Jak zmienić wygląd sklepu internetowego Magento?
To już ostatni, czyli 10 artykuł z serii poradników dotyczących Magento 2. W poprzednich tekstach przeanalizowaliśmy wiele kwestii dotyczących funkcjonalności sklepu oraz tego, jak nim zarządzać. Teraz z kolei skupimy się na sposobach, które możesz wykorzystać do ogólnego edytowania wyglądu sklepu. Temat ten po części poruszyliśmy w artykule Zarządzanie treścią w sklepie internetowym Magento. Teraz jednak skupimy się na opcjach edycji, które działają w większym zakresie.

1. Edycja wyglądu sklepu Magento 2 – web buildery
Wraz z rozwojem Internetu coraz więcej biznesów chciało zakładać swoje strony. Głównymi problemami w takiej sytuacji były koszty oraz brak odpowiednich umiejętności.
Niszę tę zapełniły web buildery. Są to narzędzia, dzięki którym metodą przesuń i upuść można tworzyć kompletne strony internetowe oraz dokładnie edytować praktycznie każdy element witryny. Opanowanie ich obsługi oczywiście także wymaga czasu, jednak na pewno znacznie mniej niż nauka kodowania od zera, a efekty wynikające z ich zastosowania potrafią być naprawdę zadowalające.
Korzystanie z tego typu narzędzia jest także bardzo korzystne, jeśli chciałbyś przetestować kilka pomysłów na zmianę w designie, ale nie angażować przy tym specjalisty, który musiałby odpowiednie edycje wprowadzać za pomocą kodowania. Aktualizowanie zawartości sklepu Magento 2 także staje się znacznie prostsze.
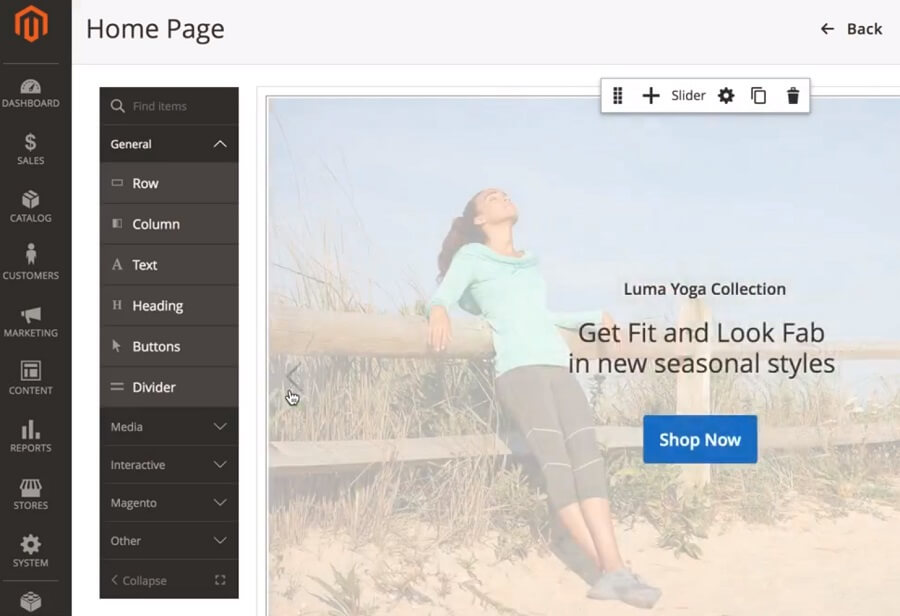
Przykładem takiego narzędzia jest Magento Page Builder, które znajdziesz na oficjalnej stronie Magento:

Oczywiście na rynku istnieją inne, podobne rozwiązania. Każde z nich zwykle jest w pełni płatne, czyli nie posiada darmowej wersji z ograniczonymi opcjami. Warto zatem rozejrzeć się i wybrać coś dla siebie, gdyż takie oprogramowanie może bardzo pomóc w pracy nad edycją wyglądu sklepu Magento 2.
2. Edycja wyglądu sklepu Magento 2 – gotowe szablony i motywy
Zanim przejdziemy do szczegółów, wyjaśnijmy sobie różnice między tymi pojęciami:
Motyw Magento
Motyw to kompletny design dla sklepu. Zawiera on w sobie ustalone kolory, tło dla footera, headera czy każdej innej sekcji. Motyw jest także odpowiedzialny za wszystkie najważniejsze elementy wyglądu sklepu jak choćby to, ile dodatkowych pasków znajduje się na stronie, gdzie są umieszczone itd.
Szablon Magento
Szablon znajduje się niejako niżej w hierarchii, jeśli chodzi o web design. Podczas gdy omówiony poprzednio motyw określa wygląd dla całego sklepu internetowego, tak pojedynczy szablon da się zastosować dla poszczególnych podstron. Warto korzystać z nich wtedy, jeśli uznasz, że dana strona powinna znacznie różnić się od pozostałych.
Jeśli zatem chcesz wprowadzić większe zmiany do wyglądu swojego sklepu Magento 2, na początek zwróć uwagę na dostępne motywy. Potraktuj je jako zestawy ubrań – jeśli któryś z nich Ci się nie podoba, wybierz inny. Nie ma sensu wprowadzać w niego bardzo zaawansowanych ingerencji, jeśli jest duża szansa, że znajdziesz taki, który spełni dokładnie Twoje potrzeby.
Jeśli jednak chodzi o ingerencje i poprawki – wprowadzenie ich będzie w zasadzie konieczne, jeśli chcesz, aby Twój sklep wyróżniał się wyglądem na tle wszystkich innych. W końcu do tego samego szablonu może mieć dostęp niezliczona ilość innych użytkowników.
Poszczególne motywy i szablony różnią się między sobą, jeśli chodzi o łatwość we wprowadzaniu w nich zmian. W pewnych sytuacjach może wydawać się, że większa potencjalna elastyczność w edycji danego szablonu sprawia, iż cały proces będzie zbyt skomplikowany. Skłania to niektórych do wyboru prostszych rozwiązań. Często jednak nie jest to trafne podejście z długoterminowego punktu widzenia. Jeśli okaże się, że chcesz dodać elementy zmieniające wygląd sklepu, które nie znajdują się domyślnie w danym motywie/szablonie, staniesz w obliczu raczej problematycznej sytuacji.
3. Edycja wyglądu sklepu Magento 2 – bezpośrednie wprowadzanie zmian
Oczywiście zmiany w wyglądzie sklepu Magento 2 da się wprowadzić, ingerując bezpośrednio w kod strony. Do tego zadania należy oczywiście mieć odpowiednie umiejętności, jednak jest to opcja dająca najwięcej możliwości. W przypadku frontendu Magento wykorzystuje HTML, JS, CSS oraz LESS.
Istnieje wiele sposobów na ingerencję w wygląd sklepu internetowego Magento. Warto zdecydować się na taki, który zagwarantuje najlepsze rezultaty jak najmniejszym obciążeniem pracy.
Dobrze jest też łączyć różne rozwiązania. Zamiast np. tworzyć wszystko od nowa, możesz zakupić nowy szablon, a następnie już za pomocą bezpośredniego kodowania dostosować go do swoich konkretnych potrzeb. W ten sposób najszybciej i najmniejszym kosztem uzyskasz pożądane rezultaty.