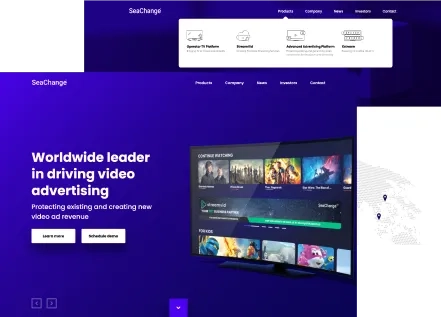
Strona kluczowego dostawcy usług telewizyjnych i streamingowych na świecie
Rodzaj projektu
Nowa strona internetowa
Branża
Oprogramowanie do dostarczania video
Technologie
Zakres prac
Web development, konsultacje graficzne
Najważniejsze elementy projektu
- Wdrożenie strony korporacyjnej na Drupalu 10
- Wprowadzenie zróżnicowanych formularzy - kontaktowych, rekrutacyjnych
- Automatyzacja procesu publikacji w menu i na kartach produktu
O kliencie
SeaChange to firma technologiczna specjalizująca się w dostarczaniu kompleksowych rozwiązań dla przemysłu medialnego i telewizyjnego. Oferuje innowacyjne produkty obejmujące platformy do zarządzania treścią wideo, systemy personalizacji, analizy danych oraz usługi związane z dostarczaniem treści na żądanie (VOD) i transmisją na żywo.
Wyzwanie
Poprzednia strona Klienta została zbudowana na customowym CMS-ie. Z czasem wdrożenia kolejnych funkcji stały się problematyczne lub wręcz niewykonalne. Najwięcej kłopotów sprawiało:
- dodawanie nowych funkcji,
- wprowadzanie dodatkowych landing pages,
- działania contentowe - publikacje i edycje.
Naszym zadaniem było zaproponować nowe rozwiązanie, które będzie skalowalne i umożliwiające atrakcyjne przedstawienie oferty firmy.
Cel projektu
Rozpoczynając współpracę z SeaChange, mieliśmy jasno sprecyzowany cel - wdrożenie nowej strony internetowej spółki, która umożliwi łatwe wprowadzanie zmian w strukturze projektu i prostą edycję contentu.


Rozwiązanie
Aby nie powtórzyć sytuacji z przeszłości, przede wszystkim:
- Postawiliśmy nową stronę SeaChange na open source’owym CMS Drupal w najnowszej wersji - to, pomimo prostoty projektu, okazało się strzałem w dziesiątkę! Dzięki Drupalowi Klient ma pewność, że projekt można bez przeszkód rozwijać w najbliższych latach, a wprowadzanie zmian nie będzie problematyczne;
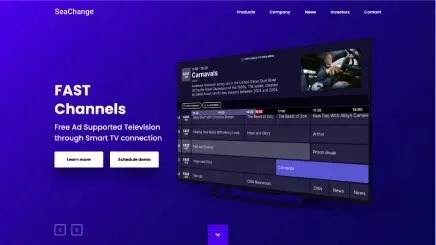
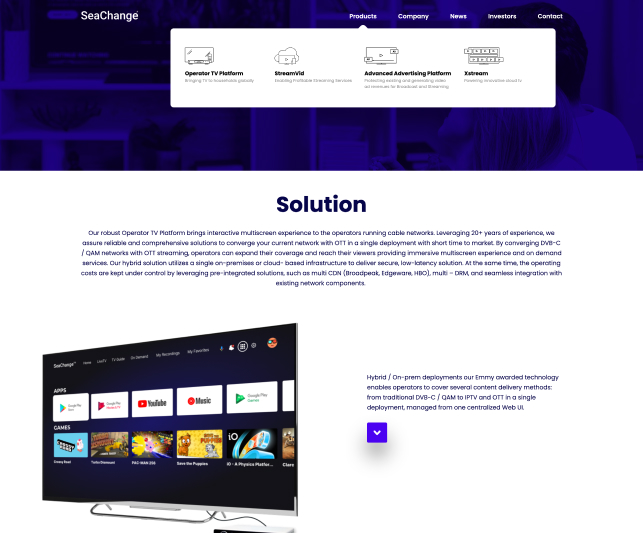
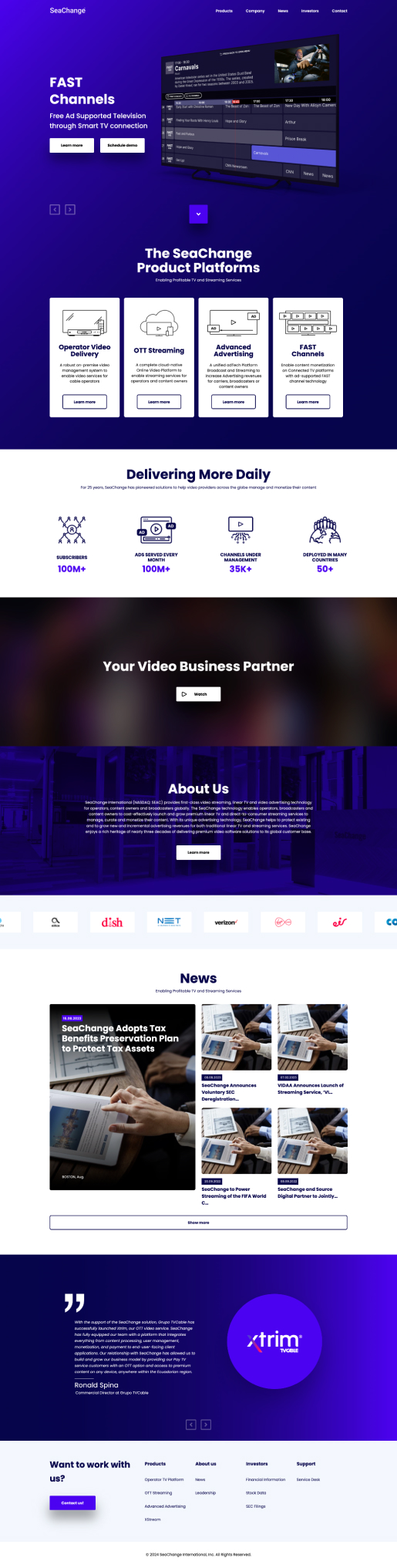
- Dokładnie ustaliliśmy szczegóły projektu graficznego - członkowie naszego zespołu aktywnie uczestniczyli w procesie w roli konsultantów technicznych. Dzięki ścisłej współpracy między firmami, stworzony projekt graficzny spełniał wymagania każdej ze stron. Charakteryzuje go spójność z identyfikacją wizualną firmy, minimalizm i dostosowanie do aktualnych standardów w projektowaniu graficznym.
Szczegóły rozwiązania

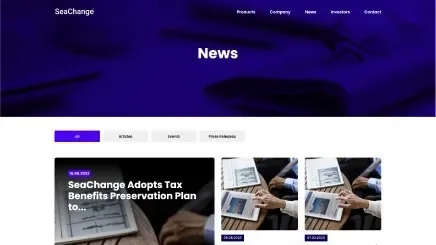
Customowe menu
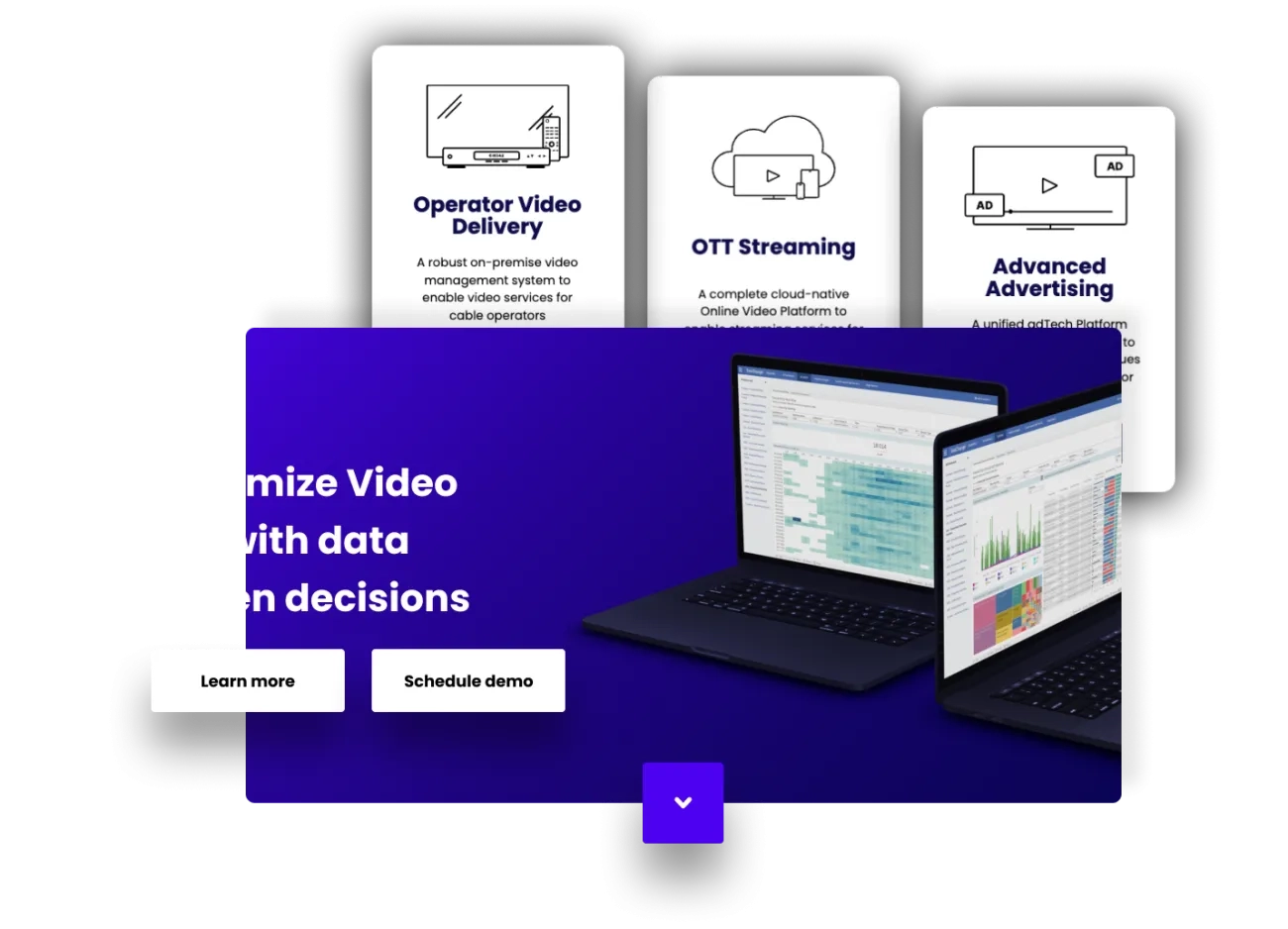
W projekcie zastosowaliśmy customowe menu oparte na zależności z sekcją produktów. W momencie gdy w którymś z produktów wprowadzane są zmiany (np. w nazwie), automatycznie zaciągają się one również do menu.
W przypadku dodawania na stronę nowego produktu, tworzona jest kotwica i odpowiednia pozycja w menu. Ponadto, z automatu tworzy się karta produktu oraz nowa pozycja w banerze produktowym na stronie głównej. Taka automatyzacja znacznie zmniejsza zaangażowanie edytora we wprowadzanie zmian w różnych miejscach na stronie przy aktualizacjach sekcji produktowej.

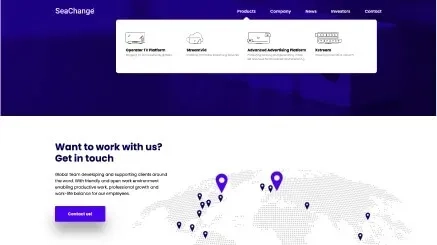
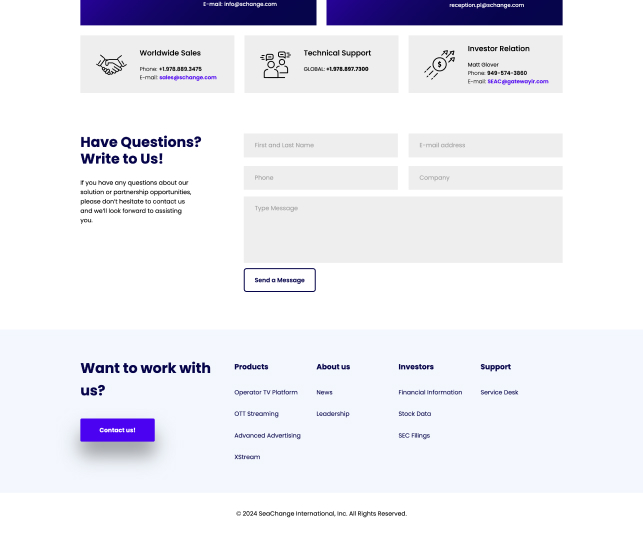
System formularzy
Na stronie wprowadziliśmy różne rodzaje formularzy - kontaktowy, rekrutacyjny czy umożliwiający umówienie prezentacji demo. Konfiguracja poszczególnych formularzy odbywa się z poziomu panelu administracyjnego i pozwala m.in. ustalić konkretne adresy e-mail, na które ma trafiać wypełniony formularz. Dzięki temu formularze docierają bezpośrednio do odpowiedniego działu w firmie, np. HR, sprzedaży czy obsługi klienta.
Efekty pracy
Nowy design i oprogramowanie dało platformie drugie życie
Wybór Drupala okazał się strzałem w dziesiątkę. Klient otrzymał prostą, przejrzystą stronę, łatwą do użytkowania również z perspektywy administratora.

Nieograniczone możliwości rozwoju witryny o nowe funkcje.
Bezpieczny, prosty w aktualizacji CMS.
Łatwe zarządzanie stroną, w tym dodawanie i edycję nowych landing pages.
Uwolnienie się od customowego CMS, który znacznie ograniczał swobodną pracę w ramach strony.
Statystyki realizacji
2
3
11
+ 90 k
Spodobała Ci się strona SeaChange?
Napisz do nas, żeby porozmawiać o realizacji swojego projektu