Integracja Google Maps z Drupalem
Mapy umieszczone na stronach internetowych są bardzo przydatnym dodatkiem i urozmaiceniem funkcjonalności, pozwalającym w prosty i intuicyjny sposób dotrzeć użytkownikom np. do siedziby Twojej firmy. W zależności od wymagań, możesz je zaimplementować na wiele różnych sposobów. W tym wpisie pokażemy, jak wykorzystać ich potencjał na stronie opartej o CMS Drupal.

Mapy Google - czym są?
Mapy Google - czym są?
Googe Maps (ang. Google Maps) to usługa technologicznego giganta, która zadebiutowała w 2005 roku i od tego czasu rozwinęła się w takim stopniu, że miesięcznie korzysta z niej ponad miliard ludzi na całym świecie. Serwis, poza podstawową mapą, daje użytkownikom możliwość:
- widoku zdjęć satelitarnych,
- sprawdzenia charakterystyki geograficznej terenu,
- zobaczenia natężenia ruchu,
- sprawdzenia transportu publicznego,
- wyszukania ścieżek rowerowych,
- panoramicznych widoków ulic (Street View).
Koszt
Serwis sam w sobie jest darmowy dla zwykłych użytkowników, natomiast wykorzystanie jego potencjału w sposób developerski (umieszczenie na stronie i indywidualne dostosowanie funkcji) wiąże się z koniecznością rejestracji na platformie Google Cloud, a następnie z uzyskaniem kluczy API do aplikacji.
Co miesiąc należy rozliczyć się z serwisem, a stawka zależy od liczby zapytań, jakie generuje dana strona w ramach usługi. Na ten moment firma oferuje darmowe ~28 500 operacji, co jest równoznaczne z wartością 200$. Dokładne informacje i szczegóły znajdują się bezpośrednio na stronie producenta.
Integracja z Drupalem
Integracja z Drupalem
W bibliotece modułów contribowych, wspieranych i rozwijanych przez społeczność, są dwie ciekawe pozycje:
- Simple Google Maps (~24 000 aktywnych instancji).
- Geofield Map (~16 000 aktywnych instancji).
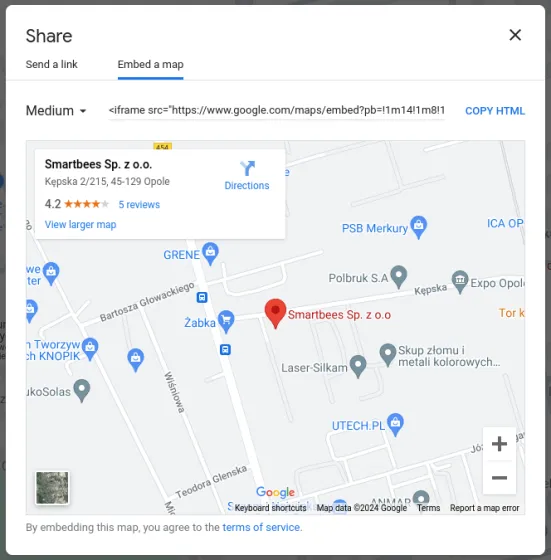
W zależności od wymagań funkcjonalnych, wybierz odpowiedni projekt. Simple Google Maps nie potrzebuje klucza API i tym samym rejestracji usługi, ze względu na bardzo okrojone możliwości, które nie wymagają zapytań do interfejsu programistycznego aplikacji. Moduł, na podstawie pola tekstowego, załącza na stronie mapę, wskazującą dany adres. Działanie polega na tym, że każdy użytkownik ma możliwość udostępnienia lokalizacji przez umieszczenie mapy, a wspomniany moduł w sprytny sposób to wykorzystuje.

Jeśli takie rozwiązanie Cię nie satysfakcjonuje, wtedy konieczne będzie zastosowanie Geofield Map, który do działania wymaga dostępu do Google Maps API, ale tym samym daje nam dużo większe możliwości.
Simple Google Maps
Simple Google Maps
Instalacja
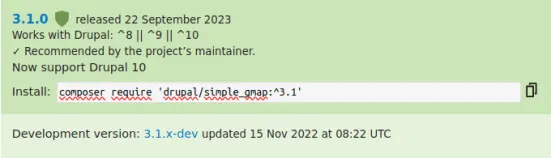
Zalecanym sposobem instalacji jest wykorzystanie Composera. Mając dostęp do bash’a środowiska projektu, wykonaj polecenie `composer require 'drupal/simple_gmap:^3.1'`.

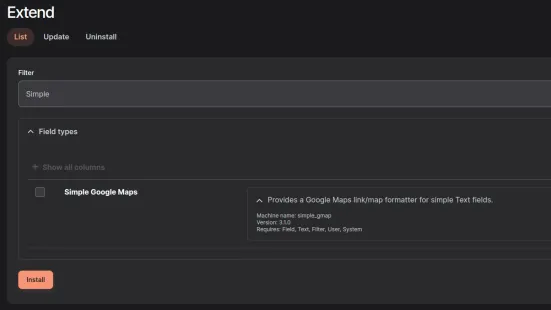
Następnie przejdź do zakładki rozszerzeń z poziomu panelu CMS, odszukaj pozycję i zainstaluj moduł.

Konfiguracja
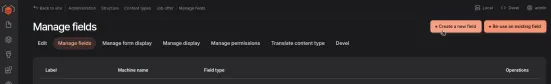
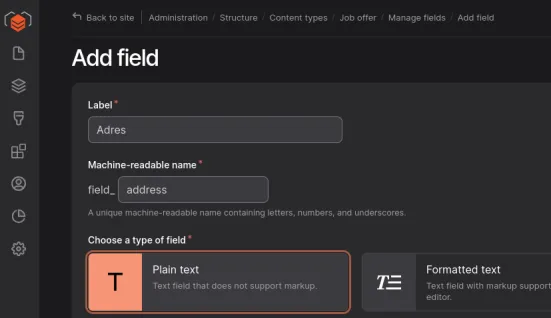
Rozszerzenie samo w sobie nie wymaga żadnej dodatkowej konfiguracji, więc możesz przystąpić bezpośrednio do jego wykorzystania. W tym celu przejdź do: typ zawartości -> zarządzanie polami -> dodaj nowe pole.

Skorzystaj z pola Plain text.

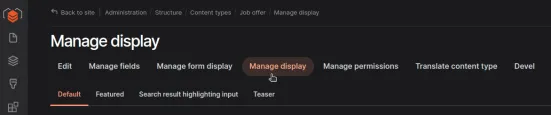
W kolejnym kroku wybierz odpowiedni format wyświetlania dla nowo utworzonego pola.

W zakładce Zarządzanie wyświetlaniem w odpowiednim wierszu wybierz Google Map from one-line address.

Wstępna konfiguracja jest gotowa. Możesz przystąpić do uzupełnienia pola w wybranej treści.

Jak widać na zrzucie przedstawionym poniżej, wszystko zadziałało, natomiast format mapy nie jest do końca zgodny z oczekiwaniami.

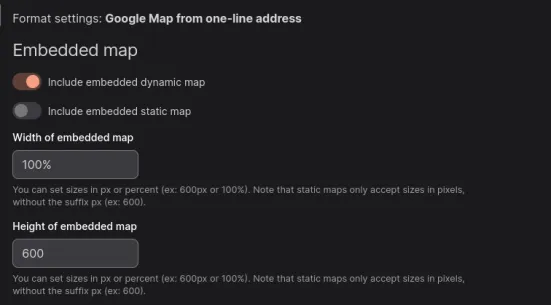
Żeby to zmienić, wróć do miejsca konfiguracji formatu wyświetlania pola i naciśnij koło zębate znajdujące się z prawej strony.

Podstawowym ustawieniem, które Cię interesuje jest szerokość i wysokość załączanego elementu.

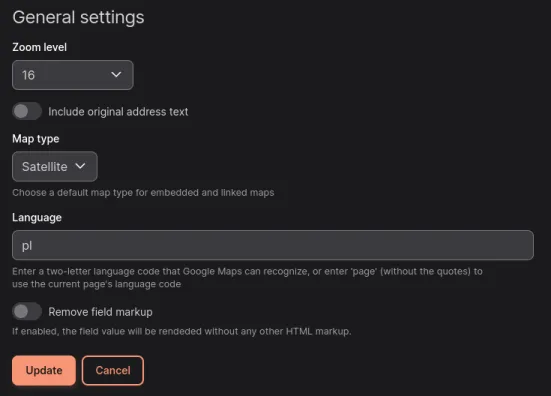
Poza tym możesz ustawić domyślny zoom, typ mapy oraz jej język.

Po zapisaniu konfiguracji, mapa będzie prezentować się już zdecydowanie lepiej.

Geofield Map
Geofield Map
Instalacja
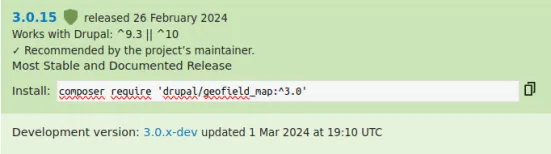
Analogicznie jak w przypadku powyżej, z poziomu bash’a środowiska projektu, wykonaj polecenie `composer require 'drupal/geofield_map:^3.0'`.

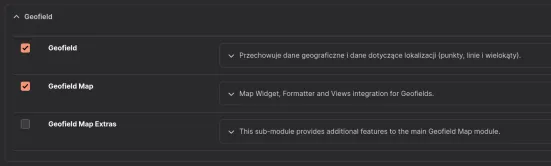
Z poziomu panelu CMS, w zakładce rozszerzenia, odszukaj pozycję Geofield, Geofield Map i zainstaluj moduły.

Geofield dostarcza typ pola, który jest wykorzystywany do wyświetlenia na mapie przez Geofield Map.
Konfiguracja
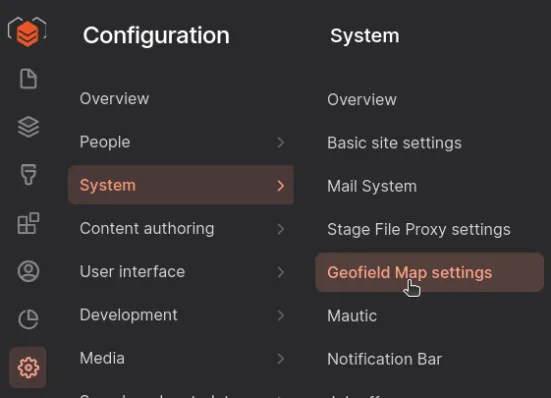
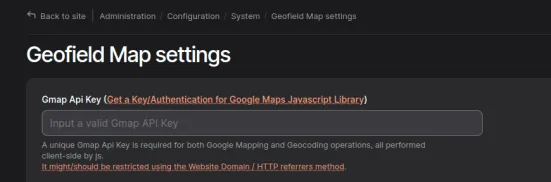
Ustawienia modułu znajdują się w zakładce konfiguracja -> system -> Geofield Map settings.

Aby zacząć korzystać z funkcji, wprowadź klucz API uzyskany przez logowanie w usłudze Google. Jeśli nie wiesz jak go zdobyć, naciśnij odnośnik przy etykiecie Get a Key.

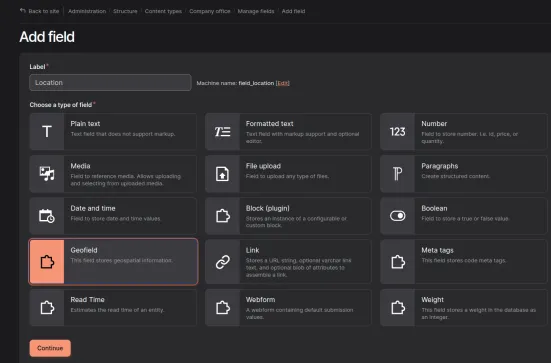
Kolejnym krokiem będzie dodanie pola typu Geofield do odpowiedniego typu zawartości. Na potrzeby artykułu przygotowaliśmy typ treści, reprezentujący biura spółki, które będziemy chcieli przedstawić na mapie.

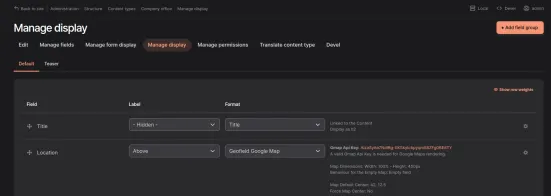
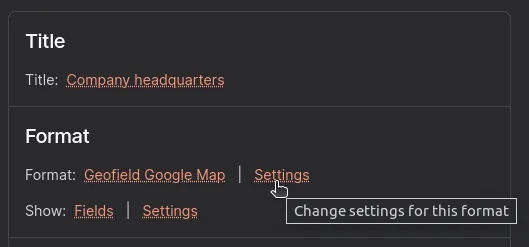
W sekcji Zarządzaj wyświetlaniem, przy utworzonym polu wybierz format Geofield Google Map.

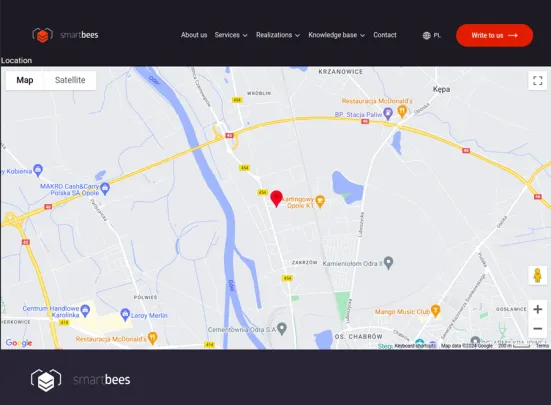
Jeśli utworzone pole uzupełnisz zawartością, to po przejściu do jej wyświetlenia, powinieneś zobaczyć mapę.

Widok
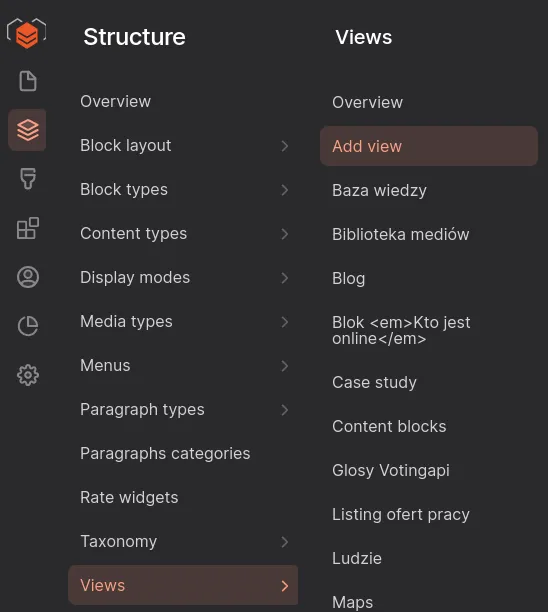
Wyświetlenie wszystkich zawartości danego typu najłatwiej będzie oprzeć o Drupal Views. W menu administracyjnym odszukaj odnośnik Structure -> Views -> Add view.

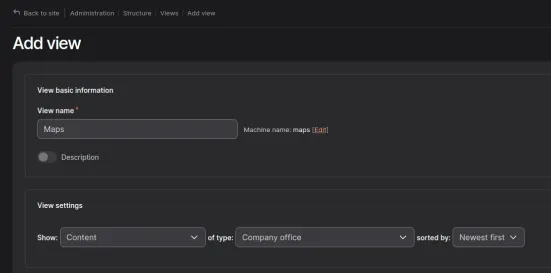
Wprowadź nazwę widoku, a następnie wybierz typ zawartości do wyświetlenia.

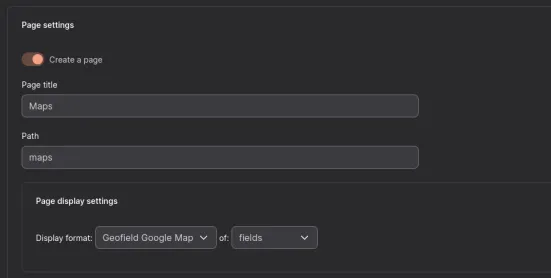
Dodatkowo zaznacz opcję Create a page, żeby bezpośrednio utworzyć podstronę z mapą. Równie dobrze możesz wybrać, aby widok generował blok, który zostanie umieszczony w odpowiednim miejscu w serwisie.

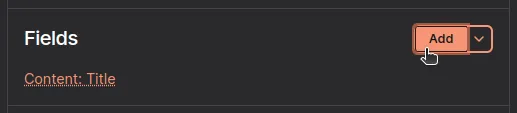
Po zapisaniu konfiguracji, zostaniesz przeniesiony do ustawień widoku. W grupie Fields dodaj nowe pole.

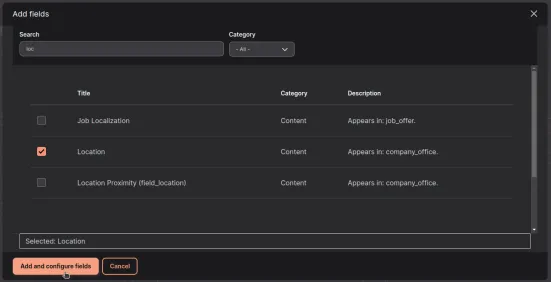
Wybierz wcześniej dodane pole typu Geofield.

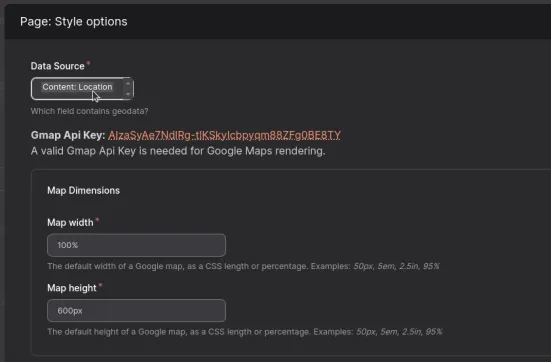
Teraz wybierz źródło danych, które mają być prezentowane na załączonej mapie: format -> settings -> data source.


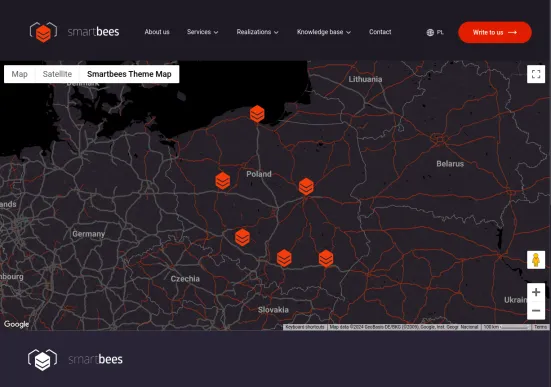
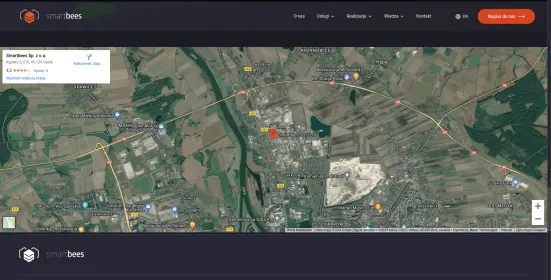
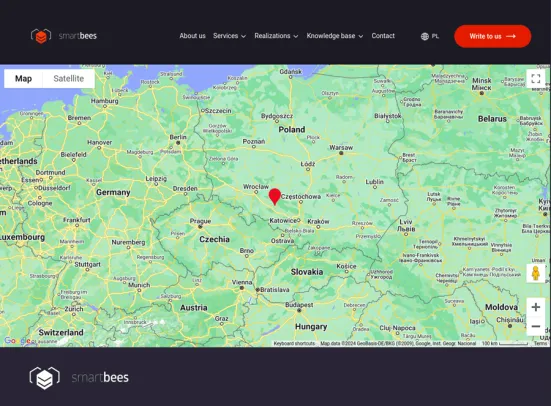
Jeśli wszystko zrobiłeś poprawnie, od tego momentu mapa będzie zawierać punkty reprezentujące zawartość wybranego typu treści.

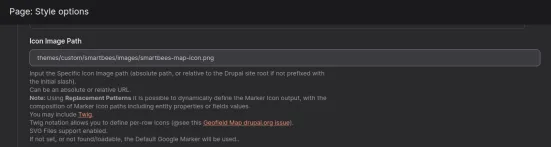
Wracając do ustawień formatu wyświetlania, możesz tutaj np. ustawić indywidualny marker (pole pozwala wykorzystać twig i tokeny podstawiania). Opcji w tym miejscu jest dużo więcej i w zależności od potrzeb wybierz te, które najlepiej odpowiadają Twoim wymaganiom.

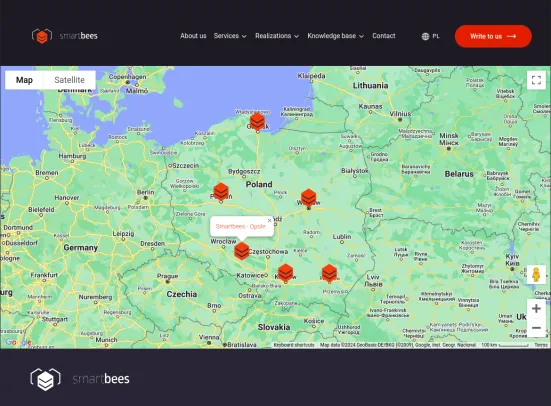
Poniżej utworzyliśmy kilka kolejnych pozycji, aby lepiej zobrazować działanie widoku.

W zasadzie funkcja na ten moment jest gotowa i może działać jako rozwiązanie produkcyjne.
Indywidualne stylowanie map
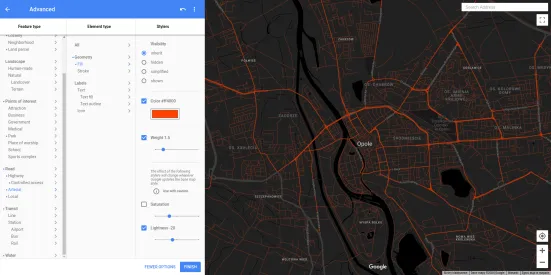
Aby rozwiązanie było jeszcze bardziej atrakcyjne dla użytkownika końcowego, możesz dostosować wygląd mapy indywidualnie do schematu kolorów swojej marki/witryny, za pomocą odpowiednio przygotowanej struktury JSON. W tym celu skorzystaj z tego narzędzia Google.

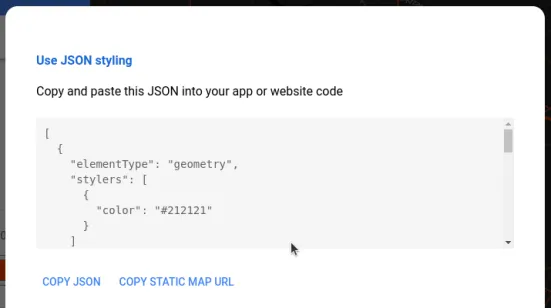
Jeśli jesteś zadowolony z efektu, kliknij finish i skopiuj kod znajdujący się w modalu.

Wróć do konfiguracji widoku. W zakładce format -> settings, odszukaj pozycję Custom Styled Map i w polu options wklej kod. Po przejściu do strony z mapą, powinieneś ujrzeć nowe, indywidualne stylowanie.