Błędy 404 - czym są, jak je wykryć i naprawić?
404 Not Found to jeden z tych błędów, na który w internecie trafiamy wszyscy – bo w zasadzie nie da się go wyeliminować. Ale jeśli prowadzisz własną witrynę, możesz się na niego przygotować… i zmniejszyć szanse, że Twoich użytkowników przywita pusta strona. Jak naprawić error 404? Jak duży może być wpływ kodu błędu 404 na SEO? O tym, ale też o najczęstszych przyczynach tego frustrującego komunikatu, piszemy w tym tekście.

Czym jest błąd 404?
Czym jest błąd 404?
Błąd 404 to komunikat HTTP, który informuje, że żądana przez użytkownika strona nie została znaleziona na serwerze. Najczęściej oznacza to, że użytkownik próbuje otworzyć adres URL, który nie prowadzi do żadnej istniejącej podstrony – co może wynikać z tego, że strona została przeniesiona pod inny adres lub usunięta z serwera. Ale równie dobrze może chodzić też o zwykłą literówkę.
Jeśli serwer nie jest w stanie znaleźć żądanej strony, użytkownik zobaczy albo frustrujący komunikat 404 Not Found, albo – w najlepszym razie – przygotowaną przez twórców witryny specjalną, spersonalizowaną stronę błędu.
Natomiast dla robotów Google to będzie jasny komunikat, że dana podstrona nie istnieje, co może wpłynąć negatywnie na widoczność całej witryny… ale nie musi. Wszystko zależy od tego, jak często takie błędy występują i jak sobie z nimi radzisz.
Komunikaty świadczące o błędzie 404
Komunikaty świadczące o błędzie 404
To, w jaki sposób użytkownik dowie się o błędzie 404, zależy od konfiguracji strony i serwera, ale też od samej przeglądarki. Można więc spotkać ostrzeżenie:
- 404 Nie znaleziono;
- 404 Not Found;
- 404 strona nie została znaleziona;
- 404 żądany adres URL nie został znaleziony na serwerze;
- 404 strona nie istnieje;
- 404 strona o podanym adresie nie istnieje;
- Kod błędu: 404;
- Błąd 404;
- Error 404.
Każdy z nich ma dokładnie takie samo znaczenie.
Jak wygląda błąd 404?
Jak wygląda błąd 404?
Różnie może też prezentować się sama strona błędu. Automatycznie wygenerowany przez serwer HTTP komunikat najczęściej wygląda tak:

Automatycznie generowany kod błędu 404 na stronie
Co ciekawe, jeszcze pod koniec lat 00. podobnym ekranem mogły pochwalić się nawet największe witryny, na przykład… YouTube (i 16 innych witryn spośród najpopularniejszych stron w USA, jak przeanalizowali specjaliści Pingdom).
Na drugim biegunie znajdują się customowe ekrany błędu, które:
- są jasnym sygnałem dla użytkownika, że „nasza witryna działa”;

Kod błędu 404 na stronie Smartbees
- podpowiadają, co zrobić dalej – wrócić na stronę główną/skorzystać z wyszukiwarki/sprawdzić, czy do adresu nie wkradła się literówka;

Kod błędu 404 na stronie Spider's Web
- wyróżniają się estetycznie – na stronie Spider’s Web jest to ekran stylizowany na windowsowy BSoD (blue screen of death), a na Amazonie… zdjęcia pupili pracowników firmy.

Kod błędu 404 na stronie Amazon
Jakie są najczęstsze przyczyny występowania błędu 404?
Jakie są najczęstsze przyczyny występowania błędu 404?
Według firmy Cludo – twórców narzędzia do tworzenia customowych stron 404 – tylko 17% wszystkich błędów 404 Not Found wynika z tego, że na stronie znalazł się uszkodzony albo nieaktualny URL. Najczęściej chodzi o literówki przy wpisywaniu adresu na pasku URL (dla ruchu direct), w mailach czy przy udostępnianiu linków w social mediach.
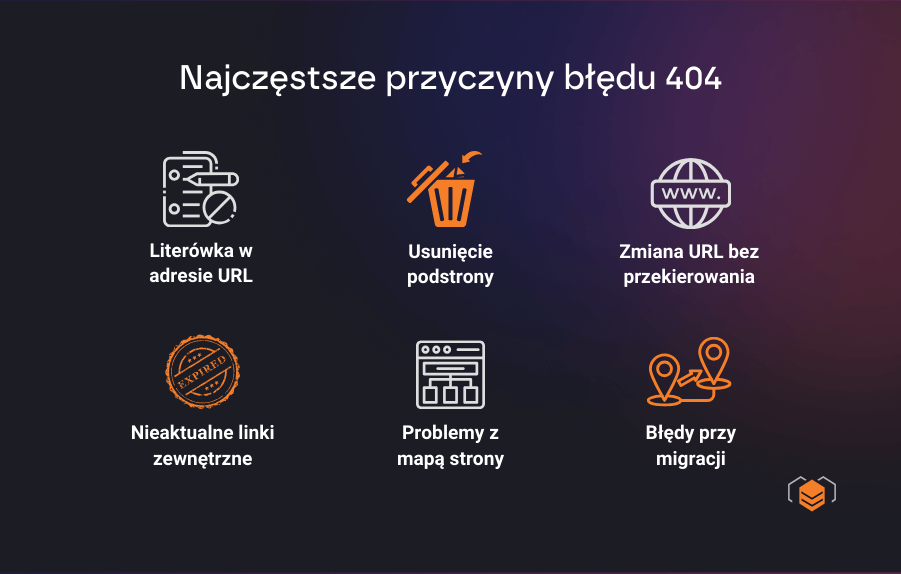
A jeśli chodzi o stricte techniczne przyczyny błędów typu „404 strona nie została znaleziona”, mogą to być:
- Usunięcie strony lub pliku – jeśli strona lub plik został fizycznie usunięty z serwera, a wciąż prowadzą do niego linki – każde żądanie do tego zasobu zwróci błąd 404 Not Found.
- Zmiana adresu URL bez przekierowania – jeżeli przy pracy nad stroną zmieniła się struktura adresów URL (np. ścieżka podkategorii w sklepie: /produkty/skaner-3d została zmieniona na: /oferta/skanery-3d) każdy link ze starą ścieżką może zwrócić error 404 przy wywołaniu zasobu z serwera.
- Nieaktualne linki zewnętrzne – podobna kwestia; jeśli inne strony internetowe linkują do Twojej domeny, ale pod adres, który już nie istnieje, użytkownicy trafią na błąd 404. W przypadku linków zewnętrznych nie masz bezpośredniej nad nimi kontroli; ze swojej strony możesz tylko ustawiać przekierowania.
- Problemy z sitemap – jeśli korzystasz z automatycznie generowanej mapy strony, pamiętaj, że ona też może zawierać nieaktualne adresy.
- Błędy przy migracji – w trakcie zmiany domeny albo systemu CMS łatwo przeoczyć adresy, które nie mają swoich bezpośrednich odpowiedników w nowej strukturze. Takimi typowymi błędami mogą być skopiowanie plików bez odtworzenia odpowiednich reguł w .htaccess albo brak importu przekierowań z poprzedniego CMSa.

Najpopularniejsze przyczyny błędu 404 w witrynach
Jak kody błędu 404 wpływają na SEO i UX?
Jak kody błędu 404 wpływają na SEO i UX?
Po stronie UX każdy napotkany błąd 404 oznacza przerwaną ścieżkę użytkownika. Gdy trafi on na nieistniejącą podstronę – przeglądając ofertę czy próbując dopiąć zakupy na ostatni guzik – może go to albo nieco zaskoczyć, albo sfrustrować. Znaczna część klientów e-commerce po trafieniu na stronę 404… po prostu porzuci proces zakupowy.
Drugą kwestią jest to, jak do błędów 404 podchodzi Google. Search Engine Journal przytacza w tej sprawie słowa Johna Muellera, czyli łącznika Google ze specjalistami SEO. Według niego nawet sytuacja, w której 30-40% wszystkich URLi w obrębie witryny skutkuje komunikatem 404 Not Found, powinna być dla robotów całkiem naturalna, zwłaszcza w przypadku starszych witryn.
Ale jeśli takie błędy pojawiają się regularnie na ważniejszych podstronach, może to prowadzić do:
- ograniczenia crawl budgetu – czyli liczby podstron, które crawlery Google skanują podczas jednej wizyty. Algorytm z założenia nie chce tracić zasobów na indeksowanie stron z błędem 404; jeśli będzie ich dużo, może to prowadzić do problemów z indeksowaniem tych podstron, które faktycznie działają;
- utraty potencjału linków przychodzących – jeśli do strony prowadzą wartościowe linki zewnętrzne, a adres URL zwraca błąd 404, cały płynący z nich link juice przepada – a to może być duża strata dla autorytetu domeny;
- wzrostu współczynnika odrzuceń – użytkownik, który trafia w ślepą uliczkę, rzadko wraca – zwiększa to współczynnik odrzuceń i skraca średni czas sesji, co również może być dla Google sygnałem jakości strony.
Opinii w tym obszarze zasięgnęliśmy z pierwszej ręki, czyli od naszego kolegi z zespołu:
Nienaprawione błędy 404 są jak pozostawione dziury w dachu Twojego domu – prędzej czy później doprowadzą do poważniejszych problemów. W kontekście SEO regularne monitorowanie i naprawianie strony 404 pokazuje wyszukiwarkom, że dbasz o jakość swojej witryny, a także doświadczenie użytkownika. Z mojego wieloletniego doświadczenia wynika, że skuteczne zarządzanie stronami 404 może zatrzymać nawet 20-30% potencjalnie utraconego ruchu organicznego i znacząco poprawić współczynnik konwersji. To jeden z elementów technicznych, który ma bezpośredni wpływ zarówno na widoczność strony w SERP-ach, jak i na wyniki biznesowe.
Jak znaleźć błędy 404 na swojej stronie internetowej?
Jak znaleźć błędy 404 na swojej stronie internetowej?
Żeby zacząć naprawiać błędy 404, musisz najpierw wiedzieć, gdzie one występują. Problem w tym, że użytkownicy raczej nie poinformują Cię o niedziałających linkach – po prostu opuszczają stronę. Istnieje jednak całkiem sporo narzędzi, które umożliwią Ci monitoring błędów 404 (jak i wszystkich innych komunikatów HTTP).
Google Search Console (GSC)
Google Search Console jest pierwszym miejscem, które warto sprawdzić przy większości problemów ze stroną. W raporcie Strony → Nieznalezione (404) znajdziesz wszystkie adresy URL, które zwróciły kod stanu HTTP 404 przy próbie skanowania przez crawlery. I tylko wtedy; GSC wykryje błędy, które wynikają na przykład z błędów w strukturze adresów URL lub brakujących przekierowań, ale przy źle wpisanych linkach w serwisach zewnętrznych już nie pomoże.
Narzędzia dla SEOwców (Screaming Frog, Ahrefs, Semrush)
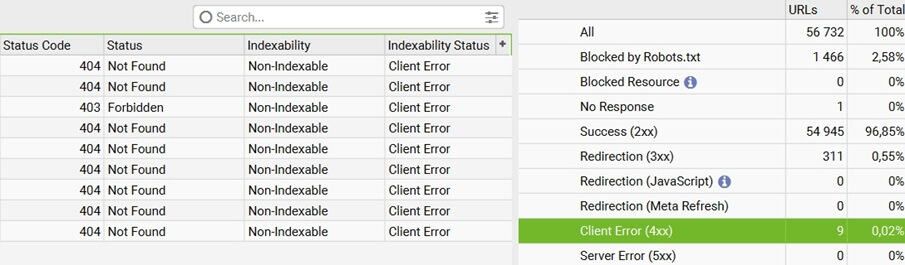
Jeżeli chcesz samodzielnie przeskanować stronę i sprawdzić, które linki prowadzą do nieistniejących zasobów, świetnie sprawdzi się Screaming Frog – desktopowa aplikacja, która działa podobnie jak crawler Google i sprawdza każdy link w obrębie domeny; z tą różnicą, że ma dostęp do wszystkich adresów na stronie, nawet tych jeszcze niezaindeksowanych. Jest to doskonałe narzędzie do przeszukiwania strony pod kątem potencjalnych problemów przed jej opublikowaniem w sieci albo przy większych migracjach.

Screaming Frog
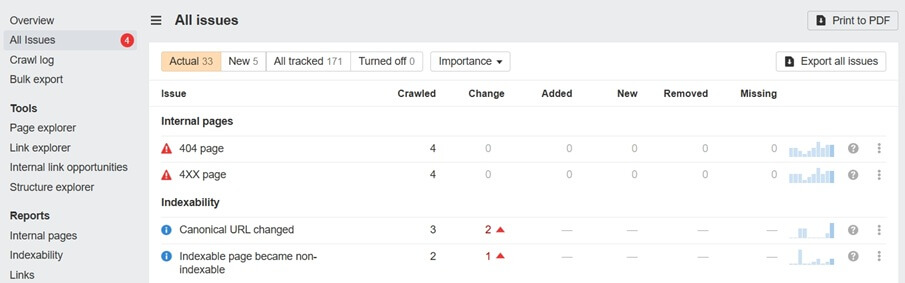
Własne crawlery do analizy linków udostępniają też największe platformy pozycjonerskie, na przykład Ahrefs czy Semrush. Tam też przy okazji znajdziesz narzędzia do badania linków przychodzących.

Ahrefs
Wtyczki do CMSów
Jeśli korzystasz z któregokolwiek z większych CMSów, na pewno znajdziesz w jego bibliotece przynajmniej kilka wtyczek, które będą automatycznie logować i raportować błędy 404.
Na WordPressie najlepszą opcją jeśli chodzi o identyfikowanie stron z błędami 404, będzie Broken Link Checker – bardzo wszechstronny plugin, który błyskawicznie skanuje całe strony w poszukiwaniu niedziałających linków (nie tylko 404, ale też 403, 500 itd.) oraz plików, np. na przykład grafik. Historię żądań, które zwróciły 404 znajdziesz też w większości wtyczek do tworzenia przekierowań, na przykład w Redirection albo w 404 to 301.
Analiza logów serwera (dla zaawansowanych)
Najdokładniejszą metodą (ale też najbardziej wymagającą) jest ręczna analiza logów serwera HTTP. Każde żądanie do serwera jest tam zapisywane wraz z kodem odpowiedzi – trzeba przefiltrować logi po kodzie 404, by uzyskać pełną listę nieistniejących zasobów i daty wystąpienia takich zapytań. W przypadku Apache są to pliki access.log, a w Nginx – access.log lub error.log, w zależności od konfiguracji. Wpis dla błędu 404 może wyglądać tak:
127.0.0.1 - - [13/May/2025:12:45:21 +0200] "GET /nieistniejaca-strona HTTP/1.1" 404 150
Jak naprawić error 404 na stronie internetowej?
Jak naprawić error 404 na stronie internetowej?
Załóżmy, że udało Ci się znaleźć podstrony z kodem błędów 404. Co z nimi zrobić? To zależy od źródła problemu.
- Jeśli strona została przeniesiona pod nowy adres lub usunięta, ale istnieje jej nowy odpowiednik (np. nowa wersja artykułu lub podobna kategoria produktów), najlepszym rozwiązaniem zawsze będzie stałe przekierowanie 301. W WordPressie można to zrobić np. za pomocą wspomnianych wtyczek: Redirection lub 404 to 301, a bezpośrednio na serwerze Apache/Nginx – dodając regułę do pliku .htaccess: RewriteEngine On Redirect 301 /stary-adres https://example.com/nowy-adres.
- Jeżeli strona została usunięta i nie ma swojego bezpośredniego odpowiednika, też można przekierować błąd 404, ale na inną podstronę – najlepiej znajdującą się poziom wyżej w strukturze witryny (prosty przykład: produkt, który zniknął z katalogu sklepu, może prowadzić na stronę kategorii, do której wcześniej należał). Inną opcją będzie przekierowanie na stronę główną lub na customową stronę błędu 404, o której za moment.
- Jeśli link do nieistniejącej strony znajduje się wewnątrz witryny – w menu, stopce, artykule blogowym – zaktualizuj go ręcznie lub po prostu usuń.
- Jeżeli natomiast link znajduje się poza witryną (a nie chcesz stracić płynącego z niego link juice) – jedyną opcją będzie ustawienie przekierowania 301 na inny adres. Chyba że możesz skontaktować się z właścicielem witryny i poprosić o ręczną zmianę linku.
Jak monitorować i zapobiegać występowaniu błędów 404?
Jak monitorować i zapobiegać występowaniu błędów 404?
Błędów 404 nie da się uniknąć, ale można je ograniczyć.
- Regularnie skanuj witrynę przy pomocy wymienionych wcześniej narzędzi (Screaming Frog, Semrush/Ahrefs, GSC). Dzięki temu błędy nie będą się „ciągnąć” tygodniami bez Twojej wiedzy;
- jeśli możesz, ustaw alerty lub automatyczne raporty (np. cotygodniowe) z listą nowych błędów;
- jeżeli szykujesz się do większych prac nad witryną – np. migracji na nową domenę albo przemeblowania architektury podstron – pamiętaj, aby po każdej zmianie zaaktualizować sitemapę i sprawdzić działanie linków w menu, stopce, ale też w wiadomościach mailowych czy w swoich kanałach w social mediach;
- trzymaj się dobrych praktyk redakcji treści. Unikaj ręcznego wpisywania URLi, sprawdzaj dwa razy każdy skopiowany link i twórz jak najprostsze adresy – tak, aby ograniczyć ryzyko błędu.
Co powinna zawierać strona 404?
Co powinna zawierać strona 404?
Na większość błędów 404 nie masz wpływu. Możesz jedynie zdecydować o tym, co zobaczy Twój użytkownik, gdy wpisze zły adres. A to może mieć spory wpływ na jego doświadczenie.
Najważniejsze, by użytkownik od razu wiedział, co się stało. Nie musisz pisać „Błąd 404” – przekaz może być prostszy, np. „Nie znaleźliśmy strony, której szukasz” albo „Ups! Ta strona mogła zostać usunięta lub przeniesiona”. Dla „nietechnicznych” użytkowników samo 404 nie mówi wiele. Mogą oni pomyśleć, że cała strona ma problemy techniczne i że nie ma sensu na niej dłużej zostawać. Takiej sytuacji chcesz uniknąć.
Kolejna rzecz – przekieruj użytkownika w inne miejsce na swojej stronie. Wielu użytkowników w pierwszym odruchu próbuje wrócić na stronę główną – i to jest najprostsze rozwiązanie. Równie dobrze możesz osadzić na stronie błędu wyszukiwarkę (to świetne wyjście dla e-commerce’ów) albo pokazać najczęściej odwiedzane strony, popularne produkty lub wpisy powiązane z ostatnio odwiedzaną sekcją. Strona 404 może zadziałać jak mini-hub ratunkowy, który zatrzyma użytkownika w obrębie serwisu.
Ekran błędu powinien być przyjazny, jednocześnie trzymając się stylu Twojej witryny. Warto dodać grafikę, animację albo zabawny tekst – o ile pasuje do tonu marki. Świetne przykłady znajdziesz na początku artykułu. ;)


