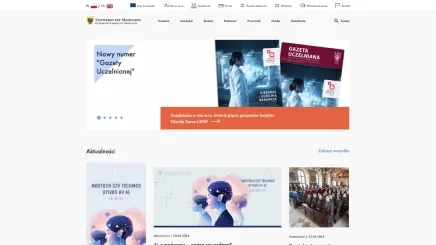
Nowa strona dla jednej z najlepszych polskich uczelni medycznych
Rodzaj projektu
Nowa strona internetowa
Branża
Edukacyjna
Technologie
Zakres prac
Web development, migracja treści
Najważniejsze elementy projektu
- Wdrożenie nowej strony na Drupalu 9 i migracja treści z poprzedniej witryny
- Wprowadzenie dynamicznych formularzy
- Ułatwione tłumaczenie treści
O kliencie
Wrocławski Uniwersytet Medyczny oferuje bogaty wybór programów studiów na wszystkich poziomach. Jako jeden z największych ośrodków medycznych w kraju, posiada nowoczesną infrastrukturę badawczą i kliniczną, umożliwiającą studentom uczestnictwo w innowacyjnych projektach naukowych oraz praktyki w renomowanych placówkach zdrowia.
Wyzwanie
Jedną z głównych bolączek starej wersji strony były problemy z UX. Przestarzały design, nieczytelna struktura i nawigacja czy brak dostosowania do urządzeń mobilnych powodowały, że strona była nieintuicyjna dla użytkowników, a jej obsługa z poziomu tabletów czy telefonów wyraźnie utrudniona. Aby sprostać oczekiwaniom użytkowników, konieczne były zmiany zarówno w zakresie technologii, jak i całkowity redesign serwisu.
Cel projektu
UMW od wielu lat prowadził stronę internetową na systemie Drupal 7. Jednak z biegiem czasu technologia stała się przestarzała. Aby zachować najwyższe standardy kodu, bezpieczeństwa i użyteczności serwisu, naturalną decyzją była migracja do najnowszej wersji Drupala.


Rozwiązanie
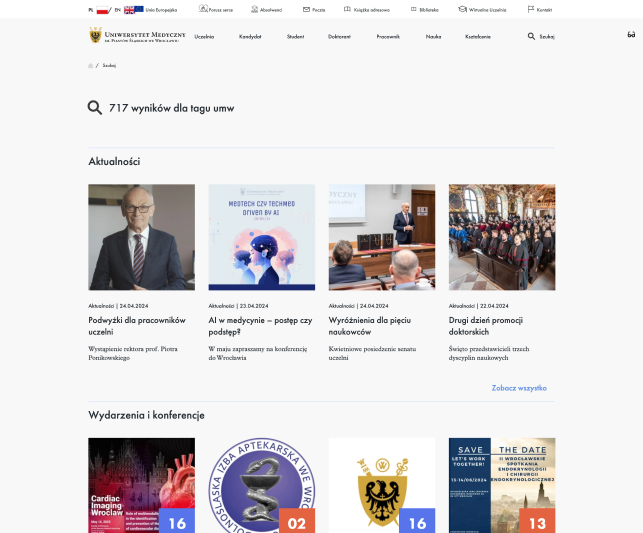
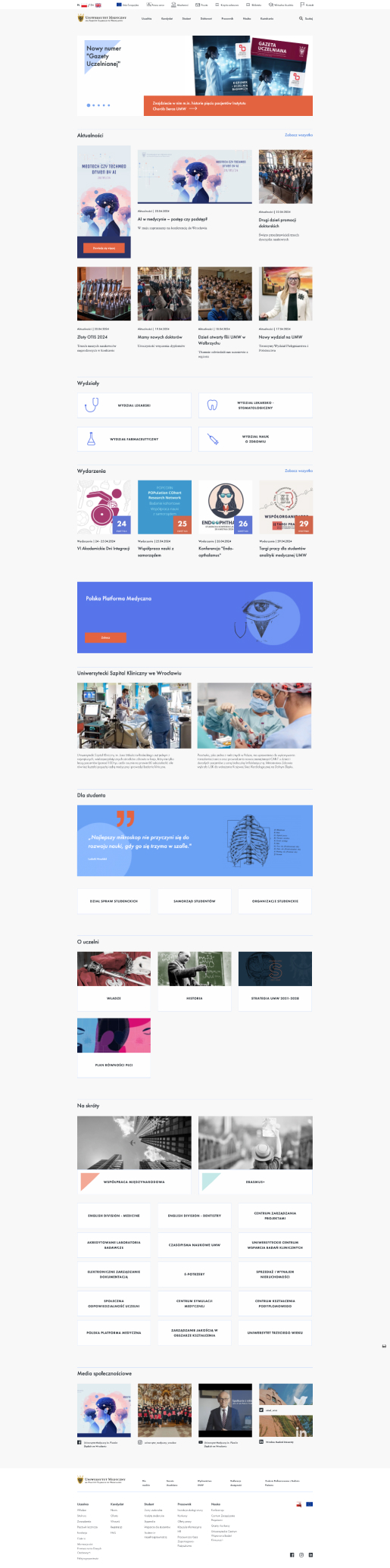
Nasz zespół był odpowiedzialny za stworzenie od podstaw nowej witryny dla UMW na Drupalu 9. Prace obejmowały również wdrożenie nowych projektów graficznych, zgodnych z najlepszymi standardami UX/UI.
Nowa witryna zawiera częściowo odwzorowane funkcje, które znajdowały się na starej stronie zbudowanej na Drupalu 7. Wdrożyliśmy także wiele nowych, które rozwinęły zakres działania witryny i poprawiły wrażenia użytkowników. Ważnym elementem projektu była również migracja treści, o której piszemy więcej w dalszej części case study.
Po zakończonych pracach programistycznych i licznych testach zajęliśmy się wydaniem witryny w środowisku produkcyjnym. W tej fazie projektu położyliśmy nacisk na zweryfikowanie wydajności i szybkości działania systemu. Po przeprowadzeniu analizy i wyciągnięciu wniosków wdrożyliśmy mechanizmy, które ulepszyły system, m.in:
- lazy loading,
- optymalizację plików graficznych, fontów i stylów.
Następnym krokiem było przeprowadzenie wewnętrznego audytu bezpieczeństwa, dzięki któremu udoskonaliliśmy cały system. Zajęliśmy się także przygotowaniem kompletnej dokumentacji: dostarczyliśmy szczegółową instrukcję korzystania z panelu administracyjnego, a także materiały wyjaśniające szczegóły implementacji poszczególnych funkcji.
Podczas całej współpracy byliśmy w ścisłym kontakcie z Klientem. Organizowaliśmy spotkania kontrolne i omawiające poszczególne funkcje. W rezultacie Klient otrzymał dokładnie taki projekt, jakiego oczekiwał.
Szczegóły rozwiązania

Paragrafy
Całość projektu oparliśmy o model wykorzystujący paragrafy. Dzięki temu wszystkie podstrony są tworzone za pomocą „klocków”, które można dowolnie układać i powielać w zależności od potrzeb. Paragrafy zapewniają dużą elastyczność w tworzeniu podstron i wprowadzania modyfikacji w wyglądzie czy treściach w przyszłości.

Dynamiczne tłumaczenie treści
Stworzyliśmy plugin do drupalowego edytora treści (CKEditora), który umożliwia dynamiczne tłumaczenie tekstu z języka polskiego na angielski bez konieczności przełączania się w innej karcie do translatora DeepL. Od teraz tłumaczenia tworzy się na poziomie edycji treści.

Migracja treści
Ważną częścią prac programistycznych było przeprowadzenie migracji treści z aktualnych systemów klienta. Zadanie to skomplikował fakt, że content znajdował się w dwóch różnych CMS-ach. Co więcej, Klient nie chciał przenosić wszystkiego - jedynie wybrane teksty. Aby rozwiązać ten problem, stworzyliśmy zaawansowany mechanizm migracji oparty na Migrate API, który na podstawie określonych warunków przetwarzał i migrował treści z obu systemów do nowej witryny.

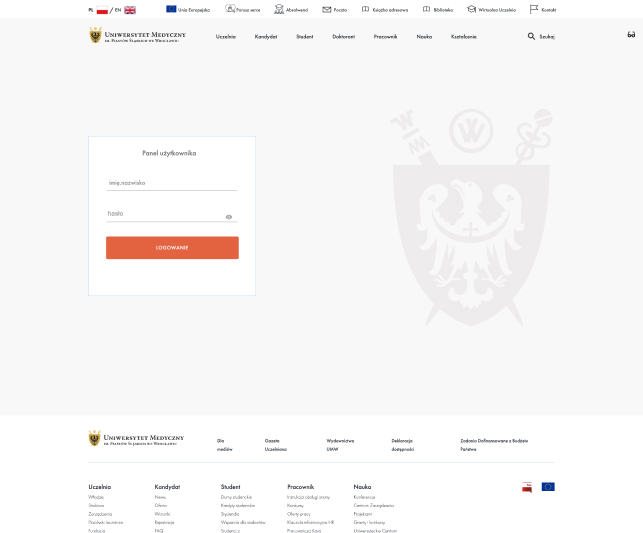
Integracja z LDAP
Przeprowadziliśmy kompleksową integrację z LDAP (Lightweight Directory Access Protocol). Dzięki niej użytkownicy mają możliwość logowania się za pomocą danych z zewnętrznego systemu CAS (Centralnego Systemu Autoryzacji), dostarczanego przez Klienta. Dużą zaletą tego rozwiązania jest fakt, że raz zarejestrowany użytkownik może korzystać z tych samych danych w wielu usługach.

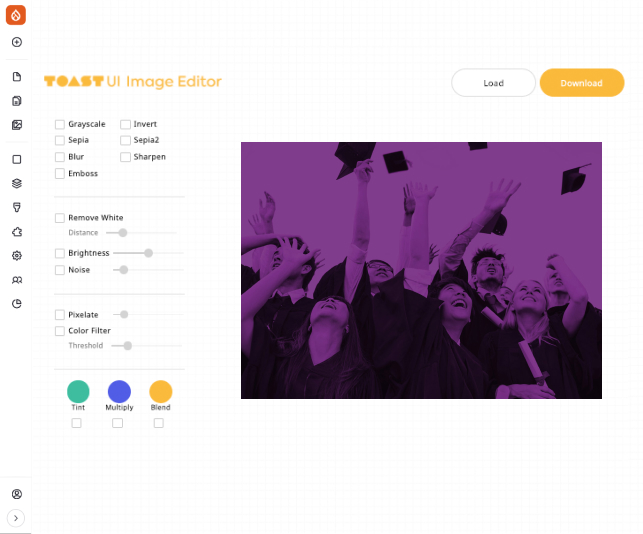
Edytor obrazów
Z pomocą biblioteki TOAST UI wdrożyliśmy edytor obrazów, który umożliwia podstawową obróbkę plików graficznych z poziomu panelu administracyjnego Drupala. Z wykorzystaniem edytora możliwe jest m.in. obracanie obrazów, odbicie lustrzane, przycinanie, skalowanie, a także wiele innych operacji, dzięki którym administratorzy tworzący treści mogą w łatwy sposób dostosować obrazy do pożądanej formy.

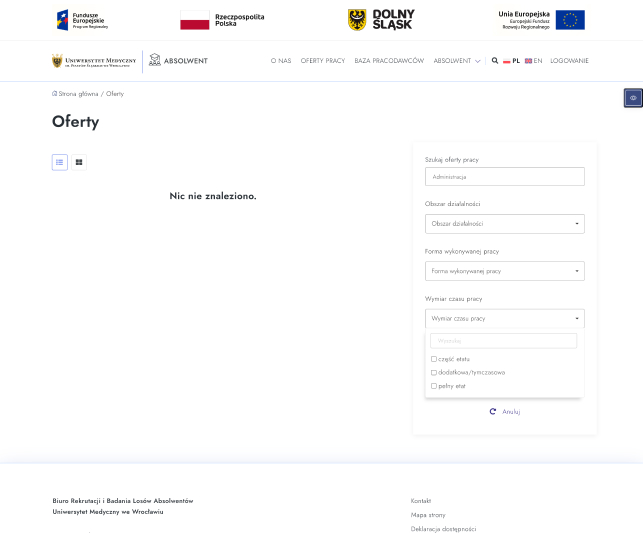
Dynamiczne formularze
Z wykorzystaniem modułu Webform administratorzy mogą tworzyć dynamiczne formularze, np. służące do zapisów/rejestracji. Mając odpowiednie uprawnienia, mogą także bez pomocy programistów konfigurować ustawienia formularzy, pól itd.

Przeglądarka plików PDF
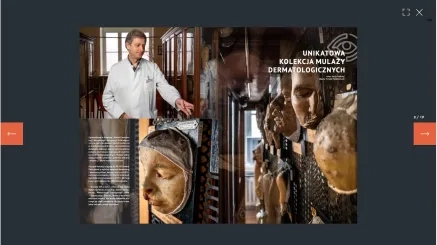
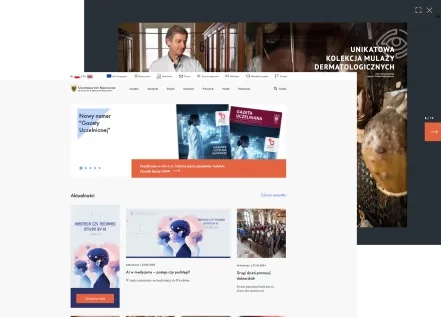
Nasz zespół stworzył specjalną przeglądarkę gazet uczelnianych, która umożliwia dostęp do pełnych wydań czasopism w formacie pdf. Rozwiązanie oparliśmy o bibliotekę JavaScript – PDF.js.
Efekty pracy
Klient dostał odświeżony serwis z wieloma dodatkowymi funkcjami
W tworzeniu strony internetowej skupiamy się na docelowych użytkownikach, jednak zarówno back-end, jak i front-end muszą być dopięte na ostatni guzik. Przy wdrożeniach wzięliśmy pod uwagę mnóstwo zależności. Oto efekty, jakie uzyskaliśmy:

Stworzenie strony na nowszej wersji systemu Drupal - 9.
Nowoczesny design i przejrzysta nawigacja, które pozytywnie wpływają na wrażenia użytkowników.
Wysoki poziom bezpieczeństwa potwierdzony audytem.
Pełna dokumentacja rozwiązania wraz z instrukcjami obsługi kluczowych funkcji.
Gwarancja wydajności, którą potwierdziliśmy podczas fazy testowej.
Dostosowanie do wymagań WCAG 2.1 AA.
Statystyki realizacji
1800
+ 135
22
8
Bezpieczna i wydajna strona dla uczelni
Zrobimy ją dla Ciebie