Jak stworzyć skuteczny formularz kontaktowy na stronę www?
Szybki kontakt to podstawa rentownego biznesu czy start-upu. Bez względu na to, czy klient docelowy to inna firma, czy też mówimy o sektorze B2C – leady generują sprzedaż. Formularze kontaktowe to jeden z najlepszych sposobów na ich pozyskiwanie, dlatego ważne, aby były funkcjonalne. Radzimy, jak to zrobić.

Dlaczego strona kontaktowa jest tak ważna?
Dlaczego strona kontaktowa jest tak ważna?
Często uważa się, że najważniejsza jest oferta i dobre przedstawienie firmy, ale nie można zapomnieć o kluczowej roli strony kontaktowej. Gdy ktoś już zainteresuje się usługami Twojej firmy, to chce dowiedzieć się o niej więcej i znaleźć dane do bezpośredniego kontaktu. W tym celu kieruje się do zakładki Kontakt.
To tutaj powinny znajdować się kluczowe dane takie jak siedziba firmy (np. zaznaczona na mapce), e-mail czy numer kontaktowy dla potencjalnych klientów. Warto jednak umieścić w tym miejscu także formularz kontaktowy, który według licznych badań znacząco zwiększa procent konwersji.
Dlaczego warto dodać formularz kontaktowy na stronie?
Dlaczego warto dodać formularz kontaktowy na stronie?
Formularz kontaktowy jest często traktowany jako nieformalne zapytanie. Daje ogromne szanse w kontekście pozyskiwania leadów (także tych mniej kalorycznych). Znacznie łatwiej wysłać taki formularz, niż zadzwonić – po pierwsze nie wymaga to osobistego kontaktu (w rozmowie telefonicznej trudniej odmówić, gdy nie jest się zainteresowanym ofertą), a po drugie nie zawsze można swobodnie rozmawiać, za to bez problemów możesz wysłać zgłoszenie kontaktowe, np. w towarzystwie dzieci czy podczas przerwy obiadowej w pracy.
Rodzaje formularzy kontaktowych
Rodzaje formularzy kontaktowych
Za pomocą formularzy kontaktowych można zbierać różne rodzaje danych, dlatego mają zastosowanie w wielu sytuacjach. Oto ich główne typy:
- podstawowy formularz kontaktowy – najczęściej spotykany na firmowych stronach internetowych oraz blogach. Zazwyczaj znajduje się na podstronie Kontakt lub pojawia się w formie pop upu. Zawiera standardowe pola jak imię, adres e-mail i treść wiadomości,
- formularz rezerwacji – zaawansowana forma formularza kontaktowego. Zawiera funkcję kalendarza, dzięki któremu możesz wybrać m.in. konkretną datę i godzinę, aby np. zapisać się na sesję konsultingową,
- formularz obsługi klienta – przeznaczony do raportowania problemów i uzyskiwania pomocy technicznej. Zazwyczaj pozwala szerzej opisać problem, załączyć niezbędne pliki (np. zdjęcia), czy też wybrać kategorię opisywanego zgłoszenia,
- formularz ankietowy – używany do zbierania opinii. Pozwala gromadzić informacje zwrotne na temat produktów i usług.
Co może zawierać formularz kontaktowy?
Co może zawierać formularz kontaktowy?
W formularzu kontaktowym mogą się pojawiać różne elementy w zależności od tego, jakie jest jego zastosowanie. Przyjrzyjmy się głównym z nich:
- menu rozwijane – pozwala użytkownikom wybierać oraz pomijać konkretne działy lub kategorie pytań,
- imię i nazwisko – taka informacja pozwala spersonalizować odpowiedzi,
- adres – pole czasami wymagane w przypadku usług świadczonych lokalnie,
- adres e-mail – niezbędny do otrzymywania odpowiedzi i korespondencji zwrotnej,
- nazwa firmy – pole przydatne, gdy formularz zbiera zapytania biznesowe,
- numer telefonu – opcjonalne pole dla tych, którzy preferują kontakt telefoniczny,
- temat wiadomości – krótkie pole opisujące powód kontaktu pomaga w szybkim przetwarzaniu zgłoszeń,
- treść wiadomości – większe pole tekstowe, w którym użytkownicy mogą opisać swoje zapytanie. Zazwyczaj ma ono pewien limit np. 2000 znaków ze spacjami,
- strona internetowa – pole stosowane w przypadku zapytań dotyczących współpracy lub kwestii związanych z witryną,
- pola wyboru – każdy formularz kontaktowy na stronie powinien mieć pole, w ramach którego odwiedzający może wyrazić zgodę na przetwarzanie danych osobowych,
- CAPTCHA – zapobiega spamowi,
- przesyłanie plików – umożliwia załączanie dokumentów, zdjęć lub innych materiałów,
- wiadomość/strona potwierdzenia – dobry formularz kontaktowy powinien informować, że wiadomość została pomyślnie wysłana oraz wskazywać, czego użytkownik może się spodziewać dalej (np. odpowiedzi w ciągu 24 godzin).
Co zrobić, aby formularz kontaktowy na stronę był skuteczny?
Co zrobić, aby formularz kontaktowy na stronę był skuteczny?
Projektowanie formularza i poszczególnych zapytań to także element związany z UX. Dopasowywanie pól czy nawet kolorów do wymagań użytkowników to bardzo ważny element, aby formularz ostatecznie konwertował w leady.
Liczba pytań
Przede wszystkim nie przesadzaj z liczbą pytań. Z reguły im mniej, tym lepiej. Przyjmuje się, że optymalną liczbą jest w tym wypadku trójka, np. imię i nazwisko, e-mail i treść zapytania. Każde kolejne pole zmniejsza szanse na konwersję. Dlatego też nie ma sensu prosić o informacje, które nie są konieczne, np. numer telefonu.
Klarowność przekazu
Pamiętaj, że każde pytanie musi być zrozumiałe i jasne. Nie może być żadnych wątpliwości co do tego, jakiej akcji oczekujesz od użytkownika. Odbiorca nie ma się domyślać – ma być pewien, jakie dane chcesz od niego pozyskać i w jakim celu.
Umiejscowienie formularza
Formularz kontaktowy umieszcza się przede wszystkich na podstronie kontaktowej, ale np. w przypadku landing page powinien rzucać się w oczy od razu po wejściu na stronę. Ciekawym i skutecznym rozwiązaniem jest także formularz kontaktowy w formie pop-upu, pojawiający się wraz z zagłębianiem w treść np. na poziomie 60% podstrony.
Łatwość wypełnienia
Warto postawić na intuicyjność i dodatkowo ułatwić użytkownikom wypełnienie formularza kontaktowego na stronie. Rozwijana lista czy automatyczne podpowiedzi to kolejny sposób na zwiększenie konwersji. Im mniejsze zaangażowanie użytkownika, tym większe szanse na pozyskanie leada. Można to osiągnąć dzięki specjalnym wtyczkom czy modułom.
Bezpieczeństwo danych
Ważne jest także bezpieczeństwo użytkownika i jego danych kontaktowych. Dlatego też ci bardziej świadomi wypełniają formularz kontaktowy na stronie tylko w tych witrynach, które wykorzystują szyfrowanie SSL i mają podaną politykę prywatności. Użytkownik ma prawo wiedzieć, w jaki sposób chronione są jego dane. To także wymóg ze strony RODO – ustawy, która weszła w życie 25 maja 2018 r.
Warto zabezpieczyć się także przed spamem ze strony robotów. Tutaj wystarczy reCAPTCHA, która odpowiednio zabezpieczy formularz. Najlepiej wybrać jak najprostszą (np. zaznaczenie jednego pola), aby nie zniechęcać użytkownika. Ważne jest także regularne testowanie działania formularza. Z reguły, jeśli ktoś wypełnił już raz formularz i nie udało się go wysłać (np. przez błąd serwera), to nie wejdzie już ponownie na stronę i nie wypełni go ponownie. W rezultacie bardzo łatwo o utratę potencjalnego klienta.
CTA
Tworzenie formularza kontaktowego to niełatwy proces. Należy brać pod uwagę wszelkie, nawet najmniejsze elementy. Jednym z nich jest przycisk CTA (call to action – wezwanie do działania). Powinien rzucać się w oczy i zawierać jasny, precyzyjny komunikat np. „Wyślij zapytanie” lub „Skontaktuj się z nami”.
Co ciekawe, duże znaczenie ma także kolor. Liczne eksperymenty, które obejmowały testowanie formularza kontaktowego, wykazały, że na ogół barwa czerwona najbardziej przykuwa wzrok. Jednak w zależności od designu strony możesz wykorzystać także inne barwy (np. zielony dobrze kontrastuje na tle czarnego).
Optymalizacja pod kątem urządzeń mobilnych
Pamiętaj, że podczas wypełniania formularza, odwiedzający mogą korzystać z różnych urządzeń. Zadbaj dlatego o responsywny design. Dzięki niemu układ strony dostosowuje się do różnych rozmiarów i rozdzielczości ekranów, co sprawia, że użytkownicy smartfonów i tabletów nie napotykają niepotrzebnych trudności.
Używaj dużych, łatwych do kliknięcia pól i przycisków – ułatwi to użytkownikom wypełnienie formularza na małych ekranach. Warto także umieścić formularz kontaktowy w takim miejscu, aby na mobile nie był otoczony nakładającymi się na siebie elementami, które rozpraszają uwagę.
Potwierdzenie
Wypełnienie formularza może zająć odwiedzającemu nieco czasu. Gdyby po jego ukończeniu nie otrzymał nawet prostego potwierdzenia typu „Dziękujemy za skontaktowanie się z nami”, mógłby być zdezorientowany, a nawet sfrustrowany.
Warto także informować o dalszych krokach np. „Odpowiemy na Twoją wiadomość w ciągu 24 godzin. W razie braku otrzymania wiadomości dla pewności sprawdź folder SPAM".
Poza natychmiastowym potwierdzeniem na stronie warto również wysłać automatycznego e-maila, który informuje, że wiadomość poprzez formularz została dostarczona.
Testowanie rozwiązań
Wpływ na skuteczność formularza kontaktowego na stronę www mogą mieć nie tylko wszystkie wyżej wymienione elementy. Warto regularnie przeprowadzać serie testów, które mogą wykazać, na jakie elementy zwraca uwagę Twoja grupa docelowa i wdrażać je formularzach. Dzięki temu maksymalizujesz szanse na pozyskanie leada.
Profesjonalne formularze kontaktowe – przykłady
Profesjonalne formularze kontaktowe – przykłady
Jak powinien wyglądać dobry układ formularza kontaktowego? Omówmy kilka przykładów:
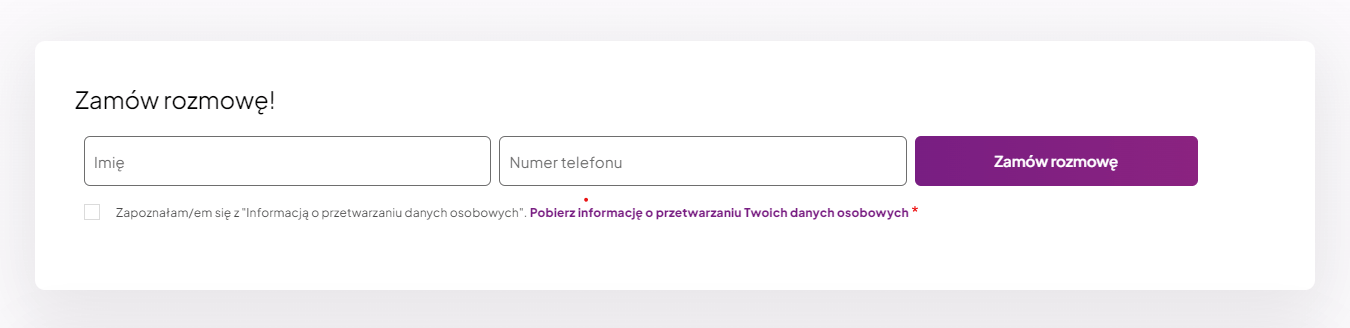
LINK4
LINK4 jest doskonałym przykładem firmy, która stawia na proste i przejrzyste formularze. W celu umówienia rozmowy telefonicznej jedyne dane, o jakie prosi spółka to imię oraz numer telefonu.
Dla potencjalnego klienta jest to zachęcające, ponieważ nie musi spędzać dużo czasu nad wpisywaniem danych, a agent ubezpieczeniowy ma wszystkie informacje, którą są mu potrzebne do skontaktowania się z użytkownikiem.
LINK4 jest jedną z wielu firm, dla których zbudowaliśmy stronę oraz prowadzimy aktywny support. Więcej przeczytasz w naszym case study.

Senuto
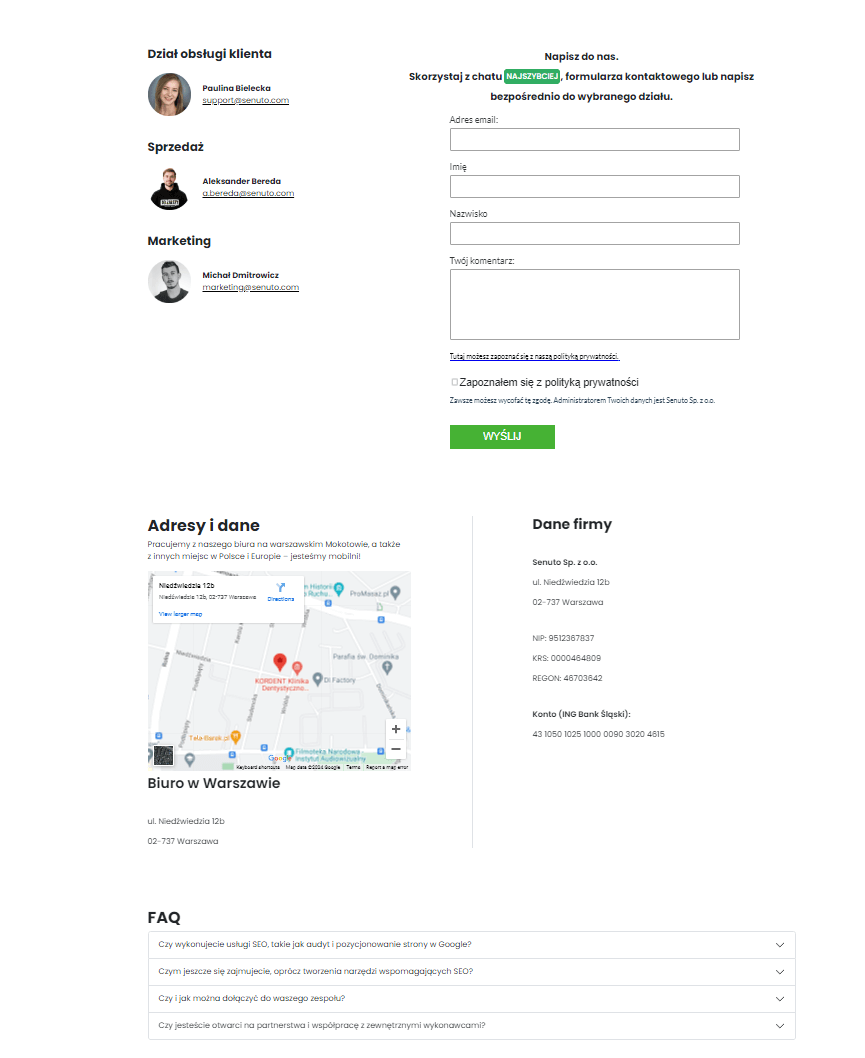
Strona kontaktowa Senuto pokazuje, że umieszczenie formularza kontaktowego i jego elementy to nie wszystko. Warto też zadbać o inne informacje jak dane firmy, adres czy nawet sekcję FAQ, która pozwala odpowiedzieć na najczęściej zadawane pytania.

Ubisoft
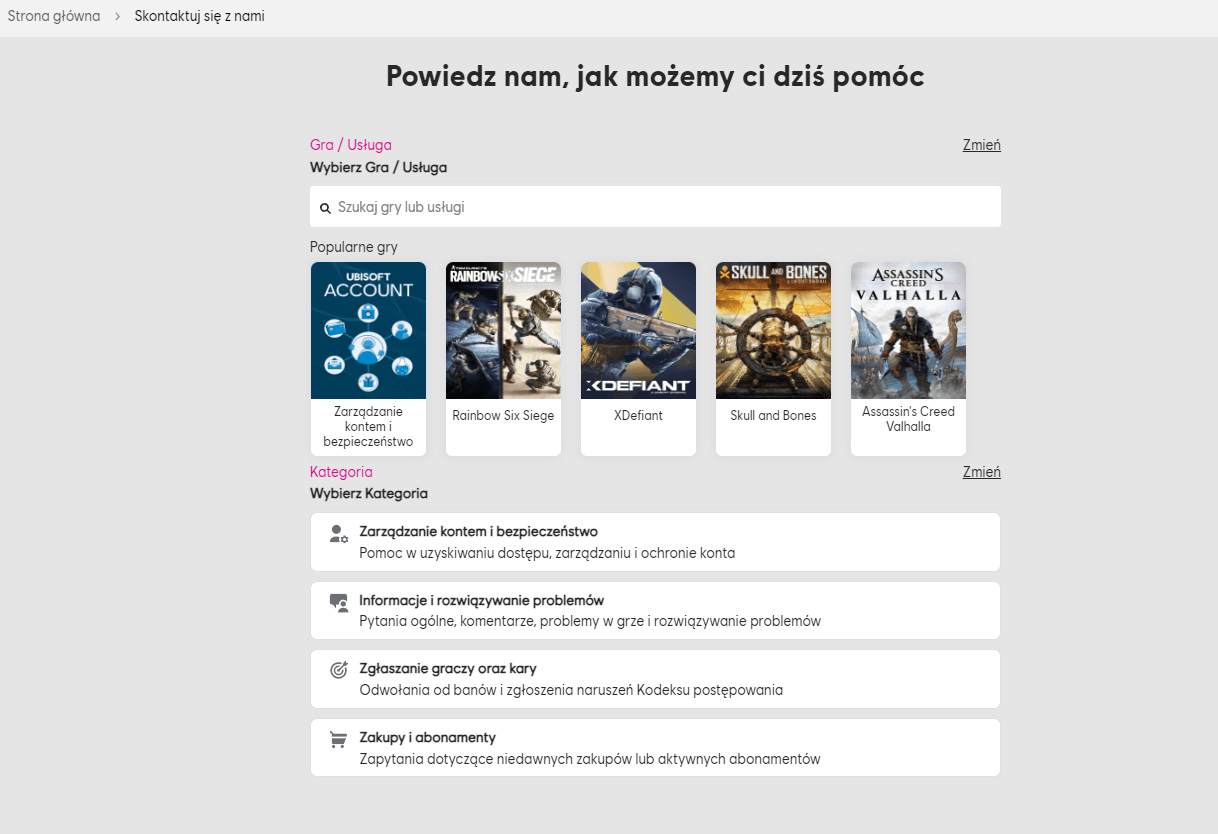
Rozważmy teraz przykład formularza kontaktowego przygotowanego głównie z myślą o wsparciu klienta. Strona Ubisoftu pozwala szybko wybrać różne kategorie zgłoszeń – czy to dotyczące ogólnie konta, czy też konkretnej gry. Użytkownik nie tylko ma możliwość wysłania wiadomości, ale także sugeruje mu się przydatne źródła wiedzy, które mogą pomóc w rozwiązaniu problemu.

Foundation
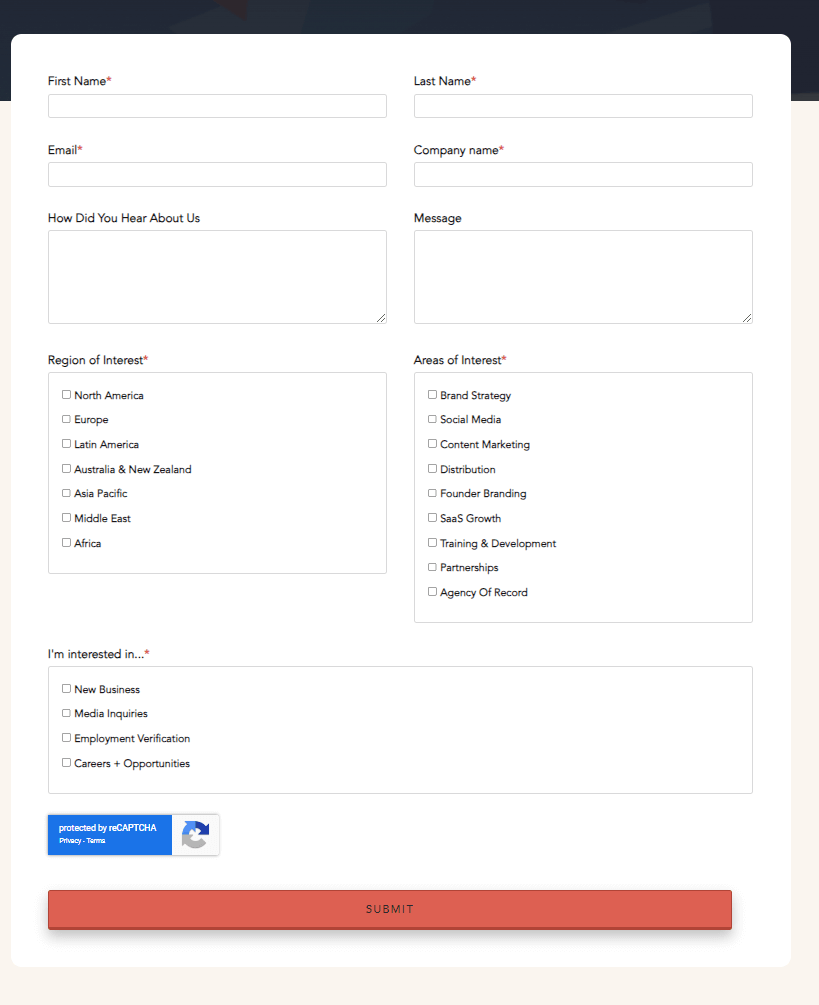
Formularz kontaktowy na stronie firmy Foundation świetnie sprawdza się w pozyskiwaniu zapytań biznesowych. Pola wyboru pozwalają szybko dobrać region, w którym działa klient, jak i to, jakiego rodzaju ofertą jest zainteresowany.

Czy istnieje idealny formularz kontaktowy?
Czy istnieje idealny formularz kontaktowy?
Przy projektowaniu i wdrażaniu formularza kontaktowego na stronę nie ma uniwersalnych zasad, które działają dla wszystkich. Są pewne wzorce zachowań, które warto uwzględnić w projekcie, ale kluczowe i tak jest testowanie i optymalizacja poszczególnych pól, czy układu na bazie interakcji z użytkownikami. Dostosowywanie się do swojej grupy docelowej jest kluczem do sukcesu i w biznesie i w UX.