React vs. Vue – który framework wybrać i dlaczego?
React i Vue opanowały programistyczny świat tworzenia rozbudowanych i skalowalnych interfejsów użytkownika. Są to frameworki JavaScript, które swoimi cechami umożliwiają tworzenie nowoczesnych aplikacji mobilnych dostosowanych do potrzeb klienta.
Współczesny użytkownik stron oraz aplikacji internetowych liczy na szybkość ich działania, niezawodność i przyjemny dla oka wygląd. Wszystkie te cechy mogą zostać spełnione dzięki wbudowanym mechanizmom tych frameworków (takich jak np. DOM manipulation), a szeroki zakres bibliotek UI zapewni nowoczesny i przyjemny design aplikacji. Który framework wybrać do realizacji swojego projektu? Postaramy się to wyjaśnić w tym tekście.

Czym jest React?
Czym jest React?
Najpierw zastanówmy się nad pytaniem „Czym jest React?”. Aby lepiej zrozumieć ten framework, warto sięgnąć do oficjalnej dokumentacji. Twórcy opisują swój produkt jednym zwięzłym zdaniem:
„The library for web and native user interfaces"
Rozwijając tę koncepcję, można zauważyć, że React to nie tylko biblioteka do budowy interfejsów użytkownika, ale także narzędzie wspierające tworzenie zarówno aplikacji webowych, jak i mobilnych. W dalszej części artykułu przyjrzymy się bliżej cechom i zaletom Reacta, analizując, dlaczego może być to świetny wybór dla projektów wymagających efektywnego zarządzania interfejsami użytkownika.
Historia frameworka React
- 2011 rok - React, pierwotnie znany jako „FaxJS", został stworzony przez Jordana Walke, inżyniera w Meta. Zastosowano go po raz pierwszy w Facebook News Feed w 2011 roku, a następnie na Instagramie w 2012 roku.
- 2015 rok - przedstawienie React Native, umożliwiającego rozwijanie natywnych aplikacji na różne platformy.
- 18 kwietnia 2017 roku - ogłoszenie ważnych zmian – Facebook prezentuje React Fiber, nowe algorytmy renderujące, zastępujące dotychczasowy Stack. Fiber stał się podstawą dla przyszłych udoskonaleń i funkcji w bibliotece React.
- 26 września 2017 roku - publicznie wydano React 16.0, wprowadzając nowe możliwości dla programistów.
- 10 sierpnia 2020 roku - zespół React ogłosił wydanie React 17.0, który był pierwszym wydaniem bez istotnych zmian w API dla programistów korzystających z React.
- 29 marca 2022 roku - ukazał się React 18, wprowadzając nowy równoległy renderer, automatyczne partycjonowanie i wsparcie dla renderowania po stronie serwera z Suspense.
Kto korzysta z Reacta?
Lista znanych marek korzystających z tego frameworka jest obszerna. Do najpopularniejszych witryn używających Reacta możemy zaliczyć:
- Meta,
- Airbnb,
- Instagram,
- Pinterest,
- Slack,
- Udemy.
Czym jest Vue?
Czym jest Vue?
Analogicznie jak w przypadku opisu React, aby odpowiedzieć na pytanie: „Czym jest Vue?”, zajrzyjmy do jego oficjalnej dokumentacji. W przypadku Vue jego twórcy również byli w stanie odpowiedzieć jednym zdaniem:
„An approachable, performant and versatile framework for building web user interfaces."
Co powinieneś rozumieć przez ten opis i w jaki sposób możesz rozwinąć definicję tego frameworku? W oparciu o oficjalną dokumentację Vue framework ten ujmuje się jako podejście dostępne, wydajne i wszechstronne, stworzone do budowy interfejsów użytkownika dla stron internetowych. Vue wyróżnia się jako narzędzie, które łączy łatwość użycia, efektywność działania oraz elastyczność, co umożliwia tworzenie interfejsów zgodnych z różnorodnymi wymaganiami projektowymi. Jego przystępne i wydajne podejście sprawia, że Vue stanowi atrakcyjną alternatywę w świecie frameworków JavaScript, wykazując swoją przydatność w szerokim zakresie projektów.
Historia Vue
Vue.js został stworzony przez Evana You, który po pracy w Google z użyciem AngularJS zaczął rozważać, jak wyodrębnić to, co naprawdę go zachwyciło w Angularze. Jego proces myślowy został później podsumowany słowami: „Pomyślałem, co by było, gdybym mógł wyodrębnić tę część Angulara, którą naprawdę lubię, i zbudować coś naprawdę lekkiego". Pierwszy zobowiązujący kod źródłowy projektu pojawił się w lipcu 2013 roku, a publiczna zapowiedź Vue miała miejsce w lutym 2014 roku.
Historia Vue jest również związana z ciekawym podejściem do nazewnictwa wersji, które często czerpie inspiracje z mangi i anime. Każda nowa główna wersja, np. v3.y.z, powoduje, że ostatnia wersja mniejsza, tj. 2.x.y, staje się wersją długotrwałego wsparcia (LTS) na okres 18 miesięcy (poprawki błędów i łatki bezpieczeństwa). W ciągu kolejnych 18 miesięcy przechodzi w tryb konserwacji (tylko łatki bezpieczeństwa). To podejście do wersjonowania podkreśla zarówno innowacyjność, jak i zobowiązanie do utrzymania stabilności w świecie rozwoju Vue.js.
Historia tego frameworka jest zatem bardzo prosta, ale i ciekawa - twórca pracował w ówcześnie popularnym już frameworku AngularJS i wyciągając z niego „esencję” rozwiązań, stworzył framework, który obecnie popularnością wyprzedza swój pierwowzór.
Kto korzysta z Vue?
W przypadku Vue również możesz znaleźć obszerną listę serwisów, które korzystają z tego rozwiązania. Najpopularniejsze marki to:
- Behance,
- Github,
- TrustPilot,
- Nintendo,
- UpWork,
- Google careers.
Statystyki React vs. Vue
Statystyki React vs. Vue
Warto spojrzeć również na statystyki obu frameworków. Czy za ich innowacyjnością idzie też popularność?
Pobieralność paczek frameworków
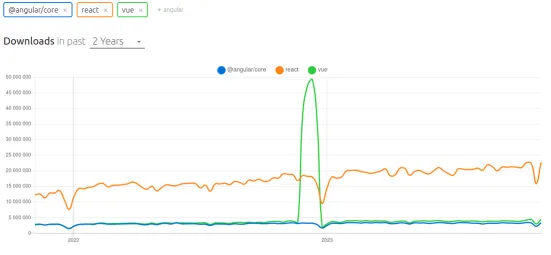
Pierwszy wykres, na który warto spojrzeć, to liczba pobrań paczek npm dla poszczególnych frameworków:
Analiza wyników pobierania pokazuje wyraźne zróżnicowanie między Reactem, Vue a Angularem. React wyróżnia się pod względem popularności, osiągając znacznie więcej pobrań niż Vue i Angular. React i Vue utrzymują rosnącą tendencję, jednak przewaga tego pierwszego jest wyraźna. Na podstawie danych z listopada 2023 roku można wnioskować, że popularność Reacta od Vue jest pięciokrotnie wyższa, co potwierdza jego dominującą pozycję na rynku.
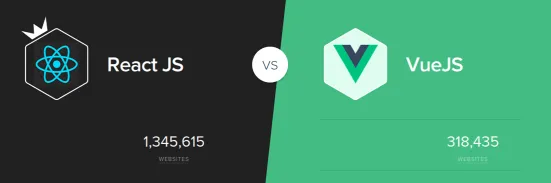
Wykorzystanie React i Vue w ramach witryn www
Kolejnym aspektem do analizy jest wykorzystanie React i Vue w zakresie tworzenia witryn internetowych. Na podstawie tych danych, możesz dostrzec utrzymujący się trend popularności React. Tym razem nie jest to aż tak znacząca przewaga, jak w przypadku liczby pobrań – 5:1, tylko 4:1. Wyniki wykorzystania zarówno Vue, jak i React są pokaźne, co dobitnie potwierdza rosnący trend tworzenia interfejsów użytkownika w oparciu o frameworki JavaScript.
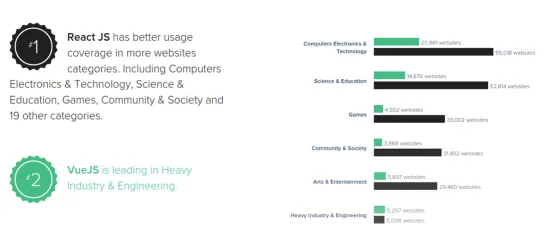
Kategorie stron używających React lub Vue
Nie zaskoczy nikogo, że ponownie obserwujemy znaczną dominację Reacta w różnych sektorach. Analiza branż, które wybierają React, wyraźnie pokazuje jego wszechstronność i szerokie zastosowanie. Świadczy to o solidnej pozycji Reacta jako preferowanego narzędzia do tworzenia interfejsów użytkownika w różnych dziedzinach.
Geografia a wykorzystanie frameworków
Czy kraj, w którym tworzone są strony internetowe, może mieć wpływ na wybór frameworka? Okazuje się, że tak! Analiza danych geograficznych ujawnia, że do tworzenia interfejsów użytkownika na zachodniej półkuli Reacta używa się nawet 6 razy częściej, niż Vue. Na wschodzie tendencje się zmieniają, a niektóre kraje wyraźnie preferują Vue jako swoje narzędzie do budowy interfejsów UI.
Podsumowując statystyki frameworków, React jawi się jako wyraźny lider, ciesząc się ogromną popularnością. Potwierdza to zarówno liczba pobrań paczek npm, jak i użytkowanie w różnych branżach na zachodniej półkuli. Warto jednak zauważyć, że Vue mimo nieco mniejszej popularności wciąż odnosi znaczący sukces. To świadczy o elastyczności Vue i jego zdolności do konkurowania z Reactem w różnych kontekstach, co czyni oba frameworki istotnymi wyborami w zależności od potrzeb projektu i lokalnych preferencji programistycznych.
React i Vue – wspólne cechy
React i Vue – wspólne cechy
Podstawowym celem zarówno Reacta, jak i Vue jest umożliwienie tworzenia nowoczesnych i skalowalnych interfejsów użytkownika przy użyciu wbudowanych we framework mechanizmów. Istnieje wiele wspólnych cech, które łączą te dwa popularne frameworki.
- JavaScript i TypeScript – obie platformy mają swoje korzenie w JavaScript, co stanowi rdzeń ich funkcji. Umożliwiają również rozbudowę o TypeScript, co dostarcza programistom dodatkowe narzędzia do budowy bardziej rozbudowanych i bezpieczniejszych aplikacji;
- wspólne biblioteki – React i Vue często korzystają z tych samych lub podobnych bibliotek, co ułatwia programistom przechodzenie z jednej platformy na drugą. Na przykład biblioteka Vue-Bootstrap w Vue jest równoznaczna z React-Bootstrap w React. Umożliwia to używanie tych samych komponentów interfejsu użytkownika w obu środowiskach;
- Model Virtual DOM – zarówno React, jak i Vue wykorzystują model Virtual DOM (Document Object Model), który umożliwia efektywne odświeżenie interfejsu użytkownika poprzez minimalizację rzeczywistych operacji na DOM;
- dostępność Frameworków SSR (Server-Side Rendering) – oba frameworki oferują rozwiązania do renderowania stron po stronie serwera. W przypadku Vue jest to framework Nuxt.js, a dla Reacta mamy Next.js;
- open source – zarówno React, jak i Vue są projektami open source. Oznacza to, że ich kod jest dostępny publicznie, co umożliwia społeczności programistycznej aktywny udział w ich rozwoju, zgłaszanie błędów oraz tworzenie rozszerzeń i bibliotek wspierających;
- wsparcie dla Jednostronicowych Aplikacji (SPA) – React i Vue są wykorzystywane do budowy jednostronicowych aplikacji (SPA), co pozwala na dynamiczną interakcję z użytkownikiem bez konieczności przeładowywania całej strony.
Te wspólne cechy potwierdzają, że zarówno React, jak i Vue są kompleksowymi narzędziami, zdolnymi sprostać wymaganiom nowoczesnych aplikacji webowych. Programiści mają możliwość wyboru frameworka, który najlepiej odpowiada ich preferencjom i potrzebom projektowym.
React vs. Vue - kluczowe różnice
React vs. Vue - kluczowe różnice
Każdy framework JavaScript ma swoje specyficzne zastosowanie i zachowania. W przypadku porównania React oraz Vue również możemy znaleźć różnice, a najważniejsze z nich to:
- data binding – w przypadku React istnieje jeden kierunek powiązań danych, gdzie aktualizacje stanu i ponowne renderowanie widoków informują komponenty o zmianach. W Vue istnieje dwukierunkowe powiązanie danych, które umożliwia automatyczną aktualizację danych w widoku i stanie komponentu;
- szablony – React korzysta z JSX, umożliwiającego definiowanie struktury komponentów bezpośrednio w kodzie JavaScript. Vue natomiast stawia na czytelne szablony oddzielone od logiki, ułatwiające utrzymanie i poprawę czytelności kodu;
- dokumentacja – dla frameworka React udokumentowanie jest obszerne, a dla niektórych może wydać się bardziej techniczne, wymagające zaawansowanego zrozumienia JavaScript. Dokumentacja Vue jest prosta i intuicyjna, szczególnie przyjazna dla początkujących programistów. Oferuje zwięzłe przykłady i wyjaśnienia;
- społeczność i wsparcie – React posiada ogromną społeczność i szerokie wsparcie, co przekłada się na dostępność bogatej bazy wiedzy, dodatkowych narzędzi oraz aktywności na platformie GitHub. W przypadku Vue społeczność jest mniejsza, co w niektórych przypadkach może utrudnić wyszukanie rozwiązań problemów lub zaczerpnięcia wsparcia wśród developerów Vue.
Kiedy wybrać framework React?
Kiedy wybrać framework React?
Warto zastanowić się, w jakich przypadkach należy wybrać framework React przy budowie aplikacji lub części jej funkcji. Framework React świetnie sprawdzi się, gdy:
- tworzysz aplikację mobilną – React Native oparty na React oferuje efektywne narzędzia do budowy rozwiązań na urządzenia przenośne;
- planujesz bardziej rozbudowaną aplikację – dla projektów, które wymagają zaawansowanej logiki, dużych rozmiarów i kompleksowej architektury, React dostarcza narzędzia i struktury, które sprzyjają rozwijaniu skomplikowanych aplikacji;
- zależy Ci na rozbudowanej społeczności – ze względu na swoją popularność, React cieszy się ogromną społecznością, co oznacza dostęp do bogatej bazy wiedzy, wsparcia oraz gotowych rozwiązań na platformie GitHub.
Kiedy wybrać framework Vue?
Kiedy wybrać framework Vue?
Framework Vue oferuje:
- łatwość nauki – dla osób, które dopiero zaczynają swoją przygodę z frameworkami JavaScript, Vue oferuje prostszą i bardziej intuicyjną dokumentację, co ułatwia naukę i szybki start;
- proste, małe aplikacje – w przypadku mniejszych projektów, gdzie prostota i szybki rozwój są priorytetem, Vue może być bardziej odpowiedni ze względu na swój minimalistyczny charakter;
- szybki development – Vue zapewnia narzędzia do szybkiego prototypowania i rozwijania projektów, co może być korzystne w sytuacjach, gdzie czas wdrożenia jest kluczowy;
- mnogość funkcji – gdy zespół programistyczny preferuje więcej wbudowanych funkcji, takich jak v-model, i korzysta z czytelnych szablonów zamiast JSX, Vue może być bardziej atrakcyjny;
- migracje starych aplikacji – w przypadku przenoszenia starych aplikacji, szczególnie zbudowanych na innym frameworku, Vue oferuje narzędzia ułatwiające migrację do nowszych technologii.
Podsumowanie – React czy Vue?
Podsumowanie – React czy Vue?
Wybór między React a Vue zależy od konkretnych potrzeb projektu, doświadczenia zespołu programistycznego oraz indywidualnych preferencji. React oferuje potężne narzędzia i rozbudowaną społeczność, co jest korzystne dla bardziej złożonych i skalowalnych aplikacji internetowych. Z kolei Vue wyróżnia się prostotą, łatwością nauki i szybkim rozwojem, co sprawia, że może być doskonałym wyborem dla mniejszych projektów oraz dla osób zaczynających swoją przygodę z frameworkami JavaScript. W ostatecznym rozrachunku oba frameworki mają swoje miejsce i zastosowanie w świecie front-end developmentu.