Webform, czyli jak skonfigurować formularze w Drupalu?
Formularze odgrywają istotną rolę w interakcji użytkownika ze stroną internetową. Pozwalają odwiedzającym witrynę na przekazywanie informacji, zgłaszanie zapytań czy dokonywanie transakcji. Wykorzystywany w Drupalu moduł Webform to wszechstronne rozwiązanie do tworzenia i konfigurowania takich formularzy. W poniższym artykule poznasz bliżej to narzędzie oraz dowiesz się, jak krok po kroku stworzyć i skonfigurować formularz w Drupalu za pomocą modułu Webform.

Czym jest Webform?
Czym jest Webform?
Moduł Webform jest rozwiązaniem typu Open Source stworzonym przez społeczność. Jego kluczową funkcją jest tworzenie formularzy oraz zbieranie informacji od użytkowników. Webform pozwala tworzyć ankiety czy kwestionariusze, a uzyskane wyniki eksportować do dowolnego arkusza kalkulacyjnego. Dzięki swojej wszechstronności i elastyczności Webform jest jednym z najpotężniejszych narzędzi w ekosystemie Drupala. Jeśli chcesz tworzyć wiele niestandardowych i unikalnych formularzy, to rozwiązanie będzie najlepszym wyborem.
Dlaczego warto korzystać z Webform przy tworzeniu formularzy?
Dlaczego warto korzystać z Webform przy tworzeniu formularzy?
Największe zalety stanowią:
- Łatwość użytkowania – moduł jest intuicyjny i prosty w obsłudze, dzięki czemu korzystanie z niego nie wymaga zaawansowanej wiedzy technicznej.
- Rozbudowany zestaw funkcji – narzędzie oferuje szeroki wybór pól i opcji konfiguracyjnych pozwalających na dostosowanie formularza do indywidualnych potrzeb.
- Możliwość integracji – Webform może być zintegrowany z innymi narzędziami, np. CRM lub systemem mailingowym.
- Łatwa analiza danych – strukturalny format danych zbieranych przez Webform usprawnia analizę zebranych informacji.
- Możliwość optymalizacji dla urządzeń mobilnych – Webform zapewnia łatwe dostosowanie formularzy do różnych urządzeń.
Instalacja modułu Webform
Instalacja modułu Webform
Moduł możesz zainstalować ręcznie poprzez pobranie i umieszczenie plików w katalogu modułów lub korzystając z menedżera pakietów Composer. W przypadku drugiego rozwiązania wystarczy wykonać polecenie, które pobierze moduł Webform oraz jego zależności. Szczegółowe informacje na temat instalacji i konfiguracji modułu znajdują się w jego dokumentacji.
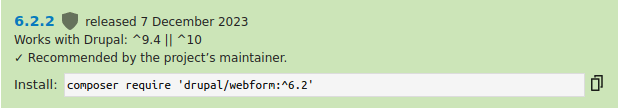
Otwórz wiersz i wykonaj polecenie: composer require 'drupal/webform:^6.2'. Komenda pobierze moduł Webform w wersji co najmniej 6.2.

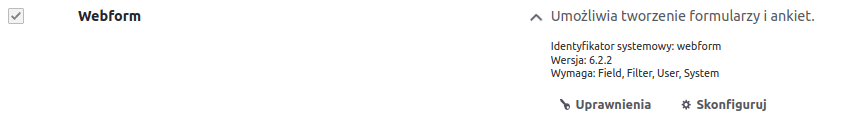
Włącz moduł z poziomu panelu Drupala (zakładka Rozszerz). Należy włączyć także Field API, System oraz User. Są niezbędne do korzystania z modułu Webform.

Alternatywną opcją jest wpisanie polecenia w terminalu: drush en drupal/webform.

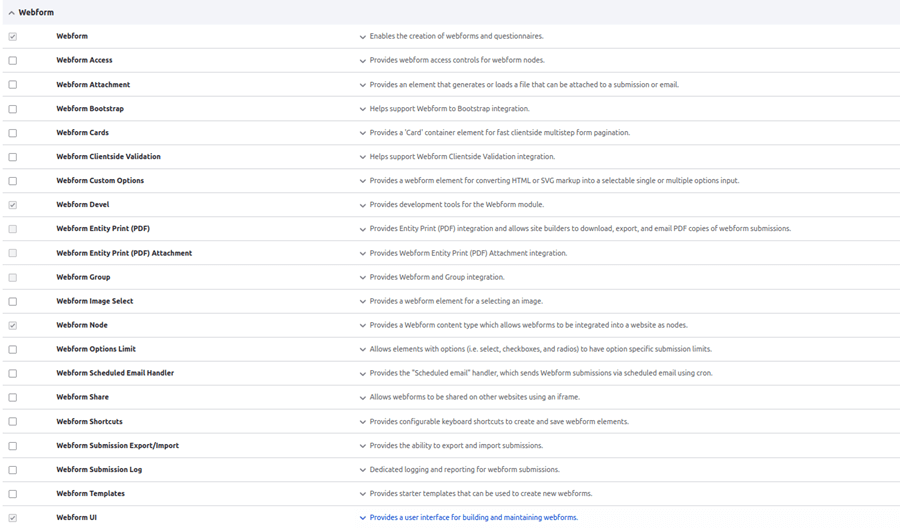
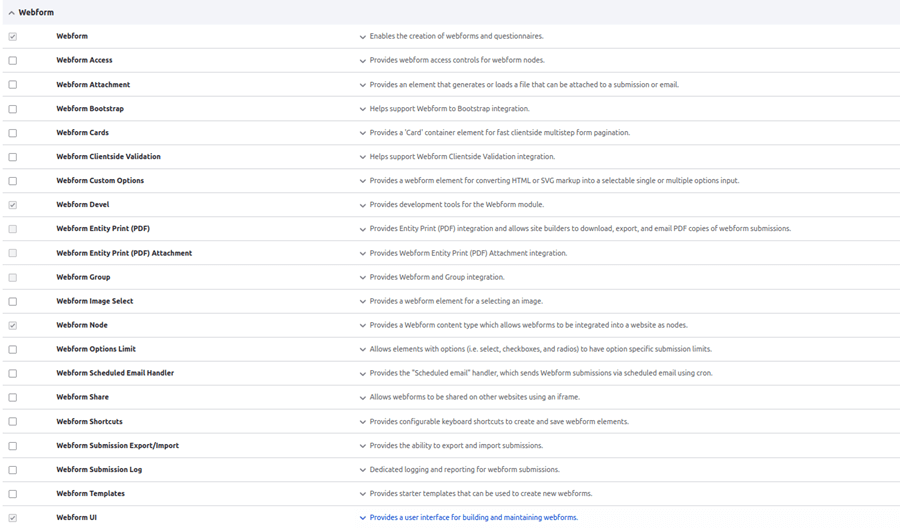
Po włączeniu modułu, pod sekcją Webform, możesz wybrać odpowiednie narzędzia zgodnie z Twoimi potrzebami.

Tworzenie formularza za pomocą Webform
Tworzenie formularza za pomocą Webform
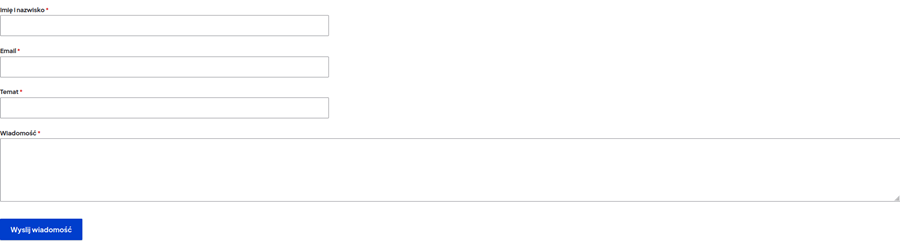
Najczęściej używanym rozwiązaniem jest formularz kontaktowy. W kolejnych krokach przewodnika dowiesz się, jak szybko i łatwo można go stworzyć.
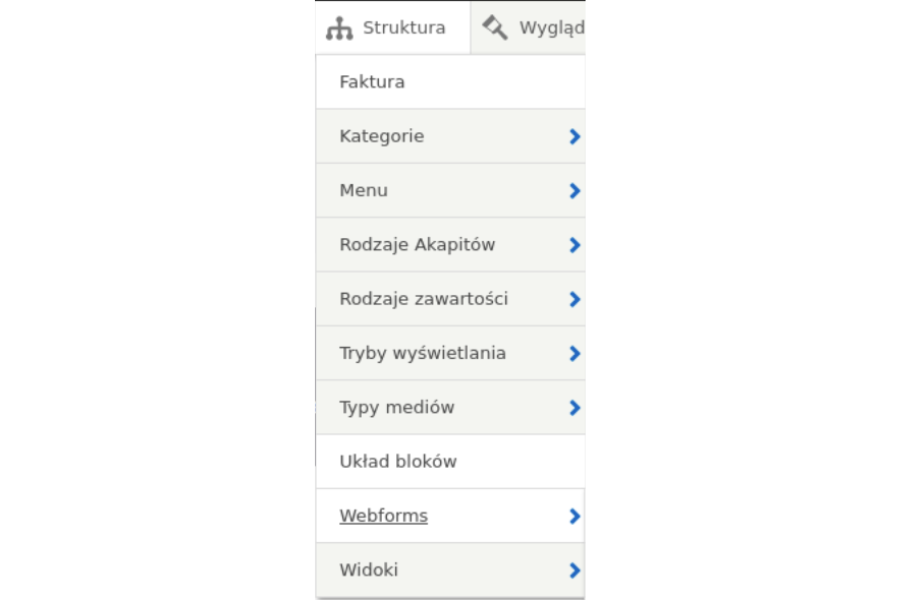
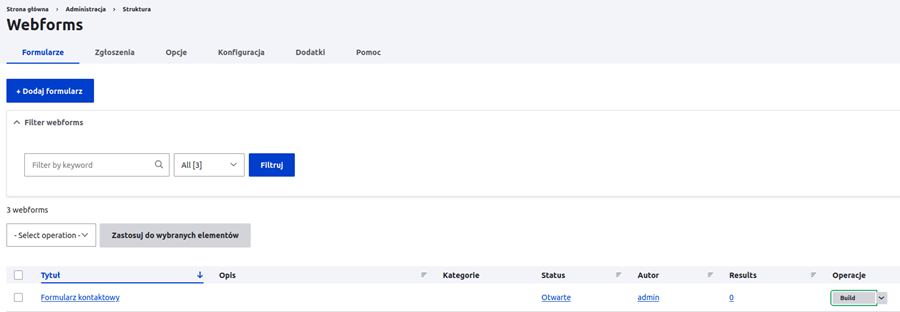
Przejdź do strony administracyjnej Drupala. W menu wybierz Struktura -> Webforms.

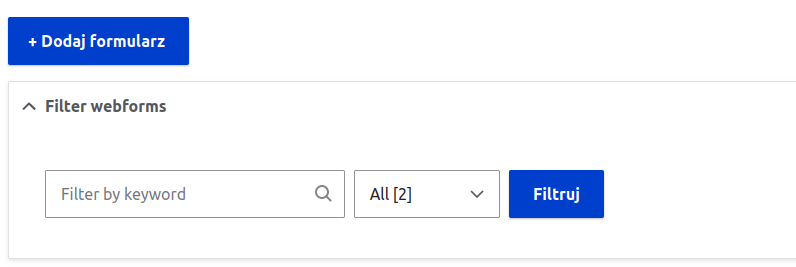
Po przejściu na stronę kliknij przycisk Dodaj formularz.

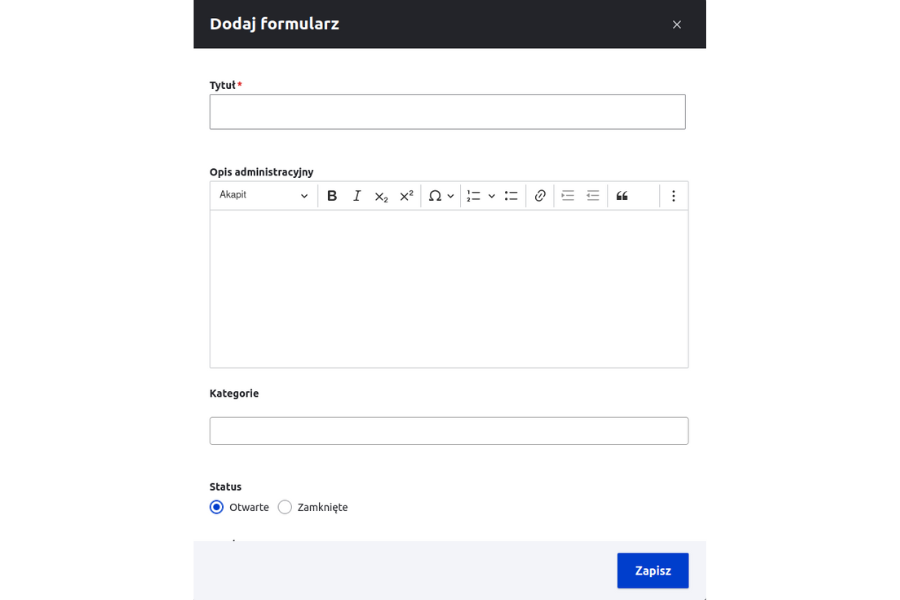
Wpisz tytuł i opcjonalnie krótki opis, kategorię oraz status.

Status Otwarte jest domyślny. Po wybraniu Zamknięte formularz nie będzie mógł być wypełniany przez użytkowników.
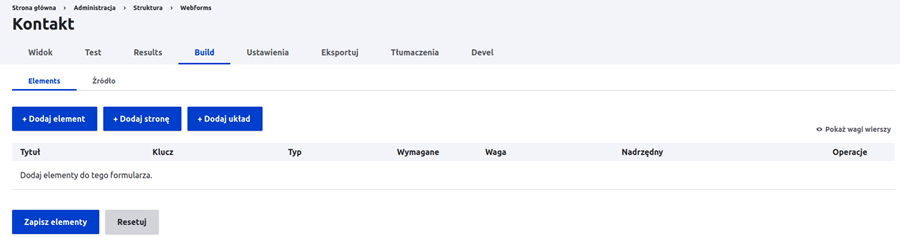
Po kliknięciu Zapisz zostaniesz przeniesiony na stronę utworzonego przed chwilą formularza.

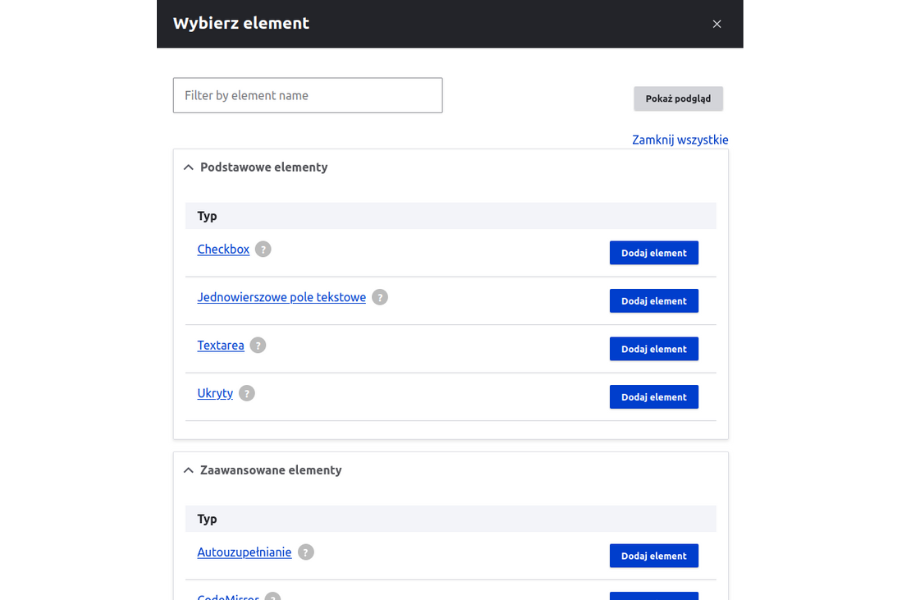
Wybierz Dodaj element i po pojawieniu się okna wyboru wyszukaj potrzebne pole.

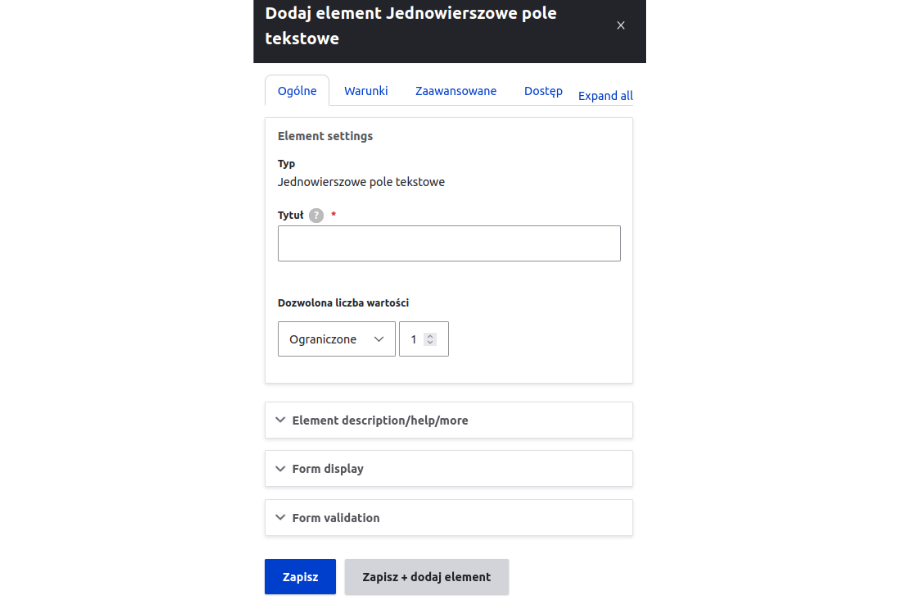
Wybierz pole Jednowierszowe pole tekstowe, uzupełnij tytuł i kliknij Zapisz.

Jeśli pole ma być obowiązkowe, zaznacz checkbox Wymagane.

Kontynuuj, dodając analogicznie do poprzedniego kroku kolejne pola:
- e-mail na adres mailowy,
- jednowierszowe pole tekstowe dla możliwości podania tytułu lub sprecyzowania tematu,
- textarea dla wiadomości, którą wypełni użytkownik.
Po dodaniu pól kliknij Zapisz elementy. Twój formularz jest gotowy do użycia. Klikając na górze kartę Widok zostaniesz przeniesiony do podglądu formularza.

Swój formularz możesz opublikować jako:
- stronę (domyślnie) – tworząc miejsce na swojej stronie, gdzie dodasz link do Twojego formularza, np. xyz.pl/formularz-internetowy/kontakt,
- node – tworząc node, który będzie odwoływał się w swojej treści do formularza,
- blok – umieszczając blok formularza na swojej witrynie. Możesz to zrobić, przechodząc do Struktura -> Układ bloków.
Funkcje Webforms
Funkcje Webforms
Zakres oferowanych możliwości narzędzia jest tak szeroki, że nie sposób omówić wszystkich w krótkim czasie. Jeśli chcesz poznać wszystkie funkcje Webform, zapoznaj się z dokumentacją modułu.

Skupmy się zatem na podstawowych funkcjach Webform. Co możesz znaleźć w poszczególnych kartach?
- Formularze – lista wszystkich istniejących formularzy. Domyślnie dostępny jest bazowy formularz kontaktowy,
- Zgłoszenia – zgłoszenia, które użytkownicy wypełnili i wysłali,
- Opcje – udostępnia predefiniowany zestaw wartości do ponownego wykorzystania, który jest dostępny dla przycisków opcji, pól wyboru i menu,
- Konfiguracja – w tym miejscu dokonujesz ogólnych zmian konfiguracyjnych w formularzach,
- Dodatki – lista modułów i narzędzi, które pomogą Ci ulepszyć formularze.

Jakie formularze można tworzyć z wykorzystaniem modułu Webform?
Jakie formularze można tworzyć z wykorzystaniem modułu Webform?
Korzystając z tego modułu, masz ogromne możliwości tworzenia interaktywnych i funkcjonalnych formularzy. Oto kilka przykładów różnych rodzajów rozwiązań, które możesz łatwo utworzyć:
- formularze kontaktowe – zapewniają szybkie i wygodne przekazywanie pytań, uwag i opinii,
- ankiety i kwestionariusze – umożliwiają zbieranie opinii, ocen i feedbacku. Zróżnicowane pytania będą pomocne podczas badania trendów, preferencji i obszarów wymagających udoskonaleń,
- formularze rejestracyjne – zapewniają praktyczną rejestrację online, ułatwiając użytkownikom zapisanie się do wydarzeń, społeczności lub usług,
- formularze logowania – umożliwiają dostęp do zastrzeżonych obszarów strony. Wymagają od użytkowników podania nazwy użytkownika i hasła w celu weryfikacji tożsamości,
- zgłoszenia i wsparcie techniczne – dzięki nim zapewnisz kanał komunikacji z klientami, gdzie będą mogli zgłaszać zdarzenia, pytania lub problemy.
Dobre praktyki, czyli o czym warto pamiętać, tworząc formularz?
Dobre praktyki, czyli o czym warto pamiętać, tworząc formularz?
Oto kilka zasad, którymi należy się kierować, korzystając z modułu Webform.
Dostępność
Wdrażając zasady dostępności, upewnij się, że Twoje formularze są przyjazne dla wszystkich użytkowników, włącznie z osobami niepełnosprawnymi.
Czytelne i jasne instrukcje oraz etykiety
Staraj się formułować instrukcje w prosty i zrozumiały sposób, aby użytkownik nie miał problemów ze zrozumieniem i wypełnieniem formularza.
Responsywność
Upewnij się, że Twoje formularze są responsywne i dostosowane do różnych rozmiarów ekranu. Pozwoli to na płynne i komfortowe korzystanie ze strony na urządzeniach stacjonarnych i przenośnych.
Bezpieczeństwo
Wprowadź środki bezpieczeństwa, takie jak CAPTCHA i szyfrowanie SSL, aby chronić dane użytkowników i zapobiegać spamowi.
Integracje Webform z innymi platformami
Integracje Webform z innymi platformami
Tak jak wspomnieliśmy wcześniej, Webform można zintegrować z różnymi narzędziami. Oto kilka przykładów:
HubSpot
Platforma marketingowa, którą można zintegrować z Drupalem za pomocą modułu. HubSpot oferuje szeroki zakres narzędzi do marketingu, sprzedaży i obsługi klienta, w tym CRM.
Dzięki integracji użytkownicy mogą korzystać z różnych funkcji, takich jak tworzenie formularzy, automatyzacja marketingowa, analiza danych, zarządzanie kontaktami oraz personalizacja treści. Kiedy użytkownik wprowadza swoje dane poprzez formularze na Twojej stronie, informacje są automatycznie przesyłane do narzędzia, które zarządza potencjalnymi klientami w HubSpot. Dzięki temu możesz efektywniej śledzić i obsługiwać potencjalnych klientów w systemie HubSpot.
Integracja umożliwia kompleksowe zarządzanie Twoją stroną internetową oraz prowadzenie skuteczniejszych działań marketingowych, ponieważ możesz wykorzystać zaawansowane funkcje HubSpot bezpośrednio w swoim środowisku Drupal.
Mailchimp
Moduł Webform Mailchimp umożliwia wysyłkę zgłoszeń z formularzy Webform do listy Mailchimp. Gdy ktoś wypełni formularz na Twojej stronie, informacje mogą być automatycznie przesyłane do listy subskrybentów w Mailchimpie.
Aby integracja działała, musisz skonfigurować odpowiednie połączenie między Twoim formularzem a listą w Mailchimpie. Moduł umożliwia mapowanie pól formularza w Drupalu na pola w Mailchimpie. Na przykład, jeśli w Twoim formularzu na stronie jest pole Imię, możesz ustawić, aby informacje wprowadzone w to pole były automatycznie wysyłane do odpowiedniego pola w Mailchimpie.
Mautic
Mautic to narzędzie, które pomaga w komunikacji z klientami oraz zarządzaniu kampaniami marketingowymi. Umożliwia wysyłanie e-maili marketingowych, śledzenie działań użytkowników na stronie, a także personalizację treści. Najlepszym wyborem w celu integracji Mautic z Drupalem jest moduł Webform Mautic. Używając go, masz możliwość dodawania funkcji obsługi Mautic do formularzy internetowych na Twojej stronie. Dzięki temu, gdy użytkownik wypełnia formularz, dane mogą być automatycznie przesyłane do Mautic, ułatwiając gromadzenie informacji o kontaktach oraz prowadzenie działań marketingowych. Możesz także zainstalować kod śledzący Mautic, aby móc monitorować aktywność użytkowników na swojej stronie. Dzięki informacji o sposobie korzystania z Twojej strony, możesz lepiej dostosować treści i działania marketingowe.
Podsumowanie
Podsumowanie
Moduł Webform to kompleksowe narzędzie, które w przystępny sposób pozwala na tworzenie formularzy, oferując szeroki wachlarz funkcji i możliwości personalizacji. Rozwiązanie sprawdzi się zarówno przy tworzeniu prostych ankiet, jak i złożonych formularzy rejestracyjnych. Integracje z innymi modułami i platformami rozszerzają możliwości Webform, umożliwiając bardziej zaawansowane operacje i analizy danych. Korzystanie z modułu Webform to nie tylko prosty sposób na zbieranie informacji od użytkowników, ale także skuteczne narzędzie do budowania interaktywnej komunikacji z odwiedzającymi stronę internetową.