Breadcrumbs - czym są i jak wspomogą Twój sklep?
Breadcrumbs wspierają działania SEO, przyczyniają się do zmniejszenia współczynnika odrzuceń, pomagają użytkownikowi odnaleźć się na stronie. Dowiedz się, czym dokładnie są, poznaj ich typy oraz korzyści płynące z ich stosowania. Nie masz breadcrumbs w swoim sklepie online? Trzeba to zmienić.

Kiedy używać nawigacji okruszkowej?
Kiedy używać nawigacji okruszkowej?
Jeżeli posiadasz sklep internetowy na pewno warto pomyśleć o zastosowaniu breadcrumbs. Nie wymagają dużego nakładu finansowego, a przynoszą wiele korzyści. Dla sklepów online bardzo ważne jest pozycjonowanie, a okruszki świetnie je wspierają. Kolejnym powodem jest user experience. Właściciele sklepów internetowych muszą bardzo dbać o odczucia konsumenta, o użyteczność strony. Breadcrumbs pomagają użytkownikowi odnaleźć się na niej. Klient często trafia na sklep przez reklamę w internecie, może nie do końca interesować go zaproponowany produkt, ale dzięki ścieżce, którą widzi, jest w stanie sprawnie poruszać się po stronie i być może zamiast reklamowanego laptopa marki hp, sprawdzi cały asortyment laptopów, wybierając coś dla siebie. Łatwo mu będzie też dotrzeć do strony głównej, której prawdopodobnie nigdy nie widział, skoro trafił na www przez reklamę i jest na niej pierwszy raz. Breadcrumbs dyskretnie przedstawiają użytkownikowi strukturę witryny, zachęcają do pozostania na www i sprawdzenia co do zaoferowania mają poszczególne kategorie w danym sklepie.
Breadcrumbs nie są zarezerwowane wyłącznie dla sklepów internetowych, powinny one po prostu znajdować się tam, gdzie klient może się zgubić. Jeśli strona jest prosta i nawigacja wydaje się bardzo intuicyjna, nie ma sensu stosować okruszków.
Breadcrumbs w praktyce
Breadcrumbs w praktyce
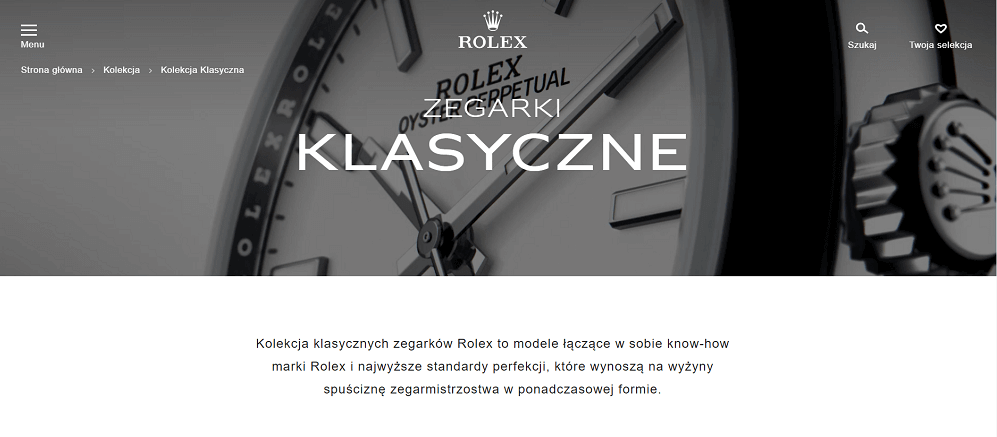
Wielu designerów stron sprzeciwia się umieszczaniu breadcrumbs na www tłumacząc, że nie pasują one do wyglądu, do całej koncepcji. Właściciele stron wahają się przed zastosowaniem okruszków na www, które już istnieją, bo nie chcą zaburzyć ich wyglądu. W takich przypadkach warto zauważyć, że nawet prestiżowe marki takie jak Rolex korzystają z okruszków na swoich stronach.

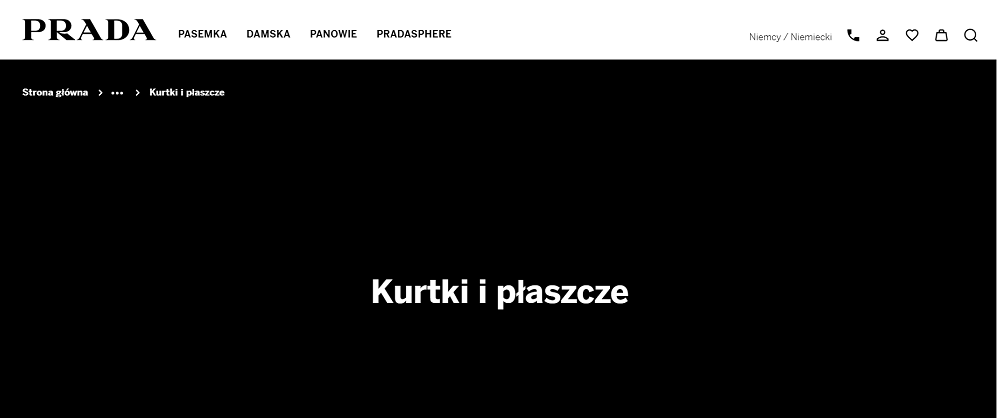
Ciekawe zastosowanie okruszków znalazła kolejna marka premium: Prada. Na jej stronie można zauważyć, że część elementów breadcrumbs jest wykropkowana, ale po najechaniu myszką na wykropkowaną ścieżkę, klient widzi poszczególne jej elementy i może w nie kliknąć. Strona jest bardzo rozbudowana, wykropkowanie pozwala zachować jej minimalistyczny design, a jednocześnie okruszki nadal spełniają swoją nawigacyjną rolę.

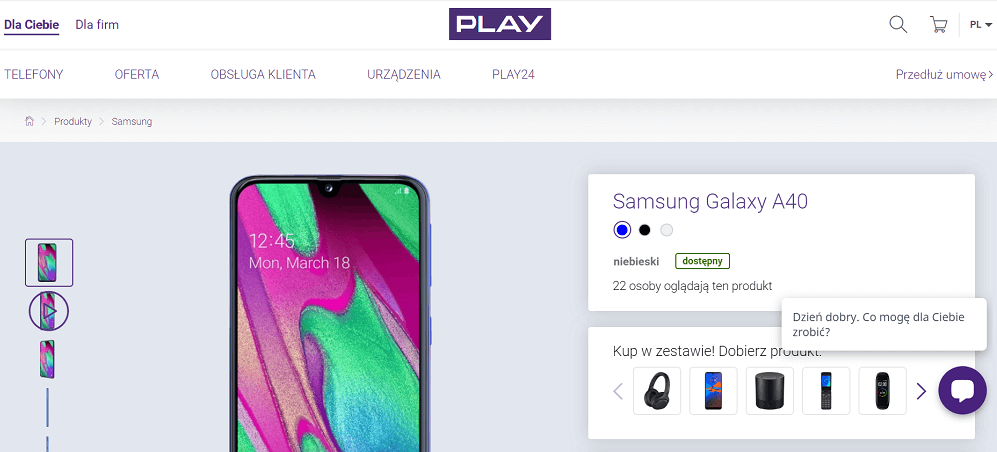
Na stronie marki Play również występują okruszki, tutaj ciekawostką jest pierwszy element. Strona główna jest po prostu wizualnie domkiem. To dobre rozwiązanie dla tych, którzy mają wątpliwości co do nazewnictwa pierwszego elementu breadcrumbs.

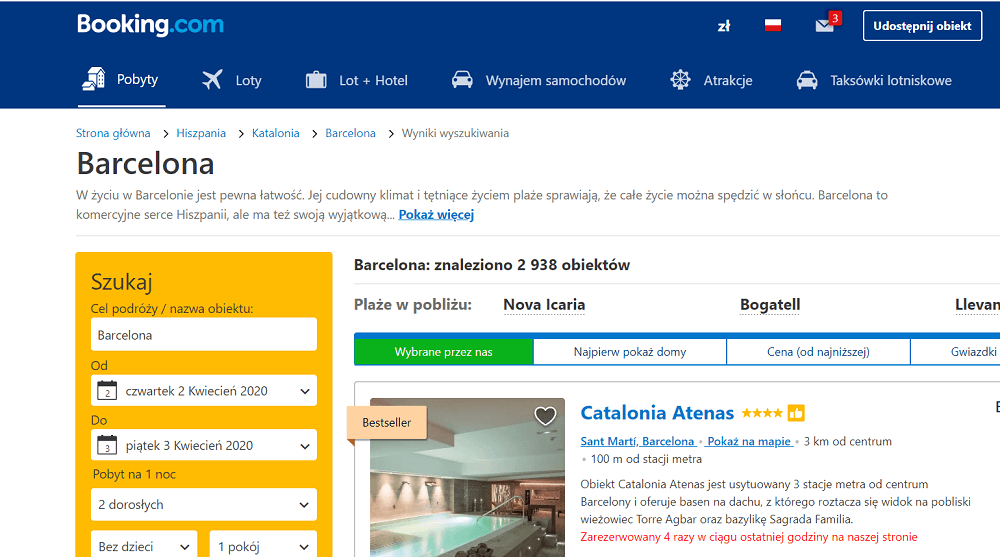
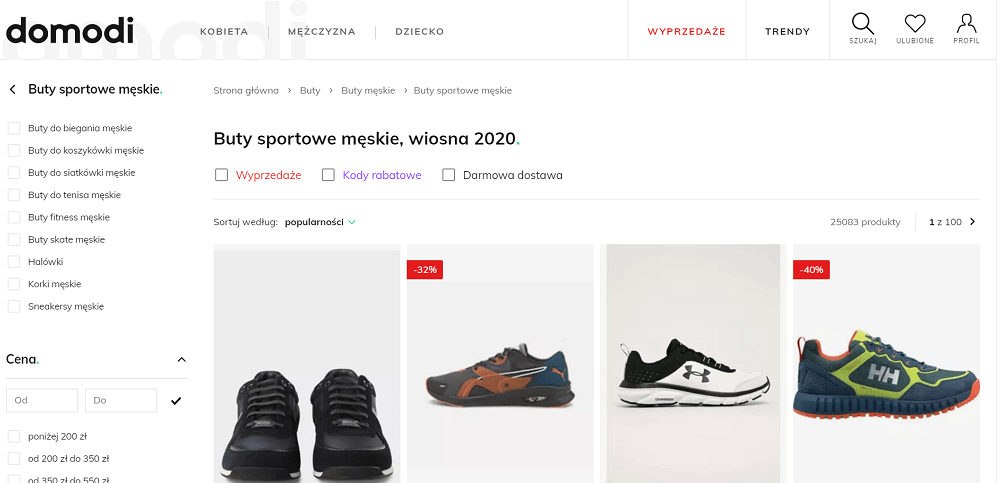
Takie strony jak Domodi czy Booking mają bardzo rozbudowane breadcrumbs. Wystarczy wpisać w wyszukiwarce na Booking “Barcelona”, a w ścieżce widać Hiszpanię, Katalonię, Barcelonę, a następnie jeszcze opis: “wyniki wyszukiwania”. Użytkownikowi aż chce się kliknąć w pozostałe podstrony i na nich poszukać opcji noclegowych.


Jest wiele rozwiązań, które można zastosować nawet przy tak prostej nawigacji okruszkowej. Jednak każda z przedstawionych marek stosuje jedną ważną zasadę: breadcrumbs mają być użyteczne. Na podstawie powyższych przykładów widać, że Play mógłby mieć lepiej rozbudowaną ścieżkę, być może zamiast przechodzić od razu do produktów warto umieścić jeszcze jedną zakładkę: telefony, a następnie podział na konkretne marki. Mało rozbudowane breadcrumbs nie są do końca potrzebne użytkownikowi, ponieważ niewiele mu mówią. Bogate ścieżki zachęcają klienta do pozostania na stronie sklepu i przeglądania oferty.
Podsumowanie
Nie masz jeszcze breadcrumbs na stronie? Nie zwlekaj! Wpłyną pozytywnie na pozycjonowanie Twojej witryny. Będzie ona przede wszystkim lepiej widoczna w internecie. Ale i klienci docenią takie rozwiązanie. Okruszki na stronie są niezwykle ważną kwestią głównie ze względu na ułatwienie nawigacji. To bardzo efektywne narzędzie, która nie wymaga dużego nakładu czasu oraz pieniędzy.