PWA (Progressive Web App) – czym jest i jak działa?
Technologia PWA umożliwia programistom budowanie dynamicznych aplikacji bez hybrydowych frameworków. Progresywne aplikacje webowe są coraz częściej wykorzystywane zarówno przez duże marki, jak i mniejsze sklepy online. Posiada je Twitter, Trivago, Aliexpress czy Forbes. Są określane jako aplikacje przyszłości dla wszystkich systemów. Technologicznie rozwijają je tak duże firmy, jak Facebook czy Google.

Czym są progresywne aplikacje webowe?
Czym są progresywne aplikacje webowe?
Progresywna aplikacja webowa (Progressive Web App, w skrócie – PWA) to technologia, która łączy zalety klasycznych stron WWW i natywnych aplikacji mobilnych. Można ją znaleźć w Google, jej kod opiera się w całości na językach „przeglądarkowych” – HTML, CSS, JavaScript – ale jednocześnie zachowuje się i wygląda jak zwykła aplikacja na Androida/iOSa.
Aplikacje PWA nie wymagają instalacji, ponieważ za każdym razem są uruchamiane przez przeglądarkę i pracują w jej środowisku. Nawet jeśli tego nie widzisz; z reguły bowiem projektuje się je w taki sposób, aby do złudzenia imitować interfejs natywnej aplikacji i, na przykład, ukrywać pasek wyszukiwania przeglądarki. Aby taką aplikację uruchomić, nie trzeba nawet zaglądać do Chrome’a czy Safari – można dodać skrót na ekranie głównym, wśród innych aplikacji natywnych.
Takich podobieństw do klasycznych „apek” jest więcej: mogą np. korzystać z niektórych funkcji urządzenia, takich jak powiadomienia push lub GPS. Albo pracować, częściowo lub w całości, offline, na co zwykłe strony WWW nie pozwalają.
Dlaczego warto posiadać aplikacje progresywne?
Dlaczego warto posiadać aplikacje progresywne?
Od kiedy na rynku pojawiły się zaawansowane technologicznie urządzenia mobilne, tradycyjne komputery straciły nieco na znaczeniu. Przy pomocy smartfona lub tableta można zrobić właściwie wszystko to, do czego dawniej potrzebny był laptop lub pecet. Nic dziwnego, że młodzi użytkownicy cenią sobie wygodę korzystania z przenośnych urządzeń.
Do tego można zauważyć, że tendencja idzie w parze z niechęcią do tradycyjnych przeglądarek internetowych. Znacznie łatwiej jest użyć aplikacji mobilnej danego serwisu – jest dostępna bezpośrednio w menu głównym ekranu, bardziej intuicyjna w obsłudze, wyświetla niektóre dane nawet bez połączenia z siecią i wysyła powiadomienia push. Bez dostępu do internetu potrafi zapamiętać zawartość koszyka, co jest świetnym rozwiązaniem dla sklepów online, które dzięki temu nie tracą klientów. Wszystkie te cechy łączy pojęcie native experience, czyli to, co stanowi o przewadze aplikacji mobilnych nad przeglądarkami.
Korzyści z posiadania PWA
- użytkownik ma dostęp do aplikacji pod ikoną na pulpicie;
- aplikacja może częściowo bądź całkowicie działać bez dostępu do internetu;
- jest responsywna;
- użytkownik nie widzi różnicy w wyglądzie aplikacji a strony natywnej;
- automatycznie się aktualizuje;
- nie wymaga tworzenia osobnych aplikacji na różne systemy operacyjne, co pozwala znacznie obniżyć koszty developmentu i utrzymania;
- jest bezpieczna, opiera się o protokół HTTPS;
- ładuje się o wiele szybciej niż tradycyjne strony;
- wysyła powiadomienia push o promocjach i nowościach;
- koszty tworzenia i utrzymania są niższe niż przy aplikacjach natywnych;
- nie traci danych z formularzy i koszyka przy braku internetu;
- komunikuje się przez Bluetooth z innymi urządzeniami;
- jest dobrze pozycjonowana przez Google.

Co zrobić, aby strona działała jako aplikacja progresywna?
Co zrobić, aby strona działała jako aplikacja progresywna?
PWA nie wymagają specjalnego projektowania ani programowania. Wystarczy przekonwertowana zwykła strona internetowa, do której należy dodać kilka funkcji natywnych, dopasować do wymagań mobile oraz przemyśleć jej wygląd. Chociaż design aplikacji może nie odróżniać się od zwykłej strony WWW, warto wziąć pod uwagę najnowsze standardy i zastosować jeden z dostępnych wzorców projektowych, by nikt nie miał wątpliwości, że strona jest zgodna z PWA. A przede wszystkim – by była wygodna dla użytkowników. Wiele zależy od tego, czy obecna wersja portalu wymaga jedynie odświeżenia, czy chcesz zastosować gotowe już rozwiązanie, czy może stworzyć od podstaw cały front. Takie przedsięwzięcie nie wymaga większych nakładów osobowych niż projekty front-endowe i powinno zająć około 3 miesięcy.
Rodzaje Progressive Web Apps
Rodzaje Progressive Web Apps
Wszystkie aplikacje webowe – również PWA – można podzielić na dwie grupy, według ich architektury. Mowa tu o Single Page Applications (SPA) oraz Multi Page Applications (MPA). Obie mają swoje zalety i sprawdzają się przy nieco innych typach projektów.
Single Page Application (SPA)
Single Page Application działa w całości na jednej „stronie” i nie wymaga przeładowywania za każdym razem, gdy użytkownik przechodzi do innej sekcji aplikacji.
Najprościej będzie to porównać do zwykłej witryny WWW, gdzie każda kolejna podstrona, którą odwiedza użytkownik, wymaga od przeglądarki pobrania osobnego pliku HTML z jej zawartością. SPAs korzystają zamiast tego z techniki AJAX (Asychronous JavaScript and XML), która pozwala aplikacji komunikować się z serwerem i pobierać kolejne niezbędne dane w tle, bez konieczności ładowania całej strony od zera. Na tej zasadzie działają wszystkie platformy społecznościowe, Gmail czy Google Maps.
Progresywne aplikacje internetowe najczęściej mają właśnie architekturę SPA, bo to ona najbardziej przypomina doświadczenie znane z aplikacji natywnych. Single Page Applications działają płynnie, bez typowych dla stron WWW „mignięć” przy przechodzeniu między sekcjami.
Multi Page Application (MPA)
Struktura Multi Page Applications przypomina z kolei klasyczne witryny internetowe. Każda podstrona/zakładka/funkcja ma swój własny plik HTML, który trzeba pobrać i przeładować przy każdej interakcji użytkownika z aplikacją.
Takie rozwiązanie może wydawać się mniej optymalne w porównaniu z SPA – wymaga stałego połączenia z serwerem i jest wolniejsze – ale jest niezastąpione przy projektach aplikacji content-heavy, gdzie każda „podstrona” prezentuje zupełnie inną treść. Architekturę MPA wykorzystują więc m.in. portale informacyjne, e-sklepy czy… Wikipedia.
Jaką technologię wybrać do stworzenia PWA?
Jaką technologię wybrać do stworzenia PWA?
Dobrą aplikację progresywną stworzysz, opierając się na nowoczesnych technologiach oraz wykorzystując takie elementy jak plik manifestu (np. ServiceWorker i HTTPS). Jakie rozwiązania są najczęściej wykorzystywane przy tworzeniu PWA?
- Angular – framework rozwijany przez Google. Ułatwia budowanie aplikacji typu SPA i PWA. Angular jest bardzo rozbudowany, dlatego może być zbyt skomplikowany, jeśli myślisz o stworzeniu prostej aplikacji,
- React.js – nie narzuca specyficznych wymogów, jest wydajny, stabilny i bezpieczny. Towarzyszy mu dobrej jakości biblioteka, taka jak Redux, Router czy Next.js. React.js rozwijają programiści Facebooka. Jest jednym z najpopularniejszych rozwiązań tego typu,
- Vue.js – dobry zestaw narzędzi dla mniejszych projektów. Jest popularny wśród osób uczących się i poznających poszczególne technologie. Będzie odpowiedni również dla stworzenia bardziej skomplikowanych aplikacji,
- Knockout – biblioteka JavaScript, której główną zaletą jest duża funkcjonalność przy małej wadze. Polecana do mniejszych projektów,
- Polymer – biblioteka rozwijana przez Google, często wykorzystywana do tworzenia prototypów,
- Webpack – narzędzie, które odpowiednio konwertuje różne formaty, tak by były traktowane jako obiekty JavaScript. Jest niezbędne do tworzenia niestandardowych aplikacji,
- Lighthouse – wtyczka do Chrome, która pozwala na testowanie i monitorowanie aplikacji.
Przykłady PWA
Przykłady PWA
Progressive web apps stają się coraz popularniejsze. Jakie duże marki z nich korzystają?
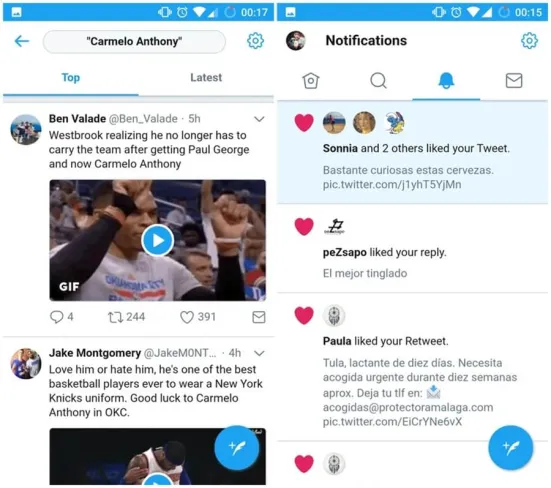
Twitter Lite
W 2017 roku zespół Twittera pokazał, że nawet tak dużą i dynamiczną platformę społecznościową da się dostarczyć w postaci PWA. Twitter Lite był „odchudzoną” odpowiedzią na problemy z wydajnością głównej, natywnej aplikacji; okrojoną z niektórych funkcji i skupioną na tym, co najważniejsze – na tweetach.
Progresywna aplikacja Twittera była ostatecznie… 70-krotnie lżejsza od natywnej wersji na Androida i iOSa, przyniosła znaczny wzrost liczby odwiedzanych stron na sesję (o 65%) oraz spadek współczynnika odrzuceń o 20% (wg Google).
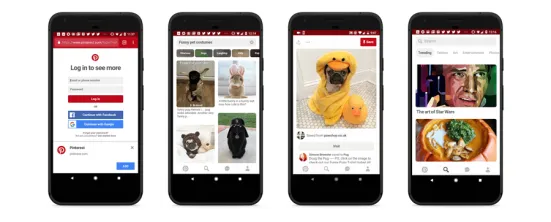
Z równie ciepłym przyjęciem spotkała się progresywna aplikacja webowa Pinteresta. W okolicach 2017 r. prawie 80% użytkowników platformy wolało na smartfonach korzystać ze strony w przeglądarce niż z natywnej aplikacji. Obie wersje miały jednak swoje bolączki, związane głównie z bardzo długimi czasami ładowania, sięgającymi nawet 23 sekund. Wdrożenie aplikacji PWA skróciło czas oczekiwania na pierwszą interakcję do 6 s, a ładowania największego elementu – do 1,8 s. Efekt? 40-procentowy wzrost liczby sesji powyżej 5 minut.
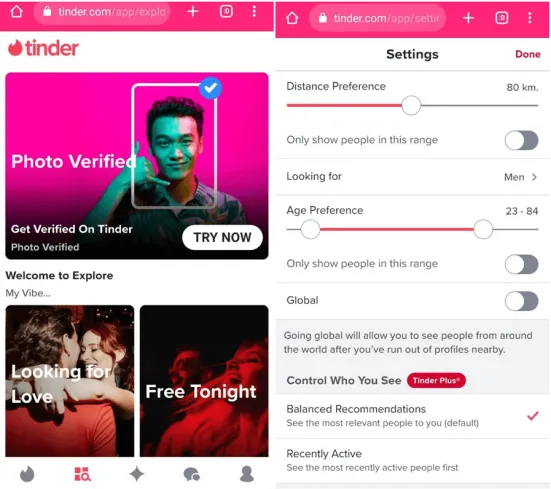
Tinder
Progresywna aplikacja internetowa miała też spory wpływ na rozwój… Tindera. Stworzenie aplikacji PWA zajęło developerom zaledwie kilka miesięcy, a pozwoliło firmie otworzyć się na ogromną grupę nowych użytkowników – także tych desktopowych, którzy obecnie mogą korzystać z dokładnie tych samych funkcji, co na smartfonach.
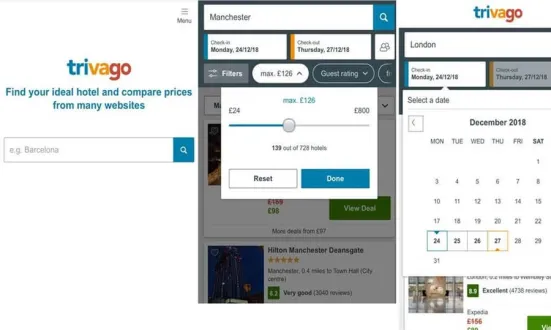
Trivago
Przykładem świetnie wdrożonej aplikacji PWA może być też Trivago. Dzięki progresywnej aplikacji mobilnej Trivago odnotowało przede wszystkim ogromny wzrost zaangażowania, bo o prawie 150%. Jednym z powodów był fakt, że dzięki takiemu rozwiązaniu przeglądarkowa wersja platformy mogła wysyłać powiadomienia push, co poszerzyło możliwości dotarcia do klientów na kolejnych etapach ścieżki zakupowej.
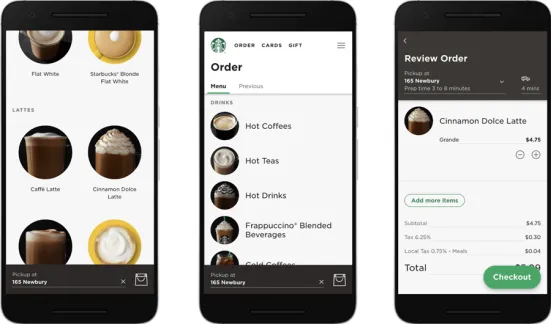
Starbucks
Słynna sieć kawiarni z Seattle wykorzystała technologię PWA w bardzo ciekawy sposób. Mianowicie, do stworzenia dostępnej na każdym urządzeniu platformy do składania zamówień. Użytkownik może skompletować zamówienie, nawet jeśli akurat nie ma w danej chwili dostępu do internetu – i zapłacić za nie po odzyskaniu zasięgu.
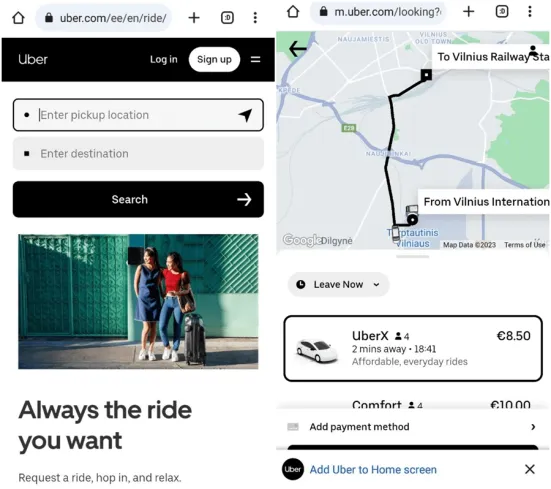
Uber
Problemy z połączeniem z siecią były też główną motywacją do stworzenia aplikacji PWA przez Ubera. W tym przypadku developerzy musieli liczyć się z tym, że użytkownicy aplikacji mogą jej potrzebować także w miejscach bez dobrego połączenia z internetem. Dlatego Uber w wersji PWA został okrojony o mniej potrzebne funkcje i ładuje się w mniej niż 3 sekundy – nawet gdy dostępna jest tylko sieć 2G.
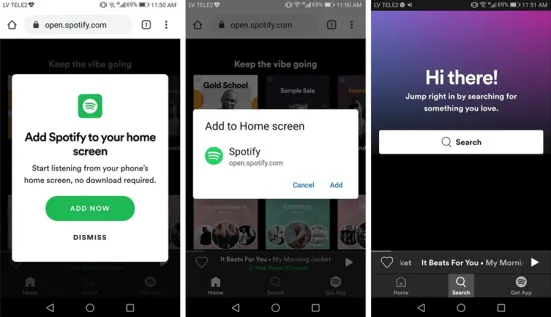
Spotify
Z zupełnie innych pobudek na stworzenie progresywnej aplikacji webowej zdecydowało się Spotify. Chodziło bowiem o… politykę Apple, które kilka lat temu nałożyło 30% prowizję od wszystkich transakcji dokonywanych w aplikacjach z App Store. I tak, dotyczy to też płatnych subskrypcji.
Aby uniknąć utraty części zysków lub podniesienia cen, szwedzki gigant streamingowy stworzył więc progresywną aplikację internetową, dostępną w każdej przeglądarce. PWA Spotify cieszy się sporą popularnością, zwłaszcza na desktopach.
Podsumowanie
Podsumowanie
Stworzenie dobrej aplikacji progresywnej wymaga zebrania wiedzy na temat aktualnej architektury oraz zastanowienia się nad możliwościami strony i potrzebami klienta. Może być przedsięwzięciem, które nie pochłonie tak dużej ilości czasu, a które przyniesie niewspółmierne korzyści. Na pewno pomoże zoptymalizować koszty, przyspieszy działanie strony oraz zwiększy liczbę oraz zaangażowanie użytkowników. Warto przemyśleć, jak duży to projekt i wybrać odpowiednie narzędzia do jego wdrożenia. Na pewno PWA to technologia przyszłości i warto w nią zainwestować szczególnie, że jest obsługiwana przez wszystkie współczesne przeglądarki internetowe.