Moduł Views Insert Block
Nasze rozwiązanie na większą liczbę bloków w widoku

Moduł Views Insert Block - dlaczego zdecydowaliśmy się go stworzyć?
W wielu projektach realizowaliśmy listingi z kilkoma reklamami/CTA/banerami umieszczanymi pomiędzy elementami zawartości. Dotychczas Drupal nie oferował dobrego rozwiązania, które ułatwiłoby prace w tym zakresie. Dlatego robiliśmy customowe kontrolery, korzystaliśmy z bloków lub aplikacji Vue.js. Opcje, które były dostępne w Drupalu, oferowały dodanie tylko jednego bloku w zawartości, a dodatkowo przejmowały całe renderowanie widoku. W końcu postanowiliśmy stworzyć moduł, który rozwiąże ten problem. Tak właśnie powstał Views Insert Block.
Kluczowe funkcje modułu
Views Insert Block pozwala wstawić między wiersze zawartości wiele różnych bloków. Moduł współdziała z innymi typami widoków. Dodatkowo można:
- skonfigurować widok i wyświetlanie, na którym powinny pojawić się bloki;
- dostosować sam blok - określić pozycję i strony, na których ma się pojawić;
- utworzyć plik konfiguracyjny z danymi skonfigurowanych bloków, jeśli nie chcesz ich konfigurować ręcznie. Resztą zajmie się moduł. ;)
Po prawej zobacz, jak dla przykładu wygląda blok Announcements Feed dodany jako pierwszy element w widoku.

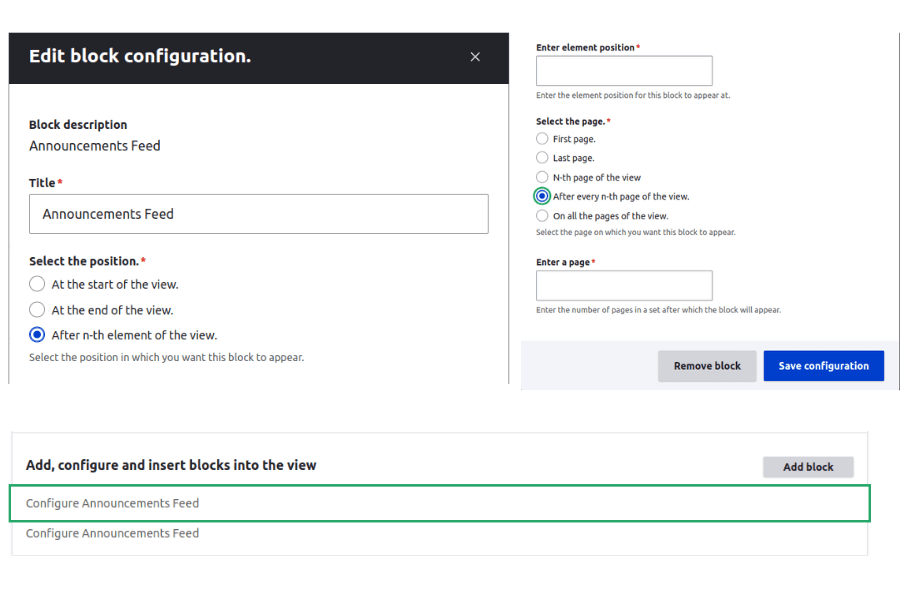
Konfiguracja modułu

Konfiguracja modułu jest bardzo prosta. Po zainstalowaniu wystarczy wejść w dany widok, do którego chcesz dodać bloki pomiędzy wiersze, i wyklikać konfigurację:
Potrzebujesz customowego rozwiązania na Drupala?