Jak przyspieszyć stronę na Drupalu? Praktyczne porady
Poprawnie zoptymalizowana strona internetowa przyciąga potencjalnych klientów, generuje więcej ruchu oraz korzystnie wpływa na widoczność w sieci. W tym artykule przedstawiamy 8 sposobów na poprawienie działania Twojej witryny na Drupalu.

Dlaczego szybkość ładowania strony jest istotna?
Dlaczego szybkość ładowania strony jest istotna?
Szybkość ładowania strony internetowej to jedna z kluczowych kwestii wpływających na sukces każdego serwisu online. Im szybciej strona się wczytuje, tym większa szansa, że użytkownicy pozostaną na niej dłużej i będą bardziej zadowoleni z doświadczenia przeglądania.
Firma KISSmetrics w oparciu o dane zgromadzone przez zespoły firm Akamai i Gomez, przygotowała infografikę dotyczącą wpływu czasu ładowania strony m.in. na zachowania jej użytkowników. Wynika z niej, że przeciętny internauta oczekuje, że strona załaduje się w mniej niż dwie sekundy. Jeśli trwa to dłużej, istnieje ryzyko, że odwiedzający opuszczą stronę, co może prowadzić do utraty potencjalnych klientów lub czytelników.
Jednak nie tylko użytkownicy korzystają na szybko ładującej się stronie. Szybkie wczytywanie jest także czynnikiem wpływającym na pozycję strony w wynikach wyszukiwania, co ma kluczowe znaczenie dla widoczności i konkurencyjności strony.
W tym artykule omówimy kilka kluczowych kroków, które możesz podjąć, aby przyspieszyć ładowanie i działanie swojej strony opartej na Drupalu. Opisane w artykule rozwiązania, techniki i narzędzia pomogą Ci poprawić wydajność, zadowolenie użytkowników oraz pozycję Twojej witryny w wyszukiwarkach.
Drupal a pagespeed
Drupal a pagespeed
Drupal, jako rozbudowany system zarządzania treścią, jest często oceniany pod kątem wydajności w różnych narzędziach do analizy stron internetowych, w tym w popularnym Google PageSpeed Insights. Często pojawiają się opinie, że Drupal może osiągać słabsze wyniki w takich testach w porównaniu do innych rozwiązań.
Jednak oceny wydajności w narzędziach takich jak PageSpeed Insights nie zawsze pokazują pełny kontekst. Gorsze rezultaty mogą wynikać z różnych czynników, w tym błędów w trakcie tworzenia strony. Oto kilka aspektów, które warto wziąć pod uwagę:
- konfiguracja i optymalizacja – wydajność Drupala zależy w dużej mierze od odpowiedniej konfiguracji. Błędy w konfiguracji serwera, ustawieniach Drupala lub brak optymalizacji mogą prowadzić do słabych wyników;
- zasoby i motywy graficzne – wybór niezoptymalizowanych motywów graficznych i szablonów może wpłynąć na wydajność strony;
- moduły i rozszerzenia – używanie wielu modułów i dodatków, zwłaszcza tych niesprawdzonych pod kątem wydajności, może negatywnie wpływać na stronę.
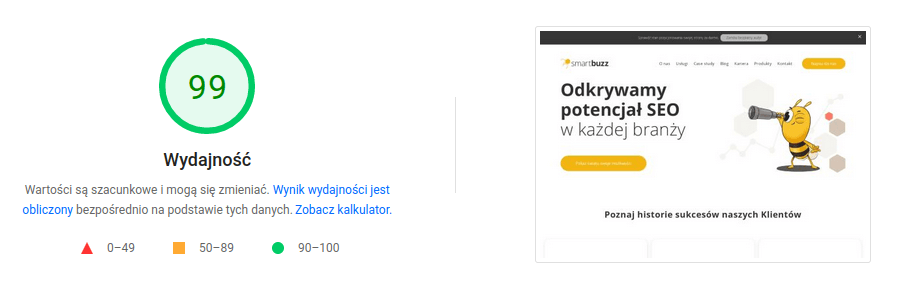
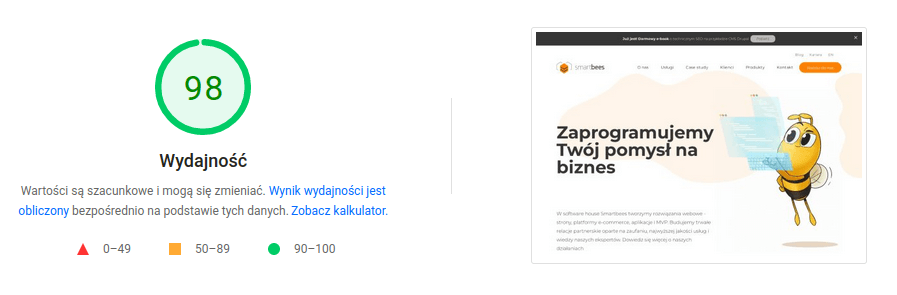
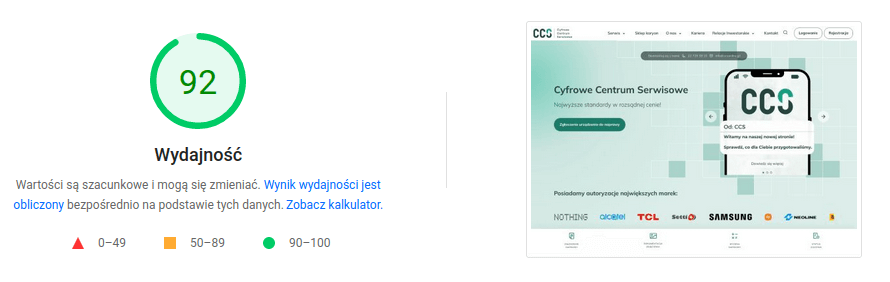
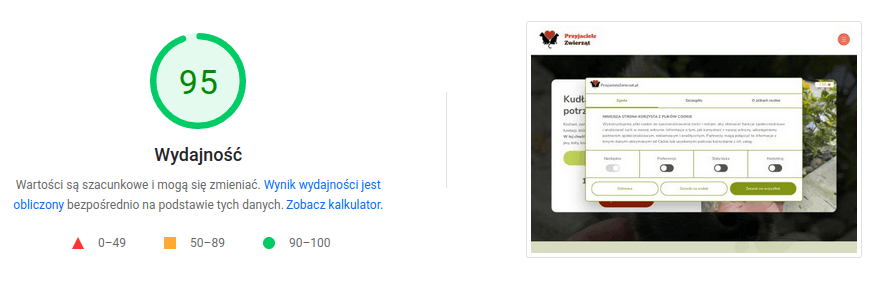
Dlatego warto podkreślić, że słabe wyniki w testach PageSpeed Insights nie są problemem samego Drupala, lecz mogą być wynikiem decyzji podjętych podczas projektowania i budowy strony. Na potwierdzenie powyższej tezy przedstawiamy wyniki testów, które przeprowadziliśmy dla utworzonych przez nas serwisów w Drupalu.




W dokumentacji narzędzia PageSpeed Insight możemy przeczytać:
Aby zapewnić dobrą jakość użytkowania, strony internetowe powinny dążyć do uzyskania wysokiej oceny (90-100).
Przedstawione wyniki testów wyraźnie świadczą, że tworzenie szybkich i wydajnych stron opartych na Drupalu uzyskujących wysokie wyniki w testach PageSpeed Insight, jest możliwe.
Jak sprawdzić szybkość ładowania strony?
Jak sprawdzić szybkość ładowania strony?
Istnieje sporo narzędzi służących do sprawdzenia szybkości ładowania Twojej witryny. Oto kilka z nich:
PageSpeed Insights
Narzędzie od Google, pozwalające zbadać prędkość strony na urządzeniach mobilnych i desktopowych. Wynik podawany jest w skali 1-100, a minimum, do jakiego należy dążyć to 90 punktów w przypadku urządzeń desktopowych i 75, jeśli mówimy o urządzeniach mobilnych. PageSpeed Insights umożliwia również sprawdzenie wskaźników Core Web Vitals.
GTmetrix
Program, który przygotuje listę błędów na Twojej witrynie i zbada prędkość jej ładowania. Umożliwia wyeksportowanie raportu do pliku PDF. Narzędzie jest bezpłatne dla przetestowania pojedynczej strony, oferuje również płatny plan premium.

mobiReady
Darmowy program, który mierzy szybkość ładowania strony przede wszystkim na urządzeniach mobilnych. Sprawdza, jak witryna zachowuje się na telefonach różnych klas, od modeli budżetowych po flagowce.

Jak przyspieszyć Drupala? 8 sposobów
Jak przyspieszyć Drupala? 8 sposobów
Przyspieszenie witryny na Drupalu powinno być traktowane poważnie, ponieważ wpływa zarówno na SEO, jak i na pozyskiwanie klientów. Przedstawiamy kilka sposobów, które pomogą usprawnić działanie Twojej strony.
Korzystanie z najnowszej wersji Drupala oraz aktualizacja modułów
Regularne aktualizowanie Drupala i modułów to czynności pozytywnie wpływające na działanie strony, które są niestety bardzo często zaniedbywane przez właścicieli serwisów.
Każde nowe wydanie Drupala dostarcza szereg poprawek wydajności, optymalizacje kodu oraz inne ulepszenia, które mają na celu m.in. przyspieszenie działania witryny. Twórcy aktualizacji starają się, aby nowa wersja była zgodna z aktualnymi standardami i technologiami.
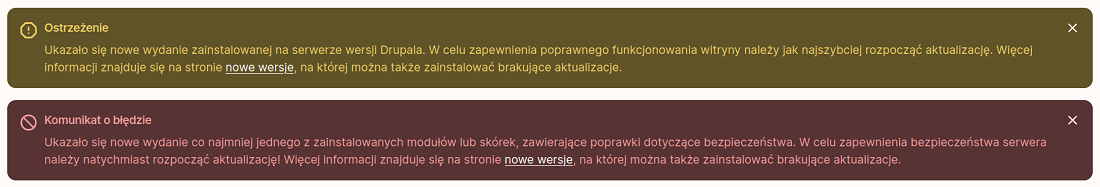
Podobnie jest z modułami contribowymi, które wykorzystujesz na swojej stronie. Twórcy tych modułów dbają o to, aby były one dostosowane do obowiązujących standardów. Użytkownicy społeczności Drupala mogą również zgłaszać swoje uwagi do modułów innych twórców, dzięki czemu wpływ na ich rozwój i bezpieczeństwo mają nie tylko autorzy. Narzędziem, które pozwoli Ci na utrzymanie witryny w bezpiecznej kondycji, jest moduł Update Manager. Do jego funkcji można zaliczyć m.in.:
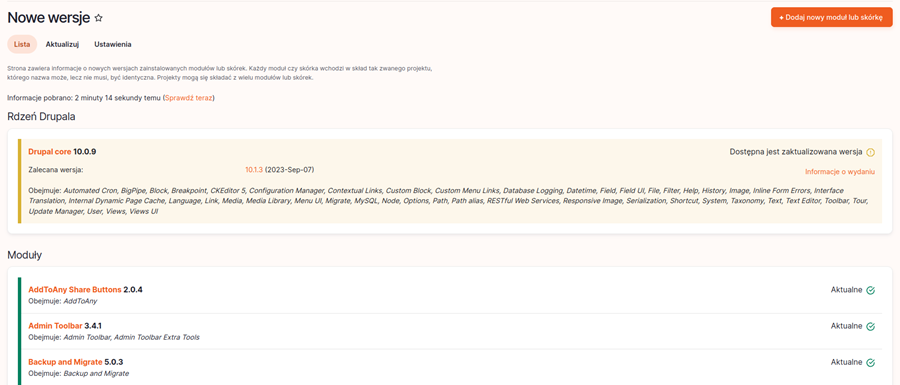
- zarządzanie aktualizacjami – narzędzie automatycznie sprawdza dostępność nowych wersji Drupal Core, modułów i motywów. Umożliwia administratorom witryn śledzenie i stosowanie tych aktualizacji;
- powiadamianie o dostępności aktualizacji – moduł informuje administratorów witryny o dostępności nowych aktualizacji poprzez interfejs użytkownika oraz wiadomości e-mail. Dzięki temu można szybko reagować na nowe wersje i upewnić się, że witryna jest zaktualizowana;

- zarządzanie z poziomu interfejsu użytkownika – Update Manager oferuje prosty interfejs użytkownika, który umożliwia przeglądanie dostępnych aktualizacji, wybieranie tych, które chcesz zainstalować i stosowanie ich bez konieczności korzystania z wiersza poleceń;

- dostępność raportów o aktualizacjach – moduł umożliwia generowanie raportów o aktualizacjach, które zawierają informacje o dostępności aktualizacji oraz statusie zainstalowanych modułów i motywów.
Odinstalowanie nieużywanych modułów
Każdy zainstalowany moduł, nawet jeśli jest nieużywany, może obciążać witrynę. Moduły mogą mieć swoje własne skrypty, style CSS i kod, który jest ładowany podczas wyświetlania strony. Jeśli są nieużywane, jest to zbędne obciążenie, które można wyeliminować. Odinstalowanie takich modułów może przyspieszyć ładowanie stron, ponieważ zmniejsza liczbę zapytań do bazy danych oraz ilość kodu i zasobów do załadowania.
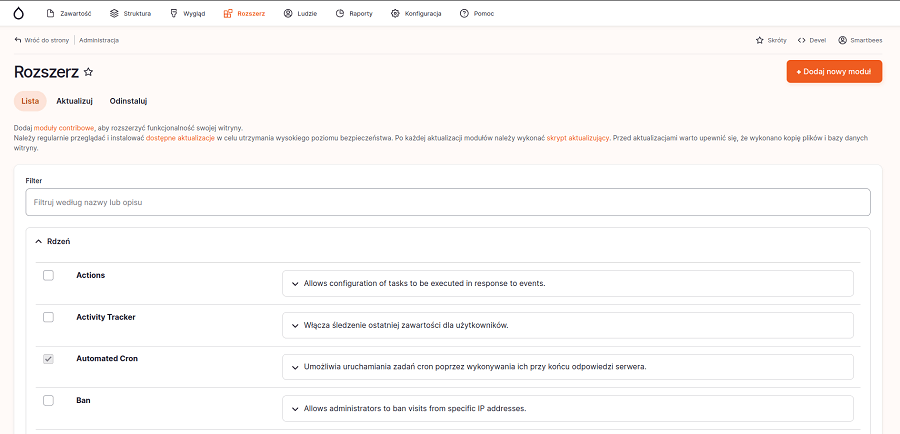
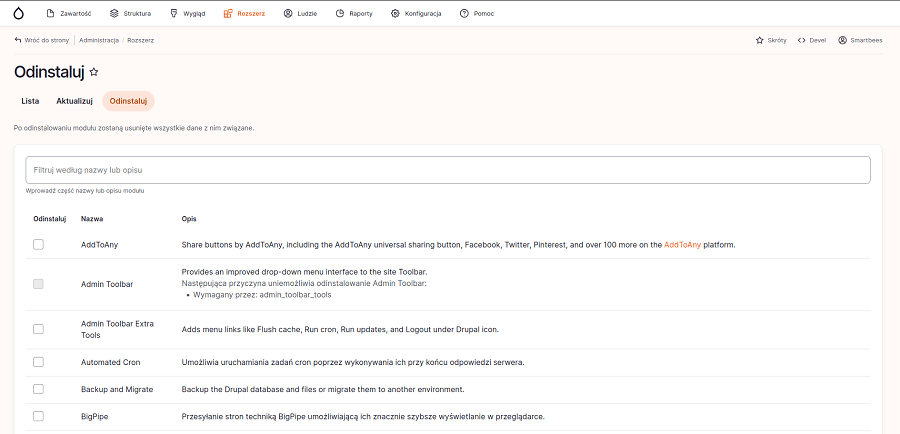
Aby przejść do listy wszystkich modułów, należy wybrać z menu administracyjnego odnośnik Rozszerz. Na liście znajdują się wszystkie moduły dostępne w Twoim serwisie. Moduły, przy których zaznaczony jest checkbox to te, które są obecnie zainstalowane.

W celu odinstalowania modułów, które nie są aktualnie używane, należy przejść do zakładki Odinstaluj.

Na liście zaznacz checkboxy przy nazwach modułów, które chcesz odinstalować, a następnie kliknij przycisk Odinstaluj znajdujący się pod listą. Na końcu wystarczy potwierdzić, czy na pewno chcesz przeprowadzić tę operację. Dzięki temu prostemu i szybkiemu procesowi możesz usunąć moduły, które mogą stanowić zbędne obciążenie dla witryny i spowalniać jej działanie.
Zarządzanie pamięcią podręczną
Pamięć podręczna (cache) to mechanizm, który ma istotny wpływ na działanie serwisów internetowych, również tych opartych na Drupalu.
Pamięć podręczna pozwala na przechowywanie wcześniej wygenerowanych wersji stron i zasobów. Dzięki temu proces ładowania stron jest efektywniejszy, ponieważ nie trzeba ich generować od nowa przy każdym uruchomieniu. To istotnie skraca czas ładowania witryny. Odpowiednie zarządzanie pamięcią podręczną redukuje również obciążenie serwera, co ma szczególne znaczenie w przypadku dużego ruchu na stronie lub korzystania z serwerów o ograniczonych zasobach.
Pamięć podręczna jest bardzo złożonym mechanizmem. Zaawansowana konfiguracja wymaga specjalistycznej wiedzy, dlatego w celu zoptymalizowania jej działania warto skonsultować się z ekspertami. O prawidłowe korzystanie z pamięci podręcznej należy zadbać już na etapie tworzenia witryny. Istnieje również wiele narzędzi, które pomagają w optymalizacji pamięci podręcznej, jednak ich skuteczne wykorzystanie wymaga specjalistycznych umiejętności.
Bardzo dobrym rozwiązaniem dla osób nieposiadających specjalistycznej wiedzy na temat pamięci podręcznej, jest dostarczany przez Drupala moduł Internal Dynamic Page Cache. Moduł ten przechowuje treść strony w pamięci podręcznej, eliminując potrzebę jej ładowania przy każdej wizycie. Jest on zalecany dla witryn o różnych rozmiarach. Co ważne, nie wymaga skomplikowanej konfiguracji, dlatego może być wykorzystywany przez każdego użytkownika Drupala, niezależnie od poziomu zaawansowania.
Style obrazków
Elementami, które stanowią ważną część większości stron internetowych, są obrazy. Poza ich odpowiednim doborem czy rozmieszczeniem na stronie istotną kwestią jest ich optymalizacja. Umieszczanie plików graficznych o dużych rozmiarach może znacząco spowolnić Twój serwis i wydłużyć czas ładowania stron.
W core Drupala dostępny jest mechanizm Style obrazków, który pozwala na elastyczne zarządzanie obrazami dodawanymi do treści strony. Do jego głównych zastosowań można zaliczyć:
- zarządzanie rozmiarem obrazów – dostosowanie rozmiaru obrazów dodawanych do treści na stronie to jedno z głównych zastosowań tego mechanizmu. Z poziomu panelu administratora możesz tworzyć style, które będą przycinać lub skalować dodawane w serwisie obrazy. Dzięki temu masz pewność, że nawet grafiki o bardzo dużych rozdzielczościach będą wyświetlane na stronie w odpowiednich rozmiarach. Pozwoli to na uniknięcie problemu długiego ładowania strony;
- zmiana wyglądu obrazów – poza zmianą rozmiaru, możliwe jest również wprowadzanie zmian wyglądu obrazów. Możesz tworzyć style, za sprawą których dodana grafika będzie wyświetlana w kolorze czarno-białym, będzie przycięta do określonych rozmiarów lub obrócona o wskazany kąt;
- konwersja obrazów – obrazy umieszczane na stronie możesz konwertować do innych formatów, takich jak WebP, które są bardziej zoptymalizowane pod kątem wydajności internetowej.
Responsywne style obrazów
Responsywne style obrazów to rozszerzenie opisanego wyżej mechanizmu. Pozwala na stosowanie różnych stylów obrazów, w zależności od rozdzielczości urządzenia, na którym przeglądana jest strona.
Ten sam obraz możesz zeskalować lub zmniejszyć do różnych rozmiarów, w zależności od tego, na jakim urządzeniu jest wyświetlany. Wykorzystanie takiego rozwiązania skutecznie redukuje ilość danych do przesłania i przyspiesza ładowanie strony.
Poza zwiększeniem wydajności Twojej strony responsywne style ułatwiają również zarządzanie treściami na stronie. Osoba odpowiedzialna za kontent dodaje do treści tylko jeden obraz, a system sam dba o to, aby był wyświetlany w odpowiedniej wersji na różnych urządzeń.
Lazy loading obrazów
Lazy loading to technika opóźniania ładowania zasobów, m.in. obrazów, na stronie internetowej, aż do momentu, gdy są one rzeczywiście potrzebne użytkownikowi.
Ta technika ma szereg zalet wpływających pozytywnie na szybkość działania serwisu oraz zredukowanie obciążenia Twojej witryny. Należą do nich m.in.:
- skrócenie czasu ładowania strony – lazy loading pozwala na wczytywanie tylko tych zasobów, które są widoczne na ekranie użytkownika lub w jego bliskim otoczeniu. Dzięki temu strona wczytuje się szybciej, co poprawia doświadczenie przeglądania;
- oszczędność przepustowości sieci – zasoby, takie jak obrazy, nie są ładowane od razu, co zmniejsza zużycie przepustowości sieci, szczególnie ważne na urządzeniach mobilnych lub przy wolnym połączeniu internetowym;
- oszczędność zasobów sprzętowych – lazy loading redukuje obciążenie przeglądarek i urządzeń użytkownika, ponieważ nie muszą one wczytywać wszystkich zasobów od razu;
- poprawa SEO – poprawa wydajności strony, którą zapewnia lazy loading, może wpłynąć na lepszą pozycję w wynikach wyszukiwania, ponieważ wydajność jest czynnikiem rankingowym w algorytmach wyszukiwarek.
W przypadku obrazów, które zamieszczone są na stronie statycznie, np. w templatkach pochodzących z modułów lub skórek, o zastosowanie tej techniki dbają developerzy tworzący kod. Muszą pamiętać, aby w tagach <img>, służących do umieszczania w kodzie HTML obrazów, dodać atrybut loading z wartością lazy, np.
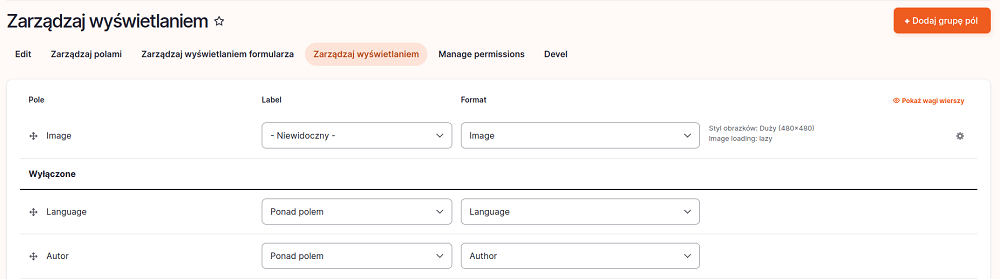
<img src="logo-smartbees.svg" alt="Logo Smartbees" width="400" height="200" loading="lazy">Z kolei dla zdjęć dodawanych w ramach tworzenia treści, obsługę techniki opóźnionego ładowania zasobów, możesz uruchomić, korzystając z panelu Drupala. Aby to zrobić, przejdź na stronę zarządzania wyświetlaniem typu mediów, dla którego chcesz włączyć tę funkcję. W tym celu z menu administracyjnego wybierz Struktura -> Typy Mediów -> Typ mediów (np. Obraz) -> Zarządzaj wyświetlaniem.

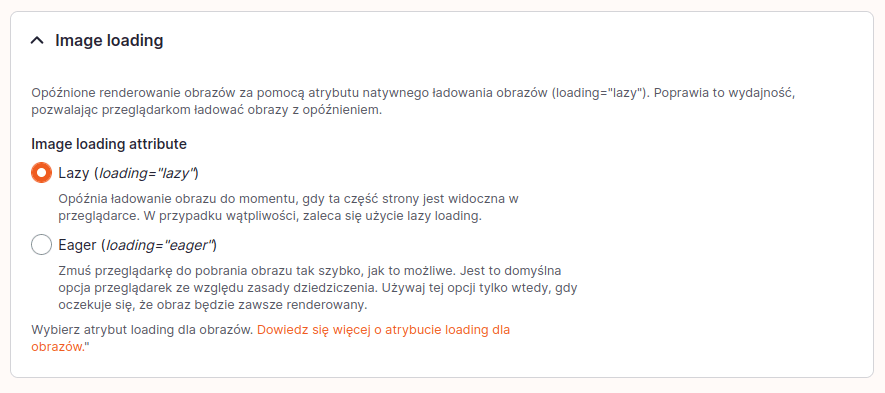
Następnie przejdź do zaawansowanych ustawień pola wyświetlającego obraz (w powyższym przypadku jest to pole Image) poprzez kliknięcie ikony ustawień (ikona koła zębatego. W ramach tych ustawień masz możliwość m.in. określenia wartości atrybutu loading.

Agregacja plików CSS i JS
Agregacja plików to proces łączenia i minimalizacji plików JS i CSS na stronie internetowej. Jego zastosowanie pozwala zmniejszyć rozmiar oraz ograniczyć do minimum ilość tych plików na witrynie. Zamiast ładować wiele osobnych plików agregacja pozwala na wczytanie kilku mniejszych.
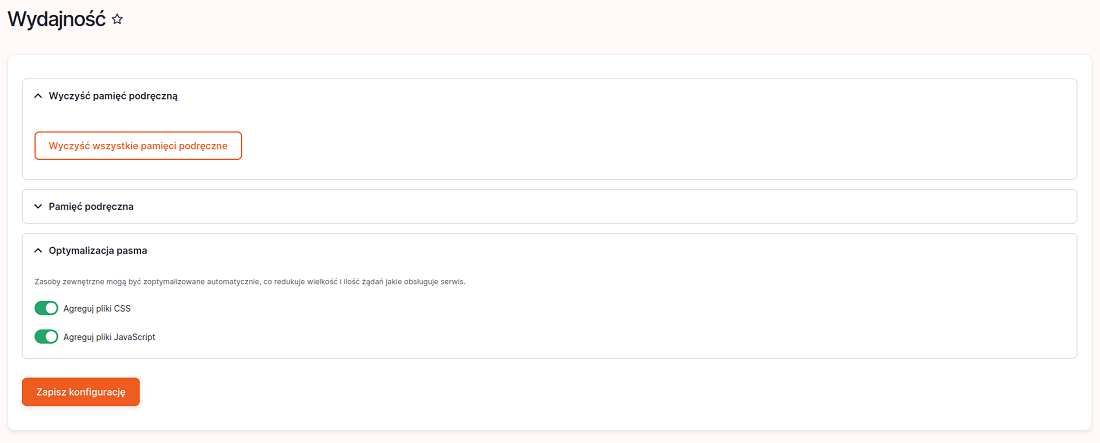
Główną zaletą agregacji plików CSS i JS jest oszczędność przepustowości sieci. Oznacza to, że mniej danych trzeba przesłać przez sieć internetową z serwera, na którym hostowana jest strona internetowa, do przeglądarek użytkowników odwiedzających stronę. Oszczędność przepustowości sieci pozwala na szybsze ładowanie strony, zmniejszenie kosztów transferu danych dla użytkowników, zwłaszcza na urządzeniach mobilnych, oraz zwiększenie ogólnej wydajności strony internetowej. Włączenie agregacji plików CSS i JS w Drupalu jest bardzo proste. Należy z menu administracyjnego wybrać Konfiguracja -> Development -> Wydajność, a następnie zaznaczyć pola Agreguj pliki CSS i Agreguj pliki JavaScript, znajdujące się w zakładce Optymalizacja pasma.

System bibliotek
System bibliotek (libraries) w Drupalu 9 to mechanizm pozwalający na zarządzanie i organizację zasobów JavaScript i CSS używanych na stronie internetowej. System nie tylko ułatwia organizację i kontrolę nad zasobami, ale także ma znaczący wpływ na szybkość ładowania i działanie witryny.
Stosując system bibliotek, możesz grupować różne pliki JS i CSS w jedną bibliotekę. Upraszcza to zarządzanie i kontrolę nad używanymi zasobami na konkretnej stronie lub widoku. Dzięki systemowi bibliotek, stylom i skryptom wykorzystywanym przez element, do którego została załączona biblioteka, pliki zostaną pobrane tylko na tych podstronach, na których dany element będzie się znajdował.
Wdrożenie systemu bibliotek odbywa się w procesie developmentu. Programiści odpowiedzialni za tworzenie modułów i skórek tworzą biblioteki, a następnie przypisują je do konkretnych elementów: bloków, widoków czy paragrafów.
Podsumowanie
Podsumowanie
Dbanie o szybkość ładowania strony to kluczowy element zapewnienia satysfakcji użytkowników i osiągnięcia sukcesu online. Wartościowa witryna oparta na Drupalu to nie tylko atrakcyjny design i bogata treść, ale także błyskawiczne ładowanie stron. Przykładając się do optymalizacji swojego serwisu, nie tylko zyskasz lojalnych użytkowników, ale także poprawisz swoją pozycję w wynikach wyszukiwania.
Dłuższy czas ładowania może znacząco wpłynąć na to, czy odwiedzający zostaną na stronie i będą korzystać z jej zawartości lub zniechęceni opuszczą ją na rzecz konkurencji. Dlatego warto zainwestować w optymalizację serwisu na Drupalu.
Opisane w artykule praktyki i narzędzia, takie jak aktualizacja oprogramowania, zarządzanie pamięcią podręczną, czy odpowiednie zarządzanie obrazami, mogą znacząco przyspieszyć ładowanie Twojej witryny i poprawić doświadczenie użytkowników. Dbanie o wydajność to inwestycja w przyszłość Twojego serwisu internetowego.