Gatsby JS - dlaczego warto stworzyć stronę w oparciu o ten framework?
Gatsby to framework, który w dużej mierze ułatwił prace developerskie, szczególnie te związane z Reactem. Z tego artykułu dowiesz się, jakie są zalety i wady zastosowania Gatsby w Twoim projekcie, a także co należy przemyśleć przed jego wdrożeniem. Zaczynajmy!

Gatsby.js – co to jest?
Gatsby.js – co to jest?
Gatsby to framework React.js, który umożliwia tworzenie gotowych, błyskawicznie działających stron i aplikacji internetowych.
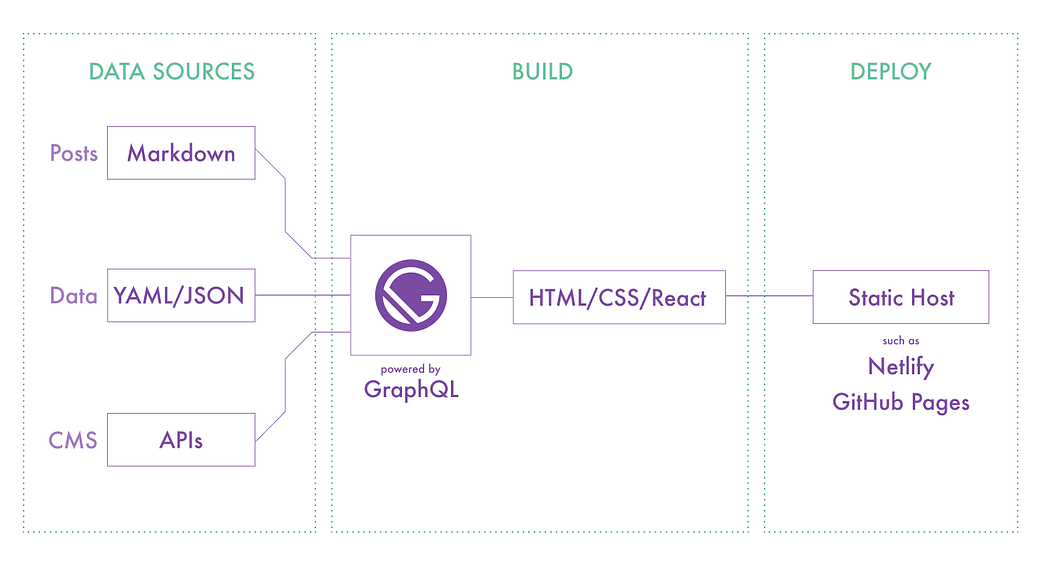
Schemat działania frameworka jest dosyć prosty. Gatsby zbiera zasoby strony z różnych źródeł – mogą to być pliki markdown, bazy danych, systemy CMS (np. WordPress), a nawet API zewnętrznych serwisów – i łączy je w spójny „zestaw” przy pomocy GraphQL. Następnie renderuje komponenty UI w React’cie, a samą stronę kompiluje do zoptymalizowanych już kodów HTML, CSS i JavaScript. Gdy użytkownik zechce wejść na stronę, ta załaduje się błyskawicznie… bo większość elementów będzie już wygenerowana i gotowa do działania.

Źródło: github.com/gatsbyjs
Początkowo Gatsby obsługiwał tylko strony statyczne, przez co nadawał się idealnie do prostych stron-wizytówek czy blogów. Obecnie obsługuje także renderowanie po stronie serwera (SSR) oraz odroczone generowanie statyczne (DSG), dzięki czemu daje o wiele większą elastyczność w doborze sposobu wyświetlania treści.
Gatsby to wyjątkowy framework, bo łączy zalety wielu innych rozwiązań:
- szybkość działania witryn przygotowanych w oparciu o statyczne generatory stron (np. Hugo czy Jekyl);
- dynamiczne elementy aplikacji tworzonych z wykorzystaniem frameworków JS (np. React, Vue);
- wygodne, optymalnie prekonfigurowane środowisko developerskie (np. Create React App, Next.js, Vue CLI);
- możliwość zarządzania treściami z poziomu popularnych systemów CMS (np. WordPress czy Drupal).
Dlaczego warto stworzyć stronę w oparciu o Gatsby?
Dlaczego warto stworzyć stronę w oparciu o Gatsby?
Szybkość i wydajność
Strony zbudowane z pomocą Gatsby są przede wszystkim szybkie, co wynika z samej zasady działania frameworka jako generatora SSG. Witryna jest prerenderowana, więc gdy przeglądarka wyśle zapytanie do serwera, otrzyma od razu gotowy zestaw plików HTML/CSS/JS – bez konieczności wykonywania skryptów od zera po stronie klienta lub na serwerze.
To najważniejsza kwestia, ale poza tym Gatsby ma jeszcze kilka przydatnych mechanizmów, które pozwolą poprawić wyniki w Google Lighthouse. Pliki z kodem JavaScript są dzielone na mniejsze fragmenty (code splitting), więc przeglądarka nie musi pobierać i przetwarzać ich od razu. Robi to dopiero wtedy, gdy będą potrzebne – bo, na przykład, użytkownik wejdzie w podstronę z formularzem napisanym w JS. Do tego dochodzą wbudowane wtyczki do optymalizacji zasobów, takie jak gatsby-plugin-image, która automatycznie kompresuje wszystkie grafiki w lżejszych formatach (WebP lub AVIF) i dodatkowo aplikuje lazy loading na stronie. Więcej o jej możliwościach możesz przeczytać w dokumentacji gatsby-plugin-image.
Dostęp do danych i wtyczek
Drugą największą zaletą Gatsby jest to, że pozwala pobierać dane z wielu źródeł jednocześnie i spiąć w jednolity front-end oparty na React’cie. Treści na bloga możesz przygotowywać w WordPressie, katalog produktów obsługiwać w Magento, a całość wciąż będzie działała jako spójna aplikacja, bo GraphQL bez problemu pobierze i skompiluje dane z obu środowisk.

Tak wyglądałoby proste zapytanie GraphQL o listę wpisów blogowych z Contentful, wraz z tytułem, adresem URL, autorem i datą publikacji.
Framework zdecydowanie najlepiej sprawdza się w połączeniu z CMSami typu headless, gdzie warstwa prezentacji jest odseparowana od backendu. W takim układzie CMS służy do zarządzania backendem, a Gatsby generuje frontend strony i pobiera dane z systemu przy pomocy GraphQL zamiast API w stylu REST. Twórcy frameworka przygotowali całą dokumentację wraz ze starterami, czyli pakietami niezbędnych wtyczek do integracji z popularnymi CMSami headless (Contentful, Strapi, Sanity) oraz „klasycznymi” systemami, jak WordPress.
Poza tym w oficjalnej bibliotece wtyczek znajdziesz ponad 3000 pluginów, dzięki którym możesz znacznie przyspieszyć proces tworzenia strony:
- wstępnie skonfigurowane szablony bloga, dokumentacji czy np. platformy z kursami wideo;
- długą listę wtyczek pod SEO oraz do optymalizacji wydajności;
- narzędzia rozszerzające opcje stylizowania interfejsu;
- integracje z platformami analitycznymi;
- gotowe funkcje dla e-commerce.
Bezpieczeństwo
Strony internetowe przygotowane z wykorzystaniem Gatsby są bezpieczniejsze niż te oparte na tradycyjnych systemach CMS. Dzięki budowaniu statycznych zasobów strony, podczas jej wczytywania po stronie serwera nie tworzy się żaden kod.
Dodatkowo, system do przygotowywania treści (np. Drupal) można postawić w lokalnej sieci, za firewallem i publiczne udostępniać jedynie gotową wersję strony. Dzięki temu panel logowania do systemu nie będzie dostępny z zewnątrz, co znacznie zmniejsza liczbę potencjalnych luk bezpieczeństwa.
Indeksowanie przez wyszukiwarki
Tworzenie strony z Gatsby zapewnia też pełne indeksowanie w wyszukiwarkach, mimo oparcia całej witryny na React’cie. Podczas budowania wszystkie podstrony i ich treści przechodzą proces renderowania do statycznych plików HTML. Gdy użytkownik otwiera stronę, system najpierw zwraca pliki HTML i CSS, a następnie ładuje React. Dzięki temu roboty wyszukiwarek widzą od razu całą zawartość strony i mogą ją bez problemu zindeksować. Inaczej jest w przypadku typowych aplikacji renderowanych po stronie klienta (Client-Side Rendering), które często początkowo zwracają pusty dokument albo wypełniony tylko częścią treści. Pre-renderowanie HTML eliminuje to ryzyko w stu procentach.
Sporym plusem są też wtyczki do optymalizacji; w bibliotece Gatsby znajdziesz np. gatsby-plugin-sitemap, który sam generuje mapę strony, albo gatsby-plugin-react-helmet do zarządzania metadanymi.
Udogodnienia dla developerów
Gatsby zapewnia wygodne środowisko dla programistów. Lokalną developerską wersję strony możesz uruchomić jedną komendą, a wszystkie wprowadzane zmiany w kodzie są na niej automatycznie odzwierciedlane w czasie rzeczywistym. Środowisko jest skonfigurowane tak, aby można było korzystać z najnowszych technologii, które w razie potrzeby są kompilowane do wersji wspierających starsze przeglądarki (nawet IE9).
Pobieranie danych do wyświetlenia odbywa się poprzez wygodne API GraphQL. To wszystko sprawia, że programistom, tworzącym stronę, pracuje się wygodnie i szybciej niż przy tradycyjnych systemach CMS, w których często po wprowadzeniu zmian w kodzie trzeba przebudować style, wyczyścić cache i odświeżyć witrynę otwartą w przeglądarce. Podczas pracy z Gatsby to wszystko dzieje się automatycznie i zajmuje dosłownie sekundy.
Hosting
Hostowanie stron opartych na Gatsby jest stosunkowo proste i tanie – to też duży plus. Jako że rezultatem pracy z frameworkiem są statyczne pliki HTML, CSS i JS, gotowe do udostępnienia użytkownikom, możesz wybrać praktycznie dowolnego dostawcę usług hostingowych. Na serwerze nie trzeba uruchamiać kodu, więć Gatsby nie wymaga też konkretnej wersji PHP. Wykupując hosting strony internetowej, nie musisz płacić za moc obliczeniową procesora czy dostępną pamięć RAM. Strona będzie wykorzystywała tylko trochę miejsca na dysku i transferu danych. Można też w pełni spożytkować zalety serwisów CDN, obsługując praktycznie całą stronę.
W przypadku statycznych stron istnieje też alternatywa w postaci platform hostingowych zoptymalizowanych stricte pod projekty Jamstack. Netflify czy Vercel są o tyle ciekawymi opcjami, że poza obsługą statycznych plików oferują sporo udogodnień dla developerów, w tym wbudowane mechanizmy CI/CD oraz możliwość korzystania z funkcji serverless do obsługi dynamicznych elementów strony.
Co trzeba rozważyć przed wybraniem Gatsby?
Co trzeba rozważyć przed wybraniem Gatsby?
Gatsby.js ma mnóstwo zalet i to nie przypadek, że w rejestrze NPM od dawna utrzymuje się na poziomie ok. 300 tysięcy pobrań tygodniowo, a z samego frameworka korzysta m.in. Airbnb oraz IBM. To jednak nie oznacza, że nie stawia przed developerami żadnych trudności. Część problemów frameworka – na przykład z brakiem podglądu wprowadzanych na stronie zmian – udało się w ostatnich latach rozwiązać, ale kilka wyzwań pozostaje.
- Dosyć wysoki próg wejścia dla developerów, którzy nie pracowali wcześniej z GraphQL – choć oparcie warstwy danych właśnie na tym języku zapytań jest dużym plusem Gatsby (bo GraphQL daje nieograniczone możliwości integracji danych), wymaga on jednak perfekcyjnej znajomości składni i sposobu organizacji.
- Czas buildowania na dużych stronach – Gatsby generuje statyczne pliki dla każdej podstrony, co przy setkach tysięcy podstron może znacząco wydłużyć proces budowania całej witryny. Pewnym wyjściem z sytuacji jest wprowadzona kilka lat temu do frameworka metoda Deferred Static Generation. Dopóki użytkownik nie zażąda dostępu do mniej istotnych podstron, DSG pozwala odroczyć ich renderowanie. Tak czy inaczej, przy naprawdę dużych projektach ten aspekt nadal trzeba brać pod uwagę.
- Złożony ekosystem – ogromna biblioteka wtyczek jest oczywiście zaletą Gatsby, ale z drugiej strony może przytłoczyć, zwłaszcza że konfiguracja pluginów nie zawsze jest łatwa. Im więcej wtyczek stosują developerzy, tym trudniej je zintegrować.
Gatsby sprawdza się najlepiej w przypadku stron z dużą ilością treści, ale względnie statycznych – tak jak większość stron firmowych. Przy dynamicznych, interaktywnych aplikacjach webowych bardziej naturalnym wyborem będzie np. Next.js, który daje o wiele większą swobodę, jeśli chodzi o renderowanie treści client-side/server-side.
Dla kogo Gatsby będzie najlepszym wyborem?
Dla kogo Gatsby będzie najlepszym wyborem?

- Firmy i organizacje, które potrzebują szybkiej, niezawodnej witryny do celów wizerunkowych i/lub sprzedażowych – Gatsby pomaga skrócić czasy ładowania do minimum i uprościć optymalizację SEO pod wyszukiwarki. To istotna zaleta w budowaniu sprzedażowych landing page’y albo stron-wizytówek, które przede wszystkim mają zdobywać ruch z Google.
- Małe i średnie sklepy – framework, chociaż oryginalnie był tylko generatorem statycznych stron, pozwala wpleść w nie dynamiczne elementy (np. wszelkie formularze w checkout’cie). Można go też bez problemu zintegrować z popularnymi platformami e-commerce. Jeśli chcesz zarządzać sklepem z poziomu np. Shopify, ale zależy Ci na własnym frontendzie, Gatsby będzie ciekawą opcją.
- Wszystkie projekty wymagające danych z różnych źródeł – Gatsby sprawdzi się idealnie w projektach headless, jako że pozwala bez większych przeszkód spiąć w jedno środowisko treści z różnych CMS-ów, baz danych czy API i zarządzać nimi przez zapytania GraphQL.
Framework Gatsby – podsumowanie
Framework Gatsby – podsumowanie
Gatsby zaczynał jako dosyć prosty generator stron statycznych. Obecnie jest już bardziej wszechstronnym frameworkiem ze świetną biblioteką pluginów oraz silną warstwą danych opartą na GraphQL, która obsłuży zasoby z niemal każdego źródła. Jeśli tworzysz projekt w architekturze headless i chcesz osiągnąć wydajność na poziomie prerenderowanych witryn, bez rezygnacji z dynamicznych elementów JS, Gatsby jest dziś jednym z najlepszych narzędzi.