
Nowa strona dla największej grupy prywatnych uniwersytetów w Polsce
Rodzaj projektu
Nowa strona internetowa
Branża
Edukacja
Technologie
Zakres prac
Web development, support powdrożeniowy
Problemy WSB Merito
- Osobne wersje stron na urządzenia mobilne i desktopowe - brak responsywności
- Skomplikowany proces zarządzania stronami dla edytorów
- Mała ergonomiczność i elastyczność w tworzeniu treści
- Utrudniony rozwój i aktualizacje stron
- Przestarzały wygląd i niedopasowanie do aktualnych trendów
O kliencie
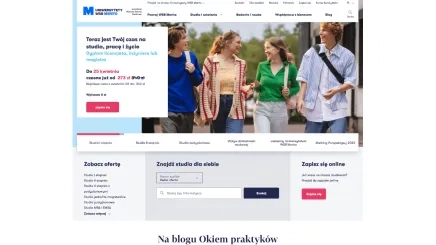
WSB Merito to uniwersytety kształcące ponad 100 tys. studentów w 11 miastach w Polsce. Wyróżniają się nowoczesnym podejściem do edukacji oraz silnym zorientowaniem na praktyczne umiejętności potrzebne na rynku pracy. Strona internetowa miała oddawać dynamikę i nowoczesność uczelni, dlatego zdecydowanie potrzebowała odświeżenia i wprowadzenia wielu kluczowych zmian.
Ernest Rudziński
Dyrektor Działu Technologii Informacyjnych / Grupa WSB Merito
Z firmą Smartbees mamy przyjemność współpracować już od kilku lat. Zespół wykazał się bardzo dużą elastycznością podczas prac developerskich, jednocześnie dostarczając poszczególne części projektu na czas. Komunikacja ze Smartbees zawsze przebiegała bezproblemowo. Specjaliści zawsze służyli radą, odpowiadali na nasze pytania oraz szybko rozwiewali wątpliwości.
Wyzwanie
Choć strona Uniwersytetów WSB Merito była tworzona na bardzo dobrym, otwartym kodzie Drupala, mnogość instancji oraz osobne wersje mobilne i desktopowe, powodowały wiele problemów technicznych, w tym utrudnione aktualizacje oprogramowania i rozwój witryny o nowe funkcje czy niską wydajność. To wszystko miało negatywny wpływ na doświadczenia końcowych użytkowników.
Cel projektu
Naszym celem było opracowanie nowej, responsywnej, dynamicznej i łatwej w obsłudze strony internetowej dla wszystkich oddziałów WSB Merito w Polsce. Wykorzystaliśmy do tego technologię, w której mamy wieloletnie, eksperckie doświadczenie, czyli Drupala. Przede wszystkim chcieliśmy wyeliminować problemy związane z różnicą dostępności zawartości merytorycznej i funkcjonalnej dla użytkowników ze względu na osobne wersje strony mobile i desktop. Kluczowa była także zmiana warstwy wizualnej i poprawa komfortu zarządzania stroną dla administratorów.


Rozwiązanie
Decyzja o stworzeniu strony na Drupalu była uzasadniona wieloma korzyściami dla Klienta. Jako CMS, Drupal pozwolił m.in. na ergonomiczne aktualizacje strony internetowej. System jest więc dokładną odpowiedzią na potrzebę grupy placówek edukacyjnych, które dość często aktualizują stronę, dodają nowe treści i obsługują imponującą liczbę użytkowników.
Co wyróżnia Drupala?
- Elastyczność i możliwości rozwoju - w przeciwieństwie do innych platform lub autorskich rozwiązań, Drupal pozwala Klientowi z łatwością rozszerzyć funkcjonalność strony w przyszłości. Niezależnie, czy będą to galerie zdjęć, tłumaczenia na nowe języki czy wprowadzenie do oferty nowych kursów lub placówek – platforma Drupal jest cały czas rozwijana przez programistów na całym świecie, co gwarantuje, że dodatkowe funkcje zawsze będą w zasięgu ręki.
- Technologia open source - oznacza to, że strona internetowa nie będzie podlegała płatnemu licencjonowaniu. Ponadto open source zapewnia pełny dostęp do kodu źródłowego oraz umożliwia postawienie strony na dowolnie wybranym serwerze.
- Stabilność i bezpieczeństwo - zespół bezpieczeństwa czuwa nad zapewnieniem poprawnego szyfrowania baz danych, regularnego aktualizowania CMS-a i łatania błędów, które może zgłaszać społeczność drupalowa.
- Łatwość w zarządzaniu dla osób na co dzień pracujących nad edycją strony.
Szczegóły rozwiązania

Multisite
Z racji tego, że witryna WSB Merito składa się z 11 stron oddziałów, projekt zrealizowaliśmy w formie multi-instalacji Drupala. W efekcie uzyskaliśmy stronę opartą na jednym kodzie źródłowym. Oznacza to, że modyfikacje wykonane w jednej instancji (w tym wypadku głównej witryny 11 szkół), są automatycznie powielane na wszystkich instancjach. Oczywiście mowa tutaj o fundamentach strony, czyli na przykład o aktualizacjach czy przyszłej rozbudowie funkcji.
Takim sposobem, zamiast aktualizować każdą stronę oddziału oddzielnie, wystarczy zrobić to na jednym kodzie źródłowym. Dzięki temu Klient może zadbać np. o zabezpieczenie danych wszystkich szkół jednocześnie.

Osobne instancje dla każdej szkoły
Opierając się na jednej bazie kodu, stworzyliśmy osobne instancje dla każdego oddziału WSB Merito, które mają własne bazy danych. To odzwierciedlenie potrzeb Klienta, który posiada placówki edukacyjne w wielu miastach, a każdy z Uniwersytetów ma swoje wyróżniki i indywidualną ofertę.
W tym wypadku osobne bazy danych pozwalają na spersonalizowaną stronę dla każdego Uniwersytetu, jednocześnie zachowując integralność ogólnych wytycznych WSB Merito oraz poziomu zabezpieczeń danych oferowanych przez Grupę.

User Interface
Kolejnym aspektem był User Interface, czyli wdrożenie nowoczesnego interfejsu dla użytkownika. Zgodnie z wcześniej przygotowanymi przez Klienta wytycznymi i założeniami funkcjonalnymi, wdrożyliśmy serię rozwiązań technologicznych:
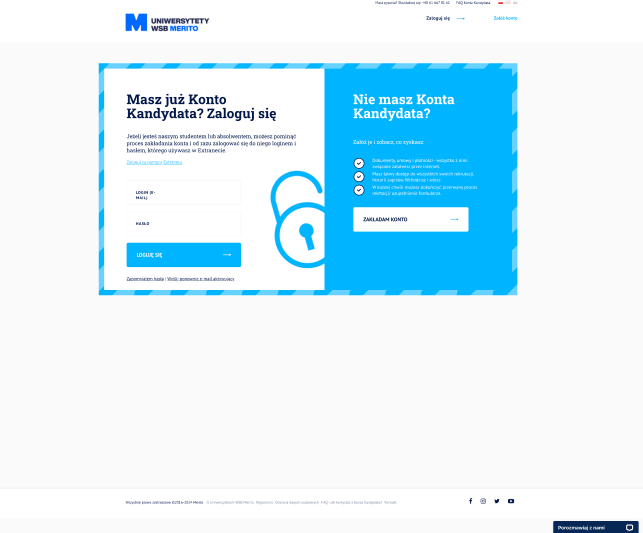
- system logowania CAS, który pozwala na dynamiczne logowanie na każdej instancji strony;
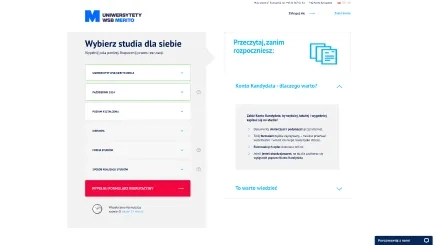
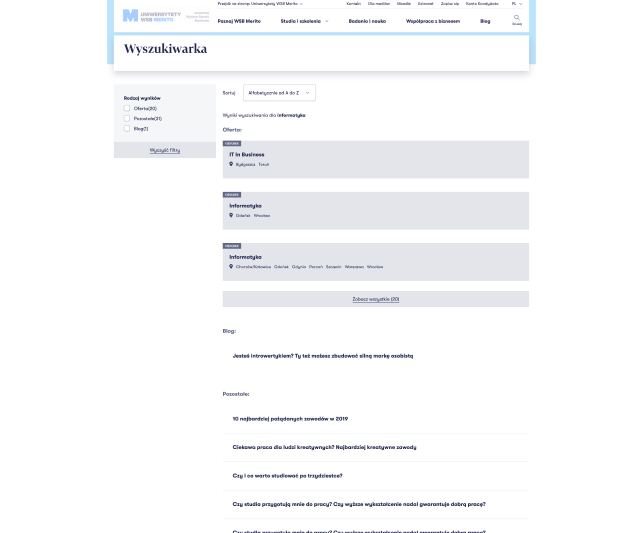
- listingi oraz moduł cen oparte o Elasticsearch i Vue.js, których filtry działają momentalnie, a doczytywanie treści odbywa się w tle, co daje efekt zupełnego braku opóźnienia;
- automatyczna indeksacja treści do Elasticsearch i wyszukiwarki globalnej, która dla użytkownika końcowego, jak i zarządzającego stroną, jest wielką korzyścią. Podczas aktualizacji, treści są indeksowane w słownikach Elasticsearch, co bardzo ułatwia funkcjonowanie wyszukiwarki;
- wielowymiarowa integracja z systemem CRM: m.in. integracja cen, listingów oraz formularza zapisu na szkolenia, która daje znaczne korzyści zarządzania informacjami, wpływającymi na stronę internetową przez różne działy uczelni.

Ułatwienia dla administratorów
Poza zmianami skupionymi na poprawie komfortu użytkowników, w odpowiedzi na potrzebę Klienta opracowaliśmy wdrożenie dodatkowych zmian UI w panelu administracyjnym. To między innymi odmienny wygląd graficzny dla różnych wersji językowych oraz paragrafy, które pozwalają elastycznie budować stronę i przemieszczać elementy wewnątrz pojedynczej podstrony, bez tracenia czasu na formatowanie tekstu w szablonie.
Koncepcja paragrafów jest naszą innowacją dla WSB Merito, biorąc pod uwagę fakt, że strona automatycznie renderuje tekst w odpowiednich blokach i dynamicznie rozmieszcza je w polu widocznym dla końcowego użytkownika.
Efekty pracy
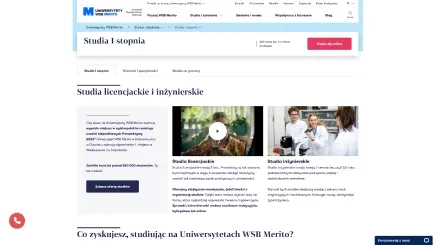
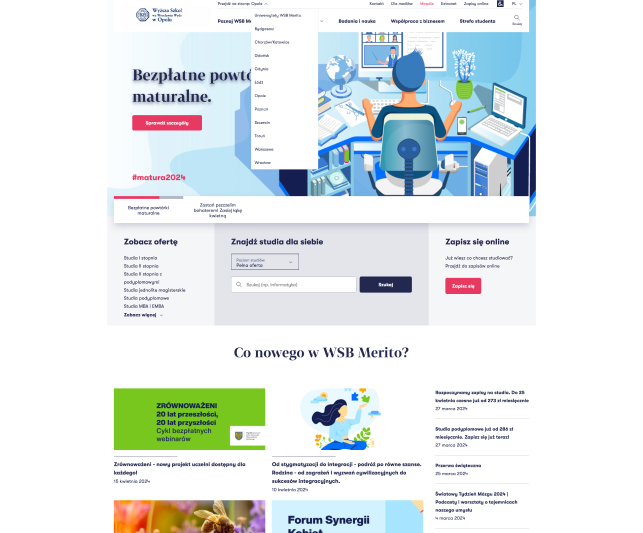
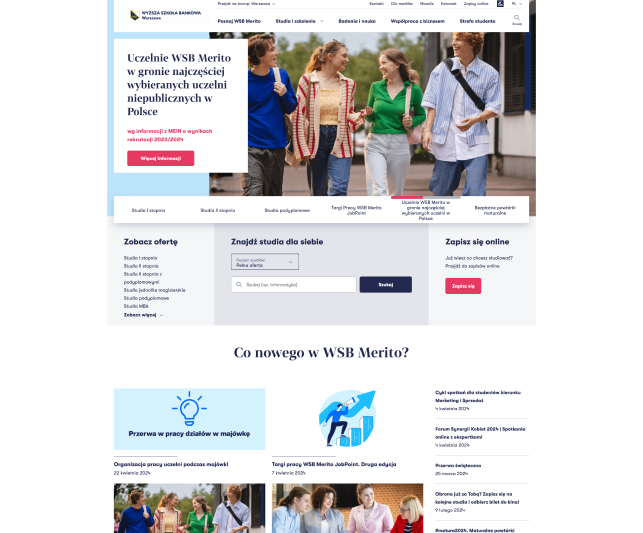
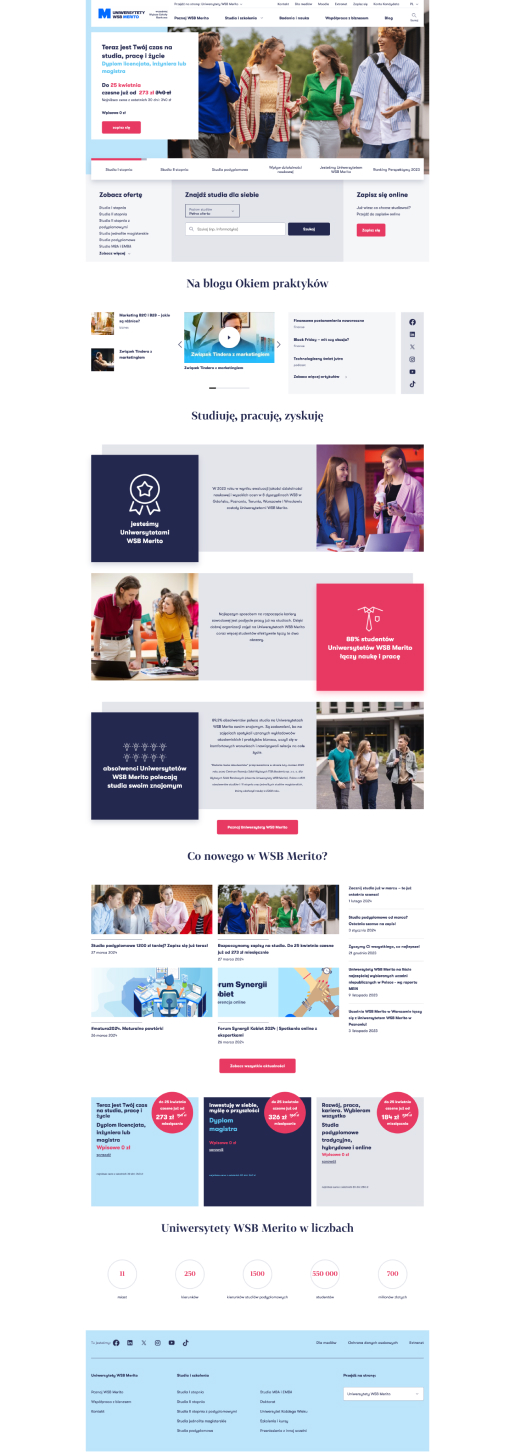
Wprowadzone zmiany usprawniły stronę i odświeżyły jej wizerunek
W odpowiedzi na oczekiwania Klienta związane z nowoczesnym wyglądem, nową stronę zbudowaliśmy w oparciu o RWD, co oznacza, że całość jest responsywna i przystosowana do urządzeń z ekranem od 320px i wyżej.
W przeciwieństwie do poprzedniej strony, nowa automatycznie się skaluje i dopasowuje do rozmiaru i rozdzielczości ekranu użytkowników, odzwierciedlając nowoczesne trendy technologiczne oraz profesjonalny wizerunek Uniwersytetów WSB Merito. Oto najważniejsze efekty, które osiągnęliśmy:

Jedna, responsywna wersja strony dla wszystkich urządzeń.
Możliwość zarządzania wszystkimi stronami oddziałów z poziomu jednego panelu administracyjnego.
Łatwe aktualizacje wszystkich stron oddziałów.
Możliwość personalizacji oferty każdego oddziału dzięki osobnym bazom danych.
Intuicyjny interfejs do zarządzania stroną.
Szybkie wyszukiwanie i filtrowanie treści na stronie.
Integracja z systemem CRM, która ułatwia zarządzanie relacjami z interesariuszami.
Nieograniczona możliwość rozwoju strony.
Statystyki realizacji
8
1700
6
45
24
100
150
170000
Nasi Klienci
Stwórzmy razem projekt
dopasowany do Twoich oczekiwań