Moduł Responsive Image Field
Autorskie rozwiązanie od Smartbees w zakresie skalowania i dodawania zdjęć w Drupalu

Moduł Responsive Image Field - skąd pomysł na jego stworzenie?
Jak każdy moduł, który tworzymy, ten również powstał z realnej potrzeby usprawnienia stron na Drupalu. Tym razem znaleźliśmy rozwiązanie problemów ze skalowaniem oraz przycinaniem grafik. Moduł rozszerzyliśmy o opcję dodawania odrębnych zdjęć w ramach jednego breakpointa.
Responsive Image Field jest rozszerzeniem Responsive Image i oferuje m.in. możliwość podmiany zdjęcia źródłowego, wykorzystywanego dla poszczególnych szerokości strony. W rezultacie grafiki same dopasowują się do różnych urządzeń, z których korzystają użytkownicy.
Kluczowe funkcje modułu
Dzięki nowemu modułowi, edytor ma większą kontrolę nad zdjęciem wynikowym, które wyświetla się na ekranach o różnej rozdzielczości. Co wyróżnia ten moduł?
- Prostota podmiany zdjęcia przy użyciu tylko jednego pola;
- dynamiczne działanie docelowe - brak podmiany zdjęcia jest równoznaczne z oznaczeniem pola jako zwykły typ „responsive image style”;
- brak potrzeby modyfikowania aktualnych image_style w celu poprawnego działania modułu.

Konfiguracja modułu

Wybór modułu
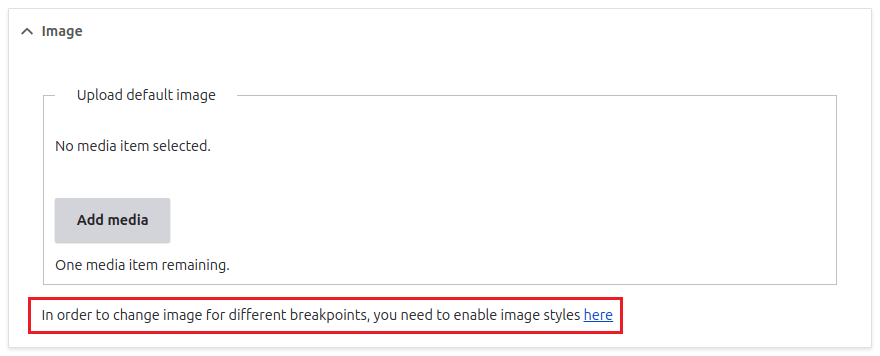
Moduł wymaga wstępnie skonfigurowanego Responsive Image. Jeżeli tego nie zrobisz, przy tworzeniu treści z wykorzystaniem nowego pola, pojawi się informacja z linkiem do konfiguracji w CMS.

Dodawanie pola
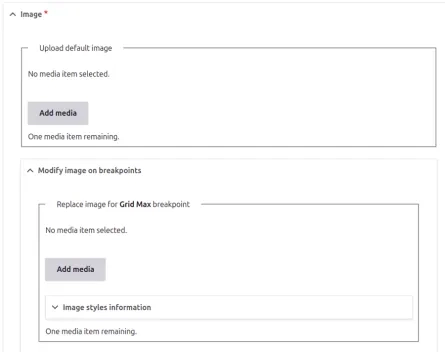
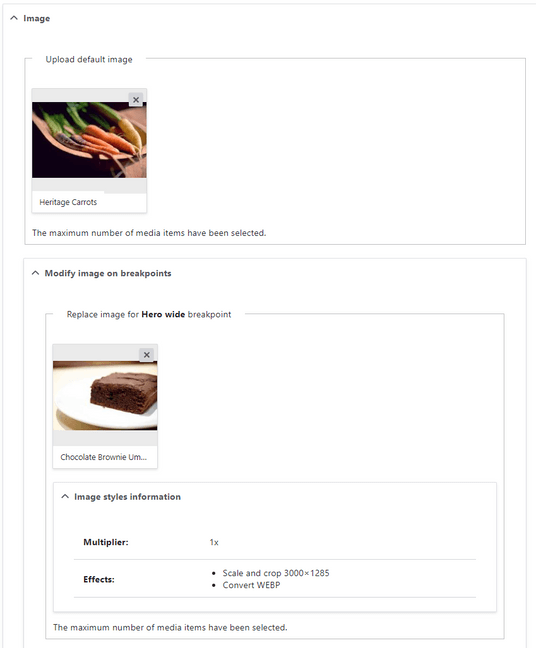
Chcąc dodać zdjęcie, w ramach oryginalnego trybu możesz wybrać skonfigurowany styl wyświetlania Responsive Image Field. W tym momencie możesz także dodać odrębną grafikę. W sekcji Effects znajdziesz dodatkowe informacje o formacie i responsywności zdjęcia. Oto przykładowy efekt z uzupełnionymi grafikami.
Szukasz rozwiązania do Drupala?