Serwis miejski dla Urzędu Miasta Gliwice stworzony przy użyciu Drupala i Vue.js
Rodzaj projektu
Nowy portal internetowy
Branża
Urząd
Technologie
Zakres prac
Web development, projektowanie graficzne

Problem
- Brak responsywności strony internetowej
- Przestrzały back-end portalu
- Problemy z aktualizacjami, powodujące błędy w renderowaniu
- Szata graficzna niedopasowana do aktualnych trendów
O kliencie
Gliwice to jedno z najstarszych miast Górnego Śląska, które łączy bogatą historię z nowoczesnością. Miasto oferuje różnorodne obiekty rekreacyjne i zielone przestrzenie, a także organizuje liczne wydarzenia kulturalne i muzyczne. Ze względu na dziedzictwo przemysłowe, ma miano ośrodka innowacji i zaawansowania technologicznego.
Wyzwanie
Brak responsywności negatywnie wpływał na doświadczenia użytkowników korzystających z urządzeń mobilnych. Przed wdrożeniem nowej strony, odwiedzający Miejski Serwis Internetowy za pośrednictwem telefonu zderzali się z widokiem strony przeznaczonej na komputery stacjonarne. Jak wiadomo, wersja desktopowa jest przeznaczona do obsługi myszką, co oznacza np. dużą liczbę małych elementów. Choć telefony mają taką samą lub zbliżoną rozdzielczość do ekranów komputerów, interfejs musiał zostać „uproszczony” i dostosowany do specyfiki korzystania z urządzeń mobilnych.
Zmiana nieaktualnej szaty graficznej portalu również była koniecznością. W końcu strona miasta jest jego wirtualną wizytówką, a więc powinna zawierać wszystkie najważniejsze informacje dla mieszkańców, turystów i inwestorów. Biorąc pod uwagę dawny wygląd strony, od razu wiedzieliśmy, że prosty lifting szaty graficznej nie byłby wystarczający.
Cel projektu
Najważniejszym założeniem projektu było dostosowanie strony do zasad RWD (responsive web design), dzięki czemu niezależnie od urządzenia, użytkownicy mogli korzystać ze wszystkich funkcji serwisu. Celem było również opracowanie i wdrożenie całkowicie nowej koncepcji szaty graficznej portalu.


Rozwiązanie
Back-end nie kończy się na samej platformie CMS, ale także obejmuje serwery i technologie, na których funkcjonuje system. Biorąc pod uwagę fakt, że nowy portal dla miasta był oparty o open-sourcową technologię Drupal 8, przystosowaliśmy ten CMS do:
- najnowszych wówczas wersji PHP,
- bazy danych MySQL,
- serwera HTTP Apache.
Szczegóły rozwiązania

Responsywny projekt graficzny
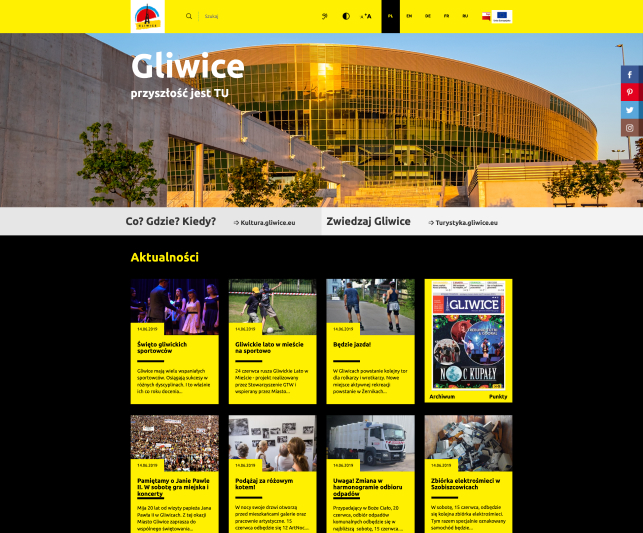
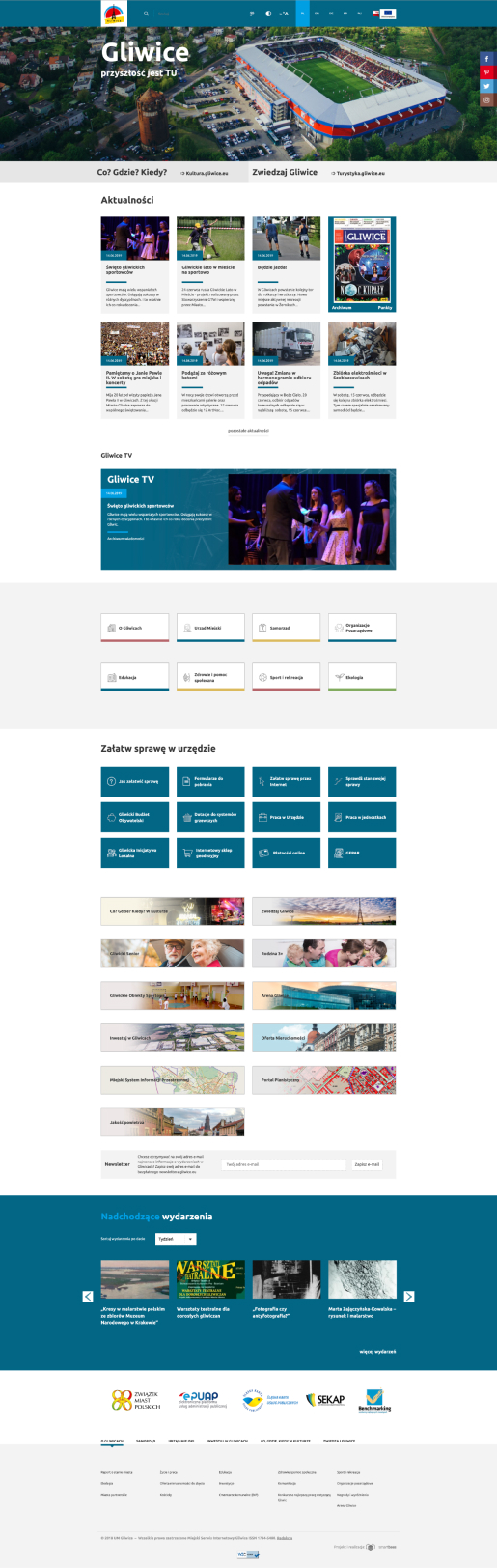
Miejski Serwis Internetowy wymagał fundamentalnych zmian – i właśnie takie wprowadziliśmy. :) Zaczęliśmy od zaprojektowania i wdrożenia nowego layoutu wraz z wersją responsywną, jako bezpośrednie rozwiązanie problemu dotyczącego użytkowników urządzeń mobilnych. Od teraz:
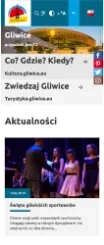
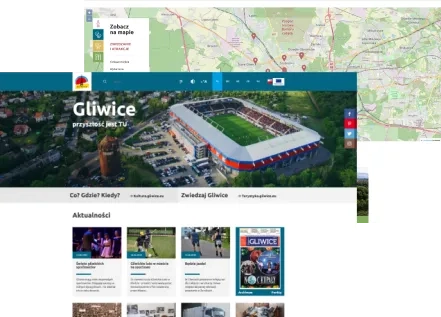
- każdy użytkownik nowego portalu, niezależnie od urządzenia, którym się posługuje, dostaje idealnie dopasowaną stronę internetową;
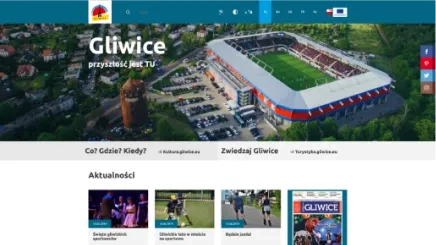
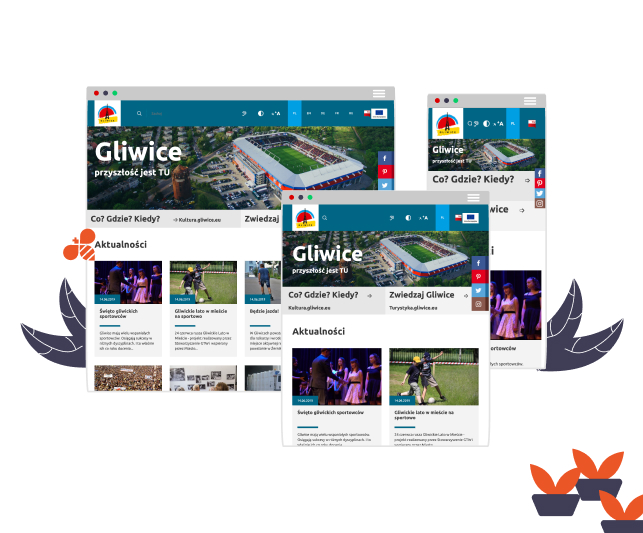
- strona jest responsywna, co znaczy, że content i grafika zawsze wyglądają poprawnie i skalują się do rozmiaru oraz rozdzielczości ekranu.

Budowa podserwisów
W drugiej kolejności rozbudowaliśmy portal o dwa nowe podserwisy:
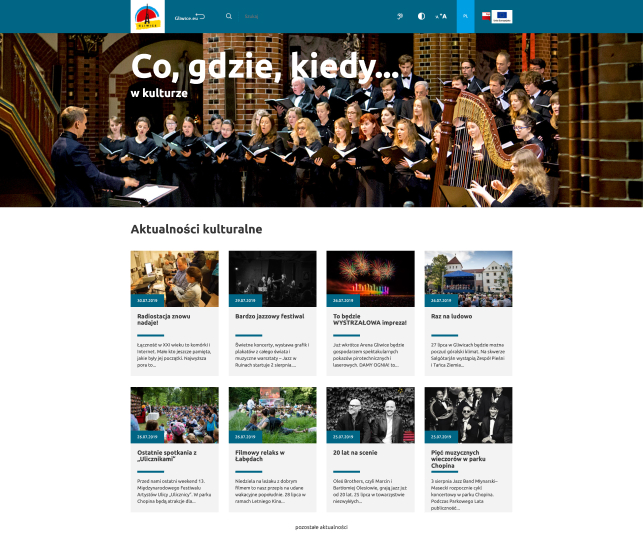
- Kultura
- Turystyka
Bazując na przekonaniu, że każdy z serwisów i podserwisów prawdopodobnie będzie redagowany przez inne zespoły, stworzyliśmy rozwiązanie, w którym zarządzanie wszystkimi serwisami i podserwisami odbywa się z jednego panelu. Przyniosło to wiele korzyści, np. jednolitość UI, która pozwala na szybkie zrozumienie wszystkich serwisów na podstawie jednego interfejsu oraz mniejszą liczbę szkoleń, które muszą przechodzić osoby aktualizujące stronę.
Ponadto wszelkiego rodzaju wsparcie techniczne jest oparte o ten sam interfejs. Co więcej, zarządzanie dostępem do odpowiednich funkcji również jest ułatwione, ponieważ centralny punkt zarządzania dostępami zastępuje indywidualne instancje i skomplikowany proces nadawania uprawnień do każdego serwisu oddzielnie.

Integracja z BIP
Poza wymienionymi zmianami w back-endzie, zintegrowaliśmy nowy portal z BIP – czyli Biuletynem Informacji Publicznej. W przypadku Miejskiego Serwisu Internetowego Gliwic integracja polegała na automatycznym pobieraniu danych i informacji z BIP i wyświetlaniu ich w ramach strony.

Dostosowanie do WCAG
Kontynuując zmiany w back-endzie, dostosowaliśmy nowy portal do standardów WCAG 2.0 i W3C - oznacza to poprawną obsługę wysokiego kontrastu i powiększania czcionek, co jest bardzo istotne dla osób z wadą wzroku.
Efekty pracy
Stworzyliśmy nową, spójną graficznie i responsywną wizytówkę Gliwic
Gdy celem projektu jest całkowita przebudowa i unowocześnienie wizerunku portalu miasta, back-endowe zmiany mogą nie wystarczyć. Spędziliśmy dużo czasu i zmierzyliśmy się z wieloma wyzwaniami przy tym projekcie, ale zdecydowanie było to warte tych efektów! Oto one:

Zaprojektowanie i wdrożenie całkowicie nowego layoutu i szaty graficznej wraz z wersją responsywną.
Wdrożenie 2 nowych podserwisów: Kultura i Turystyka.
Wdrożenie zarządzania serwisem głównym i podserwisami z jednego panelu.
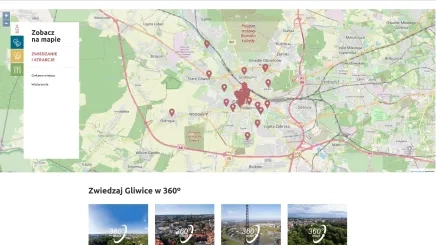
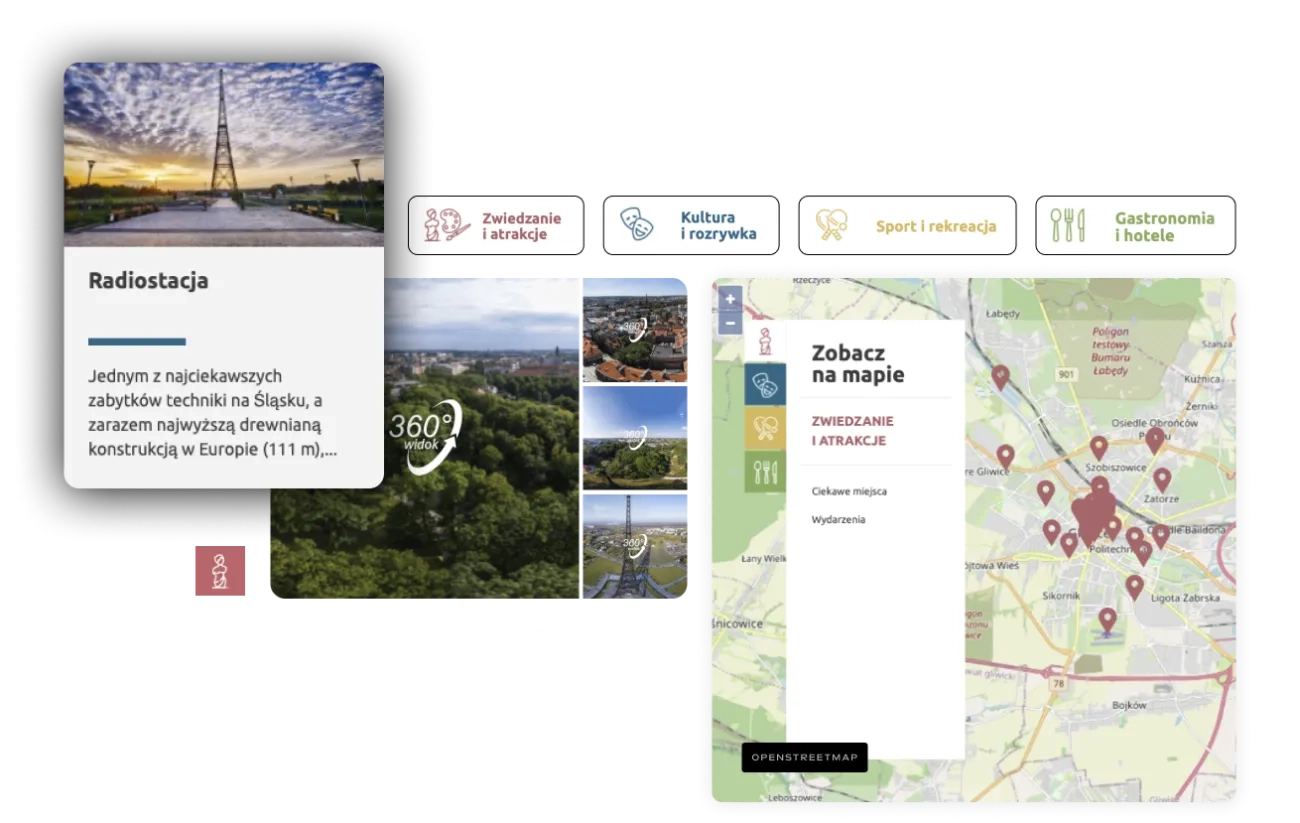
Integracje z mapami Google, a następnie Openstreetmap w celu stworzenia mapy z możliwością filtracji danych pobieranych z Drupala, co pozwala na ergonomiczną wizualizację informacji nałożonej na planie miasta.
Pobieranie informacji z kanału informacyjnego BIP.
Rozbudowane widoki wyświetlające wydarzenia z podziałem na miesiące.
Dodanie sondy wyborczej automatycznie zliczającej punkty.
Dostosowanie strony do standardów WCAG 2.0 i W3C (wysoki kontrast, powiększanie czcionek).
Dostosowanie Drupala do najnowszych wersji PHP 7.2 oraz MySQL 5.7 na serwerze Apache 2.4.
Wdrożenie panoram 360.
Statystyki realizacji
5
~ 600
5
3
Intuicyjny portal miejski
Zleć to zadanie specjalistom Smartbees