Audyt UX - co to jest, ile kosztuje i kiedy warto?
Co może stać za niską konwersją strony lub e-sklepu? Niskiej jakości content, źle prowadzona polityka sprzedażowa, a może user experience, który zamiast zachęcać użytkowników do działania, motywuje ich do opuszczenia witryny? W poniższym wpisie skupimy się na tym ostatnim. Wyjaśniamy, na czym polega audyt UX, nazywany również audytem użyteczności strony.

Czym jest audyt UX?
Czym jest audyt UX?
Audyt UX to prowadzona przez ekspertów od user experience analiza użyteczności strony WWW lub aplikacji. Podczas audytu ocenia się to, czy produkt spełnia oczekiwania użytkowników oraz czy pozwala szybko i bezboleśnie realizować potrzeby, z którymi trafiają na stronę.
Najważniejszym owocem każdego audytu powinna być lista obszarów, które wymagają poprawy… choć jeśli projekt jest dobrze zrealizowany pod kątem UX, raport z audytu użyteczności powinien także dać odpowiedź na pytanie: „Co na stronie/w aplikacji działa i przynosi zyski?”
Sama procedura tego rodzaju audytu sprowadza się głównie do badań dotyczących tego, w jaki sposób użytkownicy faktycznie korzystają ze strony. Służą do tego m.in. testy użyteczności, analizy ścieżek użytkownika i heat maps czy ankiety przeprowadzane wśród członków grupy docelowej. Swoją ocenę dokłada do tego ekspert prowadzący audyt, na podstawie analiz heurystycznych czy tzw. wędrówek poznawczych (więcej o nich w dalszej części artykułu).
Kiedy warto wykonać audyt użyteczności strony?
Kiedy warto wykonać audyt użyteczności strony?
Prędzej czy później audyt użyteczności strony internetowej może przydać się każdej firmie. Nie oszukujmy się, nawet na najlepiej zaprojektowanych witrynach zawsze można coś doszlifować. Dlatego dobrze „badać” stronę co 2-3 lata, tak aby utrzymywać ją na bieżąco z oczekiwaniami użytkowników i web designerskimi trendami.
Ale są też sygnały, które świadczą o tym, że taka analiza jest potrzebna „od zaraz”. Wszystkie produkty cyfrowe (nie tylko strony WWW) mają trzy podstawowe cele biznesowe: budowanie pozytywnego wizerunku marki, zwiększanie zaangażowania jej odbiorców i przekuwanie tego zaangażowania w konwersję. Jeśli strona przestaje spełniać któryś z nich – a najczęściej wszystkie trzy naraz – to znaczy, że problem może leżeć w sferze UX i warto już dziś pomyśleć o audycie.
Co na to może wskazywać?
- Spadający współczynnik konwersji (zwłaszcza przy dużym ruchu) – jeśli użytkownicy nie podejmują oczekiwanych przez Ciebie działań, a Twojej ofercie trudno jest coś zarzucić, bardzo możliwe, że po prostu napotykają po drodze jakieś trudności; ewentualnie trafiają na zawiłą, źle zoptymalizowaną ścieżkę konwersji;
- wysoki współczynnik odrzuceń – czyli sesji, podczas których użytkownik opuścił stronę bez choćby jednej interakcji. To częsta przypadłość witryn o nieintuicyjnej, odbiegającej od znanych (i lubianych) przez użytkowników schematów nawigacji oraz stron archaicznych, wyjętych z lat 90;
- krótki czas sesji oraz niska liczba interakcji/odwiedzonych podstron na sesję – niepokojące objawy, które mogą wskazywać na to, że użytkownicy nie są w stanie szybko znaleźć interesujących ich informacji lub funkcji. Oczywiście, problem może też leżeć np. po stronie niskiej jakości treści;
- wysoki współczynnik porzuceń koszyka zakupowego – główna bolączka sklepów z nieintuicyjnym procesem zakupowym, które mimo atrakcyjnej oferty nie są w stanie poprowadzić klienta prosto do kasy.
Warto przy tym uważnie monitorować opinie użytkowników na temat strony/aplikacji. Szczęście w nieszczęściu, możesz mieć pewność, że jeśli w Twoim sklepie albo w aplikacji będą problemy z nawigacją, czy z dostępnością, ktoś na sto procent zwróci na to uwagę w social mediach. ;)
Korzyści z przeprowadzenia audytu UX
Korzyści z przeprowadzenia audytu UX
Przeprowadzenie audytu UX rzadko kiedy okazuje się być złym pomysłem, a to dlatego, że użyteczność strony jest dla Twoich klientów bardzo istotna.
Według badania zrealizowanego przez firmę Forrester każdy dolar zainwestowany w poprawę user experience… zwraca się stukrotnie. A ekspercki audyt UX jest do tego najlepszym punktem wyjścia. To on pozwoli zidentyfikować problemy, które mogą wpływać na wyniki sprzedaży i obniżać satysfakcję klientów. Jednocześnie podpowie Ci, co na Twojej stronie się sprawdza i w których aspektach Twój zespół obrał właściwy kierunek.
Zakładając, że audytor będzie prowadził badania z użytkownikami – możesz również dowiedzieć się z nich co nieco o swoich klientach: o tym, jak korzystają z Twojej strony, dlaczego właściwie pobierają Twoją aplikację i jakie funkcje są dla nich najistotniejsze. Jeśli planujesz dalej udoskonalać swój produkt, dla Twojego zespołu będą to bezcenne informacje.
A z czysto praktycznej perspektywy – pamiętaj, że prawie zawsze szybciej i taniej jest zoptymalizować już istniejący projekt, precyzyjnie eliminując UXowe bolączki, które wypłynęły na wierzch w trakcie audytu, niż na przykład przebudować go od zera. Raport z audytu użyteczności jest mapą, dzięki której unikniesz rozwijania swojego produktu „po omacku”.
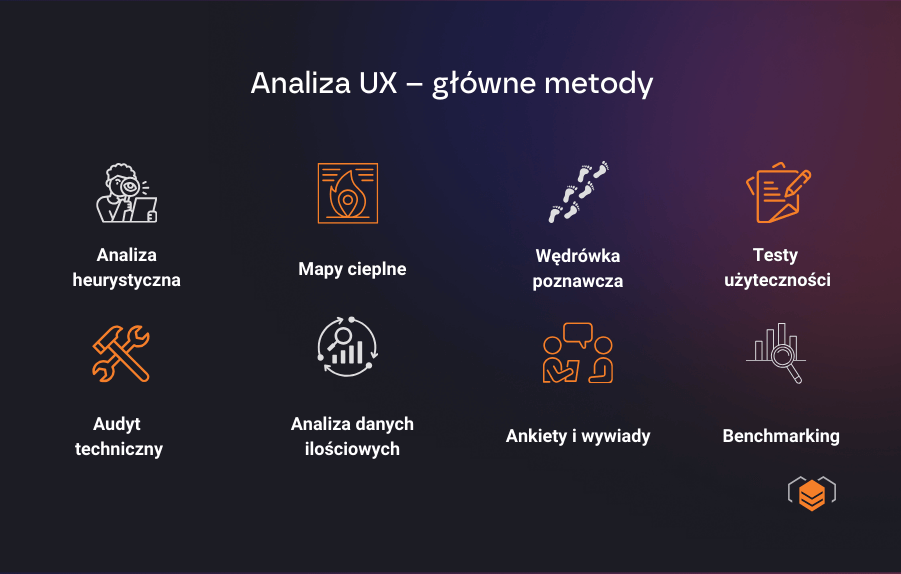
Analiza UX – poznaj główne metody
Analiza UX – poznaj główne metody
Audyty UX można przeprowadzić na kilka różnych sposobów. Oto najpopularniejsze.
Analiza heurystyczna
Czyli ocena strony pod kątem heurystyk – przyjętych przez ekspertów UX zasad i najlepszych praktyk w projektowaniu stron/aplikacji. Taką analizę prowadzi sam audytor: przechodzi po kolei przez kolejne listy z wytycznymi (o tych najczęściej używanych przeczytasz kilka akapitów dalej) i sprawdza, czy projekt je spełnia.
Analizy heurystyczne mają tę zaletę, że można przeprowadzać je stosunkowo szybko i w oparciu jedynie o wiedzę oraz doświadczenie eksperta – bez konieczności prowadzenia badań. Są najprostszym sposobem, aby zidentyfikować główne, najczęściej powtarzające się w projektach problemy; dlatego z reguły przeprowadza się je na samym starcie audytu.
Wędrówka poznawcza
„Spacer” eksperta po stronie internetowej. W trakcie wędrówki poznawczej audytor wciela się w rolę osoby, która po raz pierwszy ma do czynienia z projektem i testuje różne ścieżki użytkownika. Sprawdza, jak wygląda proces zakupowy, czy nowy użytkownik jest w stanie szybko znaleźć interesujące go, ale ukryte głębiej w strukturze witryny informacje, itp.
Wędrówka poznawcza pozwala sprawdzić, czy ścieżki użytkownika są poprawnie wytyczone, a wszystkie elementy po drodze – intuicyjne dla odbiorcy. Trzeba tylko pamiętać, że wciąż ścieżką przechodzi ekspert, który wie, na co warto zwrócić uwagę, a nie zwykły użytkownik.
Testy użyteczności
Testy użyteczności są podstawową metodą badania UX z udziałem użytkowników i w dużym stopniu rozwiązują problem, o którym wspomnieliśmy przy wędrówce poznawczej. Tutaj to zwykli użytkownicy (z reguły reprezentujący grupę docelową projektu) wykonują zadania na stronie/w aplikacji, a badacze – obserwują, jakie obierają ścieżki, na jakie napotykają przeszkody czy ile czasu zajmuje im dotarcie do celu.
Test użyteczności daje wgląd w to, jak w rzeczywistości wygląda doświadczenie użytkowników, którzy trafiają na Twoją stronę i jakie mogą mieć do niej zastrzeżenia.
Mapy cieplne i analiza ścieżek użytkowników
Bardzo przydatną metodą jest też analiza zachowań użytkowników na podstawie heat maps (zapisu ruchu kursora na stronie) oraz nagrań sesji. Jako że są to dane quasi-ilościowe, można je analizować przy pomocy odpowiednich programów (np. Hotjar, Crazy Egg) pod kątem trendów w większej grupie użytkowników. Jeśli chcesz zrozumieć, co naprawdę przyciąga uwagę użytkowników i jak poruszają się po strukturze strony – nie ma lepszego sposobu.
Badania ankietowe i wywiady
Jeśli interesuje Cię to, z jakimi potrzebami oraz oczekiwaniami trafiają na Twoją stronę użytkownicy i chcesz poznać ich opinie o projekcie – musisz się ich o to wprost spytać. Wywiady oraz grupy fokusowe są metodami bardziej czasochłonnymi, ale dostarczają pogłębionych insightów; ankiety pozwolą szybko (i tanio) ocenić stosunek użytkowników do strony. Tego typu badania coraz częściej łączy się z audytami UX, bo pozwalają zrozumieć nie tylko, które elementy projektu wymagają poprawy, ale też dlaczego jest to ważne dla użytkownika.
Benchmarking
Czyli porównywanie doświadczenia użytkownika na audytowanej stronie/aplikacji z produktami konkurencji. Benchmarking podczas audytu jest o tyle przydatny, że pozwala nie tylko ocenić, jak UX projektu wypada na tle innych graczy na rynku, ale też przeanalizować najlepsze praktyki stosowane przez konkurencję (które potem mogą trafić do raportu jako wytyczne na przyszłość).
Analiza danych ilościowych
Prowadząc audyt UX, każdy ekspert zajrzy również do surowych danych – tych z Google Analytics i z innych narzędzi analitycznych. Bounce rate, średni czas spędzony na stronie, współczynnik porzuconych koszyków czy przeciętna liczba odwiedzonych podstron w trakcie sesji mówią naprawdę wiele o tym, czy projekt spełnia wymagania użytkowników.
Audyt techniczny UX
Dobrym uzupełnieniem może być też analiza projektu pod kątem technicznym. Mamy tu na myśli na przykład testy wydajności (czas ładowania ma ogromny wpływ na postrzegane doświadczenie użytkownika) i ocenę jakości kodu strony/aplikacji.

Audyt użyteczności i popularne narzędzia
Audyt użyteczności i popularne narzędzia
Analizując użyteczność witryny, można wykorzystać szereg narzędzi. Niektóre z nich warto zastosować do konkretnych branży czy typów stron takich jak e-sklepy, czy blogi. Poniższe narzędzia pomagają w przeprowadzaniu testów użyteczności UX dla stron www.
Heurystyki Nielsena i Molicha
Heurystyki Nielsena i Molicha
Heurystyki Nielsena to zbiór 10 wytycznych, którymi należy się kierować podczas tworzenia stron internetowych. To taka checklista dla specjalisty UX, który analizuje witrynę. Oto one:
- Pokazuj status systemu.
- Zachowaj zgodność pomiędzy systemem a rzeczywistością.
- Daj użytkownikowi pełną kontrolę.
- Trzymaj się standardów i zachowaj spójność.
- Zapobiegaj błędom.
- Pozwalaj wybierać, zamiast zmuszać do pamiętania.
- Zapewnij elastyczność i efektywność.
- Dbaj o estetykę i umiar.
- Zapewnij skuteczną obsługę błędów.
- Zadbaj o pomoc i dokumentację.
Reguły poznawcze Gerhardt-Powalsa
Reguły poznawcze Gerhardt-Powalsa
Kolejnymi wytycznymi, które służą przeprowadzeniu analizy heurystycznej strony, są reguły poznawcze Gerhardt-Powalsa, który prezentuje bardziej całościowe podejście do tematu. Oto one:
- Automatyzuj niechciane obciążenia, takie jak obliczenia czy porównania.
- Pokazuj użytkownikom dane w sposób jasny i konkretny.
- Przechodź od ogółu do szczegółu.
- Prezentuj informacje w sposób zrozumiały dla każdego.
- Używaj nazw kojarzących się z funkcjami.
- Ogranicz ilość zadań opartych na surowych danych – stosuj odpowiednie kolory i grafiki zamiast surowych danych.
- Wyświetlaj jedynie informacje potrzebne w konkretnej chwili.
- Udostępniaj dane w różnych formatach kodowania w razie konieczności.
- Kontroluj nadmiar informacji.
Content usability
Content usability
Content nie należy pomijać podczas audytu UX. Jego rola jest znacząca. Ostatecznie to tekst przekazuje użytkownikowi konkretną informację. Zwykle zwraca się uwagę, by od strony semantycznej tekst był jakościowy i trafny, ale warto również zadbać o estetykę i formatowanie danego tekstu. Użyteczność contentu można wypracować za pomocą unikania wersalików, używania bezszeryfowych czcionek, stosowania nagłówków czy śródtytułów. Tekst powinien mieć maksymalną wartość informacyjną.
Analiza zachowania użytkowników
Analiza zachowania użytkowników
Analiza eye tracking i map ciepła pozwala na wykrycie problematycznych elementów strony. Śledzenie ruchu gałek ocznych oraz ruchów myszki bada zachowania użytkowników w sposób nieinwazyjny, bez ich wiedzy. Eye tracking sprawdza, na które elementy użytkownik zwraca uwagę. Mapy cieplne to clicktracking, czyli analizowanie kliknięć myszką, scrolltracking – śledzenie przewijania strony oraz attentiontracking – badanie elementów bądź przyciąganie użytkowników. Zarówno eye tracking, jak i mapy cieplne pomagają w poprawie współczynnika konwersji.
To tylko kilka narzędzi i technik w obszarze user experience. Decydując się na audyt strony, warto zorientować się, jakie specjalista proponuje rozwiązania. Koszt całego audytu często zależy od przyjętej metodologii, niektóre z badań wymagają większego nakładu finansowego.
Jakie błędy najczęściej wykrywa audyt UX?
Jakie błędy najczęściej wykrywa audyt UX?
Większość błędów powtarza się na wielu stronach www. Są to na przykład:
- niezrozumiałe nazewnictwo,
- zbyt skomplikowane przedstawienie warunków sprzedaży, dostawy, płatności, zwrotów,
- zbyt obszerne formularze,
- nieintuicyjna porównywarka produktów dostępna na stronie,
- brak możliwości sortowania,
- wymyślne menu,
- brak responsywności strony,
- długi czas ładowania się strony,
- niejasna polityka cenowa,
- zbyt mało informacji na temat dostępnych produktów czy ofert.
Ile trwa audyt UX?
Ile trwa audyt UX?
Audyt UX potrafi być dosyć czasochłonnym procesem. Wszystko zależy jednak od wielkości projektu oraz tego, jakie działania zlecisz audytorowi.
Podstawowy audyt UX, obejmujący analizę heurystyczną, wędrówkę poznawczą oraz przygotowanie tzw. listy kontrolnej przez audytora może zająć tydzień, dwa, w przypadku małego serwisu z kilkunastoma podstronami. Audyt użyteczności dla sklepu internetowego lub bardziej rozbudowanego portalu może w takim układzie wymagać ok. 4-6 tygodni pracy.
Jeżeli natomiast w ramach audytu będą prowadzone też badania na użytkownikach i pogłębione analizy ich zachowań, czas trwania może wydłużyć się do nawet 2-3 miesięcy. Takich zleceń podejmują się raczej większe agencje, dysponujące solidnym zapleczem i własnym zespołem badawczym.
Ile kosztuje audyt UX?
Ile kosztuje audyt UX?
Do audytu UX aplikacji lub strony WWW należy podejść jak do inwestycji. Czyli, innymi słowy, trzeba przygotować się na niemałe wydatki. Znów jednak koszt zależy od skali audytowanego produktu oraz zakresu badań.
A zatem standardowa procedura z heurystyką, wędrówkami poznawczymi i podstawowymi analizami behawioralnymi, opartymi na mapach ciepła i danych z Google Analytics powinna się zamknąć w 8-10 tysiącach zł; może być jeszcze niższa.
Jeśli dodasz do tego rozszerzone testy użyteczności połączone z badaniem ankietowym i, na przykład, analizą nagranych sesji – koszt audytu użyteczności witryny internetowej będzie rósł. Wtedy cena może już oscylować w okolicach 20 tysięcy zł. Tu jednak myślimy raczej o audycie rozbudowanego e-commerce’u albo większego portalu.
Jak się przygotować do wykonania audytu użyteczności?
Jak się przygotować do wykonania audytu użyteczności?
Na koniec pamiętaj, że do przeprowadzenia audytu użyteczności trzeba się przygotować. Eksperci zajmujący się audytem na pewno będą oczekiwać na starcie:
- informacji o Twojej grupie docelowej;
- jasno zdefiniowanych celów biznesowych Twojego produktu;
- dostępu do danych z Google Analytics i wszystkich narzędzi analitycznych, z jakich korzystał Twój zespół;
- wyników wcześniej prowadzonych badań lub poprzednich audytów, jeśli miały miejsce.
Zanim zaczniesz planować audyt UX, warto zebrać te informacje – zwłaszcza że mogą przydać się także i Tobie!