępnego testowania wystarczy jednak wersja bezpłatna.
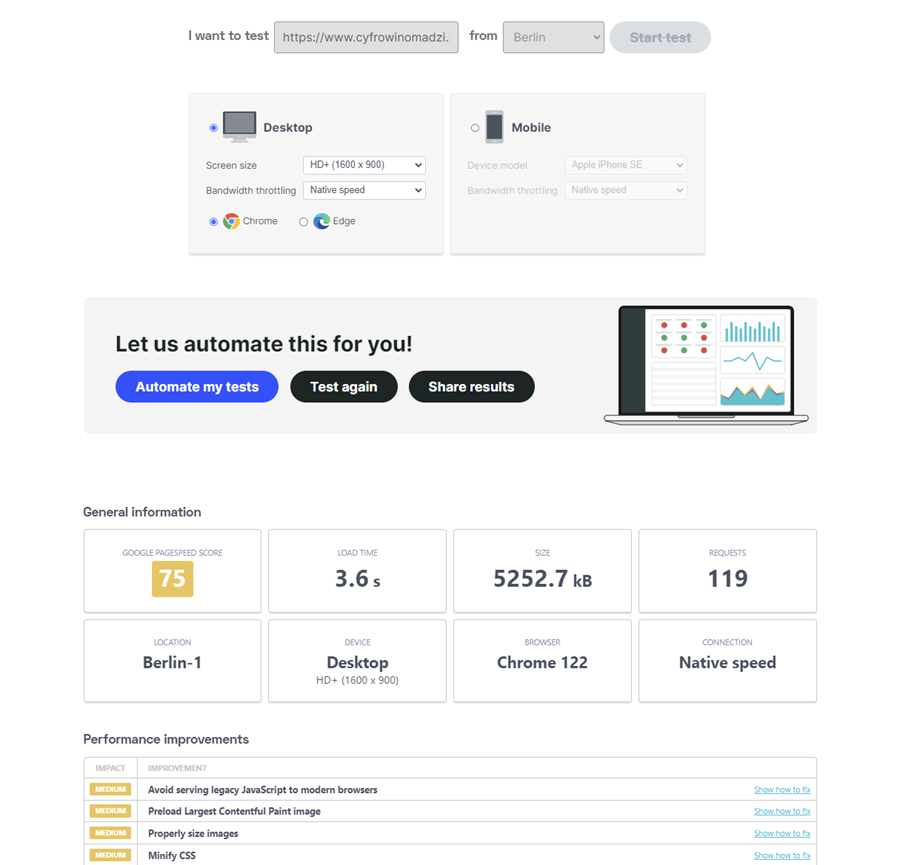
Uptrends
Uptrends to wszechstronna platforma do monitorowania wydajności i dostępności stron internetowych, która oferuje bogaty zestaw funkcji.
Najważniejsze informacje o narzędziu:
- szczegółowe podsumowanie – narzędzie generuje mnóstwo informacji, ale na samym początku przedstawia dokładne podsumowanie zawierające m.in. szybkość wczytywania strony, rozmiar, ilość przeprowadzonych zapytań, szybkość połączenia itp.,
- ocena Core Web Vitals – Uptrends sprawdza podstawowe wskaźniki internetowe i podaje ich wartości,
- analiza nawigacji – narzędzie sprawdza szybkość pod kątem standardów W3C, które kładą nacisk na sprawną nawigację (np. czas do pierwszego bajtu),
- monitorowanie dostępności – Uptrends sprawdza dostępność strony z wielu lokalizacji na całym świecie, informując o ewentualnych problemach w czasie rzeczywistym.
Test prędkości strony jest darmowy. Platforma jest także wyposażona w wiele innych funkcji, które są dostępne w planie płatnym (jak np. monitorowanie dostępności). Koszt zaczyna się od $100 miesięcznie.
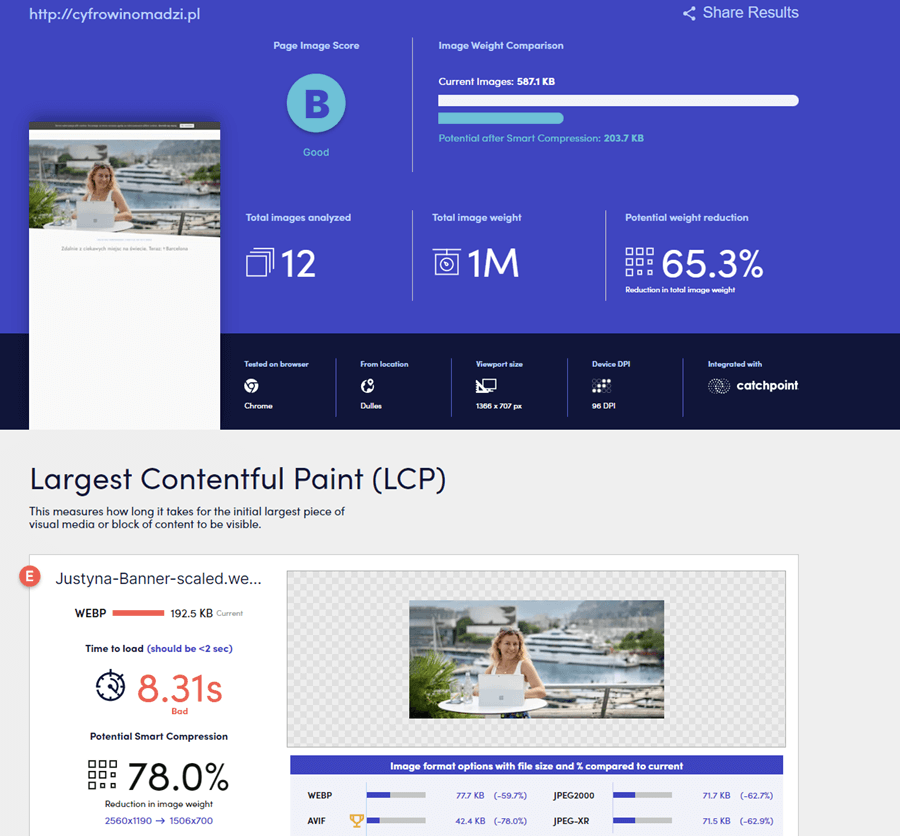
Cloudinary Website Image Analysis Tool
Na szybkość strony www ogromny wpływ mają zdjęcia i ich rozmiar. Dlatego w ramach optymalizacji warto przyjrzeć się im bliżej. W tym celu skorzystaj ze specjalnego narzędzia od Cloudinary.
Najważniejsze informacje:
- ocena różnych aspektów obrazu – narzędzie ocenia format obrazu, dopasowanie, stopień kompresji, przestrzeń kolorów oraz ich głębię,
- precyzyjne informacje zwrotne – Cloudinary wskazuje, jak poprawić wydajność strony poprzez optymalizację rozmiaru obrazu, parametrów kodowania i dobór formatu,
- integracja z WebPagetest – narzędzie od Cloudinary jest zintegrowane z opisanym wcześniej Website Speed Test. Umożliwia to dokładną analizę obrazów na stronie i wykrycie wszelkich problemów z nimi związanych, które wpływają na prędkość strony.
Website Image Analysis Tool dostępne jest za darmo. Platforma oferuje jednak znacznie więcej funkcji, które pomogą w zarządzaniu plikami graficznymi na stronie. Skorzystanie z nich wymaga jednak założenia darmowego konta lub przejścia na plan premium (koszt od $89 miesięcznie).
Jak poprawić prędkość strony?
Jak poprawić prędkość strony?
Każde wyżej wymienione narzędzie informuje użytkownika, które elementy na stronie internetowej wymagają poprawy. Najczęstsze przyczyny, przez które witryna osiąga słabe wyniki to:
- zbyt duża waga grafik,
- niezoptymalizowany kod,
- duża liczba skryptów.
Te czynniki skutecznie obniżają prędkość strony. Wystawiane oceny przez wspomniane narzędzia mogą się różnić, dla przykładu w PageSpeed Insights uzyskujesz ocenę x/100, gdzie x to dowolna liczba. W przypadku GTmetrix dostajesz ocenę w skali od F do A, gdzie F to najgorszy wynik, natomiast A to najlepszy. Niezależnie od narzędzia, z którego korzystasz, najlepiej będzie, jeśli wyniki uzyskają ocenę oznaczoną na zielono. Oznacza to bardzo dobrą notę oraz to, że Twoja strona internetowa działa szybko. Zależnie od uzyskanego wyniku, większość narzędzi wskazuje aspekty, które wymagają poprawy.
Podsumowanie
Podsumowanie
Przypomnijmy sobie najważniejsze informacje o poszczególnych narzędziach.
| Narzędzie | Najważniejsze funkcje |
| PageSpeed Insights |
|
| Pingdom Tools |
|
| mobiReady |
|
| WebPageTest |
|
| YSlow |
|
| Pagelocity |
|
| GTmetrix |
|
| Uptrends |
|
| Website Image Analysis Tool |
|