Trendy i zasady tworzenia stron internetowych na 2026 rok
Z każdym kolejnym rokiem liczba stron internetowych rośnie. Coraz więcej firm inwestuje w to, by witryna internetowa była ich pełnoprawną wizytówką. Dlatego coraz trudniej jest się wyróżnić i trzeba być na bieżąco z trendami, by Twoja strona WWW została uznana za nowoczesną. Jakie trendy i zasady tworzenia stron internetowych będą obowiązywać w 2026 roku? Oto kilka z nich.

Dark mode i preferencje użytkownika
Dark mode i preferencje użytkownika
Tryb nocny pojawia się w podobnych zestawieniach od kilku lat; dziś jest już dla wielu standardem. W zasadzie wszystkie przeglądarki dają użytkownikom opcję wyboru, z jakiego schematu kolorów chcą korzystać: jasnego czy ciemnego.
Jeśli więc projektujesz stronę, warto zaimplementować oba tryby i to w taki sposób, aby aktywowały się domyślnie na podstawie ustawień przeglądarki lub aby użytkownik mógł przełączać jednym kliknięciem między light i dark mode. Możesz wybrać i jedną, i drugą opcję – ważne, by użytkownik miał jak najwięcej swobody.
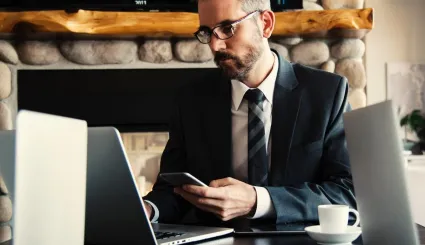
AI w projektowaniu stron
AI w projektowaniu stron
Sztuczna inteligencja już na dobre weszła do świata web designu. Wraz z rozwojem możliwości algorytmów uczenia maszynowego czy narzędzi do analizy danych, projektanci na pewno będą jeszcze chętniej po nie sięgać. W jakim celu?
- Aby budować customowe chatboty do obsługi klientów, co zresztą już się dzieje. Developerzy mają przecież dostęp m.in. do API Chatu GPT, który pozwala rozwijać własne chatboty ze wszystkimi możliwościami modelu od Open AI oraz z wewnętrznymi danymi firmy. To może być duży krok zwłaszcza dla branży e-commerce,
- aby personalizować doświadczenia na stronie i, na przykład, dynamicznie wybierać treści promowane na stronie głównej na podstawie analizy dotychczasowych zachowań i preferencji odwiedzających,
- aby jeszcze trafniej rekomendować produkty/usługi w e-sklepach; znów, na podstawie analizy danych.
Nie wspominając o tym, że sama AI może też wpłynąć na skrócenie procesu tworzenia stron, jeśli już teraz dobrze radzi sobie jako wsparcie dla developerów przy pracy nad kodem.
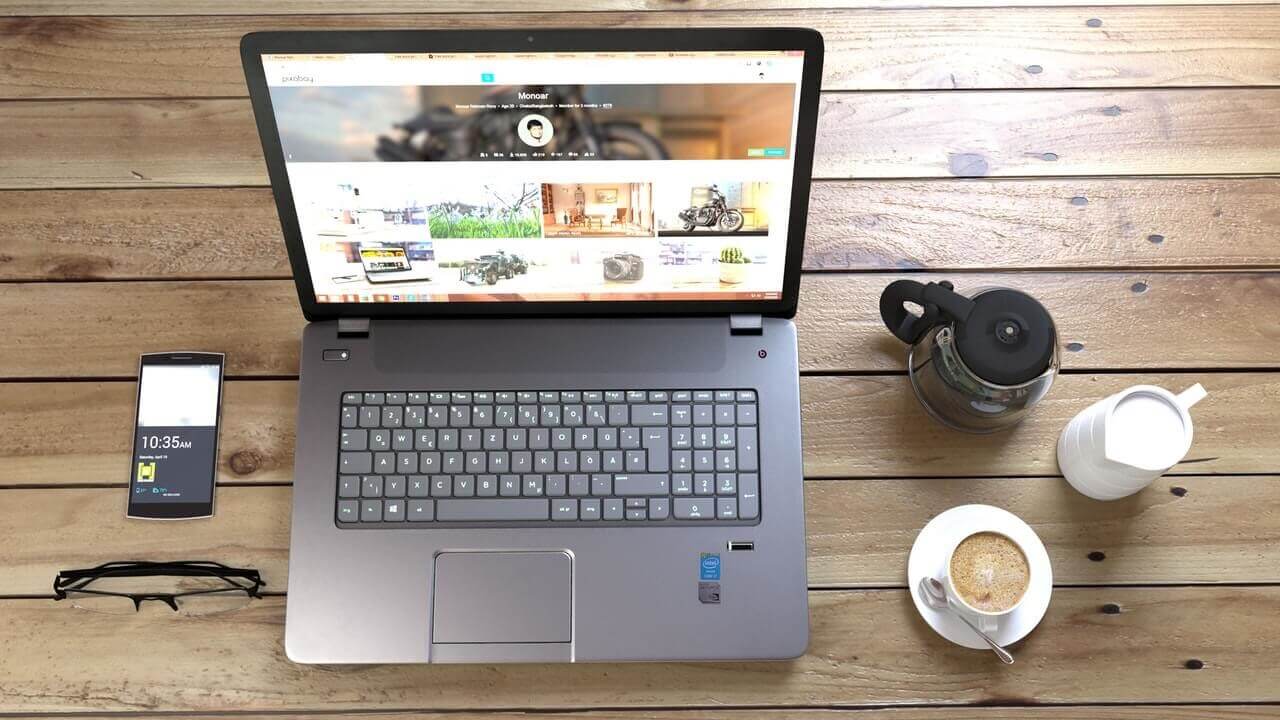
Responsywność przede wszystkim
Responsywność przede wszystkim
W czasach intuicyjnych CMSów takich jak Drupal czy Wordpress posiadanie strony internetowej, która nie jest dopasowana do mobile, jest nie do pomyślenia. Szczególnie że procent wyświetleń witryn na urządzeniach takich jak smartfon czy tablet nieustannie się zwiększa. Wiele osób wręcz rezygnuje z korzystania z laptopów, bo większość funkcji i tak mają najnowsze modele telefonów. Dlatego też niedopracowanie witryny pod kątem RWD w 2026 będzie karygodne i skończy się bez wątpienia wysokim wskaźnikiem odrzuceń.
Design stron internetowych powinien być przede wszystkim dopasowany do aktualnych potrzeb użytkowników. Dlatego kolejną zasadą tworzenia stron internetowych powinno być wręcz to, aby witryny projektować najpierw pod widok mobilny, a dopiero potem pod wersję desktopowa. Co to znaczy? Strona ma być przede wszystkim atrakcyjna na telefonach, a nie tylko dodatkowo zaprojektowana. Do tej pory często wyglądało to tak, że wiele elementów znikało z wersji mobilnej, byle tylko strona pod kątem responsywności jakkolwiek odpowiadała. Teraz wydaje się, że sytuacja się odwróci – strona desktopowa będzie tworzona na podstawie tego, jak witryna będzie prezentować się na urządzeniach mobilnych. Takie trendy w projektowaniu stron widać od dobrych kilku lat, jednak w 2026 będzie to miało jeszcze większe znaczenie.
Lekkie strony www
Lekkie strony www
Web design będzie także lekki pod kątem wagi strony internetowej. Czas ładowania strony ma jednoznaczny wpływ nie tylko na algorytmy sieci wyszukiwania Google, ale także na współczynnik odrzuceń. Jeśli użytkownik musi czekać kilka sekund na to, by witryna w pełni się załadowała, to istnieje duże prawdopodobieństwo, że natychmiast ją opuści. To sytuacja niepożądana, dlatego warto jej uniknąć, nie tylko dbając o design strony internetowej, ale także o to, by strona www ładowała się błyskawicznie.
Jak to zrobić? Optymalizacja i minifikacja materiałów graficznych wydaje się elementem obowiązkowym. Podobnie zresztą jak ograniczenie liczby wtyczek czy dodatków, które często dodaje się bez żadnej rozwagi i ograniczeń. Optymalizacja tyczy się też samego CSS czy nawet kodów śledzących – lepiej wykorzystać Google Tag Managera, zamiast wrzucać w kod kilka dodatkowych linijek. To wszystko może mieć ogromny wpływ na to, jak szybko uruchamia się strona internetowa.

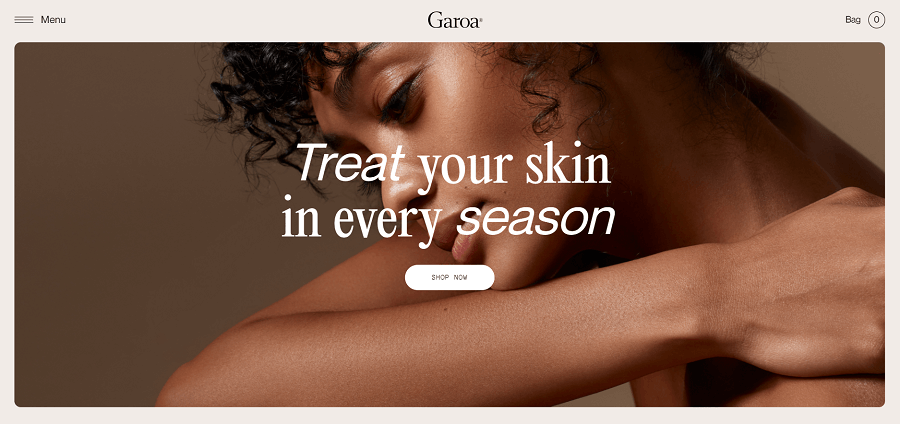
Źródło: garoaskincare.com
Rola zdjęć i video
Rola zdjęć i video
Choć trzeba na bieżąco dbać o wagę tych materiałów, to jednocześnie nie można z nich zrezygnować. Coraz częściej dochodzi do tego, że na stronę internetową nie wchodzi się czytać treści, ale je oglądać. Pod tym kątem wpływ YouTube czy Instagrama jest ogromny. Dlatego też najnowsze trendy www wskazują na to, by podstawową zasadą tworzenia stron internetowych był odpowiedni dobór grafik. Im więcej różnego rodzaju materiałów multimedialnych, a przede wszystkim angażujących i ciekawych treści, tym lepiej dla Twojej strony, jak i dla odbiorcy.
Należy jednak pamiętać o tym, aby grafiki były jakościowe, oryginalne i spójne z designem strony. Coraz częściej firmy odchodzą od zdjęć stockowych na rzecz autorskich materiałów graficznych. Warto zająć się tym jeszcze na etapie tworzenia stron internetowych, by później nie musieć podmieniać każdego elementu.
Chcesz mieć oryginalne zdjęcie? Zrób je sam lub zleć profesjonaliście. Warto inwestować również w infografiki i rysunki.

Źródło: fixnothing.com
Czy Twoją stronę da się przewijać dotykiem?
Czy Twoją stronę da się przewijać dotykiem?
To kwestia czasu, gdy scrollowanie za pomocą dotyku stanie się niepodważalną zasadą tworzenia stron internetowych. Już nie tylko urządzenia mobilne, ale też wiele laptopów z najnowszym oprogramowaniem pozwala na tego typu przeglądanie witryny. Dla użytkownika jest to intuicyjne, dlatego też trzeba dopuścić możliwość takiej obsługi. Warto wziąć to pod uwagę już na samym starcie projektowania strony, by uniknąć niemiłych niespodzianek przy kodowaniu.
Istotnym elementem jest również parallax scrolling. Aby go obsłużyć, strona internetowa musi działać bardzo szybko. Efekt paralaksy ten polega na tym, że przy jednoczesnym przesuwaniu strony i tła, tekst pozostaje na swoim miejscu, co ułatwia utrzymanie uwagi użytkownika.

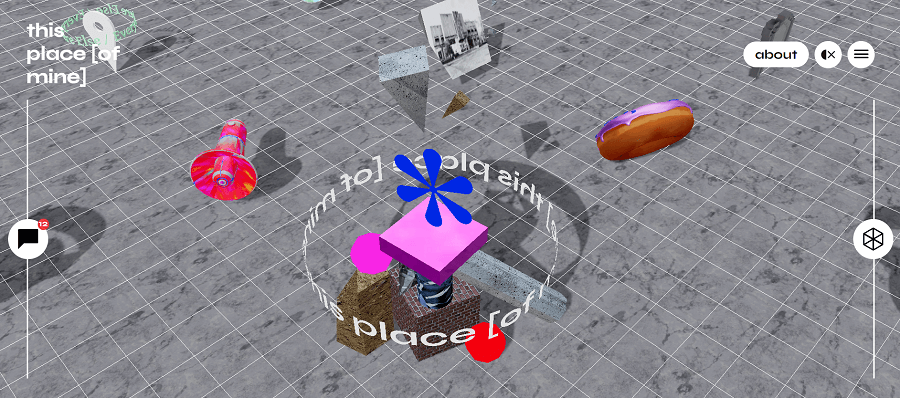
Źródło: thisplaceofmine.org
Flat design
Flat design
Projektowanie płaskie przyciąga sporą uwagę, nie tylko w projektowaniu stron internetowych, ale całych systemów operacyjnych jak Android czy iOS. Design ten polega na ograniczeniu liczby kolorów i stosowaniu jedynie prostych kształtów oraz typografii. Strona zaprojektowana płasko jest przejrzysta, czytelna, ale również posiada różnego rodzaju efekty jak parallax. Zauważ, że obecnie najładniejsze strony internetowe są minimalistyczne i proste pod kątem UX.

Źródło: smartbuzz.pl
Slidery na wymarciu
Slidery na wymarciu
U użytkowników zauważono nie tylko ślepotę banerową, ale też sliderową. Przez ostatnie kilka lat slidery zdjęciowe z krótkimi nagłówkami czy hasłami stały się tak popularne, że po prostu obyły się w świadomości userów. Dlatego niekogo nie powinno dziwić, że w projektowaniu stron powoli będzie odchodzić się od tego typu funkcji. Badania user experience wskazują na to, że wielu z odbiorców natychmiast scrolluje do kolejnej sekcji strony, kompletnie nie zwracając uwagi ani na zdjęcia, ani na teksty na sliderze. A to przecież UX i zadowolenie użytkowników jest podstawową zasadą tworzenia stron internetowych.
Storytelling
Storytelling
Opowiadanie historii to już nie tylko domena kultury czy klasycznej reklamy. W storytellingu świetnie może się również sprawdzić sam projekt strony internetowej. Zaprojektowana narracja wizualna ma na celu skupić użytkownika na przeglądaniu i odkrywaniu strony internetowej. Ten typ projektów świetnie sprawdza się w prezentacji nowych produktów czy wydarzeń.
Minimalizm
Minimalizm
Najnowsze zasady tworzenia stron internetowych mówią jasno: mniej znaczy więcej. Ma to ogromne znaczenie w 2025 roku w kontekście web designu. Dlatego z ozdobnikami i dodatkowymi elementami nie ma co przesadzać, bo nie zawsze są to rzeczy, których oczekują użytkownicy. Dzięki zachowaniu minimalizmu treść na stronie internetowej jest przejrzysta i czytelna, a dodatkowo nie przeładowuje witryny. Należy jednak pamiętać, że od minimalizmu już tylko krok do brutalizmu, który również coraz częściej jest widoczny w światowych trendach projektowania stron internetowych.
Co więc będzie modne? Odpowiednie dobieranie fontów (w ograniczonej liczbie), sama typografia i odstępy, ograniczona liczba kolorów, często monochromatycznych. Te pojedyncze zabiegi sprawiają, że strona internetowa może być odbierana za witrynę premium, co z kolei w większości przypadków wpływa pozytywnie na pozycjonowanie marki. Jednocześnie minimalizm będzie przydatny także w zakresie mobile first – taki projekt zdecydowanie łatwiej dopasować oraz zoptymalizować na urządzenia mobilne.

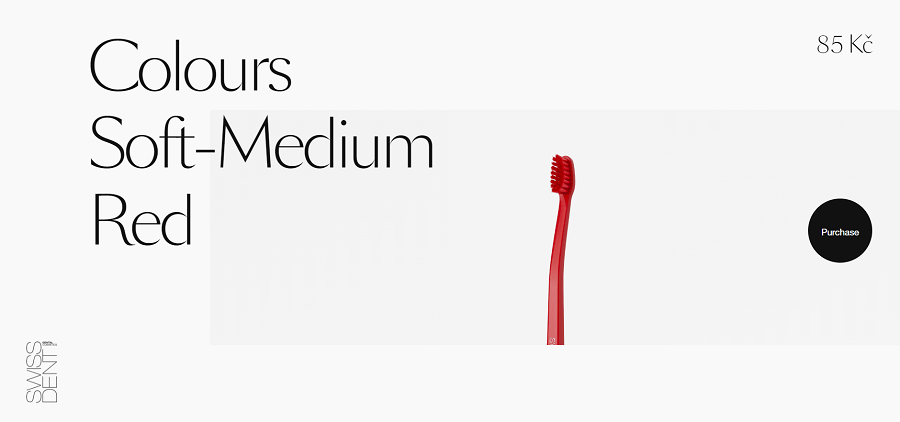
Źródło: swissdent.creative-nights.com
Żywa kolorystyka
Żywa kolorystyka
Wbrew pozorom nie wyklucza się ona z minimalistycznym podejściem do web designu. Trendy w projektowaniu stron internetowych w 2025 będą wręcz szły w stronę żywych kolorów. W końcu nawet w przypadku bardzo prostej, utrzymanej w konwencji minimalistycznej strony nic nie stoi na przeszkodzie, aby ją trochę ożywić, właśnie poprzez kolory. Wprowadzenie np. jednego wyraźnego koloru, którego będziesz używać w kluczowych momentach (CTA, przyciski) powoduje, że strona będzie wyróżniać się na tle innych oraz akcentować kluczowe dla Twojej działalności obszary.
Z wprowadzeniem kolorystyki łączy się również kolejny trend - Split Screen Layout. Polega on na tym, że strona internetowa dzieli się na dwa różne obszary z treścią. Zazwyczaj kontrastują ze sobą kolorystyką, dzięki czemu użytkownik w łatwiejszy sposób może zadecydować, jaką treść chce ujrzeć.

Źródło: schweppes.ca
Headless CMS
Headless CMS
Jak działają tradycyjne CMSy w stylu WordPressa? Zaplecze do publikowania treści oraz sama witryna są ze sobą połączone. To plus, bo możesz dzięki temu zarządzać treściami i wyglądem strony z jednego miejsca – ale i problem, jeśli obsługujesz więcej kanałów. Headless CMS oferuje inne podejście. Pozwala tworzyć treści i zarządzać nimi, ale odrębnie od front-endu – ten można zbudować w dowolnej technologii. CMS łączy się z nim dopiero przy pomocy API… których może być wiele, po jednym dla każdego kanału publikacji.
W czasach, gdy wielokanałowość króluje w marketingu – a to się na pewno w 2026 roku nie zmieni – CMSy typu headless powinny więc tylko zyskiwać na znaczeniu jako zaplecza contentowe dla nowoczesnych stron i aplikacji.
Czy te trendy będą obowiązywać przez cały 2026 rok?
Czy te trendy będą obowiązywać przez cały 2026 rok?
Niestety nie da się tego założyć. Mimo że zasady projektowania stron internetowych nie zmieniają się tak dynamicznie, to trendy mogą powstać błyskawicznie, czasem z miesiąca na miesiąc. Dlatego trzeba trzymać rękę na pulsie i w miarę możliwości przygotować taką witrynę, którą można łatwo zmodyfikować. Bo web design to obecnie jedna z najszybciej rozwijających się gałęzi marketingu i tworzenia stron www.