UX sklepu internetowego – 12 najlepszych praktyk
Doświadczenie użytkownika jest jednym z najważniejszych czynników wpływających na zyski w e-commerce. Wystarczy powiedzieć, że większości klientów e-sklepów zdarzyło się porzucić pełny koszyk zakupowy właśnie przez zły user experience. Co wyróżnia ten dobry? Przedstawiamy najlepsze praktyki UX dla sklepu internetowego.

Czym jest UX sklepu internetowego?
Czym jest UX sklepu internetowego?
UX w e-commerce to całe doświadczenie użytkownika ze stroną sklepu. Od oczekiwania aż strona się załaduje, przez ścieżkę między stronami produktowymi oraz checkout, aż po planszę z napisem „Dziękujemy za zakupy!”.
Celem UX designerów projektujących sklepy internetowe jest maksymalnie uprościć (i uprzyjemnić) ścieżkę zakupową z perspektywy klienta. W tradycyjnych sklepach liczy się dla niego m.in. wystrój wnętrza, rozkład produktów i jakość obsługi. W e-commerce na UX składa się więcej kwestii:
- Jak szybko ładuje się strona?
- Czy interfejs sklepu jest czytelny i prowadzi użytkownika prosto do poszukiwanych przez niego produktów?
- Jak witryna spisuje się na urządzeniach mobilnych?
- Czy sklep spełnia standardy dostępności i jest naprawdę otwarty dla każdego?
- Czy copy na stronie prowadzi użytkownika tak, jak zrobiłby to sprzedawca w sklepie stacjonarnym?
I wiele, wiele więcej. Sklep z dobrym UX będzie w każdym z tych aspektów budził dobre wrażenie i przy pierwszych zakupach, i przy setnych. A to na pewno odbije się na lepszych wynikach sprzedaży.
Dlaczego user experience jest ważne w e-commerce?
Dlaczego user experience jest ważne w e-commerce?
Jak duży może być ten wpływ? Kilka ciekawych liczb można znaleźć w opublikowanym kilka lat temu raporcie The Trillion Dollar UX Problem. Czytamy w nim na przykład, że:
- Według badaczy z Baynard Institute, optymalizacja designu dużego sklepu pod kątem UX może zwiększyć współczynnik konwersji o 35%. Są i skrajne przypadki – niektóre sklepy zwiększają w ten sposób konwersję o nawet… 400%!
- Z kolei według agencji Experience Design, poprawa doświadczeń użytkownika tylko w wersji mobilnej sklepu skutkuje średnio wzrostem sprzedaży o 30% i o połowę niższym bounce rate.
- Klienci niechętnie robią zakupy na źle zaprojektowanych pod kątem UX stronach, a jeszcze rzadziej na nie wracają. Google szacuje, że ponad 80% konsumentów nie wraca już do sklepu po złych doświadczeniach… a kilkanaście procent dzieli się tym ze swoimi znajomymi, co stanowi kolejny cios dla marki.
Na pewno sam dobrze widzisz, co wynika z tych danych. ;)
UX sklepu internetowego wpływa nie tylko na czysty wskaźnik konwersji, ale też na lojalność wobec marki – czyli to, ilu klientów zrobi ponownie zakupy w Twoim sklepie. Lepsze doświadczenie użytkownika generuje również większe zaangażowanie, które może przełożyć się np. na wzrost średniej wartości koszyka.
Najlepsze praktyki UX dla sklepu internetowego
Najlepsze praktyki UX dla sklepu internetowego
Co składa się na dobry UX w sklepie internetowym? Poniżej zebraliśmy 12 najważniejszych designerskich zasad.
Projektuj ścieżki zakupowe, a nie jedynie kolejne ekrany
W designie skoncentrowanym na UX nie można traktować sklepu tak, jakby był on po prostu luźnym zbiorem stron produktowych, z koszykiem i checkoutem na końcu. Lepiej spojrzeć na całą ścieżkę zakupową, jaką użytkownik przechodzi w sklepie – i tym tropem projektować.
Dlatego też przed fazą tworzenia user experience musisz wiedzieć, kim jest Twój docelowy użytkownik i jakie są jego typowe zachowania.
- Czy zaczyna podróż po sklepie od strony głównej, czy od znalezionej w Google/w social mediach strony produktowej?
- Zakłada konto czy kupuje jako gość?
- Jak często zdarza mu się odwiedzać e-sklepy bez zamiaru kupna konkretnego produktu?
- Które kategorie go najbardziej interesują?
Pytań, które warto sobie zadać jest więcej; chodzi o to, aby jak najlepiej zrozumieć ścieżki zakupowe Twoich klientów.
Strona główna – pokaż na niej to, co w Twoim sklepie najlepsze
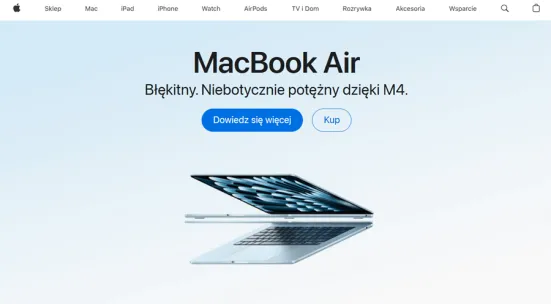
Klasyczna ścieżka zaczyna się oczywiście od strony głównej. Jeśli chcesz zrobić na kliencie dobre pierwsze wrażenie, masz na to niewiele czasu. Dlatego skup się wyłącznie na tym, co wyróżnia Twój sklep.
Jeśli jest to konkretny produkt, wyeksponuj go w towarzystwie chwytliwego tagline’u i przycisku CTA.

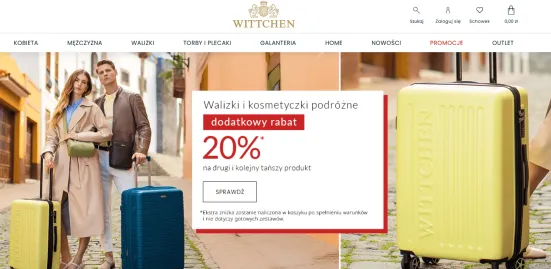
Jeśli chcesz przyciągnąć swoich klientów atrakcyjną promocją – również powiedz o niej na pierwszej stronie.

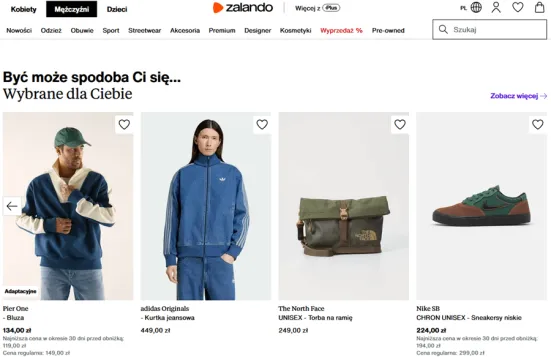
Po wejściu na stronę główną użytkownik powinien w pierwszej chwili zetknąć się z jedną, ale konkretną propozycją. Bo mniej znaczy więcej… choć są od tego wyjątki. Spójrz, jak wygląda strona główna Zalando:

Zamiast klasycznego banera użytkownik już na wejściu dostaje kilka spersonalizowanych propozycji produktów – to też świetny pomysł!
Intuicyjna nawigacja to podstawa
Masz uwagę klienta – teraz trzeba go płynnie poprowadzić do produktów, które go interesują. Do tego potrzebujesz:
- Jasnego, czytelnego dla każdego użytkownika podziału produktów na kategorie.
- Jak najprostszej wyszukiwarki.
- Intuicyjnego menu.
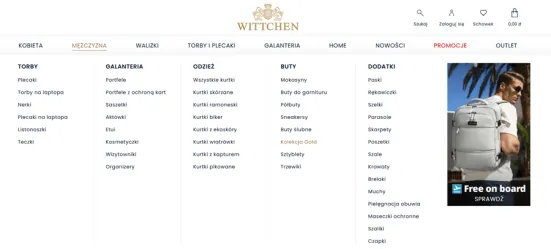
Większość e-commerce’ów jest w stanie zmieścić wszystkie główne kategorie i pasek wyszukiwania w górnym menu – dla użytkownika to najbardziej naturalna opcja. Tym bardziej że pod każdą zakładką możesz ukryć podkategorie w formie rozwijanego menu.

Sama struktura kategorii powinna być oczywiście dopasowana do asortymentu.
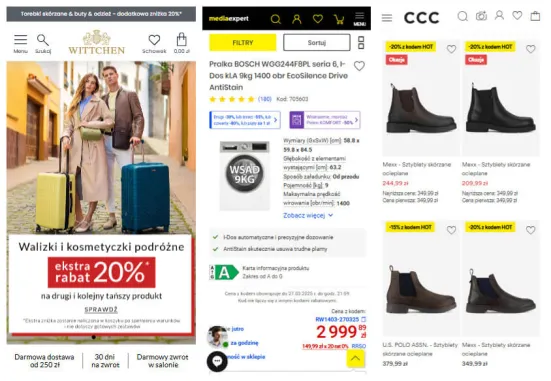
Zazwyczaj wystarczą trzy poziomy (jak na przykładzie Wittchena). I pamiętaj – to, jak podzielisz produkty na kategorie, jest bardzo ważne. Użytkownik, który nie znajdzie poszukiwanego produktu w kategorii, w której się go spodziewał, zapewne uzna, że sklep po prostu… nie ma go w ofercie.
Kolejną kwestią są same strony kategorii (albo listy produktów). Możesz je zaprojektować na dwa sposoby:
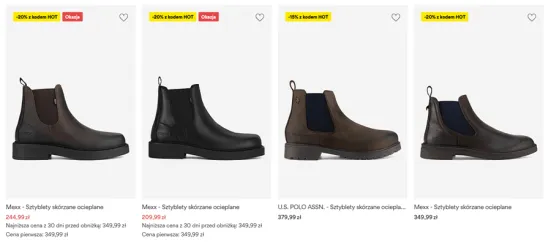
- jako siatkę (grid) – co sprawdzi się idealnie, gdy samo zdjęcie produktu dostarcza klientowi sporo potrzebnych informacji; radzimy nie umieszczać więcej niż 2-4 produktów w rzędzie;

Źródło: CCC
- jako listę – najlepszy wybór, gdy klient potrzebuje nieco więcej szczegółów, zanim przejdzie na stronę produktową.

Zadbaj o wyszukiwarkę
Według badania przeprowadzonego przez firmę Nosto prawie 70% konsumentów korzysta z paska wyszukiwania od razu po wejściu na stronę. To ci klienci, którzy doskonale wiedzą, co chcą kupić – i korzystają z najprostszego sposobu, aby znaleźć poszukiwany produkt. Co, jeśli wyszukiwarka nie spełni ich oczekiwań? 4 na 5 z nich… po prostu opuści sklep.
Sklepowa wyszukiwarka nie musi dorównywać Google, ale ważne, aby:
- radziła sobie z literówkami i podawała wyniki mimo błędów;
- miała wbudowane autouzupełnianie;
- rozpoznawała synonimy;
- nie pokazywała „pustych wyników”; zamiast tego lepiej przekierować użytkownika do konkretnej kategorii albo zaproponować mu podobne produkty.
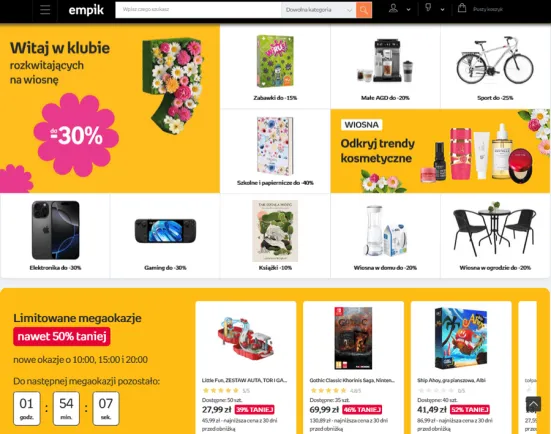
Pomyśl o użytkownikach, którzy jeszcze nie wiedzą, czego szukają
Przeciwieństwem osób, które korzystają z wyszukiwarki są użytkownicy, którzy po prostu przeglądają ofertę sklepu, bez zamiaru zakupu konkretnego produktu. To też jest ważna grupa, którą dobrze byłoby zagospodarować.
Z racji, że większość z nich zaczyna swoją „wędrówkę” od strony głównej – spróbuj im od razu coś zaoferować. Można tu jeszcze raz przywołać spersonalizowane propozycje produktów z Zalando, chociaż większość sklepów stawia na prezentację czasowych promocji lub swoich bestsellerów – co też zdaje egzamin.

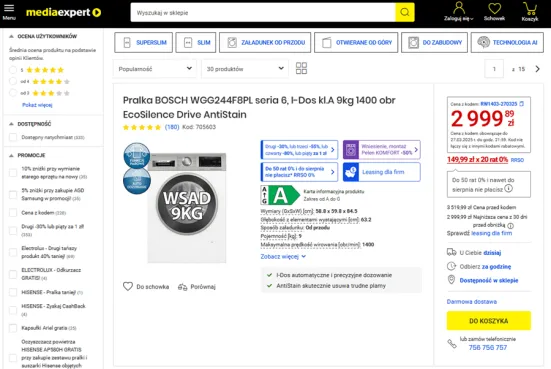
Pamiętaj, że to strona produktowa pełni rolę Twojego wirtualnego sprzedawcy
Twój potencjalny klient znalazł interesujący go produkt – teraz trzeba go przekonać do zakupu… i za to odpowiedzialna będzie strona (karta) produktu. Aby faktycznie spisywała się tak dobrze, jak Twój najlepszy sprzedawca, powinna:
- Dostarczyć klientowi wszystkich niezbędnych informacji na temat produktu. Tu główną rolę grają dobrej jakości zdjęcia oraz rzetelny opis, w którym dominują fakty, a nie marketingowe slogany.
- Wzbudzić zaufanie klienta – do produktu i do samego sklepu. W pierwszym zawsze pomagają oceny i recenzje zadowolonych klientów. W drugim – dokładne informacje na temat dostępności produktu, czasu i kosztów dostawy, zasad zwrotów i płatności.
- Pokazać klientowi, jak może podjąć kolejne kroki w stronę zakupu. Tutaj kluczem będzie jasne, wyróżniające się na pierwszy rzut oka CTA, które poprowadzi klienta prosto do koszyka.

Zobacz powyżej – świetnie z kartami produktowymi radzi sobie Media Expert. Na wstępie użytkownik dostaje zdjęcia, najważniejsze parametry produktu i podstawowe informacje dot. realizacji zakupu. Mamy nawet subtelne social proof w postaci komunikatu „Ktoś właśnie kupił ten produkt”. Jeśli klient potrzebuje więcej informacji – wszystkie ukryte są niżej, pod jasno opisanymi zakładkami.
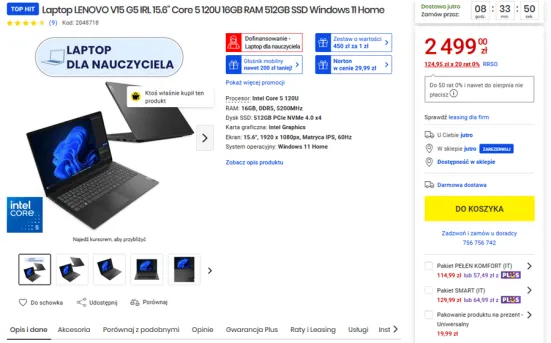
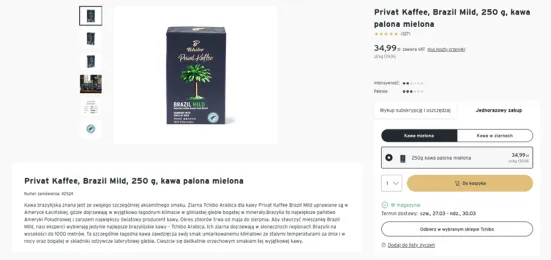
Oczywiście, nie każdy produkt wymaga podania aż tylu informacji. Tutaj nieco bardziej minimalistyczna karta ze sklepu Tchibo:

Uprość proces checkoutu
Według Baymard Institute średnio 70% (!) wszystkich koszyków zakupowych zostaje porzuconych na którymś z etapów checkoutu. Przyczyny tego mogą być różne: niektóre sklepy wymagają rejestracji przed dokonaniem zakupu; inne – po prostu mają zbyt długi i skomplikowany proces realizacji zamówienia.
Jak uniknąć tych błędów? Kilka porad:
- Nie wymagaj od klienta, aby założył konto w Twoim sklepie – pozwól mu zrobić zakupy jako gość, podając tylko swój adres e-mail. Duża szansa, że gdy drugi lub trzeci raz wróci do sklepu, sam się zarejestruje.
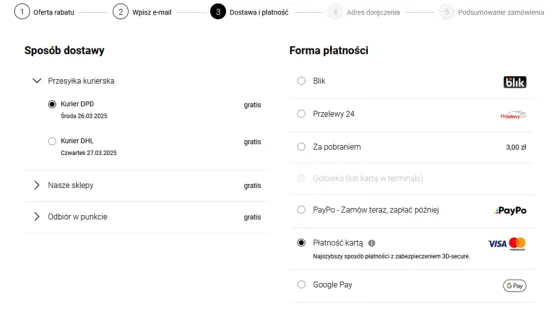
- Pozwól klientowi najpierw wybrać opcje płatności i dostawy, a dopiero potem poproś go o dane. Podanie adresu powinno być ostatnim (!) krokiem przed płatnością, gdy klient ma już pewność, jak będzie realizowane zamówienie.
- Pokaż klientowi, na jakim etapie checkoutu się znajduje – tak, jak to robi np. sieć perfumerii Notino.

- Pokaż też, co konkretnie składa się na końcową cenę zamówienia – klient chce wiedzieć, za co płaci.
- Przed płatnością podsumuj zamówienie – tak, żeby użytkownik miał stuprocentową pewność, że dodał wszystkie produkty do koszyka i nie popełnił literówki w adresie e-mail.
Co po złożeniu zamówienia? Nigdy nie zostawiaj użytkownika samego
Klient złożył zamówienie, przelew jest już w drodze na konto sklepu – czy to koniec ścieżki zakupowej? Jest jeszcze mały szczegół.
Po przejściu przez checkout warto wyświetlić użytkownikowi potwierdzenie zamówienia, aby miał pewność, że wszystko poszło zgodnie z planem. W potwierdzeniu możesz jeszcze raz pokazać zamówione produkty wraz z cenami, wskazać szacowaną datę dostawy i – to ważne – powiedzieć, jak sklep będzie informował klienta o kolejnych etapach realizacji zamówienia.
Zawsze miej na względzie użytkowników mobilnych…
W ubiegłorocznym sezonie przedświątecznym 53% wszystkich zakupów w e-sklepach zostało zrealizowanych na smartfonach – tak przynajmniej podaje Adobe i Forbes. A to prowadzi nas do kolejnego punktu: jeśli projektujesz UX sklepu internetowego, rób to z myślą o użytkownikach mobilnych. Od początku dbaj o to, aby design strony był responsywny i automatycznie dostosowywał się do każdej wielkości ekranu. Jeśli możesz – stawiaj też na minimalizm; takie witryny łatwiej zeskalować i są czytelniejsze na smartfonach.

… i pamiętaj o potrzebach osób z niepełnosprawnościami
Nawet dziś zdecydowana większość sklepów internetowych (jak i innych witryn) ma problemy z tym, aby spełnić standardy WCAG dotyczące dostępności. Sklep zoptymalizowany zgodnie z najlepszymi praktykami UX powinien je uwzględniać – przecież w Polsce z różnymi formami niepełnosprawności zmaga się, według różnych danych, od 4 do 7 milionów osób. To co siódmy z nas.
Ułatwienia dla osób z niepełnosprawnościami powinny obejmować m.in. opisy alternatywne dla zdjęć, z których mogą skorzystać osoby niewidome, napisy i transkrypcje tekstowe filmów czy możliwość obsługi sklepu za pomocą samej klawiatury lub myszy. Najważniejsze wskazówki znajdziesz na rządowej stronie poświęconej dostępności, a pełną listę wymagań WCAG – na stronie W3C. Warto się z nimi zapoznać – od 28 czerwca 2025 roku wszystkie większe sklepy internetowe w UE muszą spełniać standardy WCAG 2.1, zgodnie z European Accessibility Act.
Optymalizuj stronę i skracaj czasy ładowania
Nawet najlepiej zaprojektowane doświadczenie użytkownika nie zda się na nic, jeśli sam sklep będzie ładował się choćby o kilka sekund za długo. Według Google, każda sekunda oczekiwania oznacza spadek konwersji średnio o 7%. Na urządzeniach mobilnych szybkość strony ma jeszcze większe znaczenie. A skoro tak:
- optymalizuj grafiki – najlepiej w formacie WebP – aby miały wystarczająco dobrą jakość, ale nie stanowiły zbyt dużego ciężaru dla serwera;
- minifikuj pliki CSS i JavaScript;
- wykorzystuj cache’owanie po stronie przeglądarki oraz serwera; zastanów się też nad wykorzystaniem sieci CDN do dostarczania treści z serwerów bliższych lokalizacji użytkownika;
- jeśli możesz, zaimplementuj lazy loading (opóźnione ładowanie zdjęć, które nie są widoczne na ekranie użytkownika).
Zastanów się, co jeszcze możesz zaoferować użytkownikom
Wszystko, o czym powiedzieliśmy do tej pory, to fundamenty dobrego UX dla sklepu internetowego. Co jeszcze możesz zrobić, by zwiększyć jego użyteczność?
Pomyśl np. o dodaniu wirtualnego asystenta w postaci chatbota. Coraz więcej sklepów się na to decyduje… i trudno się dziwić, skoro z modelami językowymi pokroju GPT możliwości tworzenia chatbotów są większe niż kiedykolwiek – także dla mniejszych e-commerce’ów.
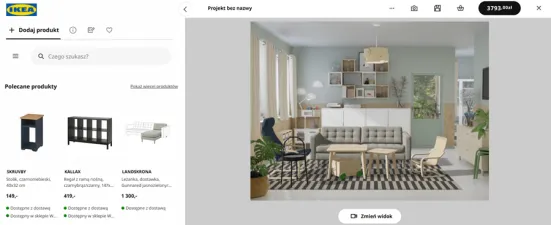
Świetnym pomysłem są też wszelkiego rodzaju konfiguratory i narzędzia do personalizacji produktów. W tym od zawsze brylowały marki samochodowe – dziś np. BMW może pochwalić się bardzo wygodnym (także na smartfonach!) konfiguratorem aut. Ale w innych branżach też można zastosować podobne rozwiązanie. Komputronik pozwala złożyć na swojej stronie własnego „peceta”, a IKEA – zaprojektować wnętrze z dostępnych w sklepach mebli… i od razu je zamówić.

Jak mierzyć i poprawiać doświadczenie użytkownika?
Powiedzmy, że Twój sklep internetowy jest już zoptymalizowany pod kątem UX. Jak sprawdzić, czy jego użyteczność faktycznie się zwiększyła?
W pracach nad user experience najczęściej wyróżnia się dwie grupy mierników użyteczności: behawioralne oraz oparte na opiniach.
Wskaźniki behawioralne pokażą Ci, jak użytkownicy faktycznie wchodzą w interakcje ze sklepem. Można do nich zaliczyć większość typowych współczynników, znanych doskonale z Google Analytics:
- liczbę wyświetleń poszczególnych podstron;
- bounce rate całego sklepu oraz poszczególnych kart produktowych;
- współczynnik porzuconych koszyków;
- czas poświęcony na wykonanie poszczególnych zadań;
- współczynnik konwersji dla całej strony i dla podstron;
- wskaźnik powracających klientów.
Jeśli chcesz zyskać większy wgląd w zachowania użytkowników – możesz skorzystać z narzędzi do analizy map ciepła czy nagrań sesji, albo przeprowadzić testy użyteczności na grupie badanych reprezentującej Twoją grupę docelową. Wtedy dowiesz się też, co konkretnie sprawia problemy Twoim użytkownikom i jakie aspekty user experience nadal wymagają poprawy.
Jeżeli natomiast chcesz się dowiedzieć, jak użytkownicy oceniają Twoją stronę i jak się czują korzystając z niej – wtedy warto wykorzystać mierniki oparte na opiniach:
- Net Promoter Score (NPS) – który bada poziom zadowolenia klienta na podstawie jednego pytania: „Z jakim prawdopodobieństwem polecisz usługę znajomemu?”;
- System Usability Scale (SUS) – czyli skala użyteczności systemu, która zawiera 10 zdań typu: „Myślałem, że strona jest łatwa w użyciu” lub „Uważam, że strona jest nieczytelna”. Badani oceniają każde twierdzenie na skali od 1 (zdecydowanie się nie zgadzam) do 5 (zdecydowanie się zgadzam);
- Customer Satisfaction Score (CSAT) – klasyczna ankieta CXowa, która mierzy ogólny poziom satysfakcji klienta z poszczególnych aspektów Twoich usług, najczęściej na skali 1-5 lub 1-10. W jej ramach możesz pytać także o aspekty UX, np. o nawigację czy checkout.
Dane na temat satysfakcji użytkowników najprościej będzie zebrać, oczywiście, za pomocą ankiet – po realizacji zamówienia zawsze warto zachęcać klientów do ich wypełniania.
Podsumowanie
Podsumowanie
Mówi się, że każdy dolar wydany na poprawę user experience zwraca się stukrotnie. W tym odważnym stwierdzeniu jest dużo prawdy, co pokazują wyniki najlepiej zoptymalizowanych pod kątem UX e-commerce’ów. Jeśli więc zależy Ci na wzroście sprzedaży – inwestycja w UX w sklepie internetowym może okazać się najlepszym na to sposobem.