Core Web Vitals – czym są i jaki mają wpływ na strony internetowe?
Już wkrótce jakość strony internetowej stanie się częścią algorytmu Google i wpłynie na pozycję witryny w rankingu wyszukiwarki. Kluczowymi czynnikami oddziaływującymi na ocenę jakości www stanie się Core Web Vitals. Dowiedz się, pod jakim kątem będzie analizowana strona internetowa przez Google’a. Co zrobić, by nie straciła swojej pozycji? Sprawdź, w jaki sposób ją promować i na co zwracać uwagę, tworząc nową www.

Core Web Vitals – co to jest?
Core Web Vitals – co to jest?
Core Web Vitals oznacza w języku polskim podstawowe wskaźniki internetowe. Jest to zbiór określonych czynników występujących na stronie www, które Google uważa za ważne dla użytkownika korzystającego z Internetu. Google chce jeszcze bardziej nagradzać witryny, które są funkcjonalne, dbają o użyteczność oraz wygodę internauty i właśnie w tym ma pomóc mierzenie Core Web Vitals.
Na Core Web Vitals składają się:
- LCP (Largest Contentful Paint) – czas wczytania www,
- FID (First Input Delay – interaktywność,
- CLS (Cumulative Layout Shift) – stabilność ładowanej treści.
Core Web Vitals nie są wskaźnikami czysto technicznymi, opisują one raczej doświadczenia korzystania ze strony przez użytkownika. Mimo wszystko warto zwrócić uwagę na podstawowe wskaźniki internetowe, budując nową stronę www. Aktualizacja Google pokazuje kierunek zmian, za którym należy podążać, aby osiągać wysokie pozycje. Na tej liście są właśnie Core Web Vitals.
Jakie znaczenie dla stron internetowych mają Core Web Vitals?
Jakie znaczenie dla stron internetowych mają Core Web Vitals?
Core Web Vitals pozwalają na zbieranie doświadczeń użytkowników dotyczących ich funkcjonowania na danej stronie. Badania są przeprowadzane w czasie rzeczywistym, dzięki czemu analiza zapewnia szerokie spojrzenie na kondycję witryny. Podstawowe wskaźniki internetowe są czynnikiem rankingowym mającym wpływ na pozycję strony w wyszukiwarce oraz user experience. Co więcej, sprzedaż i inne czynniki konwersji są uzależnione od jakości i funkcjonalności strony. Wolno lub błędnie ładująca się strona sprawi, że klient będzie wolał przejść na stronę konkurencji.
Wydajność witryny jest niezwykle ważna, ponieważ dłuższy czas wczytywania strony zwiększa współczynnik odrzuceń. Według Google’a wydłużenie ładowania się witryny o 1-3 sekundy powoduje wzrost wskaźnika odrzuceń o 32%, a wydłużenie o 1-6 sekund zwiększa ten sam współczynnik średnio aż do wartości 106%. Przynosi to ogromne straty właścicielom stron, które są nieprawidłowo zoptymalizowane. Może to skutkować spadkiem pozycji witryny w SERP-ach. W tej sytuacji wpływ Core Web Vitals na biznes staje się jeszcze większy.
Warto pamiętać, że na pozycję w Google pracuje się latami. Jeśli kondycja techniczna strony jest słaba, nawet jakościowe treści i inne wysiłki niewiele dadzą. Mało responsywna strona, która wyświetla się nieprawidłowo na mobile’u, długo ładujące się zakładki, wyskakujące pop-upy utrudniające prawidłowy odczyt www to czynniki, które irytują użytkownika i wpływają negatywnie na konwersję. Sprawdź, jak przyspieszyć ładowanie stron internetowych.
Mierzenie Core Web Vitals
Mierzenie Core Web Vitals
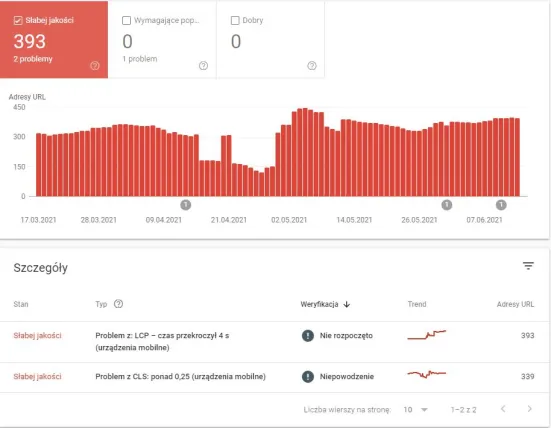
Mierzenie Core Web Vitals warto przeprowadzić za pomocą dwóch narzędzi. Jednym z nich jest Google Search Console, które posiada raport podstawowych wskaźników internetowych. Jest on przygotowywany w czasie rzeczywistym na podstawie danych zebranych podczas korzystania użytkowników ze strony. Pozostają oni przy tym anonimowi – raport Google Search Console nie narusza ich prywatności. Znajdziesz go w sekcji Eksperymenty i personalizacja w zakładce Podstawowe wskaźniki internetu. Raport pozwala na bliższe zapoznanie się z ewentualnymi problemami.

źródło: Google Search Console
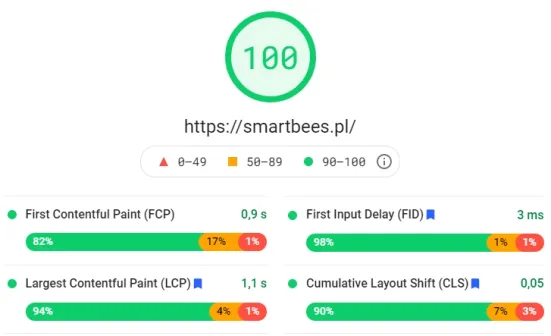
Drugim z narzędzi jest PageSpeed Insights pozwalający na przeanalizowanie problemów, które na Twojej stronie napotkali konkretni użytkownicy. Narzędzie umożliwia przejrzenie każdego przypadku błędu, jaki występuje w Core Web Vitals. Page Speed Insights pokazuje osobne wartości dla strony desktopowej oraz w wersji mobilnej.

LCP – Largest Contentful Paint
LCP – Largest Contentful Paint
LCP, czyli Largest Contentful Paint, to składowa Core Web Vitals określająca potrzebny witrynie czas do załadowania głównej części strony – above the fold. Jest to ten element, który wyświetla się jako pierwszy ekran bez konieczności dalszego scrollowania. LCP odzwierciedla rzeczywisty czas niezbędny do załadowania się strony.
LCP – jaki powinien być wynik?
LCP – jaki powinien być wynik?
W PageSpeed Insight wynik podawany jest na dwa sposoby:
- w procentach – program określa, ile razy strona otwierała się w dopuszczalnym przedziale czasowym, przeciętnym lub nieprawidłowym, po uwzględnieniu ostatnich 28 dni,
- w sekundach – narzędzie wskazuje, ile czasu potrzeba, by załadować stronę. Czas ten powinien wynosić mniej niż 2,5 sekundy. Jeśli jest dłuższy niż 4 sekundy, należy jak najszybciej zoptymalizować stronę.
LCP – szczegóły analizy
LCP – szczegóły analizy
Podczas analizy LCP (Largest Contentful Paint) brane są pod uwagę tylko te elementy, które całe wyświetlają się w pierwszym widoku. Jeśli któryś z komponentów znajduje się poza tym obszarem, analiza go nie obejmie. Tymi elementami mogą być zdjęcia, grafiki, obrazy czy bloki tekstowe. Test szybkości strony najlepiej przeprowadzić w PageSpeed Insights, narzędzie przeanalizuje dokładnie dane ze wskazanego adresu URL. Jeśli potrzebujesz całościowej analizy, warto zajrzeć do Google Search Console, tam znajduje się raport z listą stron zawierających błędy oraz raport z podziałem na mobile i desktop.
LCP – w jaki sposób poprawić wynik?
LCP – w jaki sposób poprawić wynik?
Aby osiągnąć właściwy wynik LCP, należy zoptymalizować stronę, poprawiając znajdujące się na niej błędy. Najczęściej są to problemy związane z powolnym serwerem i blokowaniem przez to dalszego renderowania strony. Jednym z głównych czynników wpływających na niekorzystny LCP jest nieużywany kod JavaScript na stronie, który warto usunąć. Pomocna okaże się również optymalizacja grafik, a także priorytetyzacja niektórych zasobów, usunięcie dużych elementów ze strony oraz konfiguracja lazy loading, czyli tzw. leniwego ładowania www.
FID – First Input Delay
FID – First Input Delay
Kolejnym z elementów Core Web Vitals jest FID (First Input Delay). To czas, jaki musi upłynąć, by klient mógł wejść w interakcję ze stroną, np. kliknąć baner. Zdarzają się bardzo często sytuacje, gdy strona wygląda na załadowaną, a nie można na niej nic zrobić. Negatywnie wpływa to na odczucia użytkowników, dlatego warto dołożyć starań, aby temu zapobiec.
FID – jaki powinien być wynik?
FID – jaki powinien być wynik?
W tym przypadku im mniejsza wartość FID, tym lepiej. Wynik powinien oscylować poniżej 100 milisekund. Jeśli wynosi on od 100 do 300 milisekund, stanowi wartość przeciętną, powyżej 300 należy koniecznie zoptymalizować stronę.
FID – szczegóły analizy
FID – szczegóły analizy
FID dokładnie określa czas pomiędzy pierwszą akcją wykonaną przez użytkownika a reakcją witryny. Jako akcję przyjmuje się np. kliknięcie lub przyciśnięcie przycisku na stronie. Analiza odbywa się tylko w trakcie rzeczywistego korzystania ze strony.
FID – w jaki sposób poprawić wynik?
FID – w jaki sposób poprawić wynik?
Głównym powodem zbyt wydłużonego czasu reakcji jest kod Java Script. Warto zoptymalizować pliki, rozbić je na mniejsze, usunąć nieużywane fragmenty kodu, przenieść te z niższym priorytetem do dalszej części pliku. W celu osiągnięcia lepszego wyniku FID przez witrynę można skorzystać z pamięci podręcznej przeglądarki, która pozwoli na szybsze ładowanie strony.
CLS – Cumulative Layout Shift
CLS – Cumulative Layout Shift
Ostatni element Core Web Vitals to wskaźnik, który analizuje wszystkie niepożądane przesunięcia layoutu strony, występujące w trakcie jej ładowania się. Mowa tutaj o grafikach czy zdjęciach lub innych elementach www, które wraz z renderowaniem witryny zmieniają swoją pozycję i wygląd, wpływając na cały układ strony.
CLS – jaki powinien być wynik?
CLS – jaki powinien być wynik?
Wynik CLS (Cumulatice Layout Shift) powinien nie przekraczać 0,1. Wartość powyżej 0,25 to must have optymalizacji. Stabilność witryny to minimum 75% użytkowników z wynikiem poniżej 0,1.
CLS – szczegóły analizy
CLS – szczegóły analizy
Jeśli element zmieni pozycję w chwili renderowania, jest to tzw. nieoczekiwane przesunięcie układu strony. Pojawiające się nowe elementy oraz zmiana wielkości już występujących grafik nie jest brana pod uwagę w analizie, jeśli nie powoduje zmiany w całym układzie witryny. Co ciekawe, CLS analizuje dane podczas całej wizyty, nie tylko w jej początkowej fazie. Analiza jest rzeczywistym wynikiem bazującym na autentycznych wizytach użytkowników danej strony www.
CLS – w jaki sposób poprawić wynik?
CLS – w jaki sposób poprawić wynik?
Nieoczekiwane przesunięcia w layoucie powstają najczęściej na skutek asynchronicznego ładowania zasobów strony internetowej. Problemem jest również pobieranie zasobów strony z zewnętrznych źródeł, a nawet wydłużone renderowanie fontów. Aby wynik był prawidłowy, bardzo ważne jest, by już na etapie budowy stron www trzymać się ogólnych standardów.
Istotne jest skrupulatne przygotowywanie opisów grafik czy wideo oraz dodawanie do nich atrybutów związanych z ich wielkością. Używanie atrybutu set size pozwala przeglądarce na realną ocenę, ile miejsca potrzebuje dany element. Warto również zwrócić uwagę na okienka reklam. Muszą mieć zarezerwowaną odpowiednią przestrzeń, w której będą występować. Niezbyt profesjonalnie wyglądają przeskakujące okienka w sytuacji, gdy wyświetli się reklama. Negatywnie wpływa to również na wskaźnik CLS. Aby poprawić wynik, warto również dodać elementy interfejsu użytkownika do widocznej części ekranu startowego.
Podstawowe wskaźniki internetowe – podsumowanie
Podstawowe wskaźniki internetowe – podsumowanie
Podsumowując, Core Web Vitals wpływają na witrynę od strony technicznej, oddziałując na pozycje w Google, ale nie tylko. Dlatego warto o nie dbać już na etapie powstawania strony internetowej. Kiedy jest ona zoptymalizowana, użytkownik to odczuje. Dobrze przygotowana witryna powinna być szybka i przyjazna pod względem UX. Pozwala to na maksymalizowanie zysków firmy, budowanie pozytywnych relacji z klientami oraz przekłada się na wyższą konwersję i niższy współczynnik odrzuceń.
Google planuje wprowadzić oznaczenie stron, które są przyjazne dla użytkownika. Oznaczenie to w dużej mierze będzie oparte właśnie o Core Web Vitals. Google chce, by internauta wiedział, że dany portal jest uznany za przyjazny w użytkowaniu. Tym sposobem gigant z Doliny Krzemowej przekonuje właścicieli stron internetowych do zainwestowania w rozwiązania UX.