Jak przyspieszyć czas ładowania strony?
Twoja www ma niepokojąco wysoki współczynnik odrzuceń? Może przyczyną jest zbyt długi czas ładowania strony? Poznaj konsekwencje, dowiedz się, jak sprawdzić prędkość witryny oraz w jaki sposób przyśpieszyć jej działanie. W artykule podajemy konkretne techniki i narzędzia do optymalizacji.

Jaki powinien być czas ładowania strony?
Jaki powinien być czas ładowania strony?
Czas ładowania strony ma znaczenie zarówno dla indywidualnego użytkownika, jak i pozycjonowania. Z badań Google wynika, że 53% odwiedzin jest porzucanych, jeśli czas ładowania strony trwa więcej niż 3 sekundy. Jaki powinien być czas ładowania strony dla botów Google? Magiczna liczba to 2 sekundy, chociaż sam Google dąży do tego, by otwarcie jego wyszukiwarki trwało mniej niż pół sekundy. Najmniejsze opóźnienia w funkcjonowaniu witryny zmniejszają szanse na zyski. Amazon wykonywał testy A/B, stopniowo opóźniając swoje strony o 100 milisekund, po tym badaniu doszedł do wniosku, że nawet niewiele wydłużony czas ładowania strony to znaczne i kosztowne straty finansowe. Przy zaledwie jednej dodatkowej sekundzie czasu ładowania strony, konwersja spada o jakieś 25%. Ponad połowa ankietowanych twierdzi, że szybkie działanie strony jest ważne dla ich lojalności wobec witryny. Czas ładowania strony jest często ignorowanym elementem przez właścicieli www. Ale jego optymalizacja jest bardzo ważna.
Zbyt długi czas ładowania strony - konsekwencje
Zbyt długi czas ładowania strony - konsekwencje
Jednym z najczęściej wymienianych czynników pozycjonowania www jest jej czas ładowania. Dla Google szybko działająca strona jest informacją, że serwery są w dobrej kondycji. Dzięki temu można uzyskać więcej treści przy tej samej liczbie połączeń. Usprawniając szybkość strony, można osiągnąć lepsze pozycje w organicznych wynikach wyszukiwania. Poza tym sami użytkownicy po prostu nie lubią czekać. Strona zbyt długo się ładuje? Znajdą inną, by w trybie instant zaspokoić swoje potrzeby.
Czas ładowania strony ma również znaczenie przy płatnych kampaniach, gdzie liczy się współczynnik konwersji. Nie ma sensu reklamowania witryny, która długo się otwiera. Budżet na kampanie zostaje wykorzystany, a nie przynosi ona pozytywnych rezultatów, ponieważ duża liczba użytkowników opuściła serwis, zanim strona zdążyła się wyświetlić. Tym samym komunikat marketingowy zadziałał, ale już konkretna oferta do klienta nie dotarła. Jakie są konsekwencje zbyt długiego czasu ładowania strony? Przede wszystkim są to konsekwencje finansowe. Użytkownicy denerwują się, nie mogą wygodnie korzystać z witryny, współczynnik odrzuceń rośnie, a sama marka zaczyna być negatywnie kojarzona. Wszystko to źle wpływa na pozycje strony w wyszukiwarce. Co za tym idzie o popularność marki, jej wizerunek oraz przychody.
Zbyt długi czas ładowania strony to:
- gorsza pozycja w wyszukiwarce Google,
- negatywne odczucia użytkowników strony,
- wyższy współczynnik odrzuceń,
- słabsza konwersja,
- mniejsze przychody firmy,
- zaburzony wizerunek marki.
Jak sprawdzić prędkość strony?
Jak sprawdzić prędkość strony?
Według badań firmy Baclinko, która przeanalizowała w 2019 roku aż 5 milionów stron www, średnia prędkość załadowania strony w pełni to 10,3 sekundy na komputerze stacjonarnym i 27,3 sekundy na telefonie komórkowym. To wciąż bardzo długo. W sieci dostępne są narzędzia, które pozwalają sprawdzić długość ładowania strony oraz informują o tym, czy czas ten jest zadowalający, czy też nie. Warto z nich skorzystać!
Czas ładowania strony sprawdzisz za pomocą:
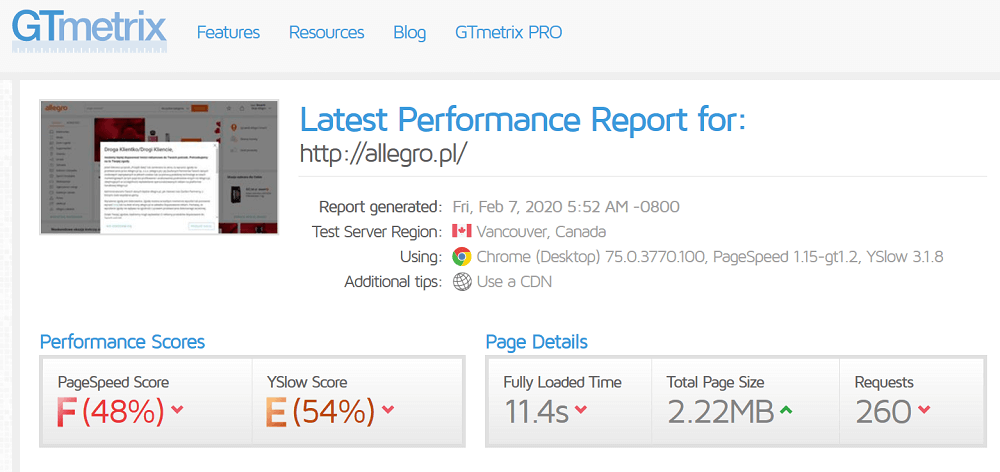
GTmetrix
GTmetrix
To popularne narzędzie, które testuje szybkość witryny. Pomaga dopracować szczegóły, które powodują wydłużony czas ładowania strony. Program testuje w oparciu o PageSpeed od Google i Yslow od Jahoo. W analizie bierze pod uwagę multimedia, odnośniki www, rozmiar plików cookies, kompresje HTML, kompresje JavaScript, odroczenie analizy kodu JavaScript oraz unikanie błędnych zapytań. Ponadto narzędzie wysyła właścicielowi strony powiadomienia, gdy jego witryna zaczyna działać z prędkością poniżej wskazanego pułapu. Korzystanie z większości funkcjonalności GTmetrix jest bezpłatne.

WebPageTest
WebPageTest
Ten program umożliwia przeprowadzenie testów z polskiej lokalizacji. Można w nim ustawić wiele opcji samodzielnie albo skorzystać z automatycznie zaprogramowanego prostego testu strony www. WebPageTest obok GTmetrix jest najlepszym narzędziem do dokładnego analizowania strony. Podaje ocenę i sugestie, tabelę z danymi do przeanalizowania, takimi jak: czas pojawienia się na stronie pierwszego widocznego elementu, czas pełnego załadowania czy indeks prędkości. Co najlepsze, można z niego korzystać bezpłatnie.

PageSpeed Insights
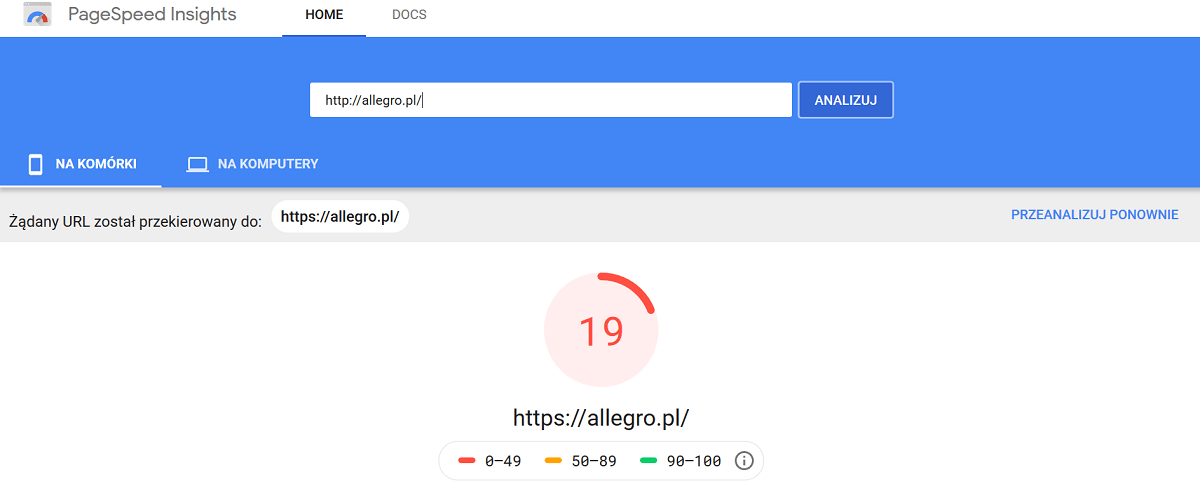
PageSpeed Insights
Narzędzie od Google testuje nie tylko czas ładowania się strony, ale również jakość jej optymalizacji osobno dla mobile i desktop. PageSpeed analizuje zawartość strony oraz sugeruje rozwiązania. Sprawdza wykorzystanie pamięci podręcznej wyszukiwarki, kompresje HTML, kompresje CSS, kod JavaScript, kompresje multimediów, czas odpowiedzi serwera, priorytet dla widocznej treści. Narzędzie podaje informacje dotyczące tego, jak dana strona wypada na tle innych. Warto z niego skorzystać.

Pingdom Tools
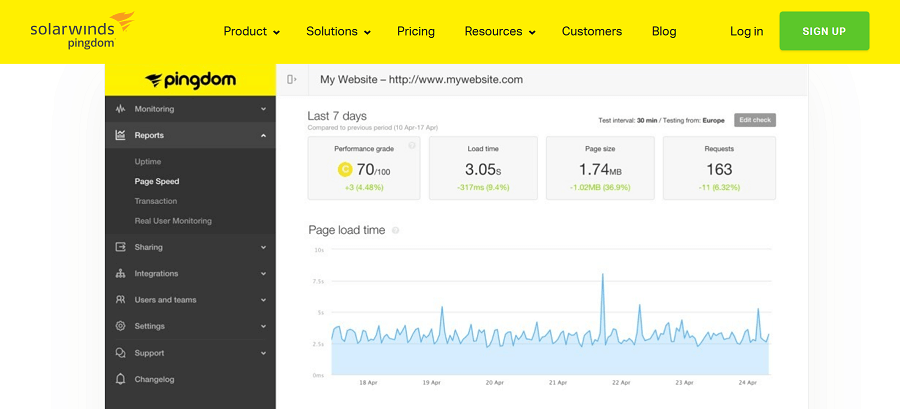
Pingdom Tools
Przede wszystkim to szereg narzędzi przeznaczonych głównie dla branży e-commerce. Część z nich jest płatna, ale na stronie dostępne jest bezpłatne narzędzie do przeanalizowania prędkości strony www, które wyświetli ogólną ocenę, czas ładowania www, jej rozmiar, liczbę zapytań wysłanych ze strony. W porównaniu z innymi narzędziami nie jest rozbudowane. Jest dobrym sposobem na szybką analizę strony, na podstawowym poziomie.

Pamiętaj, że poznanie aktualnej prędkości strony to pierwszy krok do jej sprawniejszego działania!
Dlaczego strona się tak długo ładuje?
Dlaczego strona się tak długo ładuje?
Źle działający hosting, zbyt duża liczba zainstalowanych wtyczek, błędy w kodzie, niezoptymalizowane grafiki. Analiza przyczyn nie jest łatwa. Na pewno programy do testowania prędkości www są w stanie wyodrębnić te najważniejsze. Warto zwrócić uwagę, jak wypada w testach strona osobno na komputerze stacjonarnym, i osobno w wersji mobile.
Ciekawostką jest, że według badań firmy Backlinko, Wordpress – CMS, który jest używany przez 30% wszystkich stron internetowych na świecie, nie jest zoptymalizowany pod kątem szybkości ładowania strony. Ma on oczywiście swoje inne zalety, ale jeśli patrząc na czas ładowania strony, zdecydowanie inne CMS-y z nim wygrywają.
7 sposobów na przyspieszenie czasu ładowania strony
7 sposobów na przyspieszenie czasu ładowania strony
Postaw na szybki hosting
Postaw na szybki hosting
Aby klienci nie przeszli na konkurencyjne witryny, musisz im zapewnić szybkie działanie www. Sprawdź, czy hosting, z którego korzystasz, działa poprawnie, zapytaj dostawcy czy jest możliwość skrócenia czasu ładowania strony. Podstawą prawidłowego działania witryny jest niezawodność serwerów. Optymalny czas odpowiedzi serwera wynosi poniżej 200 ms. Jeśli firma hostingowa nie spełnia Twoich oczekiwań, poszukaj innej. Na rynku jest dostępnych wiele takich rozwiązań.
Zoptymalizuj grafiki
Zoptymalizuj grafiki
Przede wszystkim zadbaj o odpowiednią wielkość grafik i obrazów udostępnianych na stronie. Niech nie będą większe, niż muszą być. Pamiętaj, że zdjęcia lepiej umieszczać w formacie jpg, ale grafiki w png. Rozmiar i format grafik na www najbardziej wpływają na czas ładowania strony. Warto wyeliminować takie formaty jak: BMPs i TIFFs. Dobrze jest też przejrzeć kod strony - być może znajdują się w nim puste znaczniki, informujące serwer o potrzebie wyświetlenia obrazu, którego wcale nie ma na stronie. Takie operacje również opóźniają działanie witryny, więc warto je wyeliminować.
Zastosuj zewnętrzny arkusz stylów CSS
Zastosuj zewnętrzny arkusz stylów CSS
Aby skrócić czas ładowania strony, warto stworzyć zewnętrzny plik oraz umieścić do niego odnośnik w sekcji “head” w kodzie strony. To przyśpieszy szybkość ładowania witryny. Style CSS można zaimplementować bezpośrednio w kodzie HTML strony internetowej, jednak to rozwiązanie bardziej obciąża www.
Użyj ładowania asynchronicznego i odroczenia
Użyj ładowania asynchronicznego i odroczenia
Pliki CSS i JavaScript można ładować synchronicznie lub asynchronicznie. Skrypty ładowane synchronicznie pobierane są po kolei, według kolejności występowania na stronie internetowej. Skrypty ładowane asynchronicznie pozwalają na pobieranie plików jednocześnie. Może to przyśpieszyć czas ładowania strony. Natomiast zastosowanie odroczenia ładowania większych plików JavaScript umożliwi szybsze załadowanie się lżejszym plikom. Odraczając niektóre pliki JavaScript, przyspieszasz czas wyświetlenia się innych elementów na stronie.
Wykorzystaj pamięć podręczną wyszukiwarki
Wykorzystaj pamięć podręczną wyszukiwarki
Wykorzystanie pamięci podręcznej wyszukiwarki zdecydowanie wpływa na szybkość strony. Wyszukiwarka zapamiętuje takie informacje jak: arkusze stylów, obrazy i pliki JavaScript. Dzięki wykorzystaniu pamięci podręcznej, w sytuacji, gdy użytkownik wróci na www, przeglądarka nie będzie musiała ponownie pobierać całej zawartości strony.
Użyj YouTube
Użyj YouTube
W przypadku filmów udostępnianych na stronie, warto wykorzystać zewnętrzne hostingi, by nie obciążać swojej strony i na nich umieścić pliki wideo. Jeżeli Twój serwer ma małą przepustowość, ładowanie się filmów może powodować opóźnienia. Dlatego warto przemyśleć zastosowanie zewnętrznych hostingów takich jak np. popularny YouTube.
Zmniejsz liczbę zainstalowanych wtyczek
Zmniejsz liczbę zainstalowanych wtyczek
Są pluginy, które znacznie spowalniają działanie strony. Najlepszym wyborem jest instalowanie tylko tych niezbędnych. Co jednak zrobić, gdy musimy przeanalizować, które z nich znacząco wpływają na czas ładowania strony? Wykorzystajmy drogę eliminacji. Niestety wielkość wtyczki nie wpływa bezpośrednio na pracę witryny. Najlepiej wyłączać poszczególne pluginy i sprawdzać czas ładowania strony. Usuwaj te niepotrzebne, nawet nieaktywne wtyczki mogą wpływać negatywnie na czas ładowania strony.
Czas ładowania strony - podsumowanie
Czas ładowania strony - podsumowanie
Szybko działający serwis przynosi zyski. Klient na dobrze funkcjonującej stronie częściej coś kupi. Chętniej do niej wróci, wykona więcej interakcji, poleci ją innym użytkownikom. Szybko działająca strona jest pozytywniej odbierana przez wyszukiwarki oraz pomaga w uzyskaniu lepszych rezultatów w przypadku reklam online. Czas ładowania strony ma duże znaczenie bez względu na rodzaj branży. Dlatego warto go wciąż optymalizować i mieć pod kontrolą.