
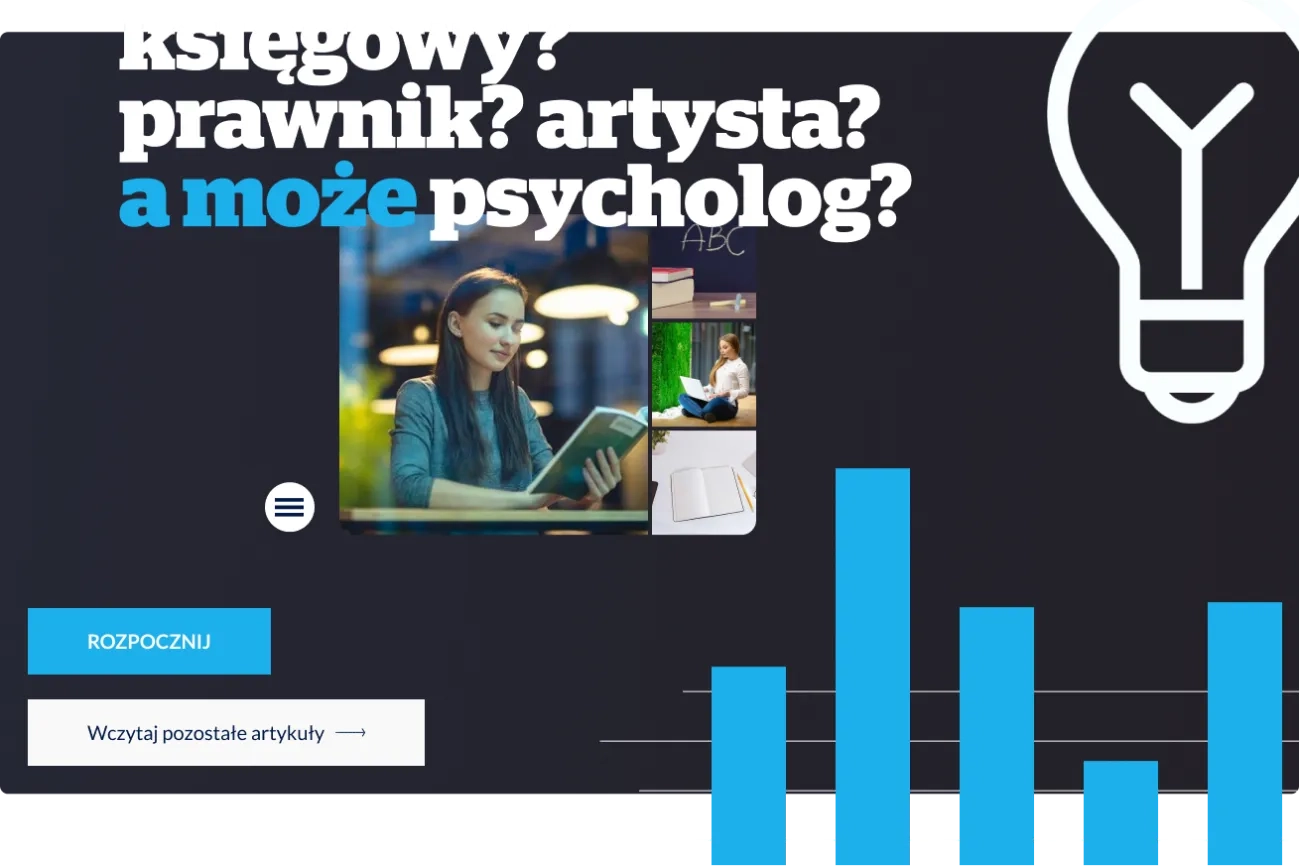
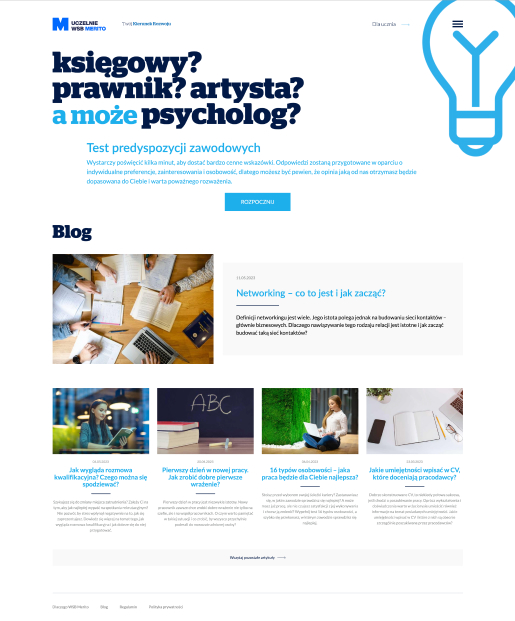
Interaktywny test predyspozycji zawodowych
Rodzaj projektu
Nowa strona internetowa
Branża
Edukacja
Technologie
Zakres prac
Web Development
Kluczowe aspekty projektu
- Digitalizacja algorytmu przygotowanego przez WSB Merito do automatycznego oceniania kompetencji użytkownika rozwiązującego test
- Instancja Drupala z dwoma mechanizmami logowania - dla użytkownika i mentora
- Automatyzacja back-endu i front-endu
O kliencie
WSB Merito to największa grupa prywatnych uczelni wyższych w Polsce. Uniwersytety znajdują się w kilku miastach: Bydgoszczy, Chorzowie, Gdańsku, Gdyni, Opolu, Poznaniu, Szczecinie, Toruniu, Wrocławiu i Warszawie. Grupa działa od 1994 roku i oferuje studia I stopnia (licencjackie, inżynierskie), II stopnia (magisterskie), III stopnia (doktoranckie), podyplomowe oraz programy MBA.
Wyzwanie
Biorąc pod uwagę fakt, że Smartbees z sukcesem opracował i wdrożył strony internetowe oraz infrastrukturę back-end dla wszystkich kampusów WSB Merito, Uniwersytet zwrócił się do nas z prośbą o przygotowanie i wdrożenie kolejnego projektu. KierunekRozwoju.pl, bo o nim mowa, to darmowa usługa i jednocześnie projekt akademicki oparty o wiedzę i wieloletnie doświadczenie w dziedzinie doradztwa rozwoju kariery.
Cel projektu
Opracowany przez wykładowców i praktyków biznesu, Kierunek Rozwoju ma za zadanie doradzić każdemu użytkownikowi w wybraniu optymalnej ścieżki rozwoju zawodowego poprzez wypełnienie testu on-line. Po jego zakończeniu użytkownik powinien zostać sparowany z mentorem, który nie tylko ma odpowiedzieć na wszelkie pytania, ale także pomóc zinterpretować rezultaty testu.


Rozwiązanie
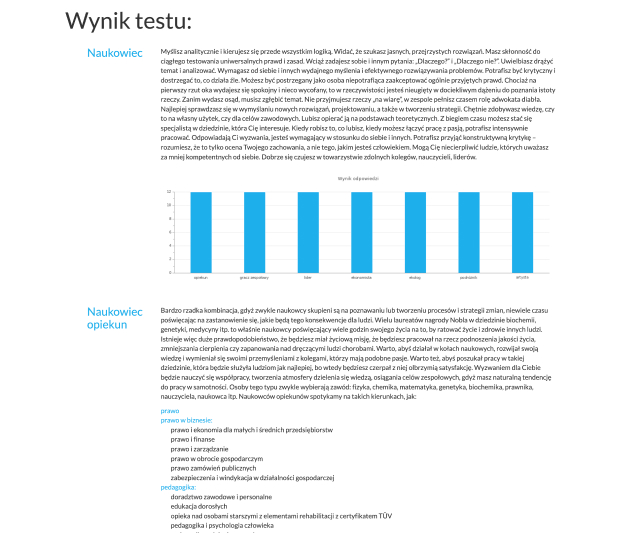
Biorąc pod uwagę fakt, że test miał być wypełniany w trybie on-line, opracowaliśmy specjalny algorytm, który analizując odpowiedzi użytkowników, automatycznie ocenia ich kompetencje. Merytoryczne założenia algorytmu zostały opracowane przez WSB Merito, a nasi programiści wygenerowali kod idealnie odzwierciedlający założenia oceny testów.
Kolejnym aspektem projektu była wielozadaniowość strony internetowej. Z jednej strony miała być ukierunkowana na użytkownika, który po zalogowaniu zyskuje możliwość skorzystania z usługi zdawania testu, z drugiej - miała łączyć użytkownika z mentorem. To, z punktu widzenia projektowania strony internetowej oznacza, że jedna strona dostarcza dwóch różnych pulpitów po zalogowaniu:
- jeden dla osób zdających test,
- jeden dla mentorów.
Ostatnim ważnym aspektem projektu Kierunek Rozwoju była jego przynależność do sieci uniwersytetów Merito. Jako uczelnia z wieloma kampusami i jednocześnie marka rozpoznawalna w całej Polsce, WSB Merito ma własny brand, który odzwierciedliliśmy w projekcie.
Szczegóły rozwiązania

Drupal
Ponieważ projekty wszystkich stron i back-endu kampusów WSB Merito oparliśmy o technologię Drupal i wiele wzajemnie połączonych instancji, naturalnym wyborem do realizacji projektu Kierunek Rozwoju była właśnie ta technologia.
Drugim powodem wyboru Drupala jest jego elastyczność i bezpieczeństwo. Wykorzystanie Drupala pozwoliło nam na adaptację brandu WSB Merito, zawartego w innych instancjach, do potrzeb wygenerowania wizerunku projektu Kierunek Rozwoju. Inaczej mówiąc, niektóre aspekty szablonów, layoutu, typografii oraz innych założeń designerskich z łatwością można było wykorzystać do budowy nowego projektu, tworząc spójność wizualną.
Jeżeli chodzi o bezpieczeństwo, warto zauważyć, że Drupal jako CMS jest łatwy w obsłudze i jednocześnie bezpieczny, szczególnie w porównaniu do konkurencyjnych platform takich jak WordPress. Co ważne - Kierunek Rozwoju jest projektem, który z założenia miał przetwarzać dane osobowe nie tylko użytkowników, ale i nauczycieli. Właśnie dlatego Drupal jest niepodważalnym faworytem szkół, urzędów oraz przedsiębiorstw, które mają styczność z dużym zakresem danych osobowych.

Algorytm
Choć algorytm jest wynikiem merytorycznego opracowania WSB Merito, naszym zadaniem była digitalizacja go w taki sposób, aby idealnie odzwierciedlał zaplanowane kryteria oceniania testów. By zapewnić tę funkcję, użyliśmy technologii React, która pozwoliła nam na stworzenie formularza automatycznie pobierającego informacje i dodającego wartości w nim zawarte do mechanizmu oceny predyspozycji użytkownika. Rezultatem jest test, który automatycznie ocenia użytkownika i udostępnia wyniki na stronie.

Wielozadaniowość i integracje
Jak już wcześniej zauważyliśmy, z założenia projektu wynika, że strona powinna mieć dwa odmienne interfejsy – jeden dla użytkownika, a drugi dla mentora. Aby nie tworzyć skomplikowanego projektu dwóch odrębnych stron i przesyłu danych między nimi, postawiliśmy na jedną instancję Drupala z dwoma mechanizmami logowania się. Takim sposobem użytkownicy i mentorzy mogą skorzystać z jednej strony, podczas gdy każdy z nich otrzyma zupełnie inną funkcjonalność po zalogowaniu.
Drugim aspektem integracji jest automatyzacja back-endu oraz liczne integracje widoczne z punktu widzenia użytkownika front-endowego. Dla przykładu, w back-endzie dodaliśmy automatyczne notyfikacje dla mentorów w zakresie progresu wypełnienia testów przez użytkowników do nich przypisanych. Ponadto dodaliśmy drupalowy moduł Mule ESB do bezpiecznej synchronizacji danych pomiędzy stroną Kierunek Rozwoju a back-endowymi systemami infrastruktury IT w WSB Merito.
Z front-endowych integracji i automatyzacji można wyliczyć:
- dodanie modułów do prowadzenia bloga,
- stworzenie biblioteki materiałów do pobrania,
- integracje z kanałami mediów społecznościowych,
- możliwość pobrania rezultatów testu w formacie PDF.
Efekty pracy
Z powodzeniem połączyliśmy wiedzę akademicką z technologią
Zrealizowaliśmy autorski projekt WSB Merito, dzięki któremu użytkownicy mogą znaleźć swoją ścieżkę kariery. Co udało nam się osiągnąć?

Test predyspozycji zawodowych online stworzony w technologii React
Unikalny algorytm automatycznej oceny testów
Projekt oparty na bezpiecznym i elastycznym CMS-ie - Drupalu
Jeden portal dla studentów i mentorów z różnymi funkcjami dla każdej grupy
Usługa zintegrowania z mediami społecznościowymi
Liczne integracje typu back-end w zakresie udostępniania danych w oparciu o Mule ESB
Statystyki realizacji
4
500
22
22
Zbuduj swój projekt ze Smartbees
Postaw na doświadczenie