Programowanie aplikacji - jaki framework wybrać?
Programowanie aplikacji to trudny proces, którego powodzenie zależy od wybrania odpowiednich technologii. JavaScript to obecnie podstawa praktycznie wszystkich aplikacji webowych. Niemniej jednak i w tym przypadku sprawa nie jest tak oczywista, gdyż język ten posiada kilka frameworków przeznaczonych do różnego rodzaju projektów.
Jaką w takim razie technologię wybrać? W tym artykule przyjrzymy się 3 popularnym frameworkom – Angular, Vue oraz React.

Programowanie aplikacji – podstawowe informacje na temat frameworków
Zanim przejdziemy do omówienia szczegółów dotyczących technologii przydatnych podczas programowania i tworzenia aplikacji internetowych, przyjrzyjmy się im bliżej:
Angular
Angular jest rozwijany przez Google i został wydany w 2010 roku. Z omawianej trójki jest zatem najstarszy. Funkcjonuje on na języku programowania TypeScript (nadzbiór języka JavaScript). Znacząca zmiana miała miejsce w 2016 roku, kiedy to opublikowano Angular 2 (przy tym wszystkim zrezygnowano z cząstki „JS” w nazwie, gdyż wcześniej brzmiała ona „AngularJS”). Mimo wszystko Angular 2 dalej nazywany jest po prostu Angular, a wcześniejsza wersja (AngularJS) wciąż otrzymuje aktualizacje.
Vue
Znany także jako Vue.js to najmłodszy framework służący do programowania aplikacji webowych w naszym zestawieniu. Opracowany został przez byłego pracownika Google w 2014 roku. W ostatnich latach framework cieszył się znacznym wzrostem popularności pomimo tego, że nie stoi za nim duża korporacja. Osoba rozwijająca projekt jest wspierana za pośrednictwem serwisu Patreon.
React
React został opracowany przez Facebook, który wydał go w 2013 roku. Firma często korzysta z niego w swoich projektach (Facebook, Instagram czy WhatsApp). Ma on nieco ograniczone funkcjonalności, jednak działa świetnie w połączeniu z innymi bibliotekami.
Skoro podstawy mamy za sobą, przejdźmy do omówienia istotnych szczegółów:
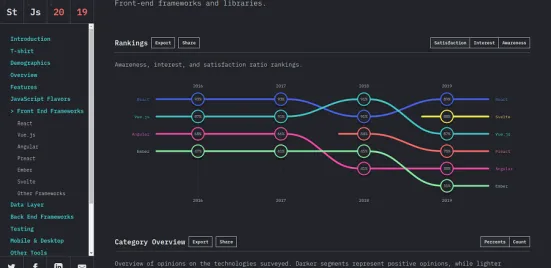
Popularność technologii
Popularność omawianych technologii do programowania aplikacji na przestrzeni ostatnich lat wygląda następująco:

Jak zatem widać, React oraz Vue.js zajmują w ostatnim czasie w miarę stabilne i wysokie pozycje. Znaczny spadek da się zauważyć w przypadku Angular, który i tak już wcześniej odstawał od wspomnianej pary. Z drugiej strony niektóre analizy wskazują, że na rynku pracy najbardziej poszukiwani są specjaliści od React.js oraz właśnie Angular.
Wsparcie społeczności
W przypadku programowania aplikacji zawsze na plus można zaliczyć sytuację, gdy dana technologia tworzy wokół siebie aktywną społeczność. Wpływa to korzystnie na tempo jej rozwoju, pojawianie się nowych specjalistów oraz skuteczność w rozwiązywaniu napotykanych problemów.
W przypadku React o długotrwałe wsparcie można być praktycznie pewnym, gdyż technologia jest aktywnie rozwijana i wykorzystywana przez Facebook. Daje to niejako gwarancję, że korzystanie z tej technologii do programowania aplikacji webowych stale będzie na czasie.
Podobnie jest w przypadku Angular, z którego korzystają liczni pracownicy Google i Facebooka. Inaczej sytuacja przedstawia się z kolei, jeśli chodzi o Vue – framework został stworzony przez praktycznie jedną osobę. Niemniej jednak w ostatnich latach zgromadziło się już wokół niego znacznie więcej użytkowników.
Migracje
Podczas programowania aplikacji webowych należy mieć na uwadze to, że od czasu do czasu w wykorzystywanych technologiach pojawiają się aktualizacje i zmiany. Choć zwykle nie prowadzą one do sporego zamieszania, to jednak warto mieć je na uwadze, gdyż czasem dostosowanie kodu do nowej wersji może spowodować problemy z kompatybilnością.
Angular wypuszcza nowe aktualizacje co pół roku. Następnie ma miejsce okres kolejnych 6 miesięcy, zanim główne API przestanie być użytkowane, co daje cały rok na wprowadzenie potrzebnych zmian.
W przypadku React JS skrypt tworzony jest w taki sposób, że migracja z jednej wersji do nowszej jest praktycznie bezproblemowa. Jest tak, gdyż Facebook kładzie bardzo duży nacisk na stabilność, jako że z jego technologii korzystają także inne duże firmy jak Twitter czy Airbnb.
Vue.js wychodzi naprzeciw programistom w kwestii migracji. Wystarczy, że skorzystają oni z odpowiedniego narzędzia, gdyż 90% API podczas przenosin z wersji 1.x do 2 pozostaje identyczne.
Rozpoznawalne projekty w Angular, React i Vue
Omawiane tutaj 3 rozwiązania do programowania aplikacji posłużyły do stworzenia całkiem dużych projektów. Przyjrzyjmy się kilku z nim:
React:
- Netflix
Angular:
- Forbes
- Santander Bank
- BMW Price Calculator
Vue.js:
- FontAwesome
- 9GAG
- Alibaba
Programowanie aplikacji webowych – podsumowanie rozwiązań
Którą technologię zatem wybrać? Nie ma idealnego rozwiązania, gdyż wszystko zależy od Twoich potrzeb. Przyjrzyj się zatem temu krótkiemu podsumowaniu:
Skorzystaj z Angular, jeśli:
- chcesz rozwinąć dużą i bogatą w funkcje aplikację.
- potrzebujesz skalowalnego i sprawdzonego frameworka.
- rozwijasz aplikację działającą w czasie rzeczywistym jak czat.
Skorzystaj z React, jeśli:
- zależy Ci na elastycznym frameworku, przy którym ważne jest bezpieczeństwo.
- chcesz poszerzyć funkcjonalność istniejącej już aplikacji.
- zależy Ci na silnym wsparciu społeczności.
Skorzystaj z Vue, jeśli:
- tworzysz szybką i wydajną aplikację.
- chcesz przenieść obecny projekt do współczesnego frameworka, ale masz ograniczone zasoby.
- zależy Ci na technologii, która pozwoli Ci szybko wprowadzić swoje rozwiązanie na rynek.