Poradnik: optymalizacja grafiki na stronach internetowych
Niezależnie od tego, jaką stronę internetową prowadzisz, znajduje się na niej mniej lub więcej zdjęć. W każdym przypadku mają one jednak bardzo duży wpływ na pozycjonowanie. Z tego powodu optymalizacja grafiki pod SEO to bardzo ważna kwestia. Z poradnika dowiesz się, czym jest optymalizacja obrazów na stronę. Poznasz także 10 sprawdzonych sposobów, jak to robić.

Na czym polega optymalizacja plików graficznych?
Na czym polega optymalizacja plików graficznych?
Optymalizacja plików graficznych polega na dostosowywaniu ich parametrów w taki sposób, aby zdjęcia pomagały w pozycjonowaniu strony oraz były przystępniejsze w odbiorze dla użytkowników. Proces obejmuje liczne czynności, dzięki którym Google jest w stanie lepiej rozpoznać, czego dotyczy dana grafika, co pomaga w jej pozycjonowaniu. Odpowiednia optymalizacja zdjęć pod SEO pozwoli użytkownikom sprawnie je znaleźć i więcej się z nich dowiedzieć.
Dlaczego optymalizacja zdjęć na stronę internetową jest taka ważna?
Dlaczego optymalizacja zdjęć na stronę internetową jest taka ważna?
Grafiki są zdecydowanie największym obciążeniem dla działania stron; dane z najnowszego Web Almanac, opublikowanego przez HTTP Archive w 2024 roku wskazują, że same obrazy stanowią średnio aż 42% całkowitej wagi witryn WWW. I już to pokazuje, dlaczego trzeba je optymalizować. A jakie będą z tego korzyści?
- Krótsze czasy ładowania, co przełoży się na lepszą konwersję – praktycznie każde badanie potwierdza tę relację. Na przykład agencja Portent w 2022 r. przeanalizowała pod tym kątem 20 amerykańskich e-commerce’ów i ponad 27 tysięcy landing page’y. Okazało się, że witryny, które ładowały się w sekundę, osiągały średnią konwersję na poziomie 3,05%. Przy 2 sekundach spadała ona do 1,68%, a przy 5 sekundach – do zaledwie 1,08%;
- łatwiejsze pozycjonowanie strony – optymalizacja nie polega tylko na zmniejszaniu rozmiarów grafik; chodzi też o opisy alt czy dane strukturalne. Gdy strona ma dobrze opisane obrazy, stanowią one dodatkowe źródło informacji dla algorytmów Google o tym, co witryna ma do zaoferowania. A to automatycznie może zwiększyć szanse na wyższe pozycje w SERPach. Do tego dochodzi kwestia pozycjonowania zdjęć w Google Grafika; stamtąd także można sprowadzić na stronę wartościowy ruch;
- większa dostępność dla osób niepełnosprawnych – mamy tu na myśli głównie wspomniane atrybuty alt. Służą one nie tylko algorytmom, ale też czytnikom ekranu, z których korzystają osoby niewidome i niedowidzące.
- mniejsze obciążenie dla całej infrastruktury – im strona jest „cięższa”, tym więcej zajmuje miejsca na serwerze, wymaga większego transferu itd. Może więc się okazać, że optymalizacja grafik na stronie przy okazji pozwoli obniżyć np. koszty hostingu.
Optymalizacja grafiki – 10 sprawdzonych sposobów
Optymalizacja grafiki – 10 sprawdzonych sposobów
Przejdźmy zatem do omówienia praktycznych sposobów na optymalizację zdjęć. Znajdziesz tutaj wiele metod, które obejmują nie tylko podstawowe czynności jak zmniejszanie rozmiaru oraz kompresowanie zdjęć, ale także dbanie o przemyślaną nazwę pliku graficznego, atrybuty alt, czy stosowanie nowoczesnych formatów grafiki.
Odpowiedni format
Najprostszą rzeczą, jaką można zrobić, jest zmiana formatów zdjęć na lżejsze. Formaty nowej generacji potrafią zmniejszyć wagę grafik o kilkadziesiąt procent względem „klasycznych” JPEG i PNG, ale bez widocznych strat na jakości.
Jakie formaty zdjęć na stronę internetową zaleca dzisiaj Google?
- WebP – format rozwijany już od 2010 roku przez giganta z Mountain View; miał się stać złotym standardem dla grafik rastrowych w internecie i to faktycznie się udało – korzystają z niego wszystkie popularne przeglądarki. WebP wspiera zarówno konwersję stratną, jak i bezstratną, obsługuje nawet animacje – może zastąpić i JPEGa, i… GIFy. Ale najważniejsze jest to, że – jak pokazały wewnętrzne testy Google – pliki WebP są średnio o 25-34% mniejsze niż obrazy zapisane w JPEG i 26% lżejsze od plików PNG przy zachowaniu dokładnie tego samego poziomu jakości.
- AVIF – format wprowadzony lata później, w 2019 roku. Technicznie ma bardzo dużo zalet – jest średnio o 50% mniejszy niż pliki w JPEG, co udowodnili inżynierowie Netflixa. Wspiera również szerszy zakres głębi kolorów oraz dynamiki (HDR), dzięki czemu lepiej radzi sobie lepiej z zachowaniem detali i gradientów po kompresji zdjęć. Jedynym problemem na początku cyklu życia tego formatu było to, że niektóre przeglądarki go nie obsługiwały i zamiast plików AVIF wyświetlały grafiki w JPEG. Ale to już przeszłość.
- SVG – logo, ikony czy ilustracje, które są grafikami wektorowymi (a nie rastrowymi), cały czas najlepiej publikować w formacie SVG. Format ten bazuje nie na pikselach, lecz matematycznych opisach kształtów, które da się skalować w nieskończoność bez utraty jakości, plus jest też bardzo lekki.
Optymalizacja wagi grafiki
Kompresja grafiki to drugi z kroków do jej optymalizacji. W ten sposób znacząco zmniejszysz jej rozmiar. Nigdy nie pomijaj tego etapu, ponieważ wagę wielu zdjęć da się znacząco zmniejszyć właściwie z zerowym wpływem na jakość obrazu:

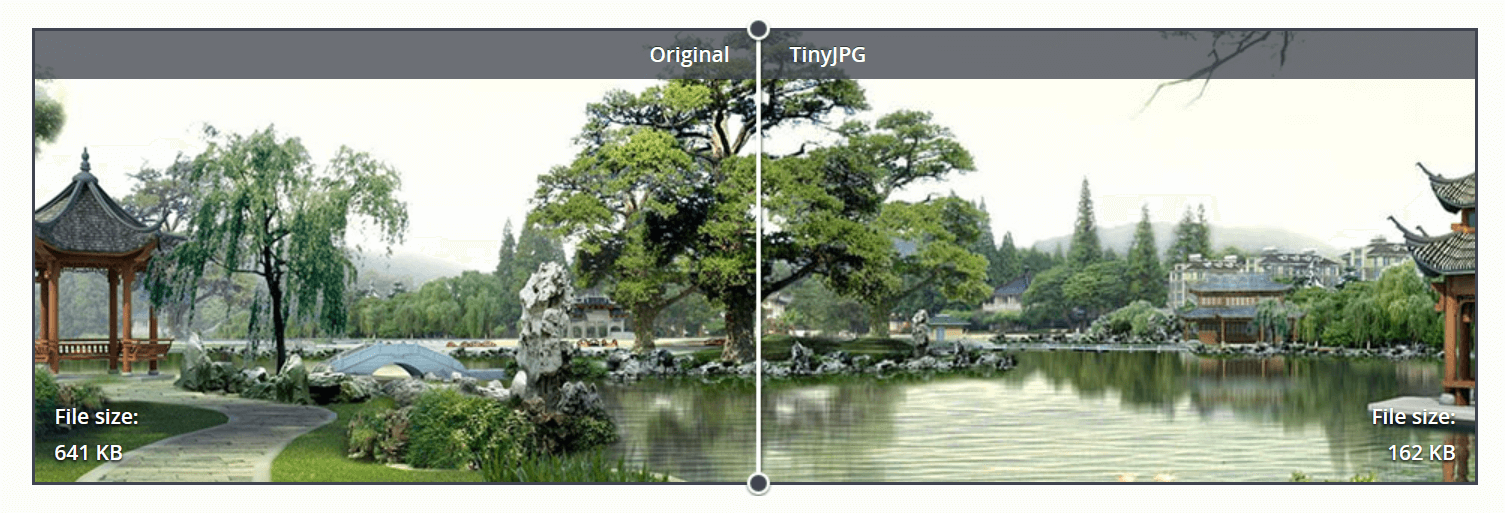
Źródło: tinyjpg.com
Przykład kompresji obrazu przy pomocy narzędzia TinyPNG. Choć waga grafiki zmalała praktycznie czterokrotnie, to różnice są ledwo zauważalne.
Dziś badania potwierdzają, że nawet jeśli „stratna” kompresja obniża – czysto technicznie – jakość grafik, to różnice są tak małe, że praktycznie niewidoczne dla ludzkiego oka. W eksperymencie przeprowadzonym przez twórców platformy Cloudinary okazało się, że nawet mocno skompresowane obrazy (gdy kompresja jest przeprowadzona prawidłowo!) osiągają, z perspektywy obserwatora, średnio… 98% zgodności z oryginałami. Nie trzeba się więc bać kompresji zdjęć na stronę, choć oczywiście, zawsze należy szukać złotego środka.
Jak zmniejszyć wagę zdjęcia? Do kompresji grafiki możesz skorzystać z takich narzędzi jak:
- TinyJPG;
- Compressor;
- Squoosh;
- ImageOptim – tylko dla MacOS.
A jeśli korzystasz z któregoś z popularnych CMS-ów jak Drupal, WordPress czy Magento, w bibliotekach pluginów znajdziesz wiele wtyczek, które będą automatycznie poddawać kompresji wszystkie grafiki wstawiane na stronę – przy większych serwisach ciężko byłoby to robić ręcznie. Tak działają np. WebP Express albo ShortPixel.
Optymalizacja wymiarów grafiki
Wymiary pliku zdjęciowego mają wpływ na końcową wagę, dlatego, jeśli to możliwe, warto w maksymalnym zakresie skrócić jego krawędzie. Rozmiar w kontekście optymalizacji grafiki pod SEO ma znaczenie jednak z jeszcze innego powodu. W sierpniu 2021 roku Google wprowadziło nowy czynnik rankingowy – Core Web Vitals. Obejmuje on wskaźniki, które mają znaczenie z punktu widzenia user experience.
Jednym z nich jest CLS – Cumulative Layout Shift (zbiorcze przesunięcie układu). Czy zdarzyło Ci się kiedyś, że chciałeś kliknąć wybrany przycisk na stronie, gdy nagle „uciekł” Ci on spod kursora? Doszło wtedy do tytułowego przesunięcia układu. Ma to wiele przyczyn: zagnieżdżone media, źle dobrane czcionki czy akcje oczekujące na odpowiedź sieci przed zaktualizowaniem DOM-u (Document Object Model). Jednym z powodów jest także nieokreślenie wymiarów zamieszczanych obrazów w HTML. W takim wypadku są dostosowywane dynamicznie podczas ładowania strony, przez co niektóre jej elementy „uciekają”.
Ale jest jeszcze drugi powód, dla którego trzeba zwracać uwagę na rozdzielczość grafik – smartfony. Cały czas można spotkać witryny, które wczytują pełnowymiarowe obrazy o szerokości 2000px nawet na smartfonach z ekranami… 375px. To tylko obciąża procesor i wydłuża czas ładowania.
Tymczasem od wprowadzenia HTML5 deweloperzy mogą opisywać grafiki w pliku HTML przy pomocy atrybutu srcset. Pozwala on przeglądarce wybrać odpowiednią wersję grafiki w zależności od rozdzielczości ekranu użytkownika, gęstości pikseli i szerokości viewportu (czyli obszaru wyświetlania treści na ekranie). Na przykład, jeśli użytkownik przegląda stronę na smartfonie o szerokości 375px i gęstości pikseli 2x, przeglądarka może pobrać z serwera zdjęcie w wersji 800px. Natomiast na desktopie o szerokości 1920px – wersję 1600px.
Właściwa nazwa pliku graficznego
Nazwa pliku graficznego jest nadawana automatycznie w mniej lub bardziej sensowny sposób. Czasami będzie to data i miejsce jego utworzenia, a w innych sytuacjach po prostu losowa liczba. W obu przypadkach nie można jednak do czynienia ze sprawną optymalizacją. Elementu tego nie można pozostawić przypadkowi, bo dobra nazwa pliku potrafi zdziałać wiele dobrego zarówno z punktu widzenia SEO, jak i użytkownika. Zastosowanie czegoś generycznego w postaci „obrazek-oferta” też nie poprawi zbyt wiele.
Dlatego do następujących zasad:
- dokładnie opisuj zawartość i cel pliku,
- rozdzielaj słowa dywizami "-",
- nie używaj polskich znaków,
- w naturalny sposób dodaj słowo kluczowe, które jest powiązane z główną treścią danej strony.
Przykłady niewłaściwych nazw grafiki na stronę:
- 3534613.jpg
- Wafercte200624.jpg
- wykresdotekstu.png
Przykłady dobrych nazw grafiki na stronę:
- wykres-popularnosci-magento.png
- uslugi-projektowania-stron-krakow.jpg
- akcesoria-do-komputera.jpg
Przemyślany adres URL grafiki
Pamiętaj, że prawidłowa nazwa pliku graficznego nie od razu będzie oznaczać dobrze zoptymalizowany adres URL. Trzymaj się tych samych zasad, omówiliśmy w poprzednim akapicie. Dzięki temu jego treść odnośnika będzie czytelniejsza dla Google oraz samych użytkowników. Oto przykładowy niepoprawny i prawidłowy adres url grafiki:
- https://xyz.pl/sites/default/files/images/231240iyaou.jpg (źle)
- https://xyz.pl/sites/default/files/images/menu-w-magento.jpg (dobrze)
Atrybuty alt i title
Atrybut alt, określany także jako alt tag i opis alternatywny, to atrybut HTML, który opisuje zawartość plików graficznych. Warto z niego korzystać, ponieważ pozwala robotom Google lepiej zrozumieć, czego dotyczy dane zdjęcie, ułatwiając tym samym proces indeksowania witryny. Sam atrybut alt to także dodatkowa okazja na zamieszczenie powiązanego słowa kluczowego. Warto też pamiętać, że osoby słabowidzące do przeglądania stron internetowych często wykorzystują specjalne oprogramowanie typu Text-to-Speech. Gdy napotka ono plik graficzny, odczytuje właśnie przyporządkowany do niego atrybut alt.
Czym z kolei jest atrybut title (określany też jako title tag)? W przeciwieństwie do wcześniej omówionego opisu alternatywnego nie daje on żadnych korzyści pod względem SEO. Warto go jednak stosować z myślą o użytkownikach. Poprawnie działający atrybut title pojawia się, gdy użytkownik nasunie kursorem na dany plik graficzny. Pomaga opisać to, co nie jest do końca jasne na pierwszy rzut oka. Załóżmy, że w połowie artykułu znajduje się zdjęcie budynku. Trudno się domyślić, jaki jest jego związek z tekstem. Jeśli jednak do grafiki dołączony jest title tag, to czytelnik będzie w stanie dowiedzieć się z niego, że jest to np. „biuro naszej filii w innym mieście”. Podczas gdy opis alternatywny powinno zamieszczać się praktycznie w każdym przypadku, tak atrybut title należy dodawać jedynie wtedy, gdy naprawdę potrzebne jest wyklarowanie znaczenia pliku graficznego.
Sitemapa xml dla plików graficznych
Jeśli Twoja strona ma dużo zdjęć, warto rozważyć przygotowanie osobnej sitemapy, która będzie zawierać wszystkie adresy URL prowadzące do grafik. Usprawni to indeksację, bo roboty Google będą mogły łatwiej dotrzeć do tych plików, które często są ukryte głębiej w strukturze strony.
Dane strukturalne
Dane strukturalne to świetny sposób na jeszcze lepsze zoptymalizowanie grafiki pod SEO. Pamiętaj jednak, że nie istnieje specjalny schema markup, który ma zastosowanie jedynie w przypadku zdjęć i w szczególny sposób jest promowany przez Google’a. W praktyce z racji natury niektórych formatów istnieje większa szansa, że dzięki oznaczeniu przez mikrodane pliki graficzne będą lepiej widoczne w Google’u. Wyświetlą się wówczas jako rich snippet, czyli z rozszerzonym opisem, np. z opiniami klientów.
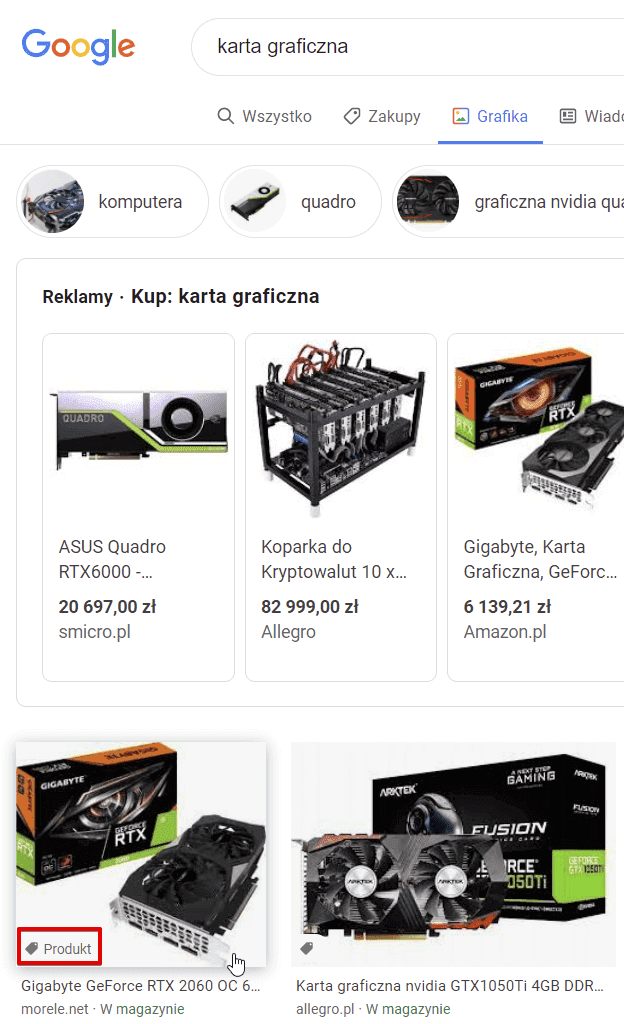
Przykładowo karuzela jest rodzajem poszerzonego wyniku wyszukiwania, który przybiera postać przewijalnej listy lub galerii, co oznacza, że obrazy odgrywają tutaj główną rolę. Inaczej to wygląda w sekcji Google Grafika. Zdjęcia oznaczone przez dane strukturalne otrzymują specjalną etykietkę np. Produkt:

Oznaczenie to daje użytkownikom informację na temat tego, czego dotyczy dane zdjęcie, co jest świetnym sposobem na optymalizację grafiki. Pamiętaj jednak, że skonfigurowanie takich plików według wytycznych nie gwarantuje od razu, że w wynikach wyszukiwania zostanie przyporządkowana im tego typu etykietka.
Lazy loading
Kolejnym prostym, ale skutecznym sposobem na optymalizację zdjęć na stronie będzie zastosowanie lazy loadingu, czyli odroczonego ładowania grafik, których w danym momencie nie widać na ekranie. Zamiast pobierać wszystkie obrazy od razu przy renderowaniu strony, przeglądarka czeka z pobraniem grafik below the fold do momentu, aż użytkownik zacznie scrollować w ich kierunku.
Od 2020 roku wszystkie główne przeglądarki wspierają natywny lazy loading za pomocą jednego, prostego atrybutu HTML:
<img src="obraz.jpg" loading="lazy" alt="Opis obrazu" width="800" height="600">Co więcej, najpopularniejsze CMSy już automatycznie dodają przy publikacji obrazów loading="lazy"; na przykład WordPress robi to od wersji 5.5 dla wszystkich grafik z wyjątkiem pierwszego obrazu na stronie.
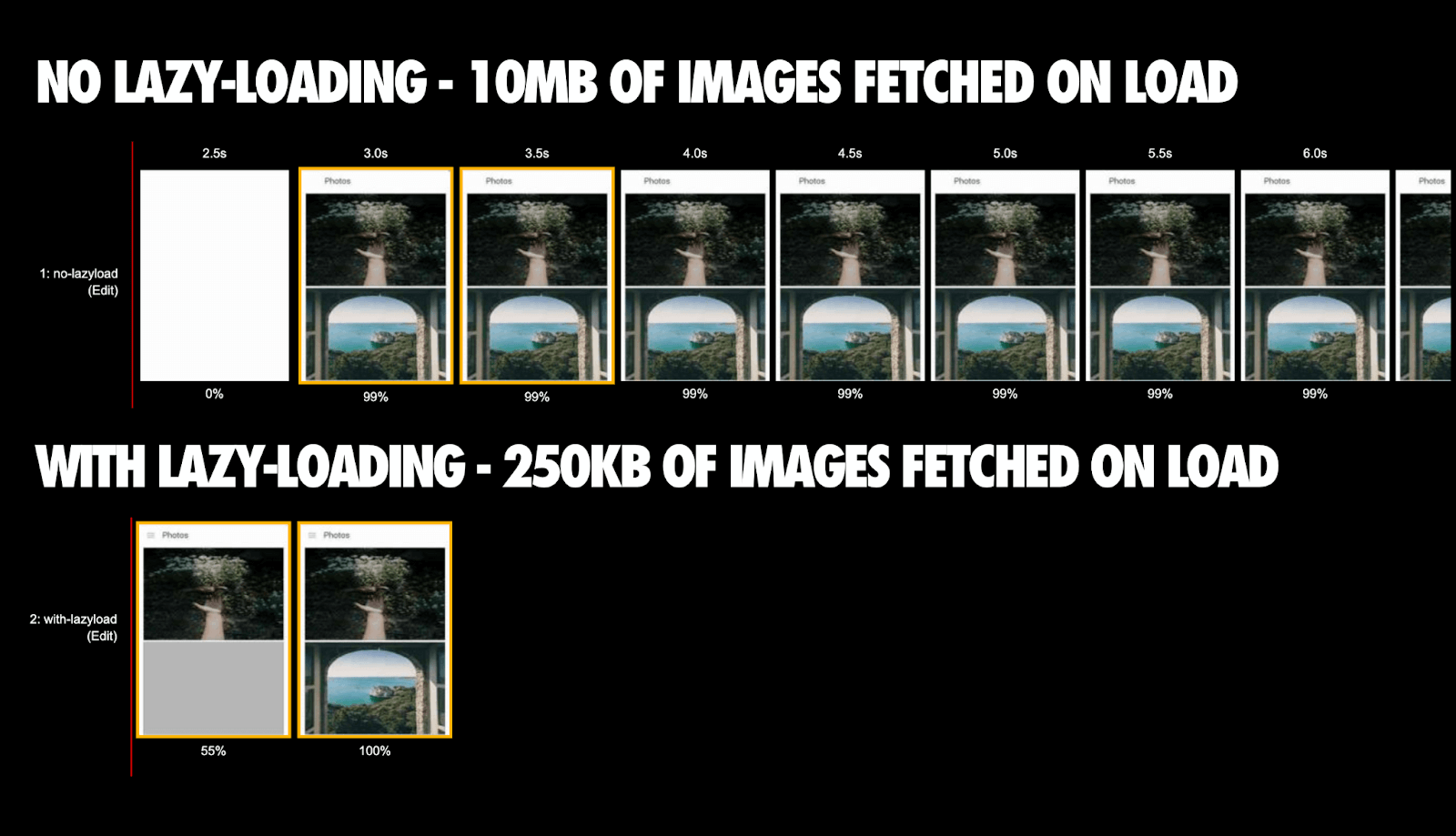
O tym, jak bardzo lazy loading potrafi skrócić czas ładowania strony pisał kilka lat temu na swoim blogu Addy Osmani, jeden z głównych developerów Google Chrome.

Źródło: addyosmani.com/blog/lazy-loading/
W bardzo prostym teście Osmani pokazał, że załadowanie tylko pierwszego ekranu strony z 211 obrazami w formacie WebP bez lazy loadingu wymaga pobrania i wyrenderowania przez przeglądarkę 10 MB grafik. Z lazy loadingiem dla wszystkich grafik poza above the fold – tylko 250 KB. To szczególnie ważne w kontekście Core Web Vitals i wskaźnika LCP (Largest Contentful Paint), który mierzy czas ładowania największego elementu na pierwszym widoku strony.
Unikalność i źródło zdjęć
Trochę pomijanym, a bardzo ważnym aspektem optymalizacji zdjęć pod SEO jest to, czy są one… unikalne.
Stockowe zdjęcia tych samych, uśmiechniętych osób w garniturach pojawiają się na tysiącach stron. I jest to najtańszy sposób, aby wypełnić witrynę treścią, ale jednocześnie najgorszy. Z dwóch powodów:
- algorytm Google bez problemu rozpoznaje takie grafiki i zazwyczaj je ignoruje (przez co tracisz szansę na to, że Twoja strona pojawi się wysoko w wynikach Google Grafika);
- oryginalne zdjęcia są ważnym sygnałem świadczącym o jakości całej witryny w kontekście E-A-A-T, które premiuje autorski content.
Użytkownicy doskonale zdają sobie sprawę z tego, jak wyglądają stockowe grafiki i nie zwracają dziś na nie uwagi. Nawet prosta ilustracja albo zdjęcie zrobione smartfonem będzie miała dla nich większą wartość… choć zawsze najlepiej zainwestować w profesjonalną sesję i dobrego grafika. Może się to opłacić – eksperyment przeprowadzony w Stanach przez badaczy z Marketing Experiments wykazał, że strony z prawdziwymi zdjęciami pracowników i produktów osiągają konwersję wyższą o nawet 35% względem tych, które używają grafik ze stocka.

Optymalizacja grafiki – podsumowanie
Optymalizacja grafiki – podsumowanie
Optymalizacja grafiki na potrzeby strony WWW to całkiem złożone zadanie, które składa się z kilku kroków. Warto jednak stosować się do wszystkich omówionych w artykule porad. Dzięki temu Twoja strona będzie działać znacznie sprawniej, zostanie lepiej wypozycjonowana w Google, a Ty bez przeszkód przekażesz za pomocą zdjęć najważniejsze informacje dla użytkowników.