Single Page Application (SPA): co to jest i czy warto
Strony Facebooka, Gmaila czy Netflixa działają tak płynnie, że możesz zapomnieć, że korzystasz z nich w przeglądarce, a nie w natywnej aplikacji. Co je łączy? Wszystkie są zbudowane w modelu single-page, dzięki czemu nie potrzebują odświeżania po każdym kliknięciu. Właśnie dlatego podejście SPA stało się dominującym standardem w projektach złożonych aplikacji webowych. Omawiamy jego zalety i wyzwania, jakie ze sobą niesie.

Single-page application – co to jest?
Single-page application – co to jest?
Single-page application (SPA) to aplikacja webowa, która działa w ramach jednego dokumentu HTML i zamiast przeładowywać całą stronę przy każdej akcji użytkownika, dynamicznie aktualizuje tylko wybrane elementy interfejsu, treść i inne dane. Dzięki temu pracuje o wiele płynniej i szybciej, bez „mignięć” podczas wczytywania kolejnych podstron – bardziej jak aplikacja mobilna niż tradycyjna strona WWW.
W skrócie działa to tak: użytkownik otwiera aplikację, a przeglądarka ładuje od razu „szkielet” interfejsu z plików HTML, CSS oraz JavaScript. Od tego momentu wszystkie kolejne interakcje – np. przejście do innej zakładki czy pobieranie nowych danych – odbywają się w tle za pomocą asynchronicznych zapytań do API, najczęściej metodą fetch lub AJAX.
Jak dokładnie działa SPA?
Jak dokładnie działa SPA?
- Użytkownik wchodzi na stronę → przeglądarka wysyła żądanie do serwera, pobiera niezbędne pliki (HTML, CSS, JS) i zapisuje w pamięci podręcznej.
- Gdy „szkielet” aplikacji jest już po stronie klienta, przeglądarka generuje z pobranych plików pierwszy widok witryny, np. stronę główną. Cały interfejs powinien być już gotowy.
- Gdyby użytkownik kliknął link do innej części aplikacji na tradycyjnej stronie, przeglądarka byłaby zmuszona pobrać pliki i załadować całą witrynę od nowa. W przypadku aplikacji SPA może od razu wyrenderować niezmienny fragment interfejsu i równolegle wysłać zapytanie do serwera o nowe dane. W przypadku Facebooka byłyby to publikacje w feedzie, a na Netflixie – propozycje innych filmów z kategorii.
- Serwer aplikacji przesyła dane, a przeglądarka przy użyciu JavaScript porównuje je ze wcześniejszym stanem aplikacji. Następnie błyskawicznie podmienia tylko te elementy strony, które uległy zmianie… bez odświeżenia ekranu aplikacji.
Jak rozpoznać single-page application?
Jak rozpoznać single-page application?
Single-page application zawiera całą swoją zawartość na jednej stronie i przenosi użytkownika do różnych jej stanów. Często one page mylone są z single-page application. Różnica polega na tym, że SPA mogą być bardzo rozbudowane – często mają kilka zakładek z różnymi adresami URL. One page to z kolei długie, możliwe do scrollowania strony.
Czym SPA różni się od MPA?
Czym SPA różni się od MPA?
Gdy użytkownik kliknie link na stronie MPA, cała witryna załaduje się ponownie. SPA wyrenderuje tylko nowe elementy, a reszta interfejsu pozostanie bez zmian. To najważniejsza różnica – kolejne zebraliśmy w tabelce poniżej.
| Single-page application (SPA) | Multi-page application (MPA) | |
|---|---|---|
| Pierwsze ładowanie | Kiedy użytkownik pierwszy raz otwiera aplikację, przeglądarka musi pobrać jeden prosty plik HTML oraz znacznie rozbudowane pliki JavaScript z logiką aplikacji. Z tego powodu pierwsze ładowanie aplikacji może zająć nieco dłużej. | Serwer od razu wysyła pojedynczą stronę HTML – na przykład stronę główną – wraz z treścią. |
| Szybkość po załadowaniu | Po uruchomieniu aplikacji każda zmiana widoku (np. przejście z listy produktów do szczegółów) odbywa się bez przeładowania strony, szybko i płynnie. | Każde kliknięcie linku oznacza konieczność pobrania pliku HTML od nowa, nawet jeśli zmienia się tylko część treści. Użytkownik musi zaczekać sekundę lub dwie. |
| Obciążenie serwera | Serwer dostarcza głównie API z danymi (np. JSON z listą produktów), a renderowaniem i aktualizacją interfejsu zajmuje się przeglądarka. Dzięki temu serwer jest mniej obciążony podczas nawigacji między podstronami. | Po każdym żądaniu serwer musi wyrenderować stronę od nowa, co tylko zwiększa zużycie zasobów. |
| Złożoność aplikacji | Aplikacje SPA są z zasady trudniejsze w rozwoju: trzeba zadbać o routing po stronie klienta, zarządzanie stanem aplikacji, cache danych oraz bezpieczeństwo w przeglądarce. | Architektura jest o wiele prostsza – serwer decyduje, jaką stronę wysłać i renderuje HTML. U klienta dzieje się mniej, bo logika aplikacji jest głównie w warstwie backendu. |
| User experience (UX) | Doświadczenie użytkownika przypomina korzystanie z aplikacji mobilnej – interakcje są natychmiastowe, nie ma „migania” ekranu. | Interfejs działa bardziej „klasycznie” – po kliknięciu linku strona musi się odświeżyć. Jest to naturalne, ale mniej płynne. |
Single-page application – zalety
Single-page application – zalety
Dlaczego warto wybrać single-page application? Powodów jest kilka. Strona działa szybko i jest wydajna. Po pierwszej wizycie na takiej witrynie kod HTML pochodzi z serwera, co zabiera dużo mniej czasu i zwiększa przepustowość. Rzadsze przeładowanie strony to bardziej pozytywne wrażenia użytkownika i lepsza wydajność witryny.
Single-page application są przyjazne dla SEO, jeśli ich wdrożenie jest profesjonalne. Dodatkowo, wszelkie problemy z analityką takiej strony można łatwo rozwiązać. Stworzenie SPA w przypadku złożonego projektu jest porównywalne finansowo z równie rozbudowanym multi-page application – wymaga jednak innych umiejętności developerskich.
Zalety single-page application (SPA):
- szybkość i responsywność działania po pierwszym załadowaniu, czego nie da się osiągnąć z architekturą MPA;
- mniejsze obciążenie serwera – klient nie musi pobierać tych samych danych kilka-kilkanaście razy w trakcie sesji;
- UX na poziomie dobrze zoptymalizowanej aplikacji mobilnej;
- więcej możliwości prezentacji treści;
- spory potencjał, jeśli chodzi o techniczne SEO – aplikacje SPA osiągają najlepsze wyniki wskaźnika INP, mierzącego czas między interakcjami w obrębie strony;
- dobry stosunek ceny do jakości.
Single page application – wyzwania i nowoczesne rozwiązania
Single page application – wyzwania i nowoczesne rozwiązania
Architektura typu single-page – zresztą jak każda – stawia przed developerami kilka wyzwań. O ile przez wiele lat prac z tą technologią trudno było je przeskoczyć, dziś każdy z tych problemów ma swoje rozwiązanie.
Wiele lat temu roboty wyszukiwarek mogły interpretować tylko czysty kod HTML bez treści JavaScript. Przez długi czas nawet crawlery Google miały trudności z indeksowaniem stron typu SPA. Obecnie są w stanie przetwarzać skrypty JS, a developerzy mają do swojej dyspozycji wiele różnych frameworków. Dzięki nim mogą przenieść renderowanie treści w kodzie na stronę serwera. Server-side rendering obsługują m.in. Next.js (dla Reacta) oraz Nuxt (dla Vue).
Kiedyś często pojawiały się problemy z rejestrowaniem ruchu między podstronami w narzędziach analitycznych. Rozwiązania w stylu Universal Analytics były projektowane z założeniem typowym dla MPA, czyli „jedna odsłona strony = przeładowanie pliku HTML”. W SPA przeglądarka pracuje cały czas na tym samym pliku HTML… więc rodził się oczywisty problem. Ale i na to znalazły się sposoby – można np. połączyć router SPA (który generuje adresy URL dla każdej interakcji ze stroną na potrzeby nawigacji w przeglądarce) z Google Analytics i Tag Managerem. To pozwala rejestrować wybrane zdarzenia jako nowe odsłony.
Technologie do tworzenia single-page applications
Technologie do tworzenia single-page applications
SPA można stworzyć używając różnych technologii.
Angular
Framework i platforma do tworzenia SPA. Otwarty, ale wspierany i rozwijany przez Google. Ułatwia wykonanie data-bindingu. Oprogramwowanie istnieje na rynku od lat i wypuściło już kilka wersji.
Vanilla
Czysty JavaScript bez frameworków i bibliotek. Umożliwia tworzenie SPA w oparciu o webowe API. To bardzo angażujące podejście, więc twórcy aplikacji niechętnie je wybierają.
Vue
Framework przeznaczony do budowania interfejsów użytkownika. Semantycznie przypomina Angular, jest łatwy w konfiguracji, lekki i produktywny. Skupia się na UI, więc nie oferuje wielu dodatkowych funkcji. Pozwala na umieszczenie szablonu, kontrolera i stylu w jednym pliku, dzięki czemu porządkowanie kodu jest łatwiejsze.
React
Najpopularniejsza biblioteka rozwijana przez developerów Facebooka. To narzędzie wykorzystywane jest do budowania interfejsów graficznych – jego główne zastosowanie to właśnie tworzenie SPA.
Ajax
Technologia umożliwiająca tworzenie single-page application. Pozwala przesyłać dane asynchronicznie, bez przeładowywania całego dokumentu.
Ember
Framework JavaScript, który pomaga w pisaniu aplikacji webowych z użyciem Model-View-Controller.
Przy tworzeniu stron single-page szczególnie istotna jest troska o bezpieczeństwo po stronie klienta. Duża część logiki takich aplikacji działa w przeglądarce, a nie na serwerze, przez co mogą być podatne na ataki typu cross-site scripting (XSS). Do podstawowych zabezpieczeń należą m.in. nagłówki Content Security Policy, które jasno określają źródła, z jakich aplikacja może pobierać zasoby. Twórcy aplikacji często wykorzystują także biblioteki do sanityzacji danych wejściowych (jak DOMPurify), czyli „czyszczenia” informacji wprowadzanych przez użytkowników ze znaków typowych dla złośliwych skryptów JS (< , > , &).
Single-page application – dla kogo?
Single-page application – dla kogo?
- Platformy SaaS i narzędzia online – np. Trello, Figma czy Slack, które zupełnie nie spełniałyby swoich funkcji, gdyby trzeba było je odświeżać przy każdej interakcji;
- rozbudowane sklepy e-commerce – szczególnie takie z dużą liczbą produktów i filtrów, gdzie możliwość dynamicznego sortowania katalogu bez ciągłego odświeżania strony ma ogromny wpływ na UX;
- serwisy społecznościowe – możliwość interakcji z feedem na bieżąco jest przecież tym, czym Facebook, Twitter/X czy LinkedIn przyciągają i zatrzymują przy sobie użytkowników;
- aplikacje do rezerwacji i panele klienta – Booking.com, eSky i strony banków łączy ogromna liczba wbudowanych zakładek i formularzy. Jeśli po każdej interakcji użytkownik musiałby czekać na przeładowanie strony, szybko zrezygnowałby z jej usług.
Przykłady zastosowania SPA
Przykłady zastosowania SPA
Warto przyjrzeć się przykładom SPA. Z single-page application korzysta coraz więcej aplikacji, nowoczesnych stron i sklepów internetowych używanych przez nas na co dzień.
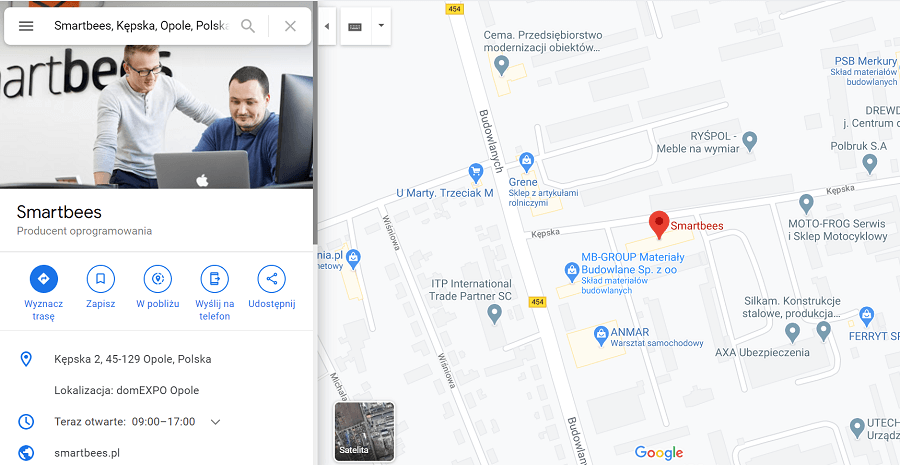
Google Maps od dawna stosuje SPA. Aplikacja pobiera tylko te dane, które są potrzebne użytkownikowi podczas korzystania z nawigacji. Następnie zmienia adres URL i aktualizuje widok podczas przesuwania mapy. Dzięki temu strona nie musi przeładowywać się ponownie.

Strony i aplikacje muzyczne bardzo często wykorzystują single-page application. Przykładami są bardzo popularne Google Play Music, Spotify oraz Tidal. W tym przypadku SPA jest mile widziane ze względu na możliwość odtwarzania muzyki w tle. Użytkownik może słuchać jednego albumu, a w międzyczasie przeglądać inne. To bardzo wygodne i funkcjonalne rozwiązanie.

Facebook i Twitter to także SPA. Odświeżająca się tablica z nowościami to idealne pole do popisu dla najnowszych technologii. Facebook jest bardzo rozwiniętą aplikacją internetową, ale jej architektura oparta jest na single-page. Twitter/X wygląda jak zwykły serwis, a jednak to również SPA.

Trello – znana na całym świecie aplikacja internetowa do organizacji pracy czy tworzenia checklist – to także single-page application.

Single-page application – podsumowanie
Single-page application – podsumowanie
Przykłady największych single-page applications pokazują, że plusy natywnych aplikacji da się przenieść do przeglądarki. Szybki, płynny interfejs oraz UX pozbawiony „szwów” w postaci ekranów ładowania to ogromne zalety. W przypadku bardziej złożonych aplikacji takie podejście często jest najlepszym wyborem… oczywiście jeśli zostanie prawidłowo wdrożone.
Zastanawiasz się, czy SPA sprawdzi się w Twoim projekcie? Umów się już teraz na konsultację ze specjalistami Smartbees!