Intuicyjny interfejs użytkownika (UI) – przykłady i dobre praktyki
Dla zwykłego użytkownika ocena Twojej strony lub aplikacji sprowadza się w dużej mierze do jednej kwestii: interfejsu. Jeśli będzie intuicyjny, pozostawi go z dobrymi wrażeniami. Jeżeli tego zabraknie – efektem będą spadające słupki zaangażowania i konwersji. W tym artykule ustalimy, co jest najważniejsze w UI designie… oraz jakich dobrych praktyk trzymamy się w naszych projektach.

Co to jest interfejs użytkownika?
Co to jest interfejs użytkownika?
Interfejs użytkownika (UI, czyli User Interface) to warstwa, która łączy użytkownika z systemem i umożliwia mu wykonywanie konkretnych działań w ramach programu, aplikacji czy strony WWW. A inaczej: chodzi po prostu o wszystko, co użytkownik widzi na ekranie oraz z czym wchodzi w interakcję.
Za pośrednictwem UI użytkownik wydaje polecenia, odbiera informacje zwrotne oraz porusza się po strukturze systemu. Technicznie rzecz ujmując, bez interfejsu system jest bezużyteczny, bo nie da się z nim w żaden sposób skomunikować. I to jest podstawowe zadanie UI – przełożyć komunikację z komputerem na „ludzki”.
Rodzaje interfejsów użytkownika
Rodzaje interfejsów użytkownika
Same interfejsy mają wiele postaci – zaliczamy do nich i najprostsze CLI, i środowiska reagujące na gesty i polecenia głosowe.
- Interfejs wiersza poleceń (CLI) – najprostsza forma interfejsu. CLI pozwala użytkownikowi komunikować się z systemem poprzez wpisywanie poleceń w specjalnym terminalu lub konsoli. Nie ma tu żadnych elementów graficznych – trzeba wiedzieć, jaki zestaw komend obsługuje system i znać ich składnię.
- Interfejs tekstowy (TUI) – uboższa wersja interfejsów graficznych, zbudowana wyłącznie z tekstu, ale posiadająca menu, listy, przyciski i proste formularze. TUI były wszechobecne w latach 80., w erze MS-DOSu i starszych systemów UNIX.
- Interfejs graficzny (GUI) – UI, z którego korzystasz na co dzień na komputerze lub smartfonie. GUI wykorzystuje elementy wizualne – przyciski, ikony, suwaki, zakładki, formularze, aby umożliwić bezpośrednią interakcję z systemem i obsługę nawet bardzo złożonych funkcji bez znajomości kodu.
- Interfejs głosowy (VUI) – rodzaj interfejsu, z którego korzystają np. asystenci głosowi pokroju Siri lub systemy smart home. VUI pozwala użytkownikom wydawać polecenia werbalnie, bez pośrednictwa ekranu.
- Interfejsy rozszerzonej rzeczywistości (AR/VR UI) – nowoczesne interfejsy, które przenoszą użytkownika w środowisko 3D. W takich UI użytkownik wchodzi w interakcję z systemem za pomocą gestów, ruchów głowy, pozycji ciała czy nawet… kierunku, w który patrzy.
- Interfejsy oparte na AI (AI-driven UI) – interfejsy wspierane mechanizmami uczenia maszynowego, które analizują zachowania użytkownika i na ich podstawie personalizują zawartość,tak, jak to robi np. Amazon ze swoimi rekomendacjami produktów.
Cechy nowoczesnego interfejsu użytkownika
Cechy nowoczesnego interfejsu użytkownika

Przejrzystość i prostota
Podstawowa zasada projektowania interfejsu użytkownika brzmi: nie każ mu myśleć. Bardzo obrazowo omawia ją Steve Krug w książce Don’t Make Me Think (którą polecamy!), ale w skrócie: ludzie z natury chcą wykonywać zadania jak najmniejszym nakładem sił. Nie chcemy zastanawiać się, co oznacza dany przycisk ani czy jesteśmy we właściwym miejscu na stronie.
Dobrze zaprojektowane UI powinno więc minimalizować tarcie poznawcze, czyli ilość informacji, które użytkownik musi przetworzyć, by wykonać konkretne działanie. Im jest ich więcej, tym większy wysiłek umysłowy… i frustracja.
Ciekawostka: według raportu 2024 Digital Experience Benchmark opublikowanego przez Contentsquare, nawet 39,6% wszystkich wizyt na stronach WWW może w jakimś stopniu frustrować użytkownika!
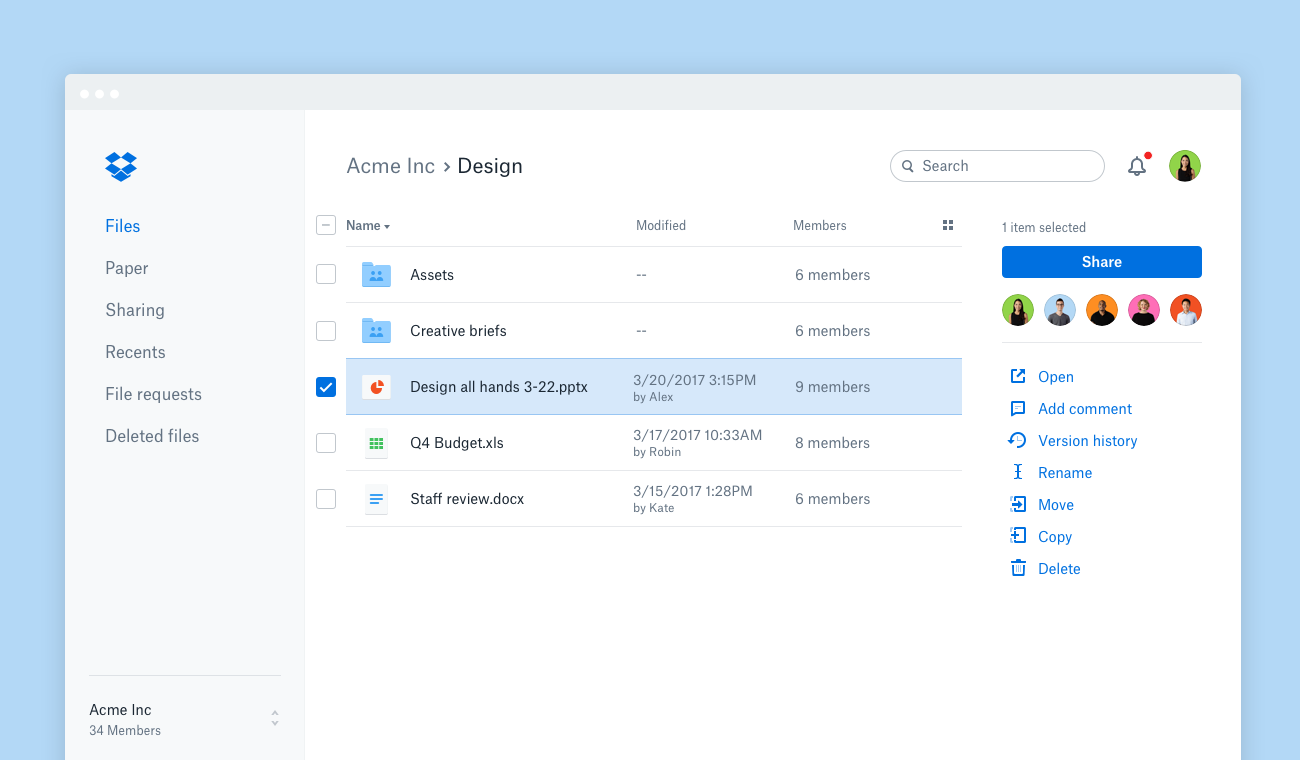
Świetnie z tym radzi sobie np. Dropbox. Interfejs aplikacji jest zbudowany wg podobnego schematu jak Eksplorator plików na Windowsie… tyle że jest jeszcze prostszy. Ma mniej elementów w menu, wszystkie ikony są większe, a na ekranie pozostaje mnóstwo pustej przestrzeni, co ułatwia orientację.

https://www.dropbox.com/
Najważniejsze pytania:
- Czy najważniejsze elementy interfejsu użytkownika są widoczne od razu?
- Czy język na pewno jest zrozumiały dla grupy docelowej?
- Czy każdy ekran ma swój jeden, główny cel?
- Czy liczba opcji w menu jest ograniczona tylko do tych niezbędnych?
Spójność
Dobrze zaprojektowany interfejs powinien sprawiać wrażenie, jakby został stworzony przez jedną osobę – nawet jeśli pracował nad nim cały zespół. To bardzo ważne, bo gdy użytkownik raz pozna zasady działania UI, oczekuje, że obowiązują one na każdym ekranie.
Spójność w UI dotyczy zarówno warstwy wizualnej (kolorów, ikon, typografii, odstępów, układu treści), jak i zachowań interfejsu (reakcji na kliknięcie, animacji, kolejności kroków). Ważny jest też język – microcopy na przyciskach i w menu, ton komunikatów; wszystko powinno trzymać się jednego stylu.
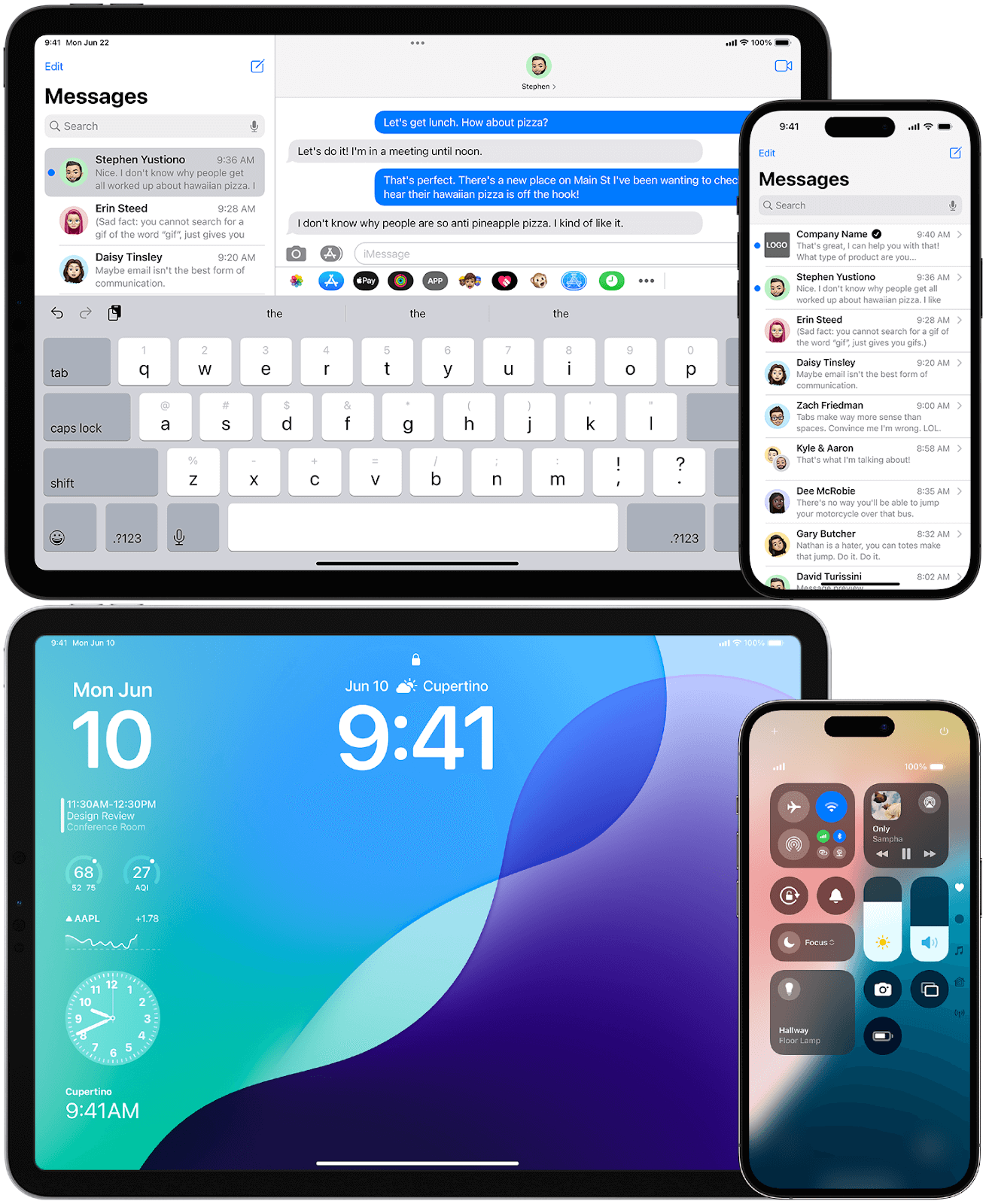
Z tego względu wiele firm opracowuje swój własny design system, czyli bibliotekę gotowych komponentów do wykorzystania nie tylko w obrębie jednej strony/aplikacji, ale wszystkich produktów cyfrowych marki. Niektóre można znaleźć w sieci – polecamy na przykład bibliotekę Apple, na bazie której zarówno iOS, aplikacje na Maca, jak i nawet strona WWW firmy z Cupertino stosują dokładnie te same buttony, ikony, schematy kolorów oraz fonty. W ten sposób utrzymują wszędzie ten sam intuicyjny minimalizm, do którego użytkownicy produktów z nadgryzionym jabłkiem są już przyzwyczajeni.

https://apple.com
Najważniejsze pytania:
- Czy te same elementy wyglądają i działają tak samo w różnych miejscach aplikacji?
- Czy styl wizualny, język i zachowania komponentów są spójne?
- Czy nowy użytkownik może przewidzieć działanie interfejsu po pierwszym użyciu?
Przewidywalność i informacja zwrotna
Kolejna rzecz, której potrzebuje użytkownik – poczucie, że faktycznie kontroluje system, z którym pracuje. Gdy klika przycisk, chce od razu wiedzieć, co się stanie dalej. Kiedy coś się ładuje – oczekuje, że system go o tym poinformuje.
Skutecznie zaprojektowany interfejs pokazuje użytkownikowi, jakie efekty mają jego działania i co się dzieje w tle. Takim feedbackiem będzie:
- animacja przycisku po kliknięciu lub najechaniu na niego kursorem;
- loader informujący o trwającej operacji…
- … oraz komunikat o jej powodzeniu (o tym, że dane zostały zapisane, płatność – zrealizowana, a mail – wysłany);
- progress bar pokazujący postęp w wieloetapowym procesie (np. przy zakładaniu konta albo przechodzeniu przez kolejne kroki checkoutu).
Gdy następnym razem będziesz korzystać z Gmaila lub Google Drive – zwróć uwagę na to, ile mikrokomunikatów wysyła Ci interfejs. Tak naprawdę każdej operacji będzie towarzyszył jakiś sygnał od systemu.
Najważniejsze pytania:
- Czy każda akcja użytkownika wywołuje widoczną reakcję interfejsu?
- Czy gdy system przetwarza dane (np. wczytuje nowy ekran), użytkownik wie, co się dzieje?
- Czy system nagradza użytkownika za wykonanie akcji?
Szybkość i wydajność
Każdy ułamek sekundy, jaki użytkownik musi czekać na odpowiedź interfejsu na swoje działania, ma znaczenie. Tak przynajmniej twierdzi Jakob Nielsen, czyli m.in. twórca słynnych 10 heurystyk użyteczności. Według niego:
- gdy czas odpowiedzi nie przekracza 0,1 s – użytkownik ma wrażenie, że system reaguje bez żadnego opóźnienia względem akcji;
- gdy zamyka się w 1 s – użytkownik zauważa pewne opóźnienie i traci poczucie, że interfejs działa „na żywo”, ale nie wybija go to z toku myślenia;
- gdy trwa do 10 s – uwaga użytkownika powoli ucieka; trzeba już dać użytkownikowi feedback o tym, co się dzieje i ile jeszcze potrwa operacja.
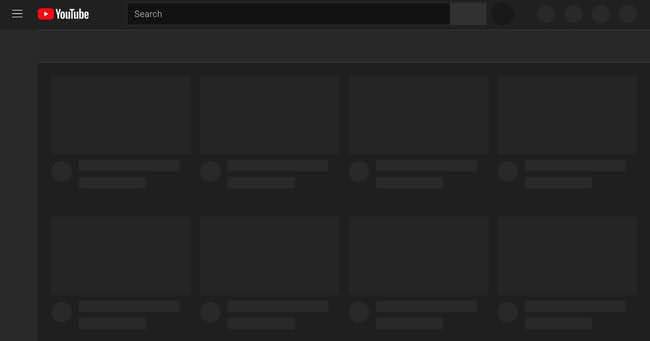
Osobną kwestią pozostaje czas ładowania interfejsu wraz z całą witryną. Według Google nie powinien on przekraczać 2,5 s na każdym ekranie. Tylko że mówimy tu o całej witrynie. Sam interfejs może ładować się szybciej, tak aby użytkownik jeszcze przed wyrenderowaniem treści wiedział, jaki jest układ strony. Dobrą praktyką jest stosowanie tzw. skeleton screens, które pokazują uproszczoną wersję interfejsu, gdy reszta strony doczytuje się w tle:
Najważniejsze pytania:
- Czy czas ładowania kolejnych ekranów mieści się w akceptowalnych granicach (<2-3 s)?
- Czy podstawowe interakcje dzieją się natychmiastowo, a tym bardziej złożonym towarzyszy feedback?
- Czy zasoby interfejsu (grafiki, fonty, animacje) są zoptymalizowane już na poziomie projektu?
Elastyczność i personalizacja
Użytkownicy są, rzecz jasna, różni. W procesie projektowania UI coraz mocniej bierze się to pod uwagę, pozwalając dostosować je do preferencji, stylu pracy czy poziomu doświadczenia z narzędziem. Dwa przykłady:
- Slack – nowy użytkownik przy pierwszym kontakcie z aplikacją przechodzi szczegółowy onboarding, a przy korzystaniu z nowych funkcji – dostaje podpowiedzi. Bardziej zaawansowany? Może to wszystko pominąć i od razu korzystać ze wbudowanych komend slash, które działają jako skróty do wywoływania najważniejszych funkcji;
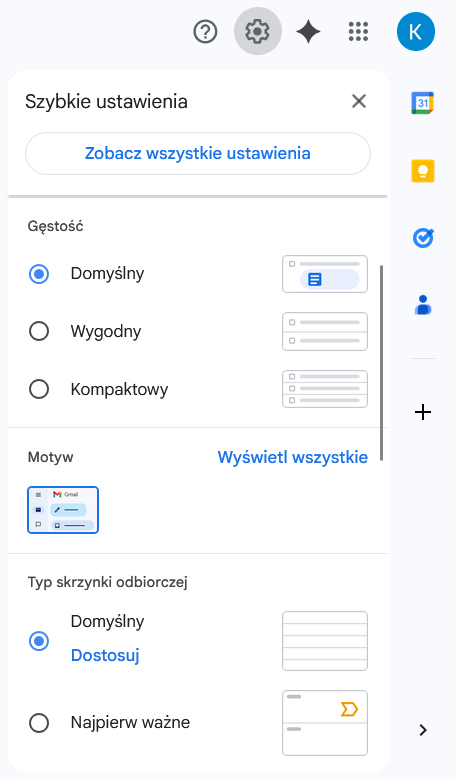
- Gmail – w każdej chwili możesz zmienić widok skrzynki (domyślny, kompaktowy, wygodny), wybrać motyw graficzny (jasny, ciemny lub z własnym tłem), przypisać skróty klawiszowe do najczęściej używanych akcji i podpinać dodatki z Google Workspace Marketplace.

Najważniejsze pytania:
- Czy użytkownik może dostosować interfejs do swoich preferencji?
- Czy system pozwala zapisać lub zapamiętać ustawienia użytkownika?
- Czy interfejs umożliwia efektywną pracę na różnych urządzeniach i ekranach?
Dostępność
Skoro mowa o tym, co różni użytkowników – pamiętaj, że ze strony lub aplikacji, którą projektujesz, będą też korzystać osoby z niepełnosprawnościami. Wszystko o tym, jak przygotować projekt pod ich potrzeby, znajdziesz w wytycznych WCAG. Według nich podczas tworzenia interfejsu użytkownika należy trzymać się czterech głównych zasad.
- Postrzegalność – użytkownik powinien być w stanie korzystać ze strony za pomocą tych zmysłów, które są dla niego dostępne.
- Funkcjonalność – poruszanie się po stronie powinno być komfortowe dla każdego – na przykład dzięki możliwości używania jedynie klawiatury.
- Zrozumiałość – strona powinna być przystępna dla każdego odbiorcy – posługiwać się prostym językiem, wyjaśniać działanie formularzy czy znaczenia zwrotów z żargonu.
- Solidność – witryna powinna być dostępna na każdym urządzeniu, także dla użytkowników korzystających z technologii asystujących (np. screen readerów).
Niestety, rzeczywistość nie jest idealna. Według raportu The WebAIM Million, który analizuje milion najpopularniejszych stron na świecie pod kątem dostępności – wymogów WCAG nie spełnia (w 2025 roku!) aż 94,8% z nich.
Najważniejsze pytania:
- Czy kontrast między tekstem a tłem wynosi co najmniej 4.5:1 (dla tekstu o standardowych rozmiarach)?
- Czy rozmiar tekstu i wysokość linii są wystarczające (min. 16 px, line-height 1.5)?
- Czy użytkownik może poruszać się po interfejsie za pomocą klawiatury?
- Czy tzw. focus ring – czyli zaznaczenie aktywnego elementu – pozostaje widoczny na każdym ekranie?
- Czy wszystkie obrazy informacyjne mają teksty alternatywne (alt)?
- Czy elementy interaktywne są wystarczająco duże (min. 44×44 px)?
- Czy komunikaty o błędach są przekazywane także tekstowo, nie tylko kolorem?
Niezawodność
Oczywiście nawet najlepiej zaprojektowany UI nie uchroni użytkownika przed błędami – literówki i missclicki zdarzają się każdemu. Można jednak ograniczyć ich skutki. Sporą częścią pracy UI designera jest więc dbanie o to, żeby interfejs… wybaczał błędy. Co w tym pomaga?
- Jasne komunikaty o błędach – „Wystąpił błąd” to nie jest pomocna informacja. Użytkownik potrzebuje konkretnej informacji co się stało i jak to naprawić;
- możliwość cofnięcia akcji – jeśli aplikacja ma opcję Undo, użytkownik będzie czuł się nieco pewniej. Przykład? Gmail pozwala cofnąć wysłaną wiadomość przez kilka sekund po kliknięciu „Wyślij”. Prosty mechanizm, ale pewnie zapobiegł milionom pomyłek;
- walidacja w czasie rzeczywistym – lepiej zapobiegać błędom i ostrzegać użytkownika na bieżąco, np. gdy wpisze w formularzu adres w nieprawidłowym formacie albo… zablokować przycisk „Wyślij” dopóki wszystko nie zostanie podane poprawnie;
- autosave – strata kilku godzin pracy boli. Na szczęście automatyczne zapisywanie danych to akurat standard w profesjonalnych aplikacjach pokroju Canvy czy Figmy.
Najważniejsze pytania:
- Czy użytkownik może cofnąć lub anulować interakcję?
- Czy tzw. akcje krytyczne (np. usunięcie pliku na stałe albo finalizacja transakcji) wymagają dodatkowego potwierdzenia?
- Czy interfejs waliduje na bieżąco dane wprowadzane przez użytkownika?
Statyczny obraz nie oddziałuje tak dobrze na wyobraźnię – trudno zwizualizować sobie faktyczny wygląd i działanie aplikacji. Dlatego w Smartbees zawsze idziemy o krok dalej. Oferujemy naszym partnerom interaktywne prototypy, które pozwalają na samodzielne rozwijanie menu, sprawdzanie płynności animacji czy weryfikację zachowania przycisków. To najlepszy sposób, by uniknąć feedbacku: „chyba nie tak to sobie wyobrażałem” już na etapie koncepcji. Klient zyskuje pewność i spokój, a my mamy zielone światło dla budowy produktu, który idealnie odpowiada jego wizji.
Elementy wizualne i narzędzia w projektowaniu interfejsu
Elementy wizualne i narzędzia w projektowaniu interfejsu
W nowoczesnym modelu projektowym zdecydowanie odchodzi się od przekonania, że design = kolory, ikony i ogólna estetyka. Skupiamy się raczej na funkcjonalności… tylko że wygląd interfejsu wciąż ma znaczenie.
Typografia to nadal podstawa komunikacji. Dobrze dobrane fonty i ich hierarchia same w sobie, bez pomocy grafik czy kolorów, pozwolą użytkownikowi błyskawicznie zorientować się, co jest nagłówkiem, co treścią, a co CTA. Liczy się:
- hierarchia wizualna – stosuj konsekwentne poziomy: H1 jako tytuł strony, H2 jako sekcję, body jako treść; pomaga to w orientacji i jest kluczowe dla czytników ekranu;
- formatowanie – nie opieraj się wyłącznie na rozmiarze czcionki; używaj boldów, uppercase, odstępów (line-height, letter-spacing) do budowania struktury;
- dobór fontów – raczej unikaj fontów ozdobnych. Czcionki sans-serif (np. Inter, Roboto, Open Sans) są o wiele bardziej czytelne na mniejszych ekranach. I nie przesadzaj z ilością – jeden lub dwa fonty w całym systemie w zupełności wystarczą.
Kolory też mają swoją funkcję:
- wskazują na stany aplikacji lub są formą feedbacku: czerwony to błąd, zielony to sukces, niebieski to link. Użytkownicy oczekują, że będziesz trzymać się tych konwencji;
- wywołują w odbiorcy konkretne emocje; błękit uspokaja, czerń i złoto kojarzą się z luksusem, a żółty przyciąga uwagę… ale męczy wzrok;
- są niezastąpionym elementem brandingu; każdy projekt powinien mieć swoją charakterystyczną paletę barw, której będziesz się trzymać w obrębie całej strony lub aplikacji.
Z kolei odpowiednio dobrane ikony mogą w wielu miejscach zastąpić tekst. Muszą być zrozumiałe, dlatego:
- używaj ikon, które każdy kojarzy, np. kosz = usuń, lupa = szukaj, dzwonek = powiadomienia;
- wybierz jeden zestaw ikon (np. Material Icons, Feather, Lucide) i konsekwentnie się go trzymaj!
Na szczęście nowoczesne narzędzia do projektowania UI bardzo ułatwiają pracę nad graficznym interfejsem użytkownika i utrzymanie wszystkich elementów w ryzach. Nie bez powodu większość UX i UI designerów pracuje dziś w Figmie – pozwala w prosty sposób tworzyć warianty przycisków, formularzy czy stanów ekranu, zbudować cały design system wokół projektu, a nawet sprawnie przerobić makietę UI na interaktywny prototyp.
Podsumowanie
Podsumowanie
Tak jak powiedzieliśmy na samym początku, skuteczny UI przekłada się na bardzo realne korzyści biznesowe. Nie tylko prowadzi do konwersji, ale też sprawia, że całe doświadczenie użytkownika jest przyjemniejsze i buduje pozytywne skojarzenia z Twoją marką.
W Smartbees przekładamy najlepsze zasady projektowania UI z teorii na praktykę. Jeśli chcesz stworzyć stronę lub aplikację internetową, która właśnie tak działa – skontaktuj się z nami!